LODOP中纸张高度不定超文本和纯文本对比
关于纸张高度不定的小票打印,建议使用纯文本进行设计,避免纸张高度引起变形,或超文本解析差异造成一些影响:
LODOP纸张高度不定的纯文本累计高度
上面的链接的博文里,纯文本可通过间距和高度值累计,得出最后的纸张高度,上个链接用的是默认单位,由于纸张的默认单位是0.1mm,而打印项的单位是px(不同于超文本内部的px),需要换算,这次直接用mm进行测试,更直观。
超文本中,并不是打印项高度和间距就是纸张大小,和超文本本身的内容也有关系,而纯文本则就是打印项高度。
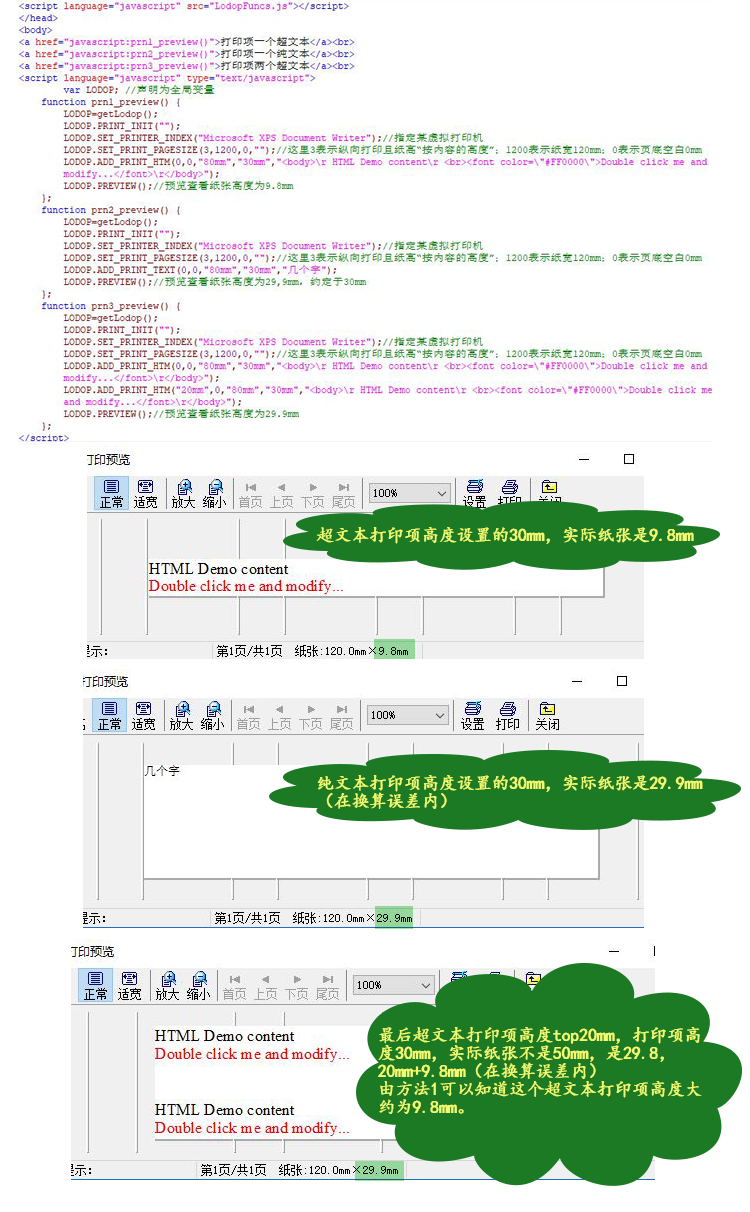
如图,方法1:一个超文本打印项,打印项高度设置为 30mm,实际内容小于30mm,最后的纸张高度结果是9.8mm
方法2:一个纯文本打印项,内容是几个字,很小,设置打印项高度为30mm,最后之纸张为29.9mm,约定于时30mm,在换算误差之内,所以纯文本不是按内容而是设置的打印项高度,下方留了很多空白。
方法:3:两个超文本打印项,最后一个超文本打印项顶边距为20mm,设置的打印项高度为30mm,最后的纸张高度是29.9mm。
由方法1可以知道这个超文本打印项高度大约为9.8约等于10mm
方法2的顶边距为20mm,加上打印项实际的高度9.8,20mm+9.8mm约等于29.8,和最后的29.9也差不多,属于在换算误差范围内。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
<a href="javascript:prn1_preview()">打印项一个超文本</a><br>
<a href="javascript:prn2_preview()">打印项一个纯文本</a><br>
<a href="javascript:prn3_preview()">打印项两个超文本</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINTER_INDEX("Microsoft XPS Document Writer");//指定某虚拟打印机
LODOP.SET_PRINT_PAGESIZE(3,1200,0,"");//这里3表示纵向打印且纸高“按内容的高度”;1200表示纸宽138.5mm;0表示页底空白0mm
LODOP.ADD_PRINT_HTM(0,0,"80mm","30mm","<body>\r HTML Demo content\r <br><font color=\"#FF0000\">Double click me and modify...</font>\r</body>");
LODOP.PREVIEW();//预览查看纸张高度为9.8mm
};
function prn2_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINTER_INDEX("Microsoft XPS Document Writer");//指定某虚拟打印机
LODOP.SET_PRINT_PAGESIZE(3,1200,0,"");//这里3表示纵向打印且纸高“按内容的高度”;1200表示纸宽138.5mm;0表示页底空白0mm
LODOP.ADD_PRINT_TEXT(0,0,"80mm","30mm","几个字");
LODOP.PREVIEW();//预览查看纸张高度为29,9mm,约定于30mm
};
function prn3_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINTER_INDEX("Microsoft XPS Document Writer");//指定某虚拟打印机
LODOP.SET_PRINT_PAGESIZE(3,1200,0,"");//这里3表示纵向打印且纸高“按内容的高度”;1200表示纸宽138.5mm;0表示页底空白0mm
LODOP.ADD_PRINT_HTM(0,0,"80mm","30mm","<body>\r HTML Demo content\r <br><font color=\"#FF0000\">Double click me and modify...</font>\r</body>");
LODOP.ADD_PRINT_HTM("20mm",0,"80mm","30mm","<body>\r HTML Demo content\r <br><font color=\"#FF0000\">Double click me and modify...</font>\r</body>");
LODOP.PREVIEW();//预览查看纸张高度为29.9mm
};
</script>
</body>
图示:
方法1:超文本打印项高度设置的30mm,实际纸张是9.8mm
方法2:纯文本打印项高度设置的30mm,实际纸张是29.9mm(在换算误差内)
方法3:最后超文本打印项高度top20mm,打印项高度30mm,实际纸张不是50mm,是29.8,20mm+9.8mm(在换算误差内)
由方法1可以知道这个超文本打印项高度大约为9.8mm。

LODOP中纸张高度不定超文本和纯文本对比的更多相关文章
- LODOP纸张高度不定的纯文本累计高度
小票由于纸张没有确定的高度,根据内容多少,小票打印机出多少纸,在设置纸张的时候,需要把纸张设置成不定高的纸张.简短问答:小票打印 ,参考样例18 http://www.c-lodop.com/demo ...
- Lodop打印控件输出页码(超文本和纯文本页码)
Lodop打印控件打印超文本既可以手动分页,也可以自动分页,自动分页可阅读本博客的另一篇博文:Lodop打印控件 超文本自动分页 自动分页的时候,往往是不知道需要打印的内容到底分了几页,也就不可能预先 ...
- LODOP中的纯文本和超文本打印项
LODOP中的的打印项,有超文本也有纯文本,超文本指的是用html语言,html里的标签为值的打印项,该种打印项会经过浏览器解析,LODOP本身不带解析超文本的引擎,调用的windows底层引擎,与i ...
- LODOP中设置设置图片平铺水印,超文本透明
之前的博文:LODOP中平铺图片 文本项Repeat. 该博文中是平铺的图片,上面是文本.如果是图片add_print_image和add_print_text纯文本,这两个打印项设计的,可以直接通过 ...
- LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试
LODOP中超文本超过打印项高度会自动分页,那么对于超大行,该行处在分页高度位置会怎样呢?本文用来测试一下三个语句对html中table中超大行在分页高度位置的处理. 测试结果:ADD_PRINT_T ...
- LODOP中table自动分页补线加border
LODOP中可以用ADD_PRINT_TABLE.ADD_PRINT_HTM.ADD_PRINT_HTML.ADD_PRINT_TBURL等可以输出超文本的表格,超文有超过打印项高度或纸张高度自动分页 ...
- LODOP中tfoot和tbody中间线连不起来
这种情况发生在使用ADD_PRINT_TABLE时,ADD_PRINT_TABLE是Lodop中专门用来输出table表格的语句,它有很多特点,比如该语句不切行(详细可参考查看本博客相关博文:LODO ...
- LODOP中无规律无法还原偶尔出现问题排查
一些问题无法还原且偶尔出现,没法通过做例子来展示问题,为了找到问题在哪里,就需要排查定位问题 .由于这些问题偶尔出现,且无规律,出现频率低,所以只能不断通过各种对比测试,定位排查到问题和什么有关.如果 ...
- LODOP中打印项水平居中简短问答
相关博文:LODOP打印项水平居中(超文本纯文本居中)LODOP打印超文本有边距不居中的情况2(超文本居中的一种) LODOP表格水平居中3(宽度为百分比)(超文本居中的一种) LODOP打印图片水平 ...
随机推荐
- Java锁--CountDownLatch
转载请注明出处:http://www.cnblogs.com/skywang12345/p/3533887.html CountDownLatch简介 CountDownLatch是一个同步辅助类,在 ...
- java中为什么不能通过getClass().getName()获取父类的类名
例如: class A{} public class B extends A{ public void test(){ System.out.println(super.getClass().getN ...
- Java位运算总结:位运算用途广泛
前天几天研究了下JDK的Collection接口,本来准备接着研究Map接口,可是一查看HashMap类源码傻眼咯,到处是位运算实现,所以我觉得还是有必要先补补位运算知识,不然代码看起来有点费力.今天 ...
- 自定义MVC--增删改查
使用自定义mvc框架完成CRUD操作 1.通用分页的jar.自定义mvc框架.自定义标签 导入jar.导入之前写好的pageTag.自定义mvc.xml 1.1导入需要用到的jar包 1.2导入之前已 ...
- redis登录及设置密码
redis服务开启 : ./redis-server /opt/redisConf/redis.conf 1,查询默认密码 127.0.0.1:6379> config get requirep ...
- 理解git 中的HEAD指针&branch指针
理解git 中的HEAD指针&branch指针 Yooye关注 2019.02.28 10:44:32字数 492阅读 668 HEAD指针 使用git checkout 来移动HEAD指针, ...
- 二十七. Keepalived热备 Keepalived+LVS 、 HAProxy服务器
1.Keepalived高可用服务器 proxy:192.168.4.5(客户端主机) web1:192.168.4.100(Web服务器,部署Keepalived高可用软件) web2:192.16 ...
- linux环境下完成jenkins的环境搭建
环境搭建部署: 请完成jenkins的环境搭建,需安装tomcat,mysql. Jenkins 地址: https://jenkins.io/download/ 步骤分析: 1.全部操作使用普通用 ...
- cesium地下模式(地表透明)3
这篇博客主要解决“瓦片的白色网格”问题 设置skirt=0可以解决这个问题,需要设置3个地方 1.HeightmapTerrainData.js createMesh方法 this._skirtHei ...
- Tkinter 之Grid布局
一.参数说明 参数 作用 column 指定组件插入的列(0 表示第 1 列)默认值是 0 columnspan 指定用多少列(跨列)显示该组件 row 指定组件插入的行(0 表示第 1 行) ...
