阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_04-新增页面-服务端-接口开发
api接口定义方法

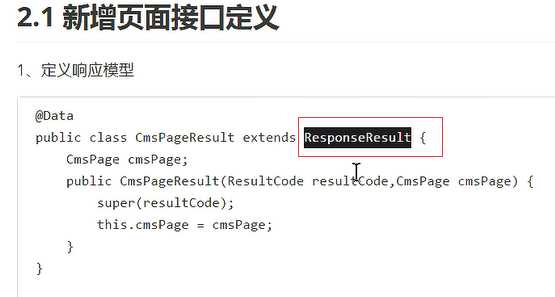
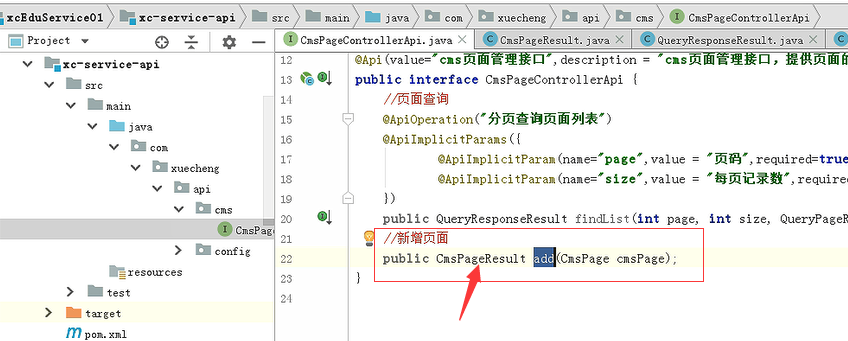
api的微服务里面。CmsPageControllerApi内定义add方法,返回类型是CmsPageResult

CmsPageResult继承了ResponseResult

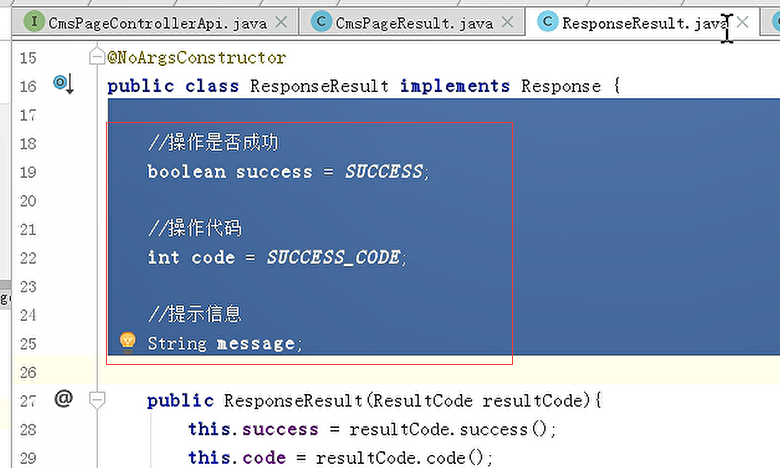
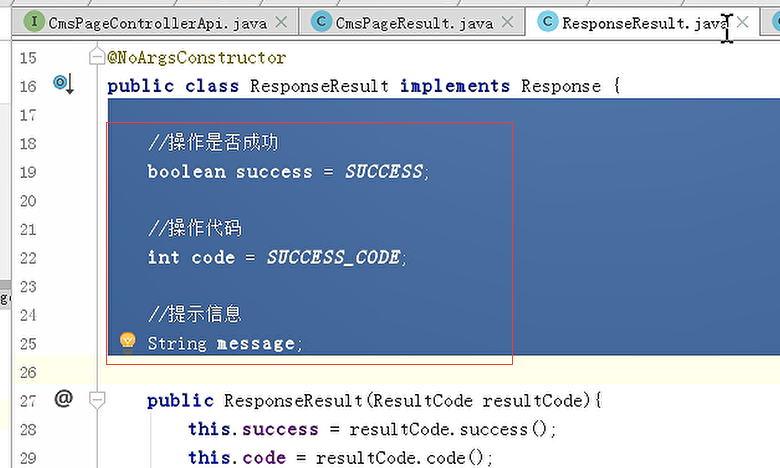
ResponseResult里面这三项,SUCCESS、SUCCESS_CODE、message

把新增的数据响应给客户端,客户端可能会用

加上swagger的注解

dao
dao里面就不用写了我们直接用springDataMongoDB自带的save方法就可以了。在继承的MongoReposityory即可

Service
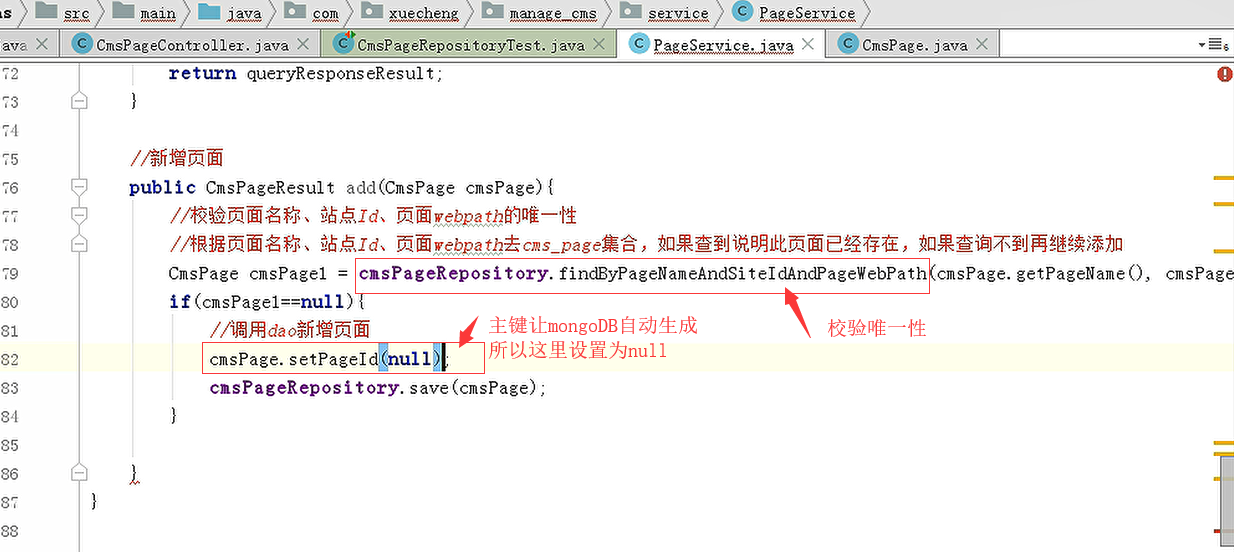
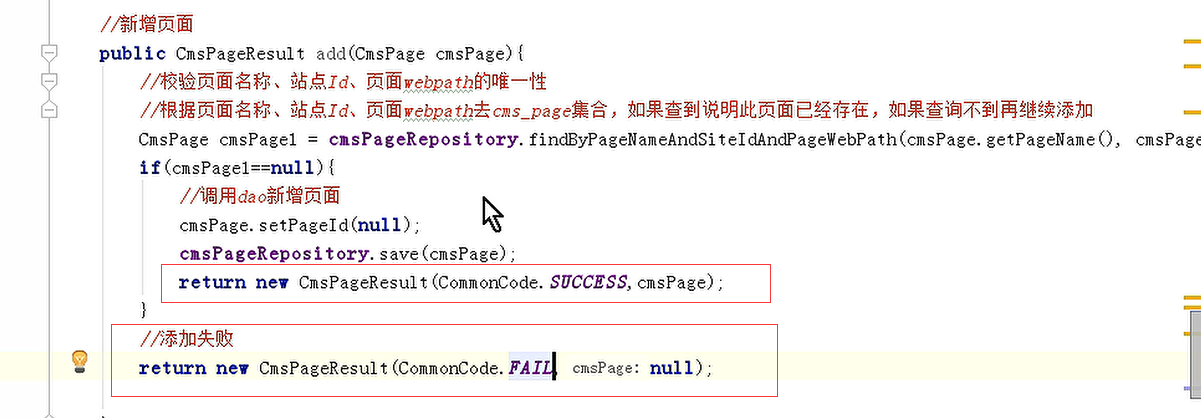
新增之前要先校验页面的唯一性

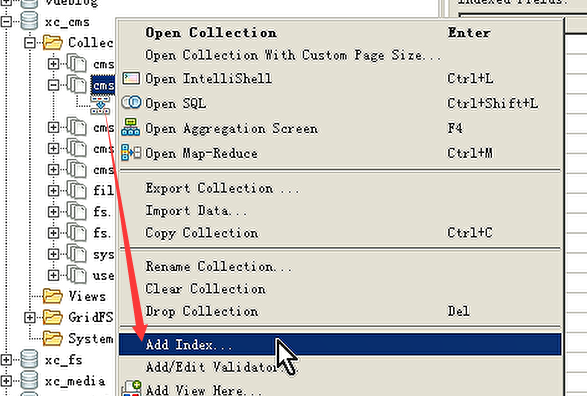
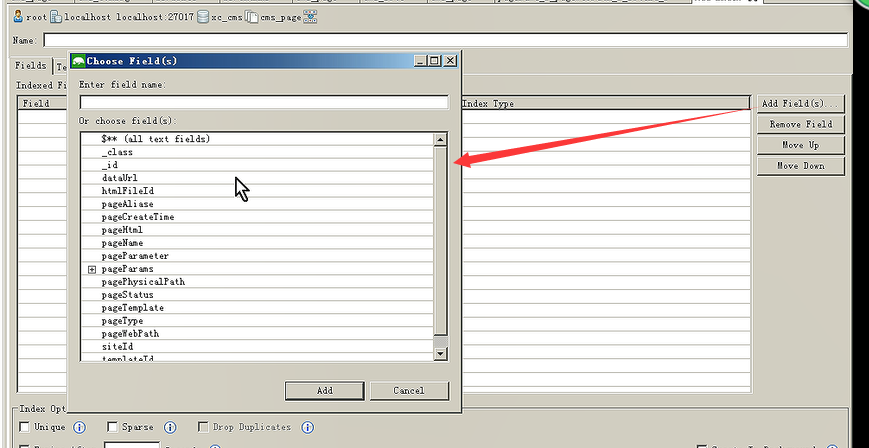
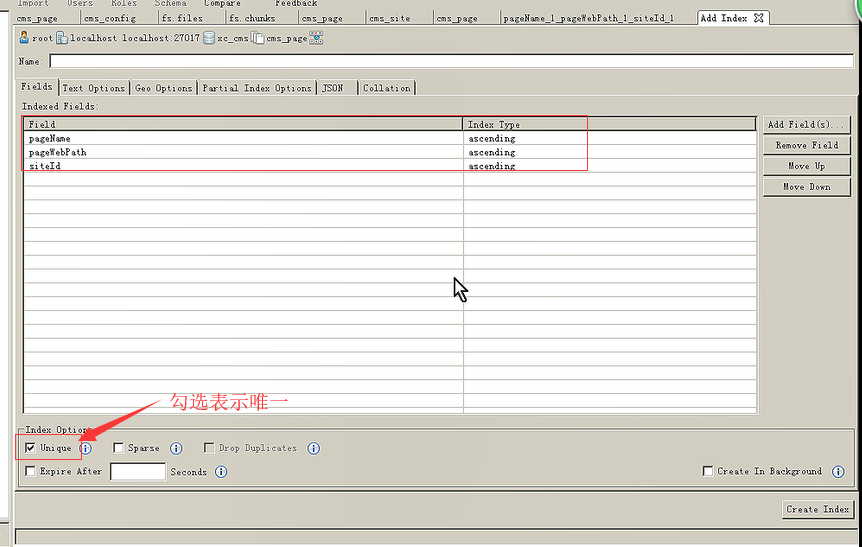
mongoDB数据内,右键cmsPage这个集合,创建索引


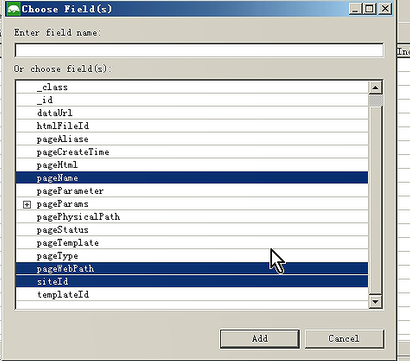
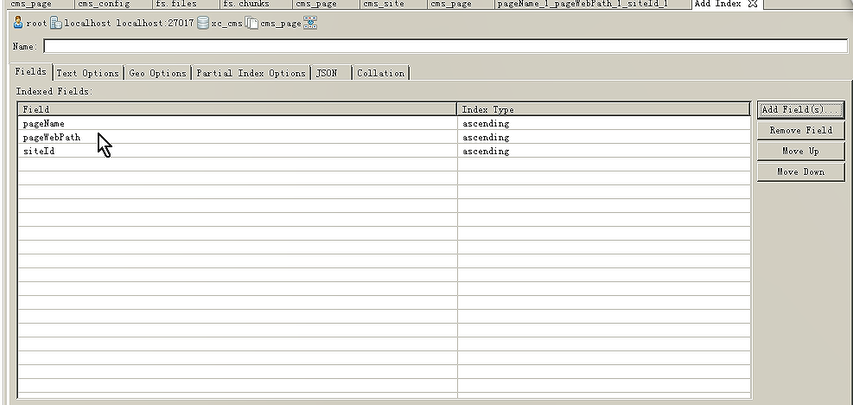
站点id、页面名称、页面的路径



右下角 创建这个索引

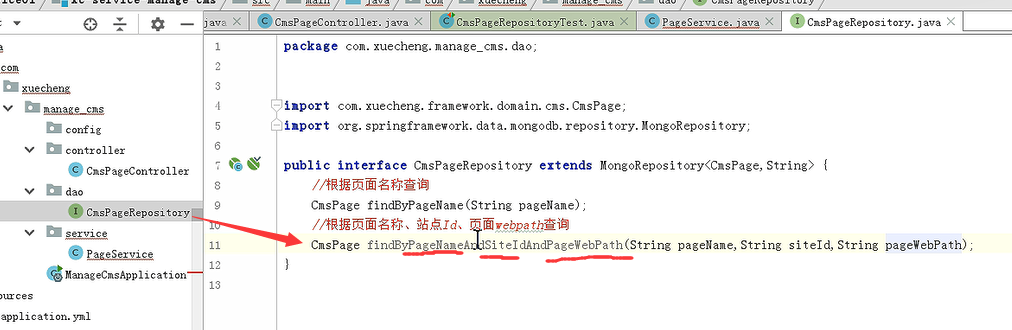
在dao里面定义根据这是三个字段的查询条件。字段之间用And来拼接。


失败和成功的 返回数据

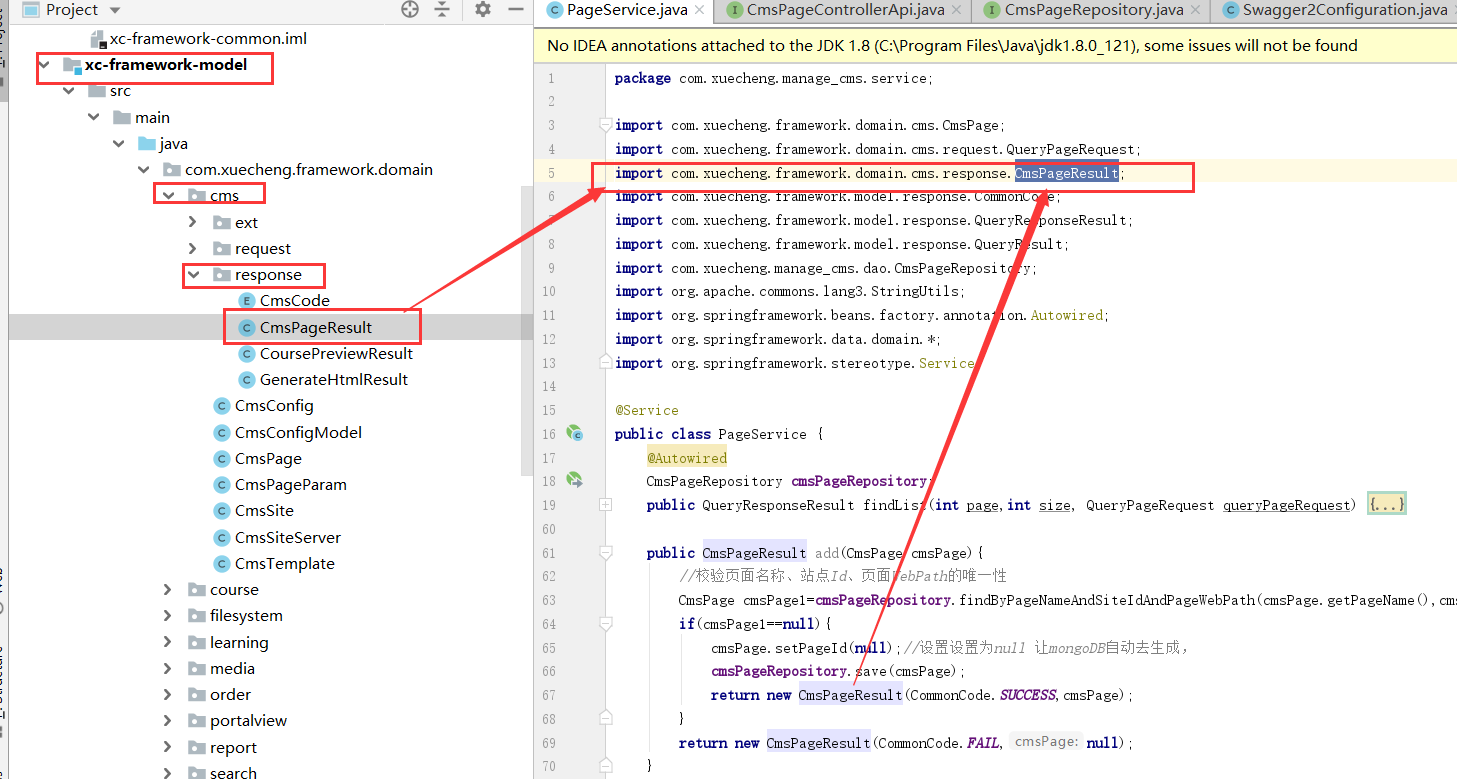
要注意CmsPageResult的命名空间,

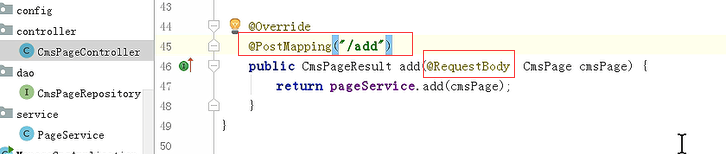
controller内直接调用Service

请求的json数据转换成对象。使用@RequestBody

以上接口开发 完成
最终代码
package com.xuecheng.manage_cms.service; import com.xuecheng.framework.domain.cms.CmsPage;
import com.xuecheng.framework.domain.cms.request.QueryPageRequest;
import com.xuecheng.framework.domain.cms.response.CmsPageResult;
import com.xuecheng.framework.model.response.CommonCode;
import com.xuecheng.framework.model.response.QueryResponseResult;
import com.xuecheng.framework.model.response.QueryResult;
import com.xuecheng.manage_cms.dao.CmsPageRepository;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.*;
import org.springframework.stereotype.Service; @Service
public class PageService {
@Autowired
CmsPageRepository cmsPageRepository;
public QueryResponseResult findList(int page,int size, QueryPageRequest queryPageRequest) { if(queryPageRequest==null){
queryPageRequest=new QueryPageRequest();
}
//自定义查询条件
ExampleMatcher exampleMatcher=ExampleMatcher.matching()
.withMatcher("pageAliase",ExampleMatcher.GenericPropertyMatchers.contains());
//条件之对象
CmsPage cmsPage=new CmsPage();
//设置条件值 (站点ID)
if(StringUtils.isNotEmpty(queryPageRequest.getSiteId())){
cmsPage.setSiteId(queryPageRequest.getSiteId());
}
//设置模板id 作为查询条件
if(StringUtils.isNotEmpty(queryPageRequest.getTemplateId())){
cmsPage.setTemplateId(queryPageRequest.getTemplateId());
}
//设置页面别名为查询条件
if(StringUtils.isNotEmpty(queryPageRequest.getPageAliase())){
cmsPage.setPageAliase(queryPageRequest.getPageAliase());
}
//定义Exmaple对象
Example<CmsPage> example=Example.of(cmsPage,exampleMatcher); if(page<){
page=;
}
page = page -;
if(size<=){
size = ;
}
Pageable pageable = PageRequest.of(page, size);
Page<CmsPage> all = cmsPageRepository.findAll(example,pageable);
QueryResult queryResult=new QueryResult();
queryResult.setList(all.getContent());//设置返回的列表数据
queryResult.setTotal(all.getTotalElements());//设置总记录数
QueryResponseResult queryResponseResult=new QueryResponseResult(CommonCode.SUCCESS,queryResult);
return queryResponseResult;
} public CmsPageResult add(CmsPage cmsPage){
//校验页面名称、站点Id、页面WebPath的唯一性
CmsPage cmsPage1=cmsPageRepository.findByPageNameAndSiteIdAndPageWebPath(cmsPage.getPageName(),cmsPage.getSiteId(),cmsPage.getPageWebPath());
if(cmsPage1==null){
cmsPage.setPageId(null);//设置设置为null 让mongoDB自动去生成,
cmsPageRepository.save(cmsPage);
return new CmsPageResult(CommonCode.SUCCESS,cmsPage);
}
return new CmsPageResult(CommonCode.FAIL,null);
}
}
pageService
cmsPageController
@Override
@PostMapping("/add")
public CmsPageResult add(@RequestBody CmsPage cmsPage) {
return pageService.add(cmsPage);
}
阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_04-新增页面-服务端-接口开发的更多相关文章
- 微服务项目开发学成在线_day03 CMS页面管理开发
springboot引入mangodb依赖坐标:在spring-boot集成条件下,使用mongodb的DAO层开发. swagger查看接口文档,请求地址:http://localhost:3100 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_12-用户退出-服务端
实现退出 用户退出要以下动作: 1.删除redis中的token 2.删除cookie中的token controller内定义 spring securety config内放行 对这个url放行 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 微服务项目开发学成在线_day01_CMS服务端开发
05-CMS需求分析-什么是CMS 什么是CMS?CMS (Content Management System)即内容管理系统,不同的项目对CMS的定位不同.CMS有哪些类型? 每个公司对每个项目的C ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
随机推荐
- NORDIC 烧录BLE协议栈后不能用JLINK仿真bootloader问题及修改方案
问题原因: bootloader的程序区域是0X78000~0X7E000 但是在bootloader程序中定义了0X0FF8与0XFFC位置处的数据,此数据与BLE协议栈冲突,BLE协议栈的flas ...
- centos下关闭自动锁屏
自己这段时间在学习Linux,选用的系统的为CentOS,在实际操作过程中遇到问题,在无任何操作情况下,系统过一段时间自动锁屏需要重新输入密码.经过多次尝试以后终于成功!解决方法如下: Setting ...
- 通用分页model封装pageList
package selfimpr.page; import java.util.List; /** * 分页模型 * @param <T> 数据泛型 * @author selfimpr ...
- django2为什么要用序列化
https://www.jianshu.com/p/1e404604d5c3 结论:如果没用序列化,Django默认将数据进行多次转换才能提取我们所需数据,出现关联时我们还需进一步对数据进行查询,操作 ...
- webpack安装,常见问题和基本插件使用
一:webpack认识 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关 ...
- Java中String为什么是不可变
什么是不可变对象? 众所周知, 在Java中, String类是不可变的.那么到底什么是不可变的对象呢? 可以这样认为:如果一个对象,在它创建完成之后,不能再改变它的状态,那么这个对象就是不可变的.不 ...
- 8、组件注册-@Import-给容器中快速导入一个组件
8.组件注册-@Import-给容器中快速导入一个组件 8.1 给容器中注册组建的方式 包扫描+组建标注注解(@Controller.@Service.@Repository.@Component)[ ...
- python自动华 (五)
Python自动化 [第五篇]:Python基础-常用模块 目录 模块介绍 time和datetime模块 random os sys shutil json和pickle shelve xml处理 ...
- trie上构建后缀数组
例题: 往事太多,有时候忘了就忘了吧. 如果有非记不可的,就只能用点附加手段啦! 我们定义一棵往事树是一个 n 个点 n-1 条边的有向无环图,点编号为 1到 n,其中 1 号点被称为是根结点,除根结 ...
- 004_FreeRTOS创建与删除任务
(一)创建与删除任务函数 (二)上面的四个函数目前只用动态创建任务和删除任务 (三)动态创建任务 函数 xTaxkCreate() 1. 宏 configSUPPORT_DYNAMIC_ALLOCAT ...
