Flutter移动电商实战 --(26)列表页_使用Provide控制子类-2
主要实现功能,点击一级分类,二级分类跟着变。这里主要用我们的provide
新建provide
provide文件夹下创建:child_category.dart


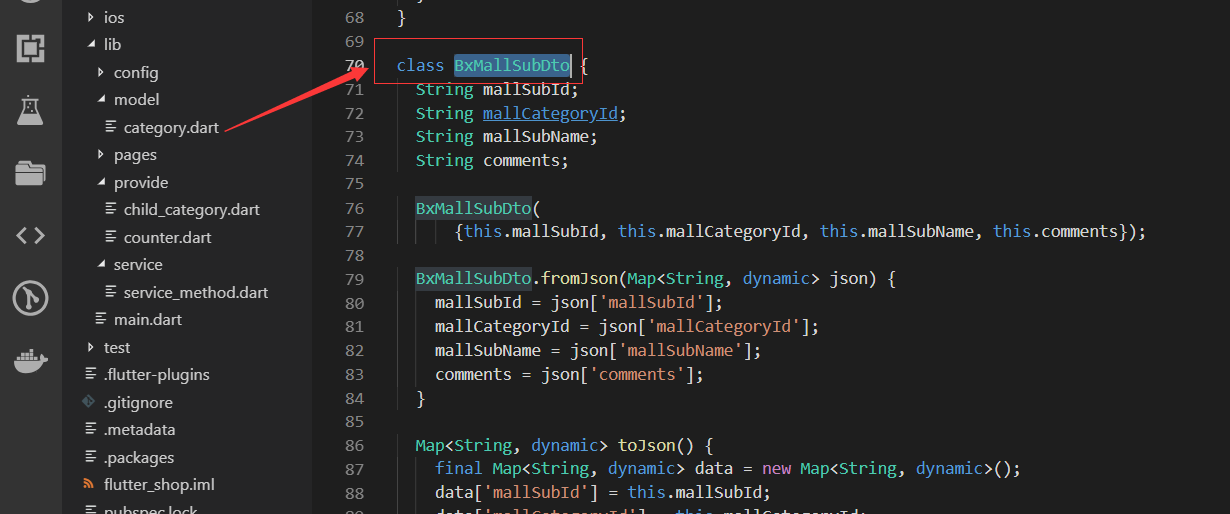
事件上就是这个实体:BxMallSubDto

这样我们的Provide类就写完了。

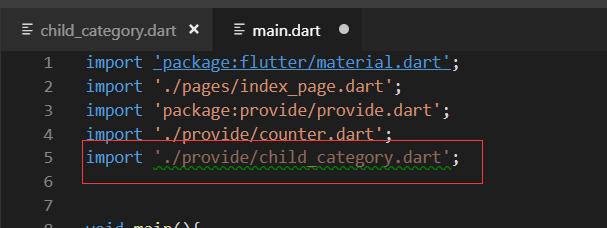
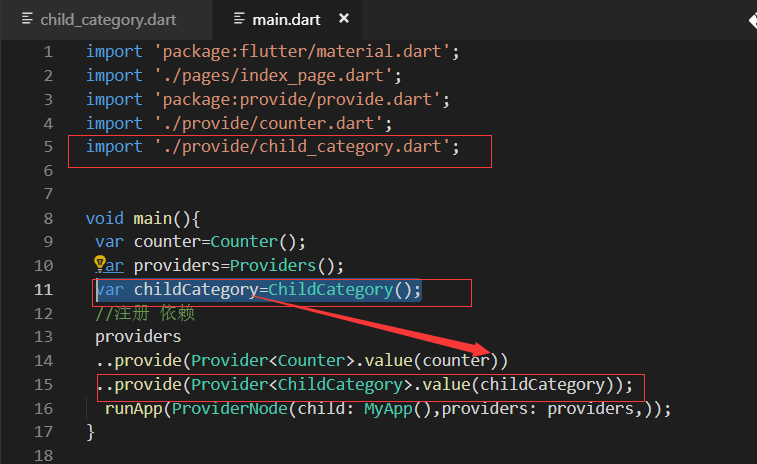
然后在main.dart中注册provide

- import './provide/child_category.dart';

继续category_page.dart
先引入我们的provide和childCategory的provide
- import 'package:provide/provide.dart';
- import '../provide/child_category.dart';
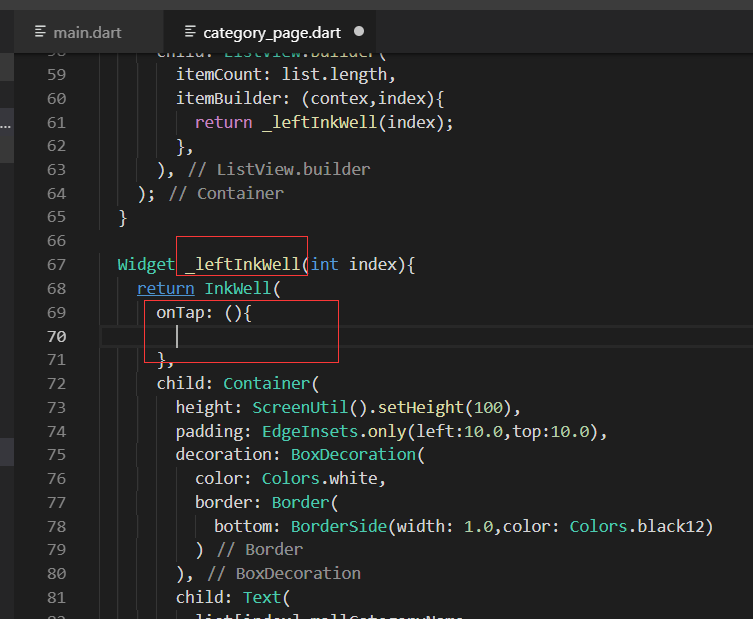
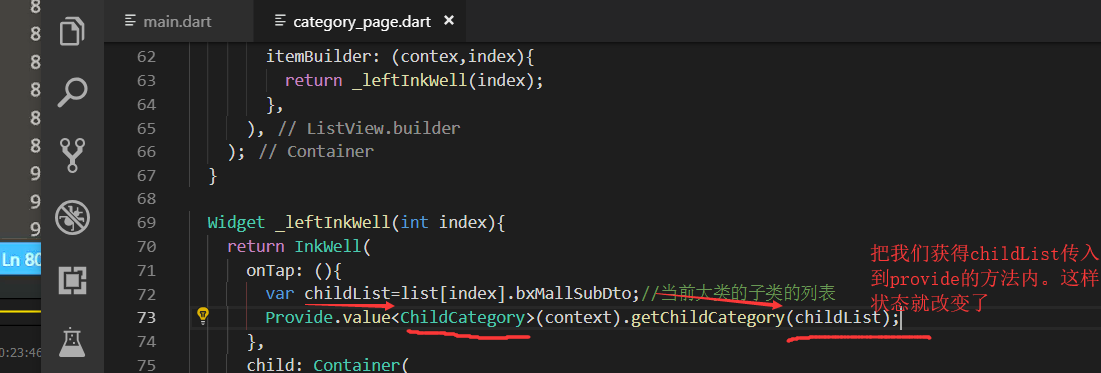
给左侧的类别加事件
左侧每个元素的点击事件


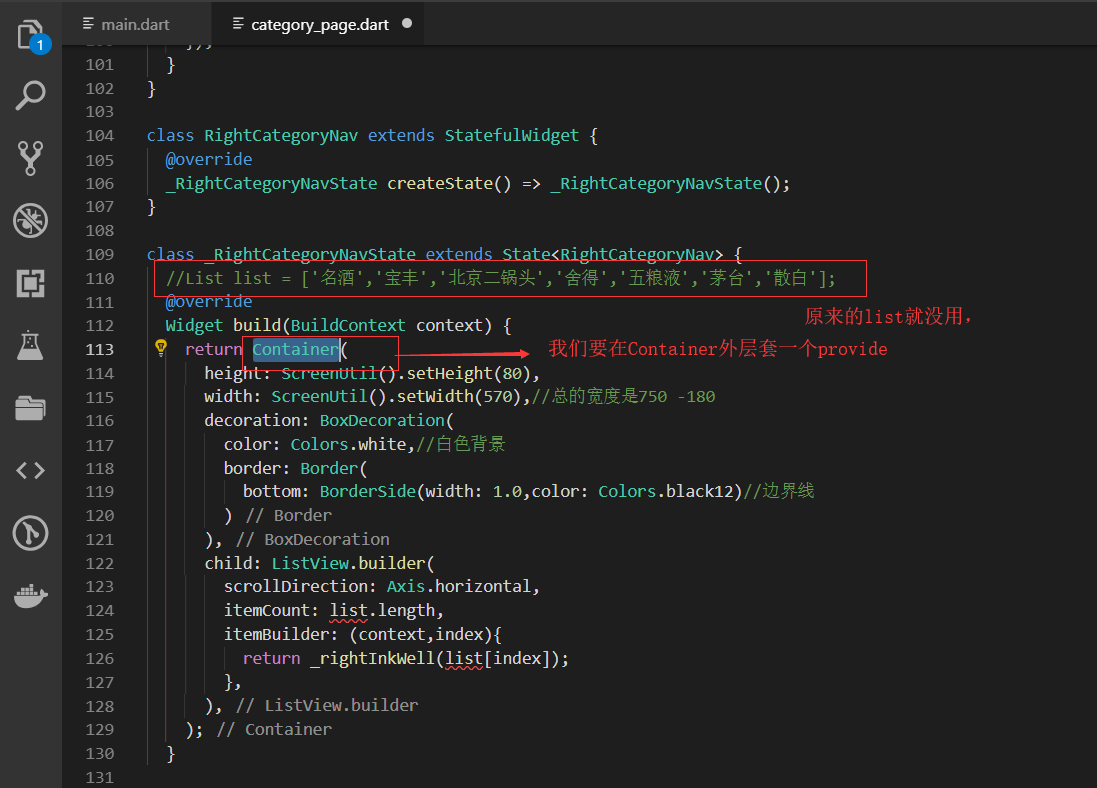
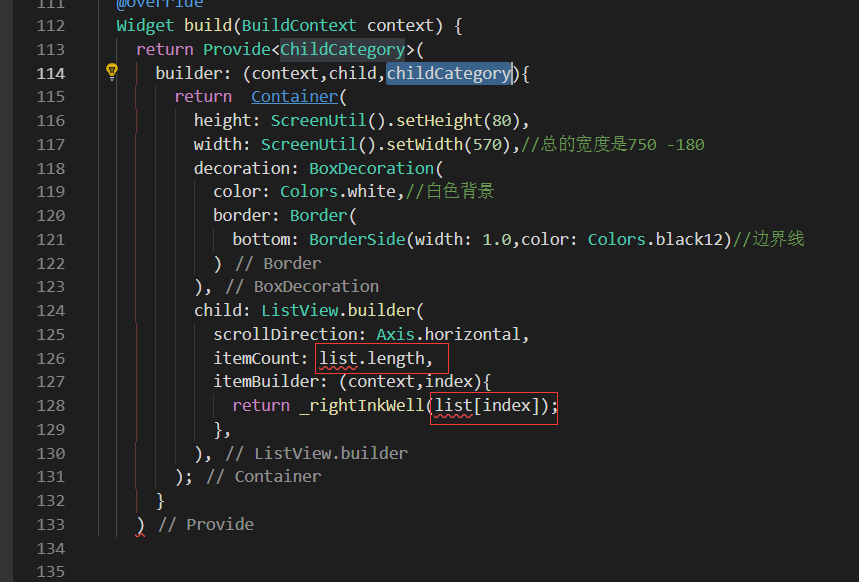
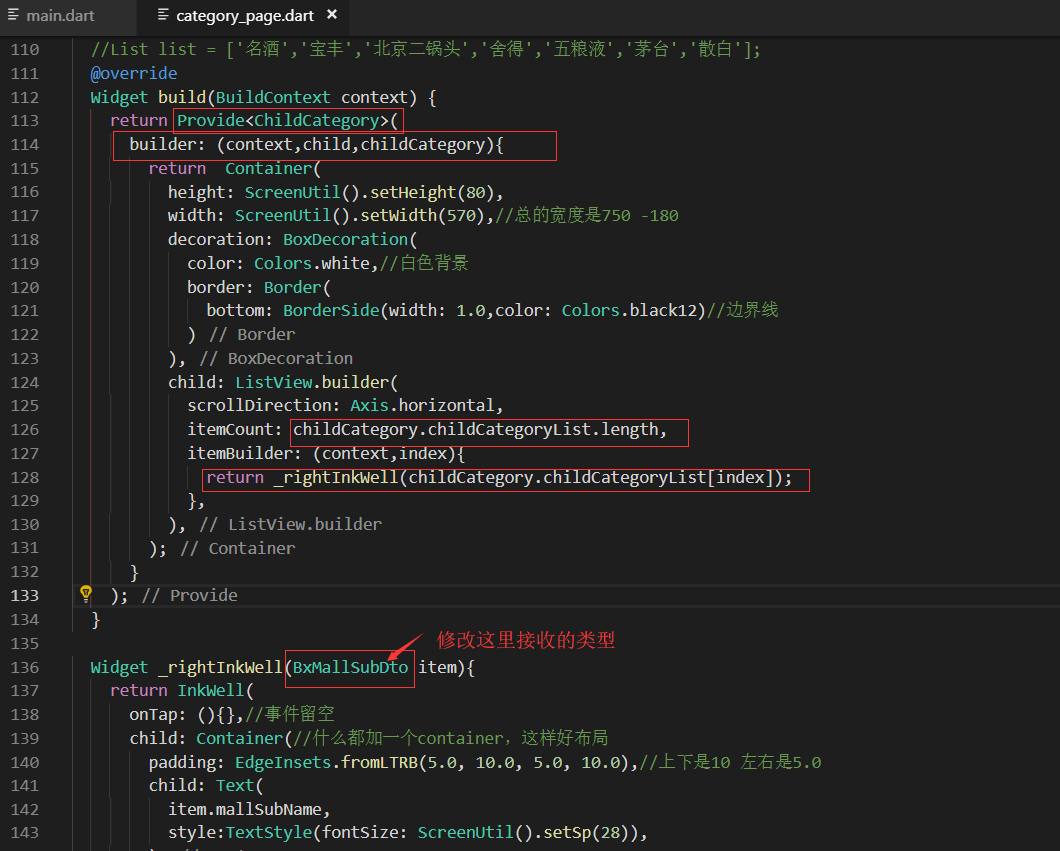
右侧的小分类


移动过来以后呢,这里就报错了,因为我们的list已经注释带掉了不用了。


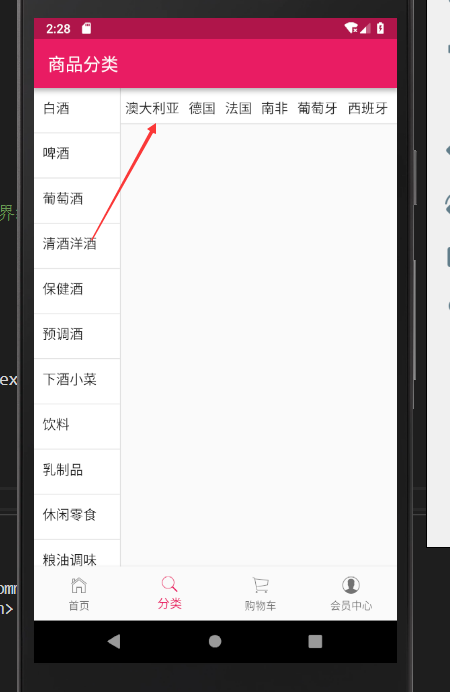
效果展示
点击左侧大类会显示右侧的小类别

增加点击的左侧大类,高亮效果
我们用setState去解决这个问题

最终展示效果

最终代码
provide/child_category.dart
- import 'package:flutter/material.dart';
- import '../model/category.dart';
- class ChildCategory with ChangeNotifier{
- List<BxMallSubDto> childCategoryList=[];
- getChildCategory(List list)
- {
- childCategoryList=list;
- notifyListeners();//监听
- }
- }
lib/main.dart
- import 'package:flutter/material.dart';
- import './pages/index_page.dart';
- import 'package:provide/provide.dart';
- import './provide/counter.dart';
- import './provide/child_category.dart';
- void main(){
- var counter=Counter();
- var providers=Providers();
- var childCategory=ChildCategory();
- //注册 依赖
- providers
- ..provide(Provider<Counter>.value(counter))
- ..provide(Provider<ChildCategory>.value(childCategory));
- runApp(ProviderNode(child: MyApp(),providers: providers,));
- }
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Container(
- child:MaterialApp(
- title:'百姓生活+',
- debugShowCheckedModeBanner: false,
- theme: ThemeData(
- primaryColor: Colors.pink
- ),
- home: IndexPage(),
- )
- );
- }
- }
category_page.dart
- import 'package:flutter/material.dart';
- import '../service/service_method.dart';
- import 'dart:convert';
- import '../model/category.dart';
- import 'package:flutter_screenutil/flutter_screenutil.dart';
- import 'package:provide/provide.dart';
- import '../provide/child_category.dart';
- class CategoryPage extends StatefulWidget {
- @override
- _CategoryPageState createState() => _CategoryPageState();
- }
- class _CategoryPageState extends State<CategoryPage> {
- @override
- Widget build(BuildContext context) {
- //_getCategory();
- return Scaffold(
- appBar: AppBar(title: Text('商品分类'),),
- body: Container(
- child: Row(
- children: <Widget>[
- LeftCategoryNav(),
- Column(
- children: <Widget>[
- RightCategoryNav()
- ],
- )
- ],
- ),
- ),
- );
- }
- }
- //左侧大类导航
- class LeftCategoryNav extends StatefulWidget {
- @override
- _LeftCategoryNavState createState() => _LeftCategoryNavState();
- }
- class _LeftCategoryNavState extends State<LeftCategoryNav> {
- List list=[];
- var listIndex=0;
- @override
- void initState() {
- super.initState();
- _getCategory();//请求接口的数据
- }
- @override
- Widget build(BuildContext context) {
- return Container(
- width: ScreenUtil().setWidth(180),
- decoration: BoxDecoration(
- border: Border(
- right: BorderSide(width:1.0,color: Colors.black12),//有边框
- )
- ),
- child: ListView.builder(
- itemCount: list.length,
- itemBuilder: (contex,index){
- return _leftInkWell(index);
- },
- ),
- );
- }
- Widget _leftInkWell(int index){
- bool isClick=false;
- isClick=(index==listIndex)?true:false;
- return InkWell(
- onTap: (){
- setState(() {
- listIndex=index;
- });
- var childList=list[index].bxMallSubDto;//当前大类的子类的列表
- Provide.value<ChildCategory>(context).getChildCategory(childList);
- },
- child: Container(
- height: ScreenUtil().setHeight(100),
- padding: EdgeInsets.only(left:10.0,top:10.0),
- decoration: BoxDecoration(
- color: isClick?Colors.black26: Colors.white,
- border: Border(
- bottom: BorderSide(width: 1.0,color: Colors.black12)
- )
- ),
- child: Text(
- list[index].mallCategoryName,
- style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp
- ),
- ),
- );
- }
- void _getCategory() async{
- await request('getCategory').then((val){
- var data=json.decode(val.toString());
- //print(data);
- CategoryModel category= CategoryModel.fromJson(data);
- setState(() {
- list=category.data;
- });
- //list.data.forEach((item)=>print(item.mallCategoryName));
- });
- }
- }
- class RightCategoryNav extends StatefulWidget {
- @override
- _RightCategoryNavState createState() => _RightCategoryNavState();
- }
- class _RightCategoryNavState extends State<RightCategoryNav> {
- //List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
- @override
- Widget build(BuildContext context) {
- return Provide<ChildCategory>(
- builder: (context,child,childCategory){
- return Container(
- height: ScreenUtil().setHeight(80),
- width: ScreenUtil().setWidth(570),//总的宽度是750 -180
- decoration: BoxDecoration(
- color: Colors.white,//白色背景
- border: Border(
- bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
- )
- ),
- child: ListView.builder(
- scrollDirection: Axis.horizontal,
- itemCount: childCategory.childCategoryList.length,
- itemBuilder: (context,index){
- return _rightInkWell(childCategory.childCategoryList[index]);
- },
- ),
- );
- }
- );
- }
- Widget _rightInkWell(BxMallSubDto item){
- return InkWell(
- onTap: (){},//事件留空
- child: Container(//什么都加一个container,这样好布局
- padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
- child: Text(
- item.mallSubName,
- style:TextStyle(fontSize: ScreenUtil().setSp(28)),
- ),
- ),
- );
- }
- }
.
Flutter移动电商实战 --(26)列表页_使用Provide控制子类-2的更多相关文章
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter移动电商实战 --(25)列表页_使用Provide控制子类-1
主要是二级分类的UI布局 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 开始写我的大类别:是一个横向的ListView.写横向的L ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(51)购物车_Provide中添加商品
新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有数据,如果有数据就返转正List< ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(35)列表页_上拉加载更多制作
右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的变量 下图是我们之前在首页的时候 ...
- Flutter移动电商实战 --(34)列表页_小BUG的修复
当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的右侧列表的build方法内去判 ...
- Flutter移动电商实战 --(33)列表页_子类和商品列表交互效果
主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口说明: https://jspang. ...
随机推荐
- SourceTree撤销commit
参考链接:http://blog.csdn.net/gang544043963/article/details/71511958 重点是:选中提交之前的版本,再进行撤销回退
- Python 多进程拷贝文件夹案例
import os import multiprocessing def copy_file(q, file_name, old_folder_name, new_folder_name): &quo ...
- Struts2系列漏洞起始篇
前言 到目前位置struts2的漏洞编号已经到了S2-057,一直想系统的学习下Struts2的漏洞,但由于工作量较大,一直搁浅.最近由于工作需要,借此机会来填下坑.个人认为一个框架漏洞出来了仅仅看下 ...
- 通过Nginx统计网站的PV、UV、IP
转载:通过Nginx统计网站的PV.UV.IP 概念 UV:独立访客:以cookie为依据,假设一台电脑装有3个不同的浏览器,分别打开同一个页面,将会产生3个UV.PV:访问量:页面每访问或刷新一次, ...
- LINUX安装Tree软件包
1.将镜像光盘放入光驱中 查看当前LINUX版本号:cat /etc/redhat-release 2.挂载镜像文件 mount /dev/cdrom /mnt mount :挂载设备命令 /d ...
- with语句和空语句
with语句能够为一组语句创建缺省的对象,在一组语句中,任何不指定对象的属性引用都将被认为是缺省对象. 语法如下: with(object){ statements; } <body> & ...
- linux修改文件系统注册设备
- Linux用户管理——useradd
除了useradd还有一个命令adduser,两者是链接关系 [root@51cto ~]# which adduser /usr/sbin/adduser [root@51cto ~]# which ...
- http文件服务器上传与下载功能
https://www.cnblogs.com/liferecord/p/4843615.html
- hibernate步骤和配置
1.引入hibernate的jar包和数据库驱动包 2.src添加hibernate.cfg.xml(hibernate配置文件) 3.数据库编写pojo public class Test { pu ...
