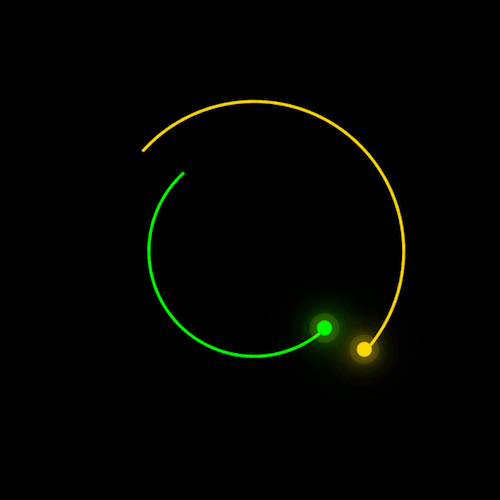
如何用纯 CSS 创作一个慧星拖尾效果的 loader 动画

效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/YLRLaM
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cGynQUa
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义dom,设置3层容器:
<div class="loader">
<div class="face">
<div class="circle"></div>
</div>
</div>
居中显示:
html,
body,
.loader {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器尺寸:
.loader {
width: 200px;
height: 200px;
position: relative;
}
.loader .face {
position: absolute;
width:100%;
height: 100%;
border: 2px solid white;
border-radius: 50%;
}
画出半圆弧:
.loader .face {
--color: gold;
border-top-color: var(--color);
border-left-color: var(--color);
}
画出弧线的端点:
.loader .face .circle {
position: absolute;
top: 50%;
left: 50%;
width: 50%;
height: 1px;
background-color: white;
transform-origin: left;
transform: rotate(-45deg);
}
.loader .face .circle::before {
position: absolute;
top: -5px;
right: -5px;
content: '';
background-color: var(--color);
width: 10px;
height: 10px;
border-radius: 50%;
}
给端点增加光晕效果:
.loader .face .circle::before {
box-shadow: 0 0 20px var(--color),
0 0 40px var(--color),
0 0 60px var(--color),
0 0 80px var(--color),
0 0 100px var(--color),
0 0 0 5px rgba(255,255,0,0.1);
}
隐藏掉辅助线:
.loader .face {
border: 2px solid transparent;
}
.loader .face .circle {
background-color: transparent;
}
在 dom 中再增加一条弧线:
<div class="loader">
<div class="face">
<div class="circle"></div>
</div>
<div class="face">
<div class="circle"></div>
</div>
</div>
调整2条弧线的直径,变成同心弧:
.loader .face:nth-child(1) {
width:100%;
height: 100%;
}
.loader .face:nth-child(2) {
width:70%;
height: 70%;
}
调整2条弧线的颜色:
.loader .face:nth-child(1) {
--color: gold;
}
.loader .face:nth-child(2) {
--color: lime;
}
调整2条弧线的端点位置:
.loader .face:nth-child(1) {
--deg: 0deg;
}
.loader .face:nth-child(2) {
--deg: 180deg;
}
.loader .face .circle {
transform: rotate(calc(var(--deg) - 45deg));
}
定义动画效果:
.loader .face {
animation: animate 3s linear infinite;
}
@keyframes animate
{
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
最后,让第 2 条弧线反向旋转:
.loader .face:nth-child(2) {
animation-direction: reverse;
}
大功告成!
原文地址:https://segmentfault.com/a/1190000014916281
如何用纯 CSS 创作一个慧星拖尾效果的 loader 动画的更多相关文章
- 前端每日实战:25# 视频演示如何用纯 CSS 创作一个慧星拖尾效果的 loader 动画
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/YLRLaM 可交互视频教程 此视频 ...
- 25.纯 CSS 创作一个慧星拖尾效果的 loader 动画
原文地址:https://segmentfault.com/a/1190000014916281 简化地址:https://codepen.io/pen/?editors=1100 HTML代码: & ...
- 如何用纯 CSS 创作一个跳 8 字型舞的 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gKNMMm 可交互视频 此视频是可 ...
- 前端每日实战:71# 视频演示如何用纯 CSS 创作一个跳 8 字型舞的 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/gKNMMm 可交互视频 此视频是可 ...
- 如何用纯 CSS 创作一个雷达扫描动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VdbGvr 可交互视频 ...
- 如何用纯 CSS 创作一个跳动的字母 i
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pZbrpJ 可交互视频 ...
- 如何用纯 CSS 创作一个单元素抛盒子的 loader
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/qKwXbx 可交互视频 ...
- 如何用纯 CSS 创作一个过山车 loader
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/KBxYZg/ 可交互视频 此视频是 ...
- 如何用纯 CSS 创作一个极品飞车 loader
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/MBbEMo 可交互视频 ...
随机推荐
- C++入门经典-例9.3-类模板,简单类模板
1:使用template关键字不但可以定义函数模板,而且可以定义类模板.类模板代表一族类,它是用来描述通用数据类型或处理方法的机制,它使类中的一些数据成员和成员函数的参数或返回值可以取任意数据类型.类 ...
- ajax 415
ajax 发送post请求是出现415错误,是ajax的格式有问题,如下. $.ajax({ type: 'POST', url: '/login', data: { "username&q ...
- 安卓 API 19 低版本设置自带的圆圈效果
在 Android API 19 环境下,RadioButton 消除或者自定义自带的圆圈效果的形式来设置: 自定义自身选择图标 android:button="@drawable/sele ...
- C# async await and state machine
Async Await and the Generated StateMachine https://www.codeproject.com/Articles/535635/Async-Await-a ...
- python调用系统命令的方法
1.os模块 (1)system()方法 这个方法是直接调用标准C的system() 函数,在一个子终端运行系统命令 (2)poen()方法 这个方法执行命令后通过一个管道文件将结果返回 3.subp ...
- Workflow-Microsoft:Windows Workflow Foundation
ylbtech-Workflow-Microsoft:Windows Workflow Foundation 1. Windows Workflow Foundation返回顶部 1.1. Windo ...
- 【React自制全家桶】六、React性能优化(持续更新总结)
一.通过虚拟DOM来提升性能(自动) 底层讲解见[React自制全家桶]二.分析React的虚拟DOM和Diff算法 二.将多次setState合并为一次执行(自动) 底层讲解见[React自制全 ...
- 代码实现集合嵌套之ArrayList嵌套ArrayList
package com.loaderman.list; import java.util.ArrayList; import com.loaderman.bean.Person; public cla ...
- Android studio 自动导入(全部)包 import (转)
原文: https://blog.csdn.net/buaaroid/article/details/44979629 1. Android studio 只有import单个包的快捷键:A ...
- 深度学习之NLP维基百科数据模型
知识点 """ 1) from gensim.model import Word2Vec import jieba 2) opencc :将繁体字转换为简体字 转换命令: ...
