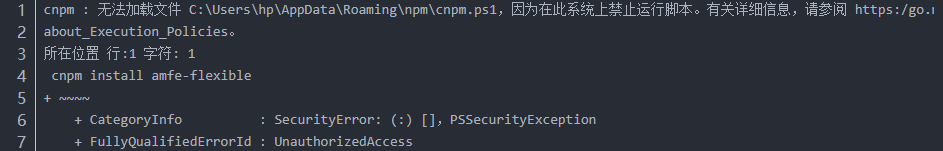
无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
今天使用npm安装插件时出现了以下错误:

经查,原因:现用执行策略是 Restricted(默认设置)
解决办法:
1.win+X键,使用管理员身份运行power shell
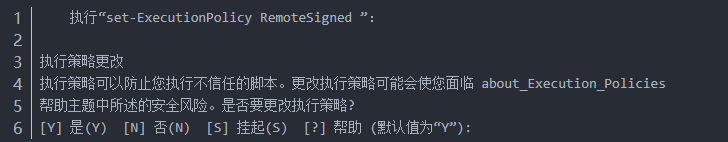
2.输入命令:set-executionpolicy remotesigned

3.输入”Y“,回车,问题解决。
无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。的更多相关文章
- 无法加载文件 E:\PROGRAM FILES\NODEJS\NODE_GLOBAL\yarn.ps1,因为在此系统中禁止执行脚本
参考: npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本.
- npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系 ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
- babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.micros
babel报错:babel : 无法加载文件 C:\Users\win\AppData\Roaming\npm\babel.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/ g ...
- 在运行tsc编译.ts文件时,“因为在此系统上禁止运行脚本” 怎么解决?
tsc : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 https:/go.m ...
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- 报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本...
解决报错:(1)以管理员身份运行vs code (2)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的) [受限制的.保密的] (3)在终端执行:set ...
随机推荐
- C++入门经典-例9.3-类模板,简单类模板
1:使用template关键字不但可以定义函数模板,而且可以定义类模板.类模板代表一族类,它是用来描述通用数据类型或处理方法的机制,它使类中的一些数据成员和成员函数的参数或返回值可以取任意数据类型.类 ...
- 浅析VxWorks与Linux操作系统的区别
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/flaoter/article/details/76861710 转载请标明出处floater ...
- oracle 查看表空间使用比
select b.file_name 物理文件名, b.tablespace_name 表空间, b.bytes / / 大小M, (b.bytes - sum(nvl(a.bytes, ))) / ...
- webpack对vue单文件组件的解析
vue2.0 Step0: 首先vuelLoaderPlugin会在webpack初始化的时候 注入pitcher这个rule,然后将rules进行排序, [pitcher,...clonedRule ...
- spring_quartz的实现
一.在spring配置文件中引用对应的定时任务配置文件 二.定义定时任务的业务代码 三.配置定时任务配置文件spring-quartz.xml <?xml version="1.0&q ...
- python 类中__call__内置函数的使用
class F: def __call__(self, *args, **kwargs): print('执行__call__') s = F()s() 先给类创建一个对象,直接通过对象来执行,就会自 ...
- linux 基础 配置静态IP
1.查看本机windows默认网关.DNS 2.配置linux 3.查询网络配置 4.xshell 登录 一 查看本机windows默认网关.DNS 二 配置linux(注意:默认网关.dns,必须跟 ...
- 2019年大牛最新整理的Python技术入门路线
Python作为一门学习上手快.开发效率高.代码优雅的编程语言,一直以来都是最热门的几种语言之一,甚至在进入2019年之后热度超过了十几年的霸主Java,成为最受欢迎的语言.Python一直有胶水语言 ...
- js动态修改浏览器title
script标签依据浏览框的失焦获焦进行函数操作(操作简单放到HTML文件下的head标签下就可以) <script> window.onfocus = function () { doc ...
- svn修改代码URL整合路径
我们平常开发的代码都是在A服务器上整合的,最近A服务器突然无法访问了,所以今天我们更换了一下服务器.svn如何安装的就不说了,这里只介绍一下如何更换SVN URL的. 在你拿到URL后,在工作文件夹下 ...
