[maven]maven插件 tomcat7-maven-plugin 的使用
使用 tomcat7-maven-plugin,可以将tomcat内嵌到web项目中,直接运行webapp项目。
第一步、pom.xml的配置:
<build>
<plugins> <plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version> <configuration>
<path>/</path> <!-- 项目访问路径 本例:localhost:9090, 如果配置的aa,则访问路径为localhost:9090/aa -->
<port>9090</port>
<uriEncoding>UTF-8</uriEncoding><!-- 非必需项 -->
</configuration>
</plugin> </plugins>
</build>
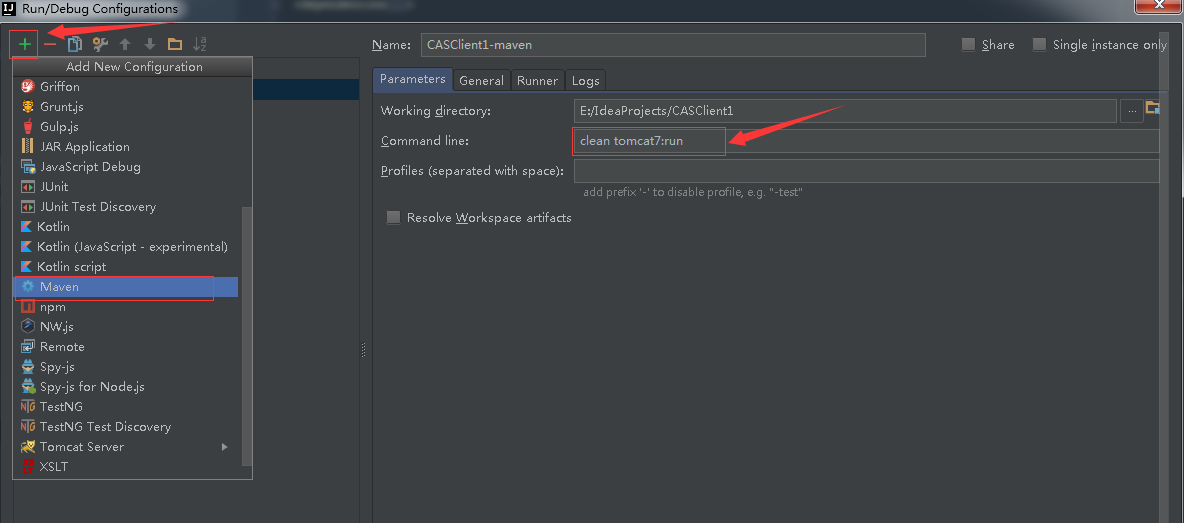
第二步、配置maven的运行参数:

添加Maven,并在Command line中输入:
clean tomcat7:run
点击保存,然后run。
访问http://localhost:9090
tomcat7-maven-plugin 常用命令:
tomcat7:run 启动嵌入式tomcat ,并运行当前项目
tomcat7:deploy --部署一个web war包
tomcat7:reload --重新加载web war包
tomcat7:start --启动tomcat
tomcat7:stop --停止tomcat
tomcat7:undeploy--停止一个war包 mvn tomcat7:deploy //第一次
mvn tomcat7:redeploy//之后
//这里我要求先重新打包,并跳过测试,再部署
//第一次
mvn package -Pdevelop -Dmaven.skip.test=true tomcat7:deploy //之后
mvn package -Pdevelop -Dmaven.skip.test=true tomcat7:redeploy
拓展:maven的 java 编译插件
<build>
<plugins>
<!--java 编译插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.6.0</version>
<configuration>
<source>1.8</source> <!--输入对应的编码版本号 -->
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
</build>
这是我们常用的编译方式,配合tomcat使用。
[maven]maven插件 tomcat7-maven-plugin 的使用的更多相关文章
- 使用maven的插件进行maven项目的打包
1 maven项目打包的插件有3种 maven-jar-plugin maven-assembly-plugin maven-shade-plugin 2 maven-jar-plugin 现在要新增 ...
- [Maven]Eclipse插件之Maven配置及问题解析.
前言:今天在自己环境装了Maven环境, 并且安装了Eclipse插件, 在查找插件过程中确实遇到一些问题, 好不容易找到一个 却又有问题.装好了插件之后, 用Eclipse创建Maven项目却出现 ...
- 使用Maven Archetype插件构建Maven工程原型模板
创建原型模板 1.在空目录运行archetype:generate上面的命令,待下载完必要的jar包后,首先需要输入内置的原型编号: 1 Choose archetype: 2 1: internal ...
- maven help 插件
maven help 插件 <build> <plugins> <plugin> <groupId>org.apache.maven.plugins&l ...
- Maven学习笔记-03-Eclipse下maven项目在Tomcat7和Jetty6中部署调试
现在最新的Eclipse Luna Release 已经内置了Maven插件,这让我们的工作简洁了不少,只要把项目直接导入就可以,不用考虑插件什么的问题,但是导入之后的项目既可以部署在Tomcat也可 ...
- build配置项中maven常用插件
<build> <!-- 在浏览器地址栏的项目名称 --> <finalName>${project.artifactId}</finalName> & ...
- Maven学习笔记-04-Eclipse下maven项目在Tomcat7和Jetty6中部署调试
现在最新的Eclipse Luna Release 已经内置了Maven插件,这让我们的工作简洁了不少,只要把项目直接导入就可以,不用考虑插件什么的问题,但是导入之后的项目既可以部署在Tomcat也可 ...
- Maven系列(一)plugin
Maven系列(一)plugin maven-compiler-plugin 使用 mvn compile 命令,出现错误: 编码 GBK 的不可映射字符而不能编译.这是因为代码或注释中存在中文引起的 ...
- (转)淘淘商城系列——使用maven tomcat插件启动聚合工程
http://blog.csdn.net/yerenyuan_pku/article/details/72672389 上文我们一起学习了如何使用maven tomcat插件来启动web工程,本文我们 ...
- (转)淘淘商城系列——使用maven tomcat插件启动web工程
http://blog.csdn.net/yerenyuan_pku/article/details/72672138 上文我们一起学习了怎样搭建maven工程,这篇文章我就来教大家一起学习怎样用to ...
随机推荐
- 【问题】bzip2 --version 2>&1 < /dev/null
https://unix.stackexchange.com/questions/230887/what-does-dev-null-mean https://stackoverflow.com/qu ...
- dbm和发射功率得对照表
原文链接:https://blog.csdn.net/nicholas_dlut/article/details/80950163dBm mW 下面是dbm和发射功率得对照表. 基本上市面上所有的无线 ...
- Sonya and Exhibition
http://codeforces.com/group/1EzrFFyOc0/contest/1004/problem/B #include<iostream> #include<c ...
- JVM之Java运行时数据区(线程共享区)
JVM运行时区域各线程共享的区域包括堆区和方法区. 堆区 堆区最最主要的功能是存储对象实例[上篇也提到过],因此Java垃圾回收的主要战场就是在堆区,因此也有称为GC堆区.如果堆区的内存不够会出现Ou ...
- [HTML5] Lazyload below the fold images and iframes with native browser lazy-loading
In this lesson, you'll learn how to use the loading="lazy" attribute available on images a ...
- MySQL Data Directory -- Creating file-per-table tablespaces outside the data directory
Creating file-per-table tablespaces outside the data directory 一. Data Directory 1.应对情况 当数据库所在空间不足的时 ...
- 牛客小白月赛11 Rinne Loves Edges
题库链接:https://ac.nowcoder.com/acm/contest/370/F code: #include<bits/stdc++.h> using namespace s ...
- Luogu5339 [TJOI2019]唱、跳、rap和篮球 【生成函数,NTT】
当时看到这道题的时候我的脑子可能是这样的: My left brain has nothing right, and my right brain has nothing left. 总之,看到&qu ...
- 数据结构实验之栈与队列四:括号匹配(SDUT 2134)
#include <bits/stdc++.h> using namespace std; typedef long long ll; char s[100]; char a[100]; ...
- Grafana +Zabbix 系列二
Grafana +Zabbix 系列二 Grafana 简介补充 Grafana自身并不存储数据,数据从其他地方获取.需要配置数据源 Grafana支持从Zabbix中获取数据 Grafana优化图形 ...
