css3flex布局实现商品列表
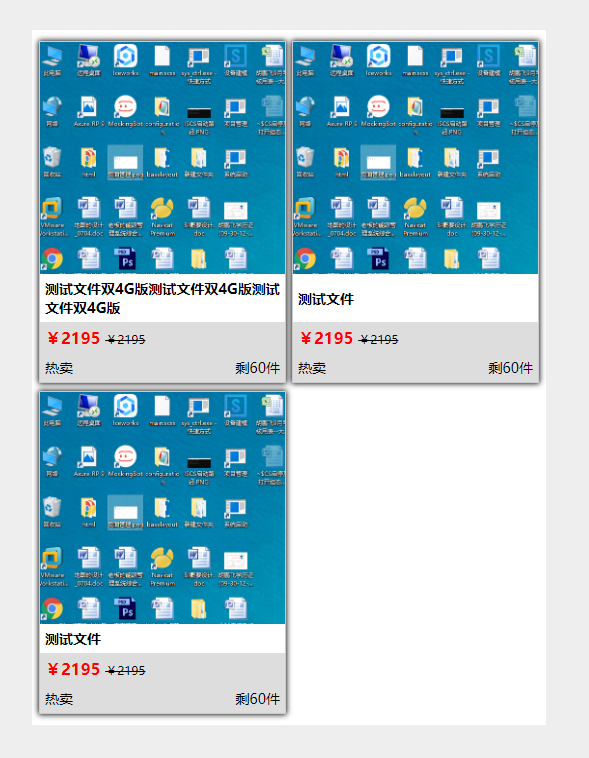
首先看图

手机商场经常会有商品列表功能,这样其实可以用flex布局实现
注意两个地方:
1、商品列表平衡间距(flex布局的换行加两端对齐)
2、中间文字行数不一样,会出现下方留下空白,如何解决(flex布局上下对齐)
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>css3flex布局实现商品列表</title>
<style type="text/css">
h2,h3,p{margin:0;padding:0}
html,body{width:100%;height:100%;background-color:#eee}
body{overflow:hidden;display: flex;justify-content: center}
#big{
width:500px;background-color: #fff;margin:auto;
display:flex;
flex-wrap: wrap;
padding:7px;
justify-content: space-between
}
.goodsItem{
width:49%;
border:1px solid #ccc;
box-shadow: 0 0 8px;
margin:4px 0;
/* 这里是防止高度不一致导致下方出现空白 */
display:flex;
flex-direction: column;
justify-content: space-between;
/* 这里是防止一开始图片没有加载的时候会挤在一块了 */
min-height: 314px
}
.goodsItem>img{width:100%}
.goodsItem>h2{font-size:14px;padding:5px}
.goodsItem>.info{background-color: #ddd}
.info>p{
padding:5px
}
.price .now{
font-size: 16px;
color:red;
font-weight: bold
}
.price .old{
font-size: 12px;
text-decoration: line-through
}
.sell{
display: flex;
justify-content: space-between;
font-size:14px;
}
</style>
</head>
<body>
<script type="text/javascript"> </script>
<div id= "big">
<div class="goodsItem">
<img src="src/1.png" alt="">
<h2 class="title">测试文件双4G版测试文件双4G版测试文件双4G版</h2>
<div class="info">
<p class="price">
<span class="now">¥2195</span>
<span class="old">¥2195</span>
</p>
<p class="sell">
<span>热卖</span>
<span>剩60件</span>
</p>
</div>
</div>
<div class="goodsItem">
<img src="src/1.png" alt="">
<h2 class="title">测试文件</h2>
<div class="info">
<p class="price">
<span class="now">¥2195</span>
<span class="old">¥2195</span>
</p>
<p class="sell">
<span>热卖</span>
<span>剩60件</span>
</p>
</div>
</div>
<div class="goodsItem">
<img src="src/1.png" alt="">
<h2 class="title">测试文件</h2>
<div class="info">
<p class="price">
<span class="now">¥2195</span>
<span class="old">¥2195</span>
</p>
<p class="sell">
<span>热卖</span>
<span>剩60件</span>
</p>
</div>
</div>
</div>
</body>
</html>
css3flex布局实现商品列表的更多相关文章
- 微信小程序电商实战-商品列表流式布局
今天给大家分享一下微信小程序中商品列表的流式布局方式,根据文章内容操作就可以看到效果哦~~~ 流式布局概念 流式布局也叫百分比布局 把元素的宽,高,margin,padding不再用固定数值,改用百分 ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-53.购物车_商品列表UI框架布局
53.购物车_商品列表UI框架布局 cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartP ...
- Flutter实战视频-移动电商-54.购物车_商品列表子项布局
54.购物车_商品列表子项布局 子项做成一个单独的页面 新建cartItem.dart文件 新建cart_page文件夹,在里面新建cart_item.dart页面, 页面名字叫做CartItem 定 ...
- 11 Flutter仿京东商城项目 商品列表页面二级筛选导航布局
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 10 Flutter仿京东商城项目 商品分类跳转到商品列表传值 商品列表页面布局
pages下面新建: ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper ...
- IOS详解TableView——选项抽屉(天猫商品列表)
在之前的有篇文章讲述了利用HeaderView来写类似QQ好友列表的表视图. 这里写的天猫抽屉其实也可以用该方法实现,具体到细节每个人也有所不同.这里采用的是点击cell对cell进行运动处理以展开“ ...
- 如何用Baas快速在腾讯云上开发小程序-系列4:实现客户侧商品列表、商品详情页程序
版权声明:本文由贺嘉 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/431172001487671163 来源:腾云阁 h ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
随机推荐
- 010-centos 端口问题
1.nmap 安装 yum install nmap #输入y安装 使用 nmap localhost #查看主机当前开放的端口 nmap -p 1024-65535 local ...
- java生成二维码打印到浏览器
java生成二维码打印到浏览器 解决方法: pom.xml的依赖两个jar包: <!-- https://mvnrepository.com/artifact/com.google.zxin ...
- 第二十章 无状态Web应用集成——《跟我学Shiro》
目录贴:跟我学Shiro目录贴 在一些环境中,可能需要把Web应用做成无状态的,即服务器端无状态,就是说服务器端不会存储像会话这种东西,而是每次请求时带上相应的用户名进行登录.如一些REST风格的AP ...
- Docker容器中用户权限管理
在Linux系统中有一部分知识非常重要,就是关于权限的管理控制:Linux系统的权限管理是由uid和gid负责,Linux系统会检查创建进程的uid和gid,以确定它是否有足够的权限修改文件,而非是通 ...
- Dapper.NET—轻量ORM
Dapper.NET使用 本文目录 Dapper.NET使用 1.为什么选择Dapper 2.以Dapper(4.0)为例. 2.1 在数据库中建立几张表. 2.2实体类. 3.使用方法 3.1 一 ...
- mysql 查询结果为null 或 空字符串时,返回指定字符串
直接上代码, 亲测可用: SELECT IF ( ifnull( 字段, '' ) = '', '返回的字符串', 字段) AS 别名(或者不要也可以) FROM table
- talend工具整理文件并出力文件到Excel当中
问题描述: 每天都会生成一定的txt文件,txt文件当中含有复数个个人的信息,把每个个人信息都抽出来之后放到Excel文件的一览里面. 解决思路: 1.txt文件里面的信息有多件,每一件生成一个临时的 ...
- 学习笔记:yaml语言教程
目录 1.YAML基本概念 1.1 简介 1.2 基本语法 1.3 支持的数据结构: 1.4 注意点 2.数据结构 2.1 字典 2.2 数组 2.3 纯量 2.4 强制类型转换,双! 2.5 字符串 ...
- Java面试 - static 修饰的变量和方法有哪些特点?
1.static修饰的变量和方法,在类加载时即被初始化,可直接通过类名.变量名和类型.方法名进行调用. 2.static修饰的变量,在类加载时会被分配到数据区的方法区.类的实例可共享方法区中的变量.如 ...
- [CF788B]Weird journey_欧拉回路
Weird journey 题目链接:http://codeforces.com/contest/788/problem/B 数据范围:略. 题解: 我们发现就是要求,把每条无向边拆成两条无向边,其中 ...
