1113 form表单与css选择器
1.form表单
能够获取用户输入(输入,选择,上传的文件)
并且将用户输入的内容全部发送给后端
HTML使用表单向服务器提交请求,表单、表单控件的主要作用就是收集用户输入,当用户提交表单时,用户输入内容将被作为请求参数提交到远程服务器。
form元素
Form元素用于生成输入表单,是一个非可视化结构,所有需要向服务器提交请求的数据都需要放在Form所包含的表单控件中。(每个有name属性的表单控件对应一个请求参数,没有name属性的表单控件不会生成请求参数。拥有共同name的控件为一组,只生成一个请求参数,但该参数有多个值。)
特点
- 能够触发form表单提交数据的动作有两个标签可以
**********
input标签type=submit
button标签
- 所有获取用户输入的标签都应该具有name属性
**********
name属性就类似于字典的key
input框获取到的用户输入都会放到input框的value属性中
针对选择框 传到后端的数据,由value属性决定
form表单如果要提交文件数据 必须修改以下参数 enctype="multipart/form-data"
参数
- action 控制数据提交的地址
三种书写方式
1.不写 默认就是朝当前这个页面所在的地址提交数据
2.写全路径("完整的url网址")
3.只写路径后缀(/index/)

- method 控制数据提交的方式
get请求
from表单默认的是get请求,携带的数据默认跟在url后面,也就是"?"后面
post请求
数据以键值对在http请求体重发送给服务器
*********************************************************
1、get:表单数据会被encodeURIComponent后以参数的形式:name1=value1&name2=value2 附带在url?后面,再发送给服务器,并在url中显示出来。
2、post:enctype 默认"application/x-www-form-urlencoded"对表单数据进行编码,数据以键值对在http请求体重发送给服务器;如果enctype 属性为"multipart/form-data",则以消息的形式发送给服务器。

- name : 表单名称
- target : 指定以哪种方式打开url
(提交请求会打开另一个URL资源)。_blank、_parent、_self、_top。
form元素内的控件
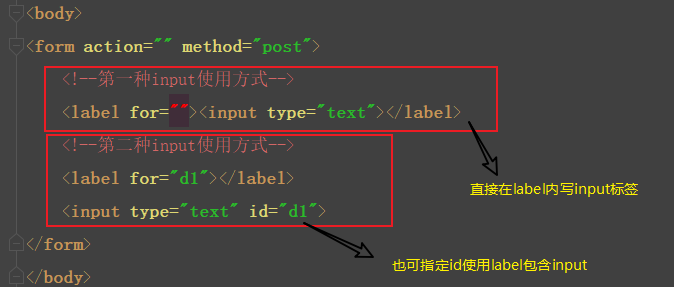
1.input的使用
通常情况下input需要结合label一起使用

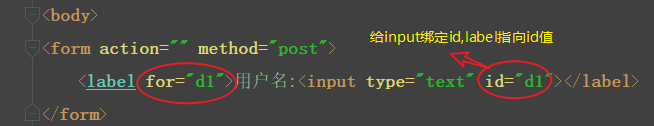
<label for="d1">用户名:<input type="text" id="d1"></label>
绑定id值 之后点击label标签内任何的位置都可以自动选中input框

- 单行文本框:type属性为text。
- 密码输入框:type属性为password。
- 日期选择器:type为date。
- 隐藏域:type属性为hidden。
- 单选框:type属性为radio。(name值相同的为同一组。)
- 复选框:type属性为checkbox。
- 文件上传域:type属性为file。(相当于图形版提交。)
- 提交:type属性为submit。
- 重设:type属性为reset。
- 无动作按钮:type属性为button。
- 颜色选择器:type为color。
- 拖动条:type为range。此时,input可以选择min(拖动条最小值)、max(拖动条最大值)、step(步长)。
- 搜索输入框:type为search。

- 属性 checked:设置单选框、复选框初始状态是否为选中状态。
- 属性 disable 禁用该input框
- 属性 value 设置默认值

input标签可以加disable属性 禁用该input框
input标签可以加value属性 设置默认值
选择的标签 如何默认选中
radio
checkbox
checked='checked'
当属性名和属性值相同的时候 可以只写属性名(******)

图像域:type属性为image。
属性 maxlength:指定文本框所允许输入最大字符数。
属性 readonly:指定只读。
属性 src、width、height:指定图像URL、宽、高。(type为image时)。
//(以下为HTML5新增type)
时间选择器:type为time.
本地日期、时间选择器:datetime-local。
周选择:type为week。
月份选择器:type为month。
E-mail输入框:type为email。
电话号码输入框:type为tel。
URL输入框:type为url。
只能输入数值的文本框:type为number。
2.select标签
元素创建列表框或者下拉菜单(只要select元素指定了size或者multiple元素则生成列表框) 一个个option即为选项:一个列表项或菜单项。
- select属性 multiple:设置列表框和下拉菜单是否允许多选。
- select属性 size:指定列表框内可同时显示多少个列表项。
- select子元素 option:项
select子元素 optgroup:将option项分组。
option属性 disabled:禁用该选项。
option属性 selected:指定初始状态是否被选中。
option属性 value:该项的请求参数值。
optgroup属性 label:指定该组标签。必填
optgroup属性 disabled:禁用该选项组。

3.textarea元素
用于生成多行文本域,获取大段文本
属性cols:指定文本域宽度
属性rows:指定文本域高度
disabled:禁用文本域
readonly:只读
maxlength:设置文本域最多可以输入的字符数。
wrap:指定多行文本域是否添加换行符。如果不添加换行符,那么请求参数将会舍弃文本域的格式,只保留文本发送到URL。如果文本较多且格式较复杂,应指定wrap属性。

4.autofocus属性
表单增加此属性后,加载页面后该控件获得焦点. 因此该属性只能有一个属性设置。
2.CSS
CSS是指层叠样式表 (Cascading Style Sheets),通过引入样式表,从而极大的提高了工作效率。
1.基础语法
CSS规则由两个主要部分构成:选择器,以及一条或多条声明
css的语法结构 选择器 {属性1:属性值1}
id和class是HTML元素中两个最基本的公共属性。
- (1)一个标签可以同时定义多个class;
- (2)id也可以写成name,区别在于name是HTML中的标准,而id是XHTML中的标准,现在网页的标准都是使用id,所以大家尽量不要用name属性;
css的注释
单行 /*这里是单行注释*/
多行
/*这里是多行
注释
*/
2.css的三种引用方式
在HTML中引入CSS共有三种方式
2.1 外部样式表
外部样式表是最理想的CSS引用方式 , 把CSS代码和HTML代码都单独放在不同文件中,然后在HTML文档中使用link标签来引用CSS样式表。
<link rel="stylesheet" href="样式表.css">
注意: 外部样式表都是在head标签内使用link标签来引用的。
2.2 内部样式表
内部样式,指的就是把CSS代码和HTML代码放在同一个文件中,其中CSS代码放在标签对内,并且标签对是放在标签对内的。
<style>
h1 {
color: green;
}
</style>
注意:对于内部样式表,CSS样式在标签内定义,而标签必须放在标签内。
2.3 行内样式
是在标签的style属性中定义。 (不推荐使用)
<h1 style="color: orange">我是Oscar</h1>
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--第一种引入外部css文件-->
<!--<link rel="stylesheet" href=更改h1的属性.css>-->
<!--第二种方式在style内更改-->
<!--<style>-->
<!--h1{-->
<!--color: greenyellow;-->
<!--}-->
<!--</style>-->
</head>
<body>
<!--第三种直接在标签内部写style-->
<h1 style="color: #135;">这是普通文本</h1>
</body>
</html>
3. 选择器
把某一个你想要的标签选中的方式就是所谓的“选择器”,也就是说选择器就是一种选择元素的方式。
选择器,说白了就是用一种方式把你想要的那一个标签选中!把它选中了,你才能操作这个标签的CSS样式。
选择器的不同,在于它选择方式不同,但是他们的目的都是相同的,那就是把你需要的标签选中,然后让你定义该标签的CSS样式。
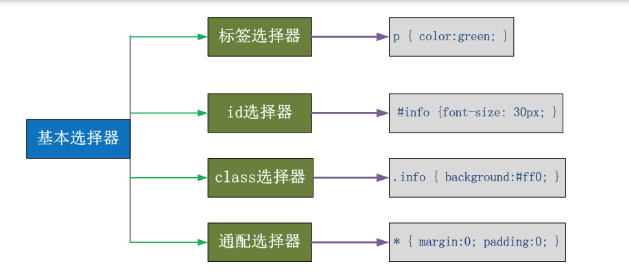
3.1 基本选择器
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素 
3.1.1 元素选择器
元素选择器,就是“选中”相同的元素,然后对相同的元素设置同一个CSS样式。

<style>
/*所有的span标签变色*/
span {
color: red;
}
</style>
3.1.2 id选择器
我们可以为元素设置一个id,然后针对这个id的元素进行CSS样式操作。
id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表明这是一个id选择器。

<style>
/*id选择器需要 #+id值*/
#d1 {
color: red;
}
</style>
注意id值内嵌套别的标签,也会改变
3.1.3 class类选择器
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。
class名前面必须要加上前缀“.”(英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。

<style>
/*类选择器使用 . +类名*/
.c1 {
color: deeppink;
}
</style>
.3.1.4 通用选择器
通用元素选择器 *: 所有的标签都变色
<style>
直接使用 *
* {
color: deeppink;
}
</style>
3.2 组合选择器
3.2.1 后代选择器
子元素选择器,就是选中某个元素下的子元素,然后对该子元素设置CSS样式。 空格隔开
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。

<style>
/*后代选择器,选择了div内的所有span*/
div span {
color: red;
}
</style>
3.2.2 儿子选择器
符号 >,只选择div里的第一级span,内层的不要
<style>
/*儿子选择器*/
div>span {
color: red;
}
</style>
3.2.3 弟弟选择器
符号~,与同级别下面所有的弟弟
<style>
div~span {
color: red;
}
</style>
3.2.4 毗邻选择器
符号+,同级别紧挨着的找下面的.
<style>
div+span {
color: red;
}
</style>
3.3 属性选择器
任何标签都有自己的默认的属性 (id class)
标签还支持自定义任何多的属性(也就意味着可以让标签帮你携带一些额外的数据******)
符号[]
<style>
/*1.查找某个属性名的标签*/
[username] {
color:red;
}
/*2.查找某个属性名并且属性值是xx的标签*/
[username='小明'] {
color: red;
}
/*3.查找标签并且属性=属性名的标签*/
span[username='小红'] {
color: white;
}
</style>
3.4 群组选择器
群组选择器,同时对几个选择器进行相同的操作 , 对于群组选择器,两个选择器之间必须用“,”(英文逗号)隔开,不然群组选择器无法生效。

分组:都是标签选择器
<style>
使用 , 隔开
div,span {
color: red;
}
</style>
嵌套:多个选择器混合使用
<style>
使用 , 隔开
d1,.c1,p {
color: red;
}
</style>
3.5 伪类选择器
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
<style>
a:link {
color: white;
}
a:hover { /*表示的就是悬浮*/
color: white;
}
a:active {
color: white;
}
a:visited {
color: pink;
}
</style>
聚焦
我们将input框鼠标点进去之后的那个状态叫做 input获取焦点
focus鼠标移出去之后的状态 叫做input框失去焦点
/*聚焦*/
<style>
input:focus {
background-color: chartreuse;
}
</style>
</head>
<body>
<!--鼠标在输入框的时候叫聚焦-->
<input type="text">
3.6 伪元素选择器
清除浮动带来的负面影响,可以通过css添加文本内容
first-letter 使文章的第一个字大写
<style>
p:first-letter {
font-size: 50px;
}
</style>
before 在文本前添加不可选的字符
/*文本前添加不可选的字符*/
<style>
p:before {
content: 'python';
color: red;
}
</style>
after 在文本后面添加不可选字符
p:after {
content: '最后';
color: red;
}
4选择器优先级
1.选择器相同时(引入方式不同)
遵循就近原则,谁与标签近,就听谁的
2.选择器不同时
行内选择器 > id选择器 > 类选择器 > 元素选择器
代码
form表单的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单</title>
</head>
<body>
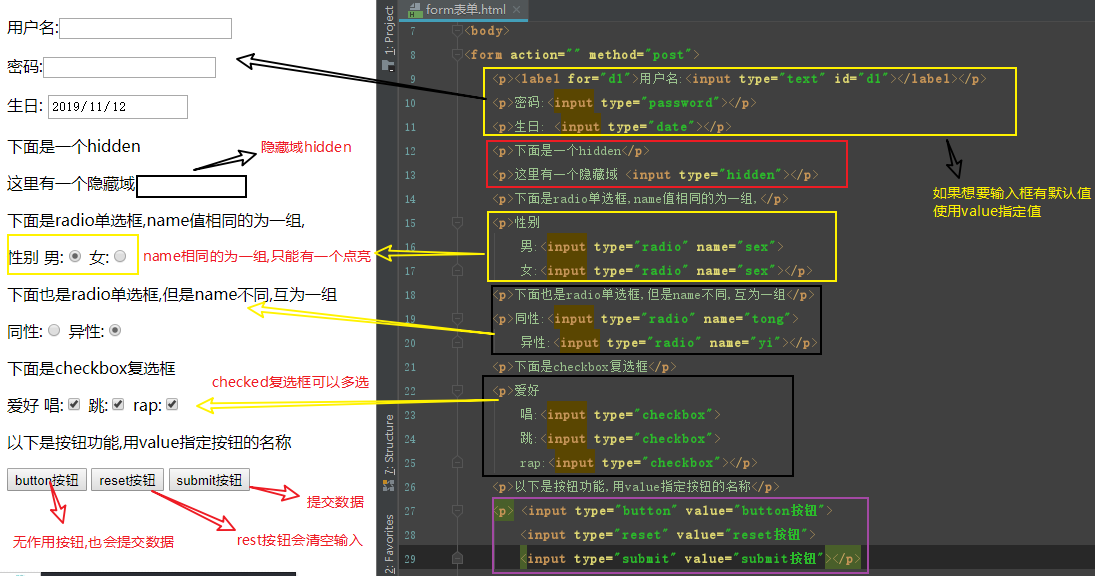
<form action="" method="post">
<p><label for="d1">用户名:<input type="text" id="d1"></label></p>
<p>密码:<input type="password"></p>
<p>生日: <input type="date"></p>
<p>下面是一个hidden</p>
<p>这里有一个隐藏域 <input type="hidden"></p>
<p>下面是radio单选框,name值相同的为一组,</p>
<p>性别
男:<input type="radio" name="sex">
女:<input type="radio" name="sex"></p>
<p>下面也是radio单选框,但是name不同,互为一组</p>
<p>同性:<input type="radio" name="tong">
异性:<input type="radio" name="yi"></p>
<p>下面是checkbox复选框</p>
<p>爱好
唱:<input type="checkbox">
跳:<input type="checkbox">
rap:<input type="checkbox"></p>
<p>以下是按钮功能,用value指定按钮的名称</p>
<p> <input type="button" value="button按钮">
<input type="reset" value="reset按钮">
<input type="submit" value="submit按钮"></p>
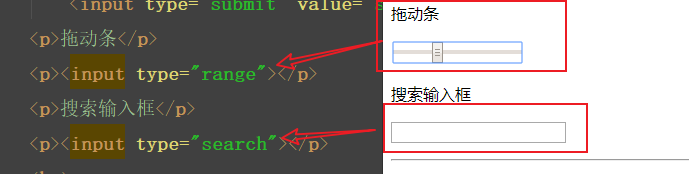
<p>拖动条</p>
<p><input type="range"></p>
<p>搜索输入框</p>
<p><input type="search"></p>
<hr>
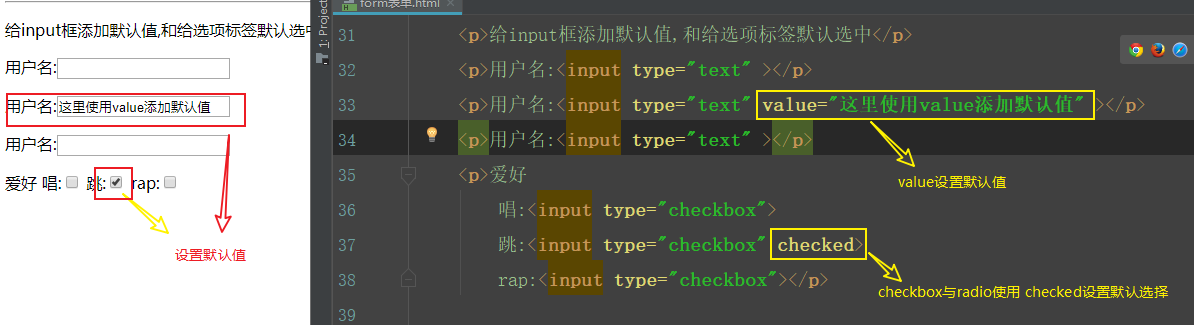
<p>给input框添加默认值,和给选项标签默认选中</p>
<p>用户名:<input type="text" ></p>
<p>用户名:<input type="text" value="这里使用value添加默认值" ></p>
<p>用户名:<input type="text" ></p>
<p>爱好
唱:<input type="checkbox">
跳:<input type="checkbox" checked>
rap:<input type="checkbox"></p>
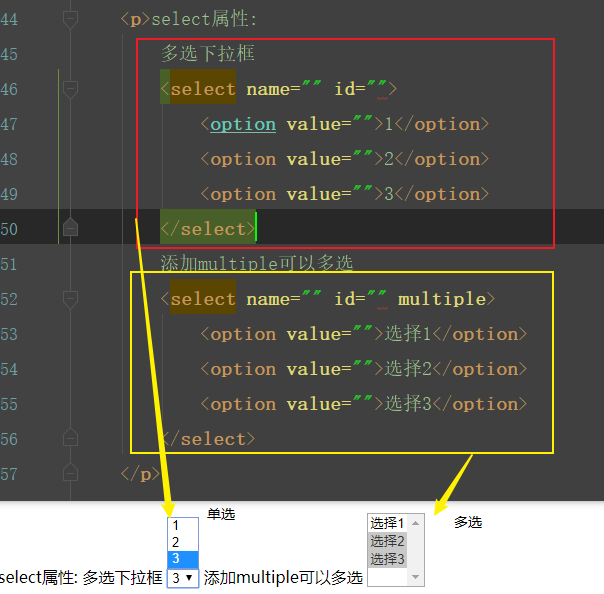
<p>select属性:
多选下拉框
<select name="" id="">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
添加multiple可以多选
<select name="" id="" multiple>
<option value="">选择1</option>
<option value="">选择2</option>
<option value="">选择3</option>
</select>
</p>
<p>获取多行文本
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
</form>
</body>
</html>
基本选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器</title>
<!--<style>-->
<!--/*所有的span标签变色*/-->
<!--span {-->
<!--color: red;-->
<!--}-->
<!--</style>-->
<!--<style>-->
<!--/*id选择器需要 #+id值*/-->
<!--#d1 {-->
<!--color: red;-->
<!--}-->
<!--</style>-->
<style>
/*类选择器使用 . +类名*/
.c1 {
color: deeppink;
}
</style>
</head>
<body>
<div>这是一个div套
<div class = c1>这是第二个div套
<br>
<span>这是第二层div里的span标签</span>
</div>
<span id="d2" class="c1">这是第一层div里的span</span>
</div>
</body>
</html>
属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/*1.查找某个属性名的标签*/
[username] {
color:red;
}
/*2.查找某个属性名并且属性值是xx的标签*/
[username='小明'] {
color: red;
}
/*3.查找标签并且属性=属性名的标签*/
span[username='小红'] {
color: white;
}
</style>
</head>
<body>
<p username="小明">标签内可以自定义添加属性</p>
<p username="小红">标签内可以自定义添加属性</p>
<span username="小红">标签内可以自定义添加属性</span>
<span password="小白">标签</span>
</body>
</html>
伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素显示器</title>
<style>
/*文本第一个字大写*/
/*p:first-letter {*/
/*font-size: 50px;*/
/*}*/
/*文本前添加不可选的字符*/
p:before {
content: 'python';
color: red;
}
p:after {
content: '最后';
color: red;
}
</style>
</head>
<body>
<p>垂死病中惊坐起,谈笑风生又一年</p>
</body>
</html>
1113 form表单与css选择器的更多相关文章
- form表单与CSS选择器和样式操作
form表单 """获取前端用户数据并发送给后端服务器""" <form action=""></fo ...
- form表单与css选择器
目录 form表单 action属性 input标签 lable标签 select标签 textarea标签 补充 网络请求方式 CSS简介 CSS基本选择器 组合选择器 属性选择器 分组与嵌套 伪类 ...
- 前端-form表单与CSS
目录 form表单 表单属性 label标签 input标签 select 下拉框标签 textarea多行文本 提交 Flask 结合form表单 初探 CSS介绍以及基本选择器 基本选择器 组合选 ...
- form表单,css简介,css选择器,css样式操作
form表单 简介 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序 以处理,从而使得Web服务器与用户之间具有交互功能. 表单实现前后台交互:用 ...
- (day43)form表单、css
目录 昨日回顾 一.HTTP协议 (一)四大特性 (二)数据格式 (1)请求格式 (2)响应格式 (三)响应状态码 二.HTML (一)什么是HTML (二)注释 (三)文档结构 (四)head内标签 ...
- 前端form表单与css
form表单(******) 能够获取用户输入(输入,选择,上传的文件) 并且将用户输入的内容全部发送给后端 参数 action 控制数据提交的地址 三种书写方式 1.不写 默认就是朝当前这个页面所在 ...
- form表单和CSS
一.form表单 1. form表单有什么用 能够获取用户输入的信息(输入,选择, 上传的文件),并且将这些数据全部发送给后端 2. form表单的用法 (1)有两个重要参数: action : 控制 ...
- 前端之form表单与css(1)
目录 一.form表单 1.1表单的属性 1.2input 1.2.1form表单提交数据的两种方式 1.3select标签 1.4label标签 1.5textarea多行文本标签 二.CSS 2. ...
- form表单和CSS基础
form 表单 input type="" 表单的组合标签,用来确定需要的是什么输入类型 type属性值: 文本输入框:text 密码输入框:password 单选按钮:radio ...
随机推荐
- 高级UI-RecyclerView间隔线添加
上文讲到了RecyclerView的简单使用,知道RecycleView是怎么使用的了,那么这一节将基于上一届的内容继续改进,在ListView中很轻松就能实现的间隔线,在RecycleView中也需 ...
- UIPath工具里面如何入力一览里面的数据
问题描述: UIpath工具如何在网页里面入力一览多条的数据.例如:某个公司里面在自己的内部员工管理的软件里面手动入力公司员工的所有信息之后反馈到数据库当中. 解决方法: UIpath工具来入力数据, ...
- c#,回文数判断
回文数:将数值反过来.如:123 反过来是321 ,如果两个数相等,则是回文,否则不是 using System; namespace ConsoleApp1 { class Program { st ...
- openlayers集成到vue开发
openlayer初步加载地图 vue项目搭好后,直接用node js安装ol, 安装好后可以看看安装的版本:我用的是5..2的版本 然后看官网相对应版本的文档,都是英文文档; 官方文档: ht ...
- [转帖]Cacls和ICacls
Cacls和ICacls https://www.cnblogs.com/Aley/p/11089538.html Need Study 解释: Cacls:显示或修改文件的访问控制列表(ACL) ...
- golang之面向对象编程
1.Golang语言面向对象编程说明 1)Golang也支持面向对象编程(OOP),但是和传统的面向对象编程有区别,并不是纯粹的面向对象语言.所以我们说Golang支持面向对象编程特性是比较准确的. ...
- docker&k8s-配置/常用命令
kubectl delete deployment,ingress,svc demo-mml-jp-ylmopt-web-1 -n demo-mml #删除预生产环境mml组ylmopt-web ...
- UPUPW Apache5.5系列本地开发环境配置
UPUPW Apache5.5系列 1. 在官网下载 Apache5.5系列,选择云端下载. 官网地址: http://www.upupw.net/aphp55/n110.html 2. 下载后,将压 ...
- 纯css实现移动端横向滑动列表&&overflow:atuo;隐藏滚动条
<!DOCTYPE html> <html> <head> <title>横向滑动</title> <style type=" ...
- SpringCloud Eureka 配置
修改 Eureka server 注册中心上面显示的服务名称 参数配置 默认值 说明 服务注册中心配置 Bean类:org.springframework.cloud.netflix.eu ...
