CSS — 隐藏滚动条,依旧可以滚动
公司的系统,在PC端可以管理我们的公众号,在发布模块页面时有一个预览功能,呈现页面在手机端的样式。
做法很简单,一会就完成了,但是在预览内容过长时手机外框会有一个滚动条,影响美观,于是就想把它去掉,有一个方法个人觉得很好用,记录下。
思路:写两个 div 嵌套在一起,高度都固定,外面的 div 固定宽度 并且 overflow: hidden; 里面的div宽度比外面的稍宽,最好算好滚动条的宽度,overflow-y: auto;
初始实现是:
<!--手机预览-->
<div class="preview-layer">
<div class="preview-bg"></div>
<div class="preview-phone">
<div id="preview-html">
</div>
</div>
</div>
结合思路修改:
<!--手机预览-->
<div class="preview-layer">
<div class="preview-bg"></div>
<div class="preview-phone">
<div class="preview-container">
<div id="preview-html">
</div>
</div>
</div>
</div>
div.preview-container {
position: absolute;
width: 230px;
height: 405px;
top: 62px;
left: 15px;
border: 2px solid #000;
border-radius: 5px;
outline: none;
background-color: #fff;
overflow: hidden;
}
#preview-html{
width:247px;
height:405px;
overflow-y: auto;
}
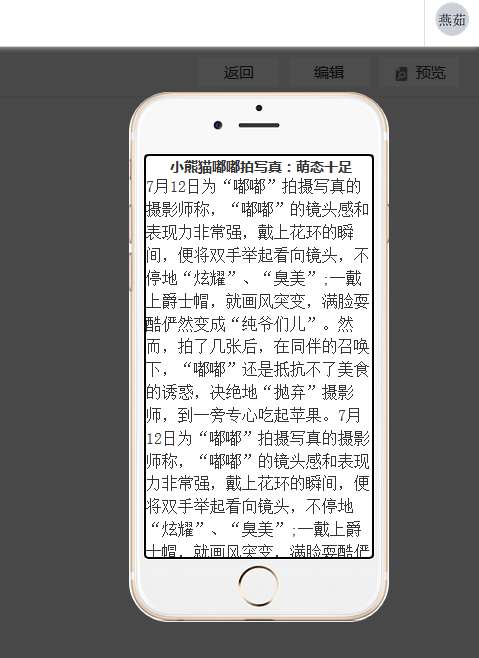
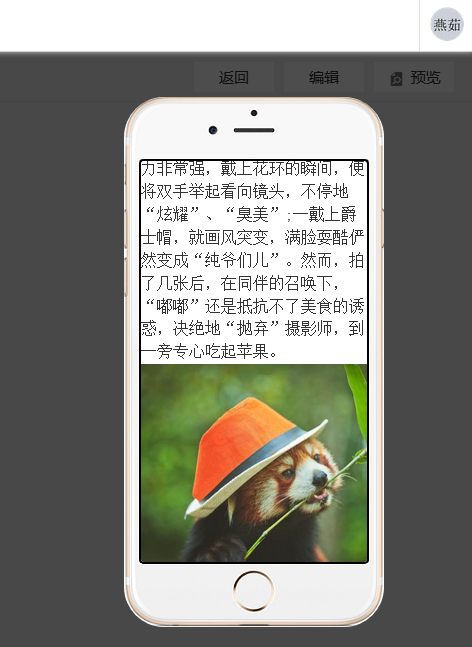
结果如下:


CSS — 隐藏滚动条,依旧可以滚动的更多相关文章
- css隐藏滚动条依旧可以滚动
在做企业页面的时候,大部分页面都应该是活的,不应该写死,因为要从后台拿数据进行填充.而后台的数据是不确定的,有时候会让我们的容器撑得很大.这时候我们需要隐藏掉滚动条达到美观或者其他布局效果,隐藏掉单个 ...
- 实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1: ...
- 3种方法实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其 实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1 ...
- CSS实现隐藏滚动条并可以滚动内容
方法一: 计算滚动条宽度并隐藏起来,其实我只是把滚动条通过定位把它隐藏了起来,下面给一个简化版的代码: <div class="outer-container"> &l ...
- css隐藏滚动条
xhtml中隐藏滚动条在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transi ...
- css 隐藏滚动条
如何使用css隐藏滚动条 如何隐藏滚动条,同时仍然可以在任何元素上滚动? 首先,如果需要隐藏滚动条并在内容溢出时显示滚动条,只需要设置overflow:auto样式即可.想要完全隐藏滚动条只需设置ov ...
- 纯css实现隐藏滚动条仍可以滚动
移动端弹出层加了滚动条之后,滚动条一直在,有些不美观,overflow:hidden;虽然可以隐藏滚动条,但是不能滚动.需要实现隐藏滚动条但是仍可以滚动,js实现太麻烦,直接将滚动条隐藏会更好一些. ...
- 如何让css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容. 如下图所示: 在谷歌浏览器如图一滚动条顺利隐藏,但是火狐就如图二了,有了滚动条丑的一批. ...
- css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容. 如下图所示: 在谷歌浏览器如图一滚动条顺利隐藏,但是火狐就如图二了,有了滚动条丑的一批. ...
- 如何使用CSS隐藏滚动条并且兼容大部分浏览器
隐藏滚动条,已经自己实测在浏览器Chrome, IE (6+), Firefox, Opera, Safari. 如下demo: Content 1 Content 1 Content 1 Conte ...
随机推荐
- K2 BPM_北汽新能源业务流程管理信息系统建设思考_全球领先的工作流引擎
本文由CIO发展中心根据北汽新能源流程与IT总监刘伟霞在“亦庄CIO数字化转型探索——CIO发展中心亦庄分舵2019夏季论坛”活动中演讲整理. 在“亦庄CIO数字化转型探索——CIO发展中心亦庄分舵2 ...
- redis修改大key报Argument list too long的解决办法:
线上一个业务出现异常:redis的一个大大大大大key数据有问题,所以导出修改再导入,但遇到了问题: [root@ ~]# /usr/local/redis/bin/redis-cli -h 127. ...
- element-ui组件,全选树节点,新增数据子节点数据,出现回填问题
案情分析:全选后父节点被选中保存,在这个树节点下新增数据时,就会出现,也被选中,事实上数据是没有被选中,也就意味着权限未被配置,而显示是已经配置了,显然这个是一个bug 1.处理前,直接用下面的方法很 ...
- linux 基础11-例行性命令
1. 什么是例行性命令 1.1 linux工作排程的种类: linux例行性命令主要有两种: at:仅执行一次就从linux的任务中取消 cron:将持续例行性的工作下去 1.2 系统常见的例行性命令 ...
- WdatePicker日期控件使用与值获取,以及选择日期完毕触发事件
踩过无数坑,调试了很长时间,写出适合自己需求的方法需求:没有查询按钮,要求选择日期后自动触发查询事件(只有日期选择完成后才触发), 解决方案:代码如下:检索开始时间: <input type=& ...
- 【SCOI2007】降雨量
新人求助,降雨量那题本机AC提交WAWAWA…… 原题: 我们常常会说这样的话:“X年是自Y年以来降雨量最多的”.它的含义是X年的降雨量不超过Y年,且对于任意Y<Z<X,Z年的降雨量严格小 ...
- nginx用指针的值的最后一位来判断过期事件
nginx中,将地址的最后一位取出来,用Instace变量标识,用来判断是否连接已经被释放成为过期时间 为什么指针地址最后一位一定是0呢? 这里的内存地址,一定是内存分配器分配出来的地址,如new . ...
- AutoMapper 的简单使用
var config = new MapperConfiguration( cfg => cfg.CreateMap<SYS_Menu, MenuTreeNode>() .ForMe ...
- Spring框架集成FreeMarker
一.Spring in Action (转自:http://blog.163.com/zhang-_-jie/blog/static/16178437820105821120822/ ) FreeMa ...
- HTML - My First Page!
HTML简介 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言. 您可以使用 HTML 来建立自己的 WEB 站点,HTML ...
