Java基础学习总结 -- 图形用户界面GUI
虽然目前Java算不上前端开发的主力,但是作为Java入门基础的一部分,学习Java的GUI编程还是有必要的,而且可以做出一些小且有趣的图形程序来提高学习热情。本篇学习总结均为一个Beginner的笔记与心得,如有描述不到或错误之处,敬请指正。
目录:
1. JavaGUI主要开发工具 -- Swing类库的诞生与功能
一个合格的Java Developer,不仅要掌握技术,还要有一定的Java历史背景知识储备。所以先简要介绍一下用于JavaGUI开发的主要类库:Swing。
在Java 1.0时代便有设计GUI的基本类库Abstract Window Toolkit,简称AWT。AWT库工作原理是将处理用户界面元素的任务委派给目标平台(操作系统)的本地GUI工具箱,由本地GUI工具箱负责用户界面元素的创建和动作。这种工作方式是有利也有弊,先说下利处:
- 处理速度可能要快一点。
- 可以适应不同的平台,“一次编写,随处使用”。
弊处:
- 观感依赖于目标平台。
- 有些平台并没有像Windows或Mac这样丰富的界面组件(早期)。所以把AWT的设计工作限制在了“最小公分母”。
- 不同平台存在不同的bug。
1996年,Netscape创建了另一种GUI库IFC,他的工作方式是 将用户界面组件绘制在空白窗口上,而对等体只需要负责创建和绘制空白窗口。Sun和Netscape合作并完善了这种方式,创建了名为Swing的用户界面库,这便是Swing的诞生。
但是Swing并没有完全取代AWT,到目前Java SE 8中依旧有AWT与Swing两个功能类库:
- AWT import java.awt (java包为核心包)
- Swing import javax.swing (javax包为功能扩展包)
Swing没有完全取代AWT的原因是:Swing是基于AWT的架构之上,Swing仅仅是提供了能力更强大的用户界面组件。在Swing编写的程序中,还是需要AWT进行事件处理。简单说就是,Swing是用户界面类,AWT是底层机制。

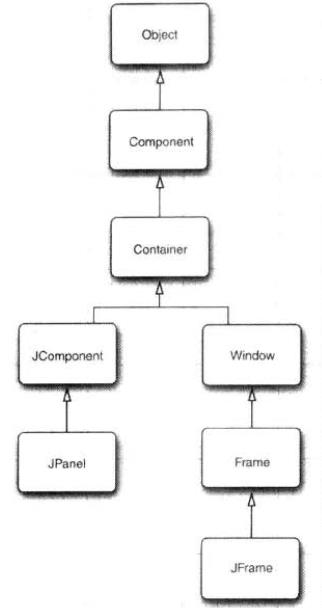
AWT和Swing中框架和组件类的继承层次
2.创建JFrame框架
Frame意为框架,也就是最顶层的窗口,可以在框架里添加组件。我们创建一个窗口首先要创建一个框架。

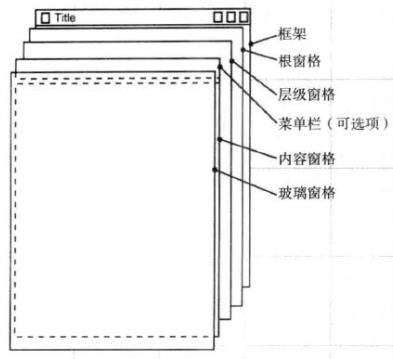
JFrame的内部结构
注:Swing组件类都以“J”开头,如 JButton,JFrame等,AWT组件不带“J"。如果Swing组件和AWT组件一起用可能会导致视觉和行为的不一致。
现在,我们来创建一个空框架:
package simpleFrame; //会用到awt和swing的类,先import。
import java.awt.*;
import javax.swing.*; //创建一个SimpleFrame的类,里面只有一个main函数,main函数里有个事件分派线程。
public class SimpleFrame {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new SizedFrame(); //new一个SizeFrame对象给frame变量管理,这便有了框架。SizeFrame是JFrame的子类。
frame.setTitle("SimpleFrame"); //设置框架的标题.
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设定关闭按钮。
frame.setVisible(true); //设定框架可见。
}
});
}
} //其实到这里为止,我们可以在第12行直接new一个JFrame交给frame,但是JFrame默认框架大小是0×0,没什么实际意义。
//所以我们选择继承JFrame做一个子类起名SizedFrame,在这个类里做一个构造器来设定框架的大小。
class SizedFrame extends JFrame { //构造器
public SizedFrame() { //下面四行代码为获取你pc屏幕的高度和宽度,交给int变量screenHeight和screenWidth。
Toolkit kit = Toolkit.getDefaultToolkit();
Dimension screenSize = kit.getScreenSize();
int screenHeight = screenSize.height;
int screenWidth = screenSize.width; //setSize方法由父类Component类(GUI对象的祖先)继承而来。设定框架长宽都为屏幕的1/2.
//setLocationByPlatform由Window类(Frame类的父类)继承而来。由平台(操作系统)来选择一个合适的显示位置。
setSize(screenWidth/2,screenHeight/2);
setLocationByPlatform(true); //setIconImage方法由Frame类继承而来,设置框架图标。
Image img = new ImageIcon("icon.gif").getImage();
setIconImage(img); //当然,事件分派线程里的设定标题、设定关闭按钮、和设定框架可见操作,也可以放在构造器里来做。
}
}
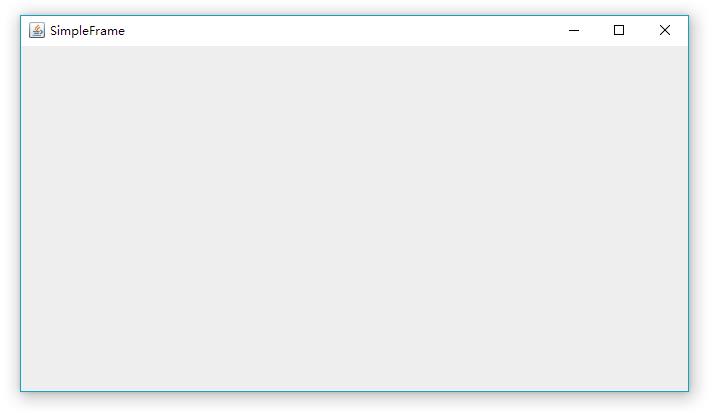
Windows 10下运行:

3.在框架中添加组件JComponent
在Java中,Frame被设计成放置组件的容器,可以将用户界面元素放置其中,JComponent就是一种组件(component本身就意为组件)。所以,现在我们可以在JComponent中书写一些文字,并将其放置在Frame中:
package notHelloWorld; import java.awt.*;
import javax.swing.*; public class NotHelloWorld {
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
JFrame frame = new NotHelloWorldFrame();
frame.setTitle("NotHelloWorld");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
});
}
} class NotHelloWorldFrame extends JFrame { //构造器
public NotHelloWorldFrame() {
//在框架中add组件并pack。
//当然也可以不必扩展JFrame类,可以直接在第10行new一个JFrame对象,并在其后add组件。
//这里我们没有设置框架的长宽,因为组件JComponent有长宽,框架会根据组件的大小调整自己的长宽。
add(new NotHelloWorldComponent());
pack();
}
} class NotHelloWorldComponent extends JComponent {
public static final int MASSAGE_X = 75;
public static final int MASSAGE_Y = 100; private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; //必须覆盖paintComponent方法才能让组件自己把自己画出来。
//这个方法需要一个Graphics对象,在Java中,所有绘制必须使用Graphics对象。
public void paintComponent(Graphics g) {
//画出一个字符串,并设置自组件左上角(0,0)开始显示的位置。
g.drawString("Not a 'Hello, World!' program.", MASSAGE_X, MASSAGE_Y);
} //还要覆盖此方法以确定组件的首选长宽。
public Dimension getPreferredSize() {
return new Dimension(DEFAULT_WIDTH,DEFAULT_HEIGHT);
}
}
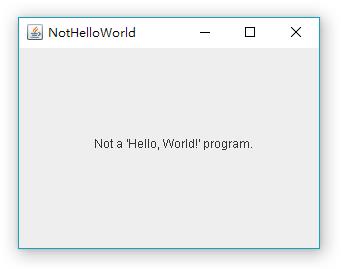
运行:

Java基础学习总结 -- 图形用户界面GUI的更多相关文章
- AWT是Java基础类 (JFC)的一部分,为Java程序提供图形用户界面(GUI)的标准API
抽象窗口工具包 (Abstract Windowing Toolkit) (AWT)是Java的平台独立的窗口系统,图形和用户界面器件工具包. AWT是Java基础类 (JFC)的一部分,为Java程 ...
- 转载-java基础学习汇总
共2页: 1 2 下一页 Java制作证书的工具keytool用法总结 孤傲苍狼 2014-06-24 11:03 阅读:25751 评论:3 Java基础学习总结——Java对象的序列化和 ...
- Java基础学习-- 继承 的简单总结
代码参考:Java基础学习小记--多态 为什么要引入继承? 还是做一个媒体库,里面可以放CD,可以放DVD.如果把CD和DVD做成两个没有联系的类的话,那么在管理这个媒体库的时候,要单独做一个添加CD ...
- Java基础学习中一些词语和语句的使用
在Java基础学习中,我们刚接触Java会遇到一些词和语句的使用不清的情况,不能很清楚的理解它的运行效果会是怎么样的,如:break,continue在程序中运行效果及跳转位置, 1.先来看看brea ...
- Java基础学习笔记总结
Java基础学习笔记一 Java介绍 Java基础学习笔记二 Java基础语法之变量.数据类型 Java基础学习笔记三 Java基础语法之流程控制语句.循环 Java基础学习笔记四 Java基础语法之 ...
- php 图形用户界面GUI 开发
php 图形用户界面GUI 开发 一.下载指定系统扩展 1 2 http://pecl.php.net/package/ui http://pecl.php.net/package/ui/2.0.0/ ...
- java基础学习总结——开篇
java是我学习的第一门编程语言,当初学习java基础的时候下了不少功夫,趁着这段时间找工作之际,好好整理一下以前学习java基础时记录的笔记,当作是对java基础学习的一个总结吧,将每一个java的 ...
- Java基础学习笔记(一)
Java基础学习笔记(一) Hello World 基础代码学习 代码编写基础结构 class :类,一个类即一个java代码,形成一个class文件,写于每个代码的前端(注意无大写字母) XxxYy ...
- java基础学习总结——java环境变量配置(转)
只为成功找方法,不为失败找借口! 永不放弃,一切皆有可能!!! java基础学习总结——java环境变量配置 前言 学习java的第一步就要搭建java的学习环境,首先是要安装 JDK,JDK安装好之 ...
随机推荐
- 2013 duilib入门简明教程 -- 部分bug (11)
一.WindowImplBase的bug 在第8个教程[2013 duilib入门简明教程 -- 完整的自绘标题栏(8)]中,可以发现窗口最大化之后有两个问题, 1.最大化按钮的样式 ...
- Atitit learn by need 需要的时候学与预先学习知识图谱路线图
Atitit learn by need 需要的时候学与预先学习知识图谱路线图 1. 体系化是什么 架构 知识图谱路线图思维导图的重要性11.1. 体系就是架构21.2. 只见树木不见森林21.3. ...
- Android-简单的图片验证码
Android-图片验证码生成1.为啥要验证码?图片验证码在网络中使用的是比较普遍的.一般都是用来防止恶意破解密码.刷票.论坛灌水.刷页等.2.怎样的验证码比较好?验证码的获取方式无非就两种,一种是后 ...
- Sql Server系列:系统函数
1. 返回表中指定字段的长度值COL_LENGTH 返回列的定义长度(以字节为单位). 语法: COL_LENGTH ( 'table' , 'column' ) 示例: SELECT COL_LEN ...
- Python第一天 - 函数
---恢复内容开始--- (一)定义一个函数 def 函数名(参数): 函数体 return 返回值 例: def mySum(x , y): return int(x)+int(y)print(my ...
- Android图片选择器
1.概述 应公司项目需求,要做一个图片选择器,网上搜索了一些源码,我在别人的基础上进行了修改,另外页面也进行了重整,我的是先加载图片文件夹列表,然后再进入选择图片. 参考博客地址 ...
- 3、Redis 基础
Redis的五大数据类型 String(字符串) string是redis最基本的类型,你可以理解成与Memcached一模一样的类型,一个key对应一个value.string类型是二进制安全的.意 ...
- 部署Icinga-php4
关于Icinga-php4的文档信息及下载地址,可参考:http://icinga-cn.sourceforge.net/ 我这里使用的是icinga-pnp4-cn-1.12.2.tar.xz. 因 ...
- ASP.NET MVC 6 一些不晓得的写法
今天在看 Scott Guthrie 的一篇博文<Introducing ASP.NET 5>,在 MVC 6 中,发现有些之前不晓得的写法,这边简单记录下,算是对自己知识的补充,有些我并 ...
- ASP.NET MVC Authorization 自定义跳转
应用场景:在 ASP.NET MVC 应用程序中,需要对用户身份权限进行验证,比如没有登录或者不符合权限的用户,访问 Action 的时候,跳转到指定页面. 重写 Authorize: public ...
