一百四十五:CMS系统之帖子加精和取消加精
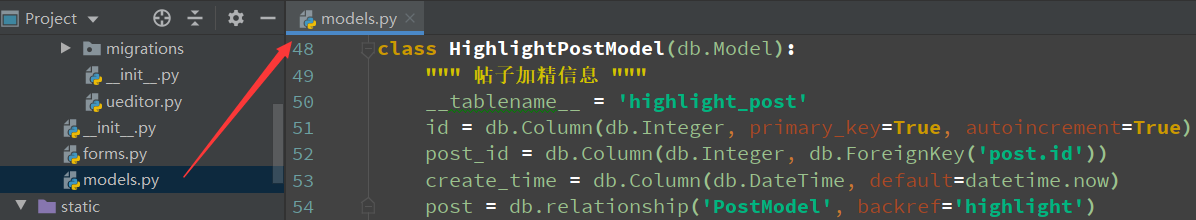
模型

class HighlightPostModel(db.Model):
""" 帖子加精信息 """
__tablename__ = 'highlight_post'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
post_id = db.Column(db.Integer, db.ForeignKey('post.id'))
create_time = db.Column(db.DateTime, default=datetime.now)
post = db.relationship('PostModel', backref='highlight')
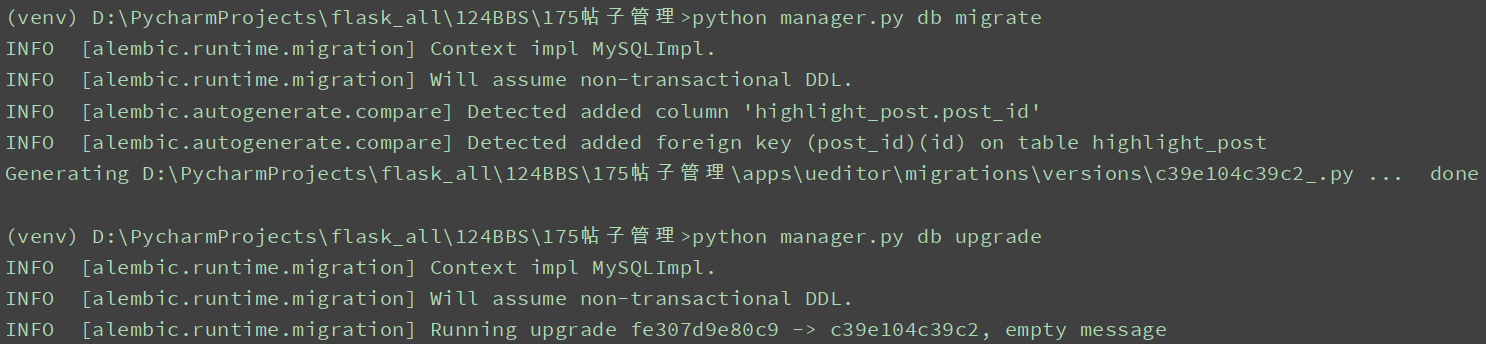
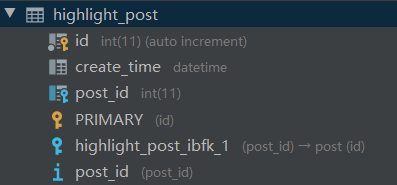
执行数据库迁移:
python manager.py db migrate
python manager.py db upgrade


后台渲染帖子
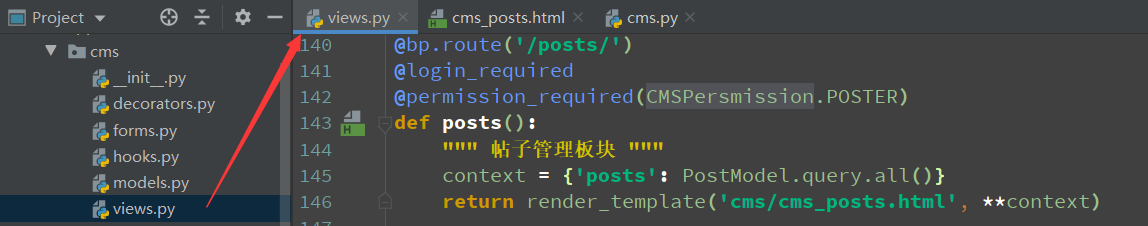
视图

@bp.route('/posts/')
@login_required
@permission_required(CMSPersmission.POSTER)
def posts():
""" 帖子管理板块 """
context = {'posts': PostModel.query.all()}
return render_template('cms/cms_posts.html', **context)
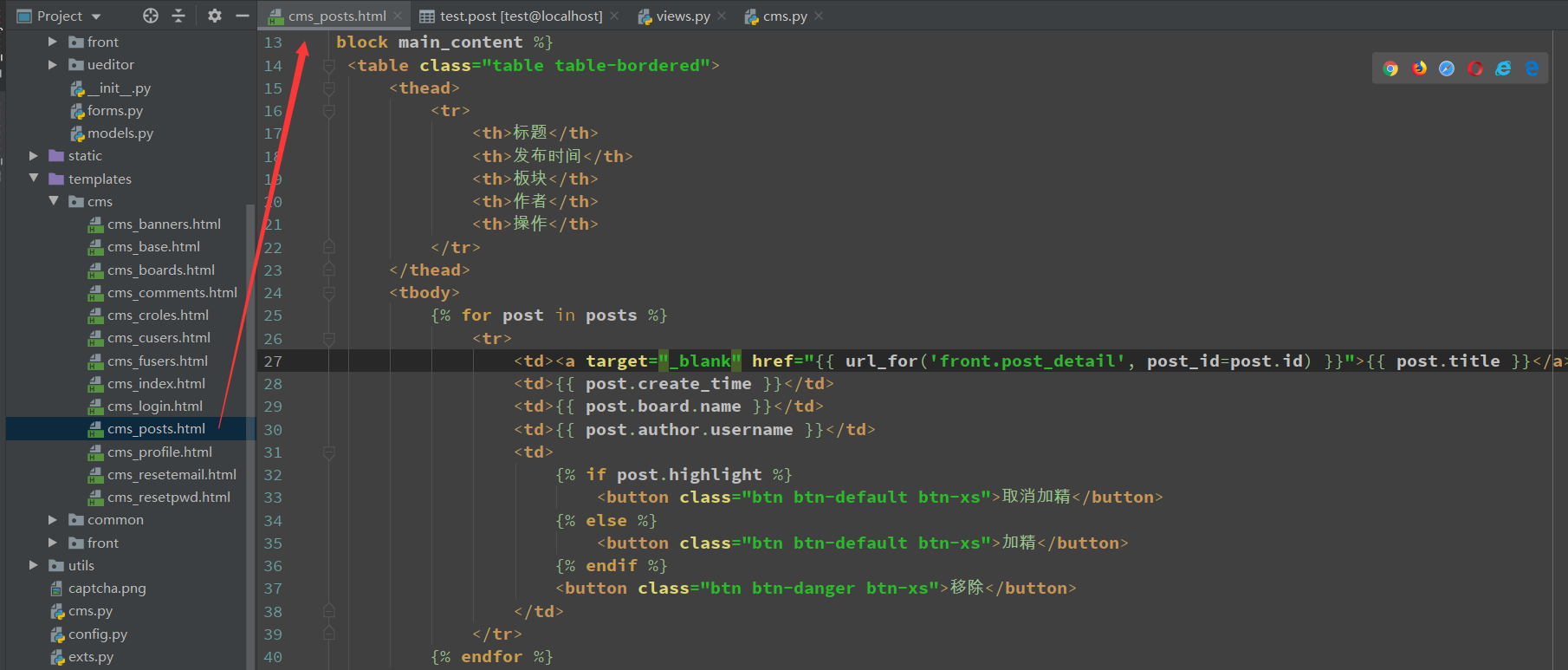
页面

{% extends 'cms/cms_base.html' %}
{% block title %}帖子管理{% endblock %}
{% block head %}
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<table class="table table-bordered">
<thead>
<tr>
<th>标题</th>
<th>发布时间</th>
<th>板块</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for post in posts %}
<tr>
<td><a target="_blank" href="{{ url_for('front.post_detail', post_id=post.id) }}">{{ post.title }}</a></td>
<td>{{ post.create_time }}</td>
<td>{{ post.board.name }}</td>
<td>{{ post.author.username }}</td>
<td>
{% if post.highlight %}
<button class="btn btn-default btn-xs">取消加精</button>
{% else %}
<button class="btn btn-default btn-xs">加精</button>
{% endif %}
<button class="btn btn-danger btn-xs">移除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
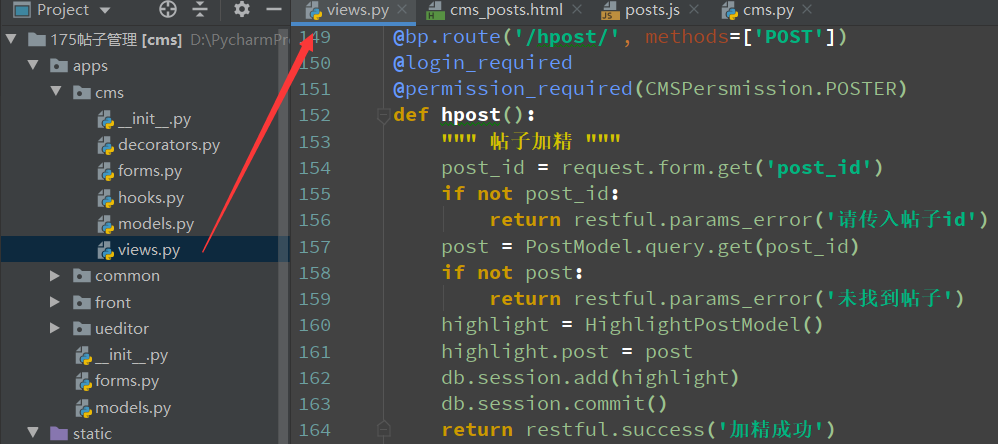
加精和取消加精视图


@bp.route('/hpost/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def hpost():
""" 帖子加精 """
post_id = request.form.get('post_id')
if not post_id:
return restful.params_error('请传入帖子id')
post = PostModel.query.get(post_id)
if not post:
return restful.params_error('未找到帖子')
highlight = HighlightPostModel()
highlight.post = post
db.session.add(highlight)
db.session.commit()
return restful.success('加精成功')
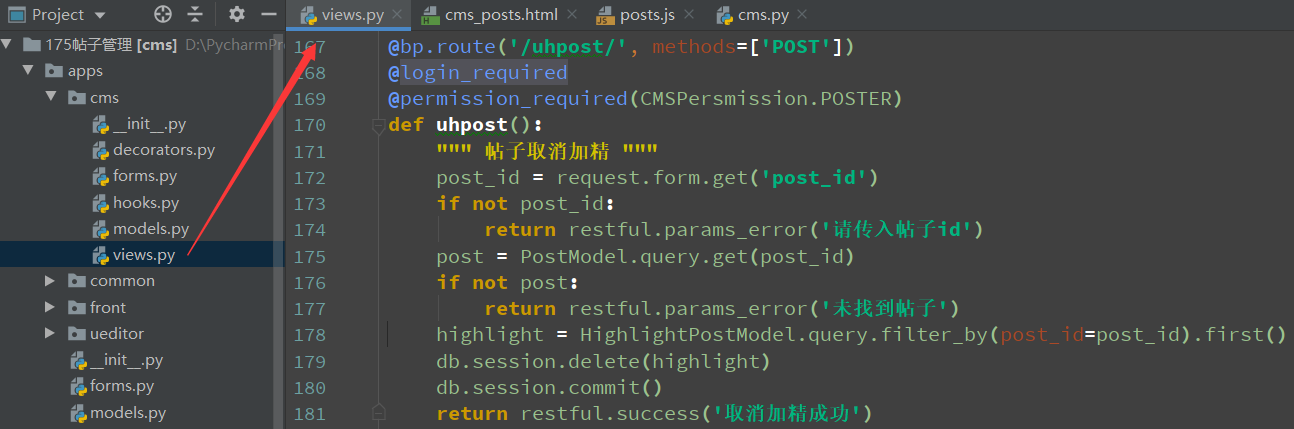
@bp.route('/uhpost/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def uhpost():
""" 帖子取消加精 """
post_id = request.form.get('post_id')
if not post_id:
return restful.params_error('请传入帖子id')
post = PostModel.query.get(post_id)
if not post:
return restful.params_error('未找到帖子')
highlight = HighlightPostModel.query.filter_by(post_id=post_id).first()
db.session.delete(highlight)
db.session.commit()
return restful.success('取消加精成功')
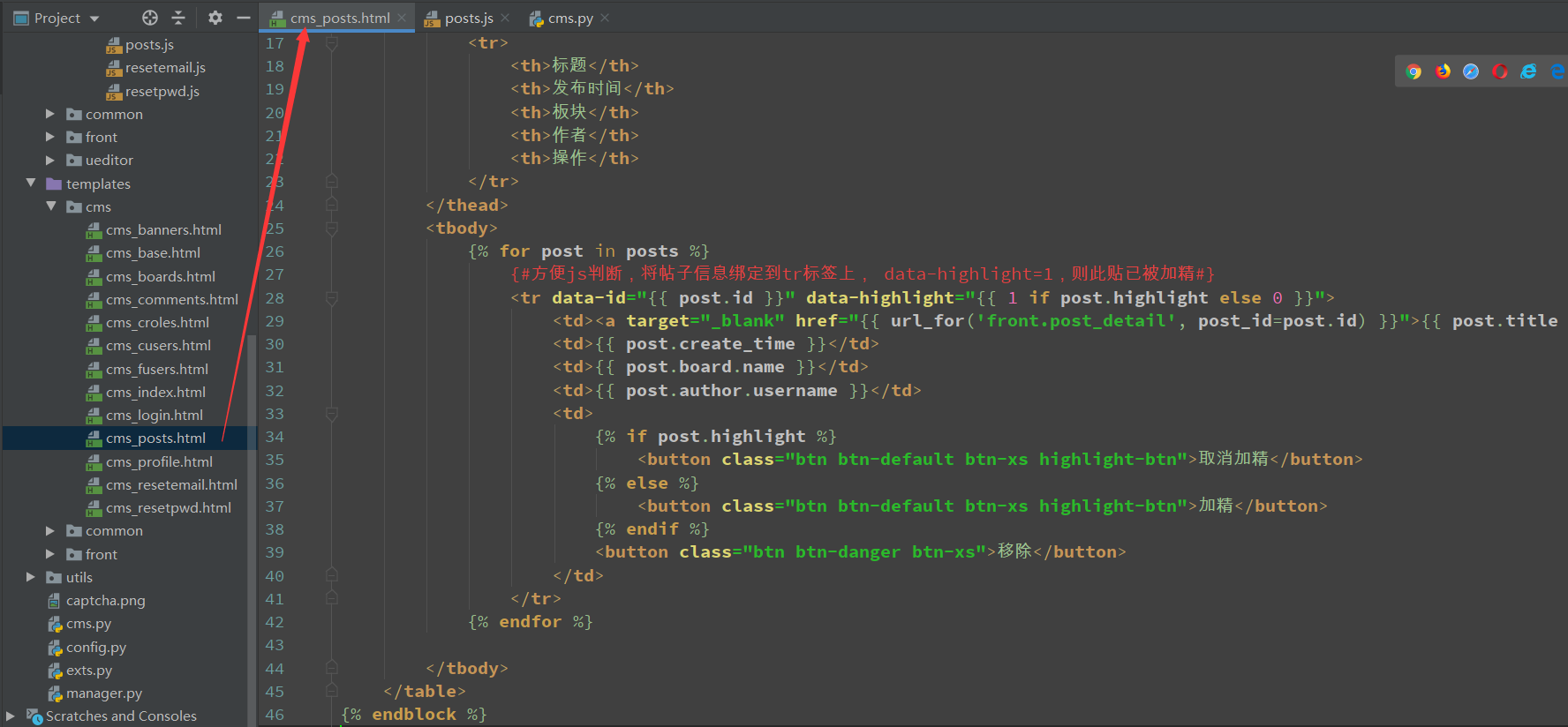
html

{% extends 'cms/cms_base.html' %}
{% from 'common/_macros.html' import static %}
{% block title %}帖子管理{% endblock %}
{% block head %}
<script src="{{ static('cms/js/posts.js') }}"></script>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<table class="table table-bordered">
<thead>
<tr>
<th>标题</th>
<th>发布时间</th>
<th>板块</th>
<th>作者</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for post in posts %}
{#方便js判断,将帖子信息绑定到tr标签上, data-highlight=1,则此贴已被加精#}
<tr data-id="{{ post.id }}" data-highlight="{{ 1 if post.highlight else 0 }}">
<td><a target="_blank" href="{{ url_for('front.post_detail', post_id=post.id) }}">{{ post.title }}</a></td>
<td>{{ post.create_time }}</td>
<td>{{ post.board.name }}</td>
<td>{{ post.author.username }}</td>
<td>
{% if post.highlight %}
<button class="btn btn-default btn-xs highlight-btn">取消加精</button>
{% else %}
<button class="btn btn-default btn-xs highlight-btn">加精</button>
{% endif %}
<button class="btn btn-danger btn-xs">移除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{% endblock %}
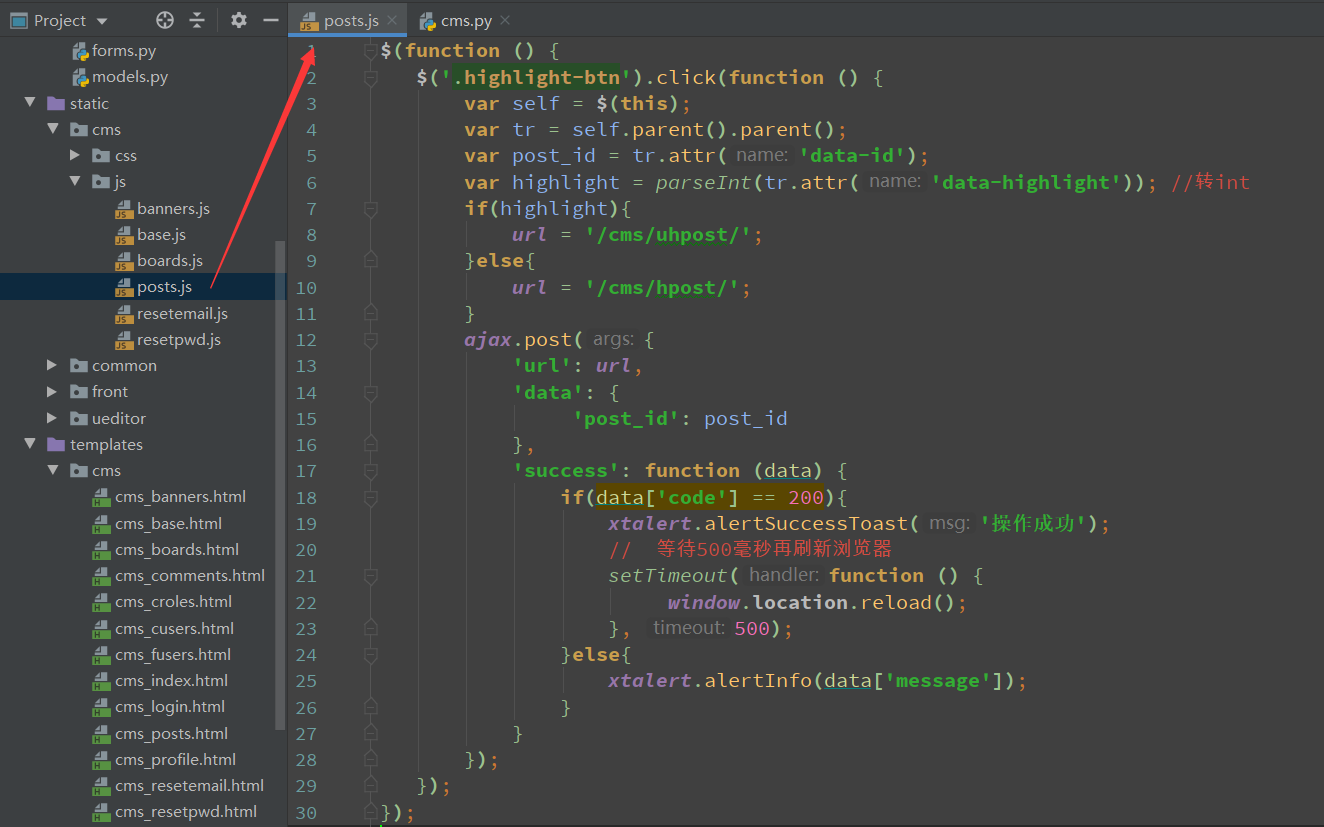
js

$(function () {
$('.highlight-btn').click(function () {
var self = $(this);
var tr = self.parent().parent();
var post_id = tr.attr('data-id');
var highlight = parseInt(tr.attr('data-highlight')); //转int
if(highlight){
url = '/cms/uhpost/';
}else{
url = '/cms/hpost/';
}
ajax.post({
'url': url,
'data': {
'post_id': post_id
},
'success': function (data) {
if(data['code'] == 200){
xtalert.alertSuccessToast('操作成功');
// 等待500毫秒再刷新浏览器
setTimeout(function () {
window.location.reload();
}, 500);
}else{
xtalert.alertInfo(data['message']);
}
}
});
});
});
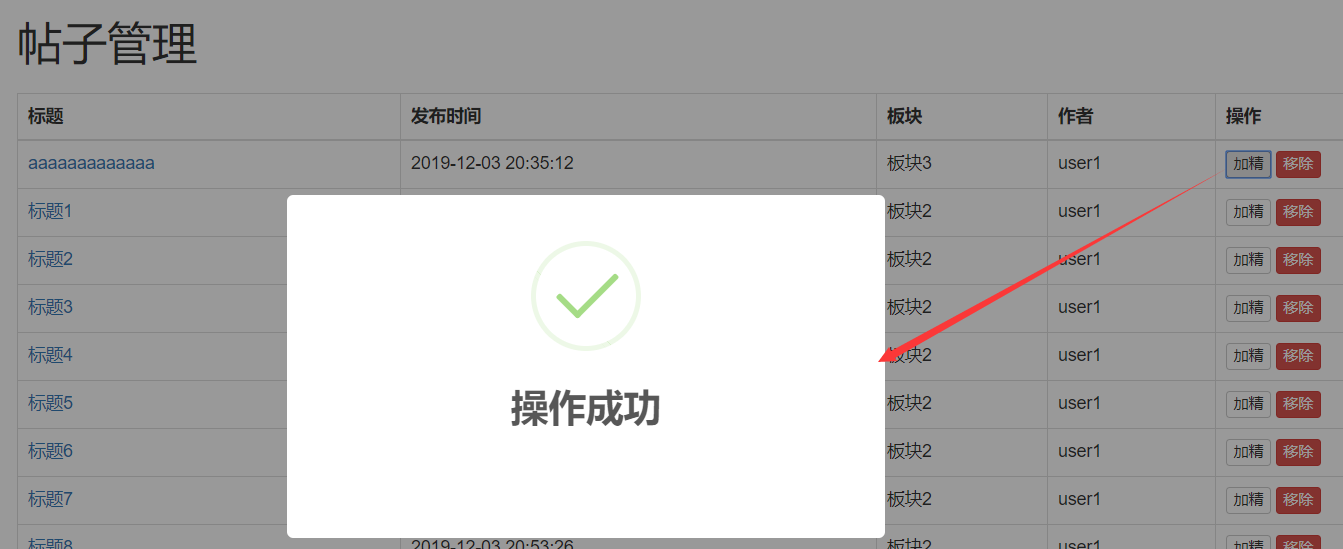
效果


一百四十五:CMS系统之帖子加精和取消加精的更多相关文章
- 一百四十:CMS系统之使用flask-paginate实现分页功能
官方文档:https://pythonhosted.org/Flask-paginate/ 安装:pip install flask-paginate 在没有分页的情况下,默认会加载所有内容 在con ...
- 第三百四十五节,Python分布式爬虫打造搜索引擎Scrapy精讲—爬虫和反爬的对抗过程以及策略—scrapy架构源码分析图
第三百四十五节,Python分布式爬虫打造搜索引擎Scrapy精讲—爬虫和反爬的对抗过程以及策略—scrapy架构源码分析图 1.基本概念 2.反爬虫的目的 3.爬虫和反爬的对抗过程以及策略 scra ...
- Flask实战第64天:帖子加精和取消加精功能完成
帖子加精和取消加精是在cms后台来设置的 后台逻辑 首页个帖子加精设计个模型表,编辑apps.models.py class HighlightPostModel(db.Model): __table ...
- 一百四十六:CMS系统之帖子按照发布时间和评论数量排序
按照不同选项进行排序 视图 @bp.route('/')def index(): board_id = request.args.get('board_id', type=int, default=N ...
- 一百四十二:CMS系统之帖子详情页面布局
定义一个404页面 <!DOCTYPE html><html lang="en"><head> <meta charset="U ...
- 一百四十一:CMS系统之根据板块过滤显示帖子
视图,根据传过来的板块id查数据 @bp.route('/')def index(): board_id = request.args.get('board_id', type=int, defaul ...
- 完成将 toChineseNum, 可以将数字转换成中文大写的表示,处理到万级别,例如 toChineseNum(12345),返回 一万二千三百四十五
const toChineseNum = (num) => { const unit = ['', '十', '百', '千'] const counts = ['零', '一', '二', ' ...
- 一百一十:CMS系统之剩余菜单栏的页面和视图
增加所有剩余菜单的页面,并用视图渲染,方便后面调试权限控制 {% extends 'cms/cms_base.html' %} {% block title %}板块管理{% endblock %} ...
- 一百四十三:CMS系统之评论布局和功能一
模型 class CommentModel(db.Model): """ 评论 """ __tablename__ = 'comment' ...
随机推荐
- SpringCloud之Eureka
[前面的话]SpringCloud为开发人员提供了快速构建分布式系统的一些工具,包括配置管理.服务发现.断路器.路由.微代理.事件总线.全局锁.决策竞选.分布式会话等等.它配置简单,上手快,而且生态成 ...
- Kotlin重新学习及入门示例
在2017和2018其实已经对Kotlin的基础语法进行了一些学习,但是!!如今已经是2019年,中间间断时间已经很长了,所以准备接下来从0再次出发深入系统完整的来审视一下该语言,毕境如今它的地位是越 ...
- Vue、webpack中默认的config.js、index.js 配置详情
在vue.js 框架搭建好后,其vue-cli 自动构建的目录里面相关环境变量及其基本变量配置,如下代码所示: module.exports = { build: { index: path.reso ...
- 6 webpack-dev-server配置命令的第2种方式
// 导入webpack模块,这是启用热更新的第2步 const webpack=require('webpack') devServer:{ // 这是配置dev-server命令参数的第二种形式, ...
- java中使用redis --- Set集合的简单应用
1.java代码 public class RedisTest01 { public static void main(String[] args){ // connect redis server ...
- 07_gitee源码参考
Django REST framework Tutorial 教程 码云:https://gitee.com/venicid/tutorial-api
- 52、[源码]-Spring源码总结
52.[源码]-Spring源码总结 总结 一.Spring容器在启动的时候,先会保存所有注册进来的Bean的定义信息: xml注册bean: 注解注册Bean:@Service.@Component ...
- 33、[源码]-AOP原理-获取拦截器链-MethodInterceptor
33.[源码]-AOP原理-获取拦截器链-MethodInterceptor
- [Dart] Manipulate Lists/Arrays in Dart
We will learn how to work with Lists using a variety of methods made available in the dart:core libr ...
- asp.net利用webuploader实现超大文件分片上传、断点续传
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
