博客自定义1-皮肤模板 基于SimpleMemory 添加到顶部小按钮
周五公司事不是很紧,打算好好弄下自己的博客,这是自己学习和记录分享地方,
首先请记得申请js权限,默认不支持的,博主是已经申请通过后的样子

接着先选择cnblogs一个现有的模板,我这个就是在他的模板上改动的

我改了这些地方
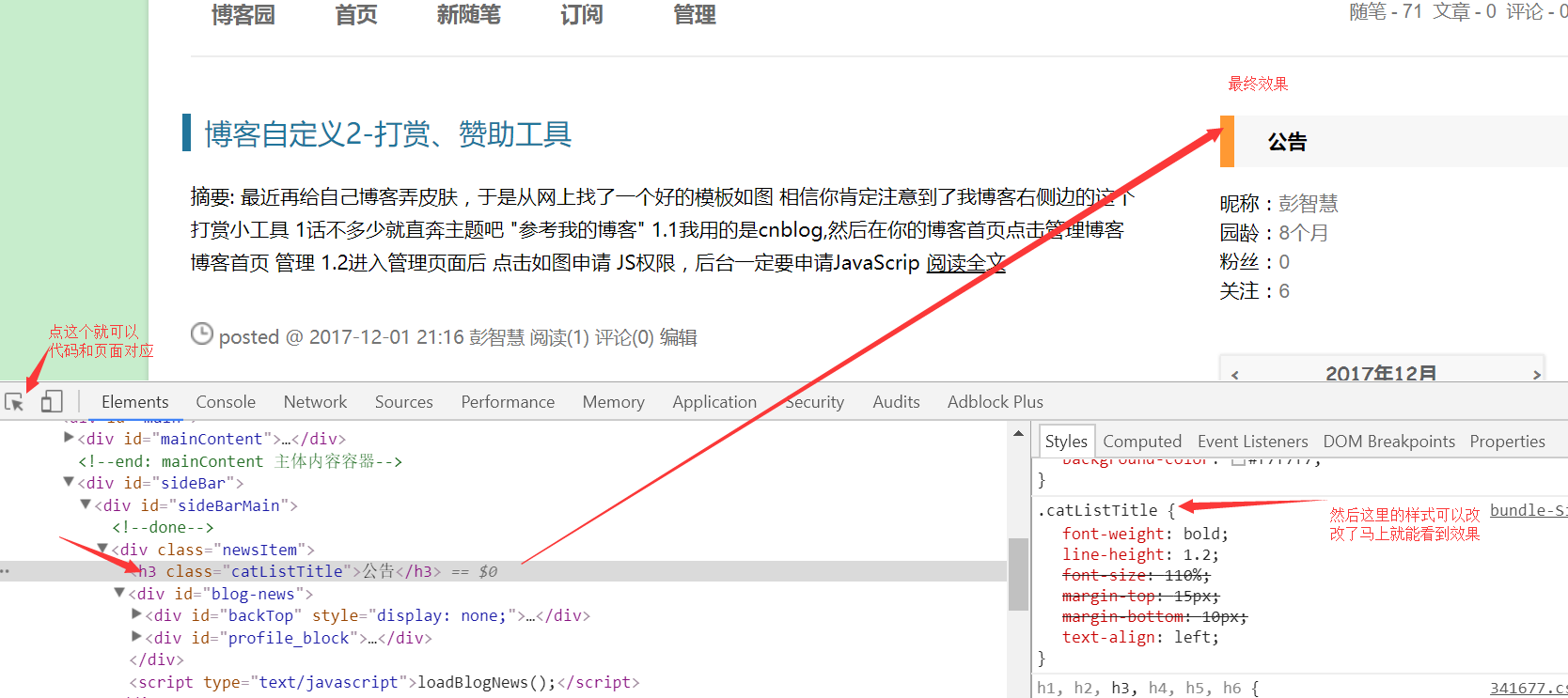
其实在谷歌浏览器强大的开发者功能下,这些样式就是一边写一边调然后自己满意为止
然后介绍下 到顶部 小按钮怎么做的
*** 首先添加HTML代码
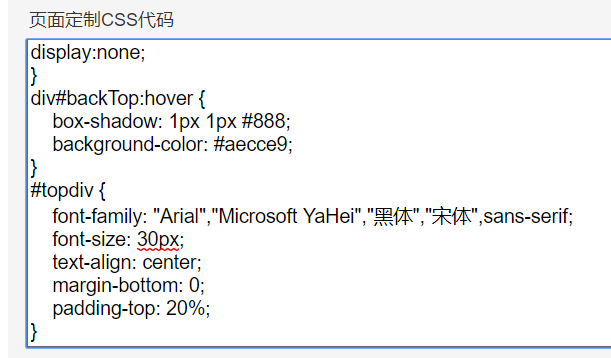
*** 在添加样式代码
*** 最后添加JS代码
<script type="text/javascript" >
$(function(){
$(window).scroll(function(){
if($(window).scrollTop()>$(window).height()){ //大于设备浏览器窗口的高度 才会显示
$('#backTop').fadeIn(1000).display=true;
}else{
$('#backTop').fadeOut(1500);
}
});
$('#backTop').click(function(){
$('body,html').animate({scrollTop:0},500);
});
});
</script>
最后也还是给出我所有样式源码

/**************************************************
第一部分:
**************************************************/
#EntryTag {
margin-top: 20px;
font-size: 9pt;
color: gray;
}
.topicListFooter {
text-align: right;
margin-right: 10px;
margin-top: 10px;
}
#divRefreshComments {
text-align: right;
margin-right: 10px;
margin-bottom: 5px;
font-size: 9pt;
}
/*****第一部分结束*******************************/
/**************************************************
第二部:公共样式(全局样式)
**************************************************/
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
color: #000;
background-color: #C7EDCC;
font-family:"Arial","Microsoft YaHei","黑体","宋体",sans-serif;
font-size: 14px;
min-height: 101%;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset, img {
border: 0;
}
ul {
word-break: break-all;
}
li {
list-style: none;
}
h1, h2, h3, h4, h5, h6 {
font-size: 100%;
font-weight: normal;
}
a {
outline: none;
color: #21759b;
}
a:link {
color: black;
text-decoration: none;
}
a:visited {
color: black;
text-decoration: none;
}
a:hover {
color: #21759b;
}
a:active {
color: black;
text-decoration: none;
}
.clear {
clear: both;
}
/*****第二部分结束*******************************/
/**************************************************
第三部分:各个页面元素的样式。
**************************************************/
/*****home和头部开始**************************/
#home {
margin: 0 auto;
width: 72%;
min-width: 980px;
background-color: #fff;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
#header {
padding-bottom: 5px;
margin-top: 10px;
}
/*博客标题*/
#blogTitle {
height: 60px; /*高度*/
clear: both;
}
/*主标题格式*/
#blogTitle h1 {
font-size: 36px;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
}
#blogTitle h1 a {
color: #515151;
}
/*超链接颜色*/
#blogTitle h1 a:hover {
color: #21759b;
}
/*次标题格式*/
#blogTitle h2 {
font-weight: normal;
font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
color: #757575;
float: left;
}
/*logo图片*/
#blogLogo {
float: right;
}
/*头部导航栏*/
#navigator {
font-size:15px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 60px;
clear: both;
margin-top: 25px;
}
/*导航栏设置,可以自定义导航栏的目录*/
#navList {
min-height: 35px;
float: left;
}
#navList li {
float: left;
margin: 0 5px 0 0;
}
/*菜单字体格式*/
#navList a {
display: block;
width: 5em;
height: 22px;
float: left;
text-align: center;
padding-top: 19px;
}
#navList a:link, #navList a:visited, #navList a:active {
color: #6a6a6a;
font-weight: bold;
}
#navList a:hover {
color: #000;
text-decoration: none;
}
/*博客统计*/
.blogStats {
float: right;
font-size:13px;
color: #757575;
margin-top: 19px;
margin-right: 2px;
text-align: right;
}
/*****home和头部结束**************************/
/*****主页文章列表开始**************************/
#main {
width: 100%;
text-align: left;
margin-top: 30px;
}
#mainContent .forFlow {
margin-left: 22em;
float: none;
width: auto;
}
#mainContent {
min-height: 200px;
padding: 0px 0px 10px 0;
padding-top: 5px;/*原始10*/
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
float: left;
margin-left: -22em;
width: 100%;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 14px;
}
/*每日文章列表*/
.day {
min-height: 10px;
_height: 10px;
margin-bottom: 20px;
padding-bottom: 5px;
position: relative;
}
.dayTitle {
display: none;
border: 1px solid #21759b;
background: azure;
border-radius: 50%;
font-size: 14px;
height: 65px;
line-height: 1.5;
margin: 15px;
text-align: center;
width: 63px;
margin-left: -100px;
clear: both;
position: absolute;
top: -15px;
}
.dayTitle a {
display: inline-block;
color: #21759b;
margin-top: 15px;
width: 60px;
}
/*文章标题*/
.postTitle {
border-left: 6px solid #21759b;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
/*文章内容(简介内容)*/
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
/*文章附加信息*/
.postDesc {
background: url("http://www.cnblogs.com/skins/SimpleMemory/images/posted_time.png") no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.postDesc a:link, .postDesc a:visited, .postDesc a:active {
color: #666;
}
.postDesc a:hover {
color: #21759b;
text-decoration: none;
}
/*一日内多篇文章分割区域*/
.postSeparator {
clear: both;
height: 1px;
width: 100%;
clear: both;
float: right;
margin: 0 auto 15px auto;
}
/*****主页文章列表开始**************************/
/*****侧边栏开始********************************/
#sideBar {
margin-top: -15px;
width: 250px;
min-height: 200px;
padding: 0px 0 0px 5px;
float: right;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
}
#sideBar a {
color: #757575;
}
#sideBar a:hover {
color: #21759b;
text-decoration: underline;
}
.div_my_zzk {
width: 175px;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 14px;
position: relative;
margin-top: 10px;
}
#btnZzk {
background: url("images/blog_search.png") no-repeat 5px 5px;
}
#widget_my_google input[type=button] {
background: url("images/google_search.png") no-repeat 5px 5px;
}
.input_my_zzk {
border: 1px solid #ccc;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline: 0;
}
.btn_my_zzk {
font-size: 14px;
font-family: "微软雅黑", Helvetica, Arial, sans-serif;
width: 25px;
height: 25px;
color: transparent;
border: 0;
border-style: none;
cursor: pointer;
top: 1px;
position: absolute;
right: -35px;
}
.input_my_zzk:hover {
border: 1px solid #21759b;
transition: all 0.4s linear 0s;
}
.input_my_zzk:focus {
border: 1px solid #21759b;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: #fff;
margin-bottom: 35px;
word-wrap: break-word;
}
.newsItem .catListTitle {
}
/**日历控件样式开始**/
#blog-calendar {
width: 228px;
padding-bottom: 5px;
margin-bottom: 35px;
box-shadow: 0 1px 3px #ccc;
border: 1px solid #EDEDED;
}
#blog-calendar td {
font-size: 14px;
font-family: "Comic Sans MS";
}
#blog-calendar th {
font-size: 14px;
}
#calendar {
width: 228px;
padding-bottom: 5px;
margin-bottom: 35px;
border: 1px solid #EDEDED;
box-shadow: 0 1px 3px #ccc;
}
#calendar .Cal {
width: 100%;
line-height: 1.5em;
}
#calendar td {
font-family: "Comic Sans MS";
background: #FFFFFF;
padding-top: 2px;
}
.Cal { /**日历容器table**/
border: none;
color: #666;
}
#calendar table a:link, #calendar table a:visited, #calendar table a:active {
font-weight: bold;
}
#calendar table a:hover {
color: white;
text-decoration: none;
}
.CalTodayDay { /**今天日期样式**/
background: #f93!important;
color: #FFF;
font-weight: bold;
}
.CalWeekendDay {
padding-top: 4px;
padding-bottom: 4px;
}
.CalOtherMonthDay {
color: #ccc;
padding-top: 4px;
padding-bottom: 4px;
}
#calendar .CalNextPrev a:link, #calendar .CalNextPrev a:visited, #calendar .CalNextPrev a:active { /**上个月、下个月箭头样式**/
font-weight: bold;
padding-left: 10px;
padding-right: 15px;
}
.CalDayHeader {
background: #F8F8F8;
font-weight: 100;
color: #5E5F63;
}
.CalTitle { /**日历年月头部样式**/
background: #6293bb;
width: 100%;
height: 25px;
text-align: center;
font-size: 14px;
font-weight: bold;
padding: 5px 0;
color: #FFF;
}
.CalTitle td {
background: #F8F8F8 !important;
border: 0px !important;
color: #5E5F63;
font-family: "Comic Sans MS";
}
/**日历控件样式结束**/
.catListTitle {
margin-top: 21px;
margin-bottom: 10.5px;
border-left: 10px solid #FF9933;
padding: 10px 0 10px 24px;
background-color: #f7f7f7;
}
.catListComment {
line-height: 1.5em;
}
.divRecentComment {
text-indent: 2em;
color: #494949;
margin-bottom: 20px;
}
#sideBarMain ul {
line-height: 1.5em;
}
#sideBarMain li {
line-height: 1.8;
}
/*****侧边栏结束********************************/
/****文章阅读页面***********/
#topics {
width: 100%;
min-height: 200px;
padding: 0px 0px 10px 0;
float: left;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
}
/*单独文章阅读页面的 文章标题*/
#topics .postTitle {
border: 0px;
font-size: 150%;
font-weight: bold;
float: left;
line-height: 1.5em;
width: 100%;
padding-left: 1px;/*原5px*/
}
/*文章内容*/
.postBody {
color: #000;
}
/*文章tag区域*/
#EntryTag {
color: #666;
}
#EntryTag a {
margin-left: 5px;
height: 20px;
line-height: 20px;
color: #333333;
padding: 3px 14px;
border-radius: 10px;
margin: 2px 5px 0;
background: #e7e7e7;
text-decoration: none;
}
#EntryTag a:link, #EntryTag a:visited, #EntryTag a:active {
color: #666;
}
#EntryTag a:hover {
color: #f5f5f5;
background: #21759b;
transition: all 0.4s linear 0s;
}
/*文章分类的标签:在文章阅读页面最尾部*/
#BlogPostCategory {
color: #666;
}
#BlogPostCategory a {
margin-left: 5px;
height: 20px;
line-height: 20px;
color: #333333;
padding: 3px 14px;
border-radius: 10px;
margin: 2px 5px 0;
background: #e7e7e7;
text-decoration: none;
}
#BlogPostCategory a:link, #BlogPostCategory a:visited, #BlogPostCategory a:active {
color: #666;
}
#BlogPostCategory a:hover {
color: #f5f5f5;
background: #21759b;
}
#topics .postDesc {
margin-right:20px;/*新增 padding-left: 0px;*/
width: 100%;
font-size: 12px;
text-align: left;
color: #666;
margin-top: 5px;
background: none;
}
.feedback_area_title {
font: normal normal 16px/35px "Microsoft YaHei";
margin: 10px 0 30px;
border-bottom: 2px solid #cccccc;
}
.louzhu {
background: transparent url('images/icoLouZhu.gif') no-repeat scroll right top;
padding-right: 16px;
}
.feedbackListSubtitle {
color: #A8A8A8;
}
.feedbackListSubtitle a:link, .feedbackListSubtitle a:visited, .feedbackListSubtitle a:active {
color: #21759b;
font-weight: bold;
}
.feedbackListSubtitle a:hover {
color: #21759b;
text-decoration: underline;
}
.feedbackListSubtitle b {
color: #21759b;
}
.feedbackManage {
width: 200px;
text-align: right;
float: right;
}
.feedbackCon {
border-bottom: 1px solid #EEE;
padding: 10px 20px 10px 5px;
min-height: 35px;
_height: 35px;
margin-bottom: 1em;
line-height: 1.5;
width: 100%;
}
#divRefreshComments {
text-align: right;
margin-bottom: 10px;
}
.commenttb {
padding: 10px;
margin-bottom: 10px;
width: 50%;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
width: 320px;
}
.commenttb:hover {
color: #333;
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
transition: all 0.4s linear 0s;
}
.commentTextBox {
width: 430px !important;
margin-top: 10px;
margin-bottom: 10px;
}
.commentTextBox:hover {
color: #333;
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
transition: all 0.4s linear 0s;
}
#AjaxHolder_PostComment_btnSubmit {
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #21759b;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: none;
text-decoration: none;
}
#AjaxHolder_PostComment_btnSubmit:hover {
background: #333;
}
#AjaxHolder_PostComment_divCommnentArea tr {
margin-top: 10px;
margin-bottom: 10px;
}
/*博客园评论框*/
.comment_vote {
padding-right: 10px;
}
.comment_vote a {
color: #999;
}
.comment_vote a:hover {
color: #21759b;
}
#commentform_title {
font: normal normal 16px/35px "Microsoft YaHei";
margin: 10px 0 30px;
border-bottom: 2px solid #cccccc;
background-image: none;
padding: 0;
}
#comment_form_container .author {
padding-left: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
width: 320px;
height: 20px;
background-image: none;
}
#comment_form_container p {
font-size: 14px;
margin-bottom: 20px;
}
.commentbox_title_left {
font-size: 14px;
}
.commentbox_title_right {
float: left;
}
#comment_form_container .comment_textarea {
width: 362px;
height: 200px;
font-size: 14px;
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#comment_form_container .comment_textarea:hover {
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
transition: all 0.4s linear 0s;
}
#comment_form_container .comment_textarea:focus {
outline: 0;
}
.comment_btn {
width: 100px;
height: 38px;
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #21759b;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: none;
text-decoration: none;
}
.comment_btn:hover {
background: #333;
}
#comment_form_container {
}
/****查看文章页面开始*************************/
/****列表页面开始******************************/
.entrylistTitle, .PostListTitle, .thumbTitle { /**几个分类列表的标题样式**/
margin-bottom: 25px;
height: 38px;
line-height: 38px;
font-size: 16px;
border-bottom: 2px solid #e6e6e6;
color: #21759b;
}
.entrylistDescription {
color: #666;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 10px;
margin-bottom: 10px;
}
.entrylistItem {
min-height: 20px;
_height: 20px;
margin-bottom: 30px;
padding-bottom: 50px;
padding-top: 10px;
width: 100%;
}
.entrylistPosttitle {
padding-left: 15px;
margin-bottom: 10px;
border-left: 3px solid #21759b;
font-size: 20px;
width: 100%;
}
.entrylistPosttitle a:link, .entrylistPosttitle a:visited, .entrylistPosttitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.entrylistPosttitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
.entrylistPostSummary {
margin-top: 5px;
margin-bottom: 5px;
}
.entrylistItemPostDesc {
margin-top: 20px;
text-align: left;
color: #757575;
padding-left: 5px;
}
.entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited, .entrylistItemPostDesc a:active {
color: #666;
}
.entrylistItemPostDesc a:hover {
color: #21759b;
}
.entrylist .postSeparator {
clear: both;
width: 100%;
font-size: 0;
line-height: 0;
margin: 0;
padding: 0;
height: 0;
border: none;
}
.divRecentCommentAticle a {
color: #000;
}
.pager {
text-align: right;
margin-right: 10px;
}
.pager a {
box-shadow: 0 1px 3px #3671a5;
border: 1px solid #3671a5;
background: #3671a5;
color: white;
transition: all 0.4s linear 0s;
}
.pager a:hover {
background: #000;
}
.PostList {
border-bottom: 1px solid #ccc;
clear: both;
min-height: 1.5em;
_height: 1.5em;
padding-top: 20px;
margin-bottom: 20px;
padding-bottom: 20px;
}
.postTitl2 {
float: left;
padding-top: 10px;
padding-bottom: 10px;
font-size: 14px;
}
.postDesc2 {
color: #666;
float: right;
}
.postText2 {
clear: both;
color: #757575;
}
/*留言*/
.pfl_feedback_area_title {
text-align: right;
line-height: 1.5em;
font-weight: bold;
margin-bottom: 10px;
}
.pfl_feedbackItem {
border: 1px dashed #ccc;
padding: 10px;
border-radius: 3px;
margin-bottom: 20px;
}
.pfl_feedbacksubtitle {
width: 100%;
height: 1.5em;
}
.pfl_feedbackname {
float: left;
}
.pfl_feedbackname a {
color: #21759b;
font-weight: bold;
}
.pfl_feedbackManage {
float: right;
}
.pfl_feedbackCon {
color: black;
padding-top: 5px;
padding-bottom: 5px;
}
.pfl_feedbackAnswer {
color: #F40;
text-indent: 2em;
}
.tdSentMessage {
text-align: right;
}
.errorMessage {
width: 300px;
float: left;
}
#Profile1_panelAdd input[type=text], #Profile1_txtContent {
padding: 8px;
margin-bottom: 10px;
color: #555;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
#Profile1_panelAdd input[type=text]:hover, #Profile1_txtContent:hover {
color: #333;
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6);
transition: all 0.4s linear 0s;
}
#Profile1_panelAdd input[type=text]:focus, #Profile1_txtContent:focus {
outline: 0;
border-color: rgba(82, 168, 236, 0.8);
}
#Profile1_panelAdd input[type=submit] {
padding: 8px 20px;
text-align: center;
font-size: 14px;
color: #fff;
border: none;
background: #21759b;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
cursor: pointer;
display: inline-block;
vertical-align: middle;
outline: none;
text-decoration: none;
}
#Profile1_panelAdd input[type=submit]:hover {
background: #333;
}
.feedbackListSubtitle {
clear: both;
color: #A8A8A8;
padding: 8px 5px;
}
.feedbackItem {
margin-top: 30px;
}
/****列表页面结束******************************/
/****相册页面开始******************************/
.divPhoto {
border: 1px solid #ccc;
padding: 2px;
margin-right: 10px;
}
.thumbDescription {
color: #757575;
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
padding-right: 10px;
margin-bottom: 30px;
}
/****相册页面开始******************************/
/*****留言页面开始*****************************/
#footer {
color: #686868;
text-align: center;
min-height: 15px;
_height: 15px;
border-top: 1px solid #ededed;
margin-top: 50px;
padding-top: 10px;
margin-bottom: 10px;
}
/*留言查看页面的个人信息*/
.personInfo {
margin-bottom: 20px;
}
/*留言分页区域*/
.pages {
text-align: right;
}
/*****留言页面结束*****************************/
/*****第三部分结束*******************************/
/**************************************************
第四部分:文章内容常用标签格式。
**************************************************/
/*文章内部常用标签格式*/
.postBody {
line-height: 1.8;
}
.postBody p, .postCon p {
text-indent: 2em;
color: black;
font: "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 14px;
margin: 0 auto 1em auto;
}
.postBody h2 {
font-size: 150%;
margin: 15px auto 2px auto;
font-weight: bold;
}
.postBody h3 {
font-size: 120%;
margin: 15px auto 2px auto;
font-weight: bold;
}
.postBody h4 {
font-size: 110%;
margin: 15px auto 2px auto;
font-weight: bold;
color: #333;
}
.postBody h5 {
font-size: 100%;
margin: 15px auto 2px auto;
font-weight: bold;
color: #333;
}
.postBody a:link, .postBody a:visited, .postBody a:active {
text-decoration: underline;
}
.postCon a:link, .postCon a:visited, .postCon a:active {
text-decoration: underline;
}
.postBody ul, .postCon ul {
margin-left: 2em;
}
.postBody li, .postCon li {
list-style-type: disc;
margin-bottom: 1em;
}
.postBody blockquote {
background: url('images/comment.gif')) no-repeat 25px 0px;
min-height: 35px;
_height: 35px;
line-height: 1.6em;
color: #333;
}
/*****第四部分结束*******************************/
.myposts_title {
font-weight: bold;
text-align: center;
}
#sideBar {
font-size: 14px;
}
#sideBar h3{
font-size: 14px;
}
/** 自己添加的 回到顶部组件和二维码支持*/
div#backTop {
width: 50px;
height: 50px;
position: fixed;
bottom: 40px;
right: 40px;
z-index: 101;
background-color: #ededed;
display:none;
}
div#backTop:hover {
box-shadow: 1px 1px #888;
background-color: #aecce9;
}
#topdiv {
font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
font-size: 30px;
text-align: center;
margin-bottom: 0;
padding-top: 20%;
}
博客自定义1-皮肤模板 基于SimpleMemory 添加到顶部小按钮的更多相关文章
- Hexo博客收录百度和谷歌-基于Next主题
Hexo博客收录百度和谷歌-基于Next主题(应该是比较全面的一篇教程) 我们的博客做出来当然是希望别人来访问,但是Github和Coding都做了防爬虫处理,这样子我们博客可能就无法被搜索引擎收录, ...
- 关于hexo博客自定义域名后gitment评论系统登陆出现redirect error返回主页的解决办法
title: 关于hexo博客自定义域名后gitment评论系统登陆出现redirect error返回主页的解决办法 toc: false date: 2018-04-16 22:57:50 cat ...
- 把cnblogs变成简书 - cnblogs博客自定义皮肤css样式
吐槽 博客园cnblogs作为老牌的IT技术博客类网站,为广大的开发者提供了非常不错的学习交流平台. 虽然博客内容才是重点,但是如果有赏心悦目的页面不更好吗! cnblogs可以更换博客模板,并且提供 ...
- [置顶] 如何更改CSDN博客高亮代码皮肤的样式,使博客看起来更有范(推荐)
由于本人写博客的时候,也没有配置博客的相关属性,因此贴出来的代码块都是CSDN默认的,因此代码背景色都是白色的,如下所示: 但是本人在浏览他人博客的时候,发现有些博客的代码块看起来比较有范,整个代码库 ...
- 如何更改CSDN博客高亮代码皮肤的样式,使博客看起来更有范(推荐)
由于本人写博客的时候,也没有配置博客的相关属性,因此贴出来的代码块都是CSDN默认的,因此代码背景色都是白色的,如下所示: 但是本人在浏览他人博客的时候,发现有些博客的代码块看起来比较有范,整个代码库 ...
- 如何在CSDN博客自定义栏目中添加“给我写信”
在"自定义栏目"中添加"连接"(将自己的微博,QQ空间和CSDN博客关联起来)很多人都做过.但是添加"给我写信"这个功能,用的好像不太多.此 ...
- 应用集成-在Hexo、Hugo博客框架中使用Gitalk基于Github上仓库项目的issue无后端服务评论系统实践
关注「WeiyiGeek」公众号 设为「特别关注」每天带你玩转网络安全运维.应用开发.物联网IOT学习! 希望各位看友[关注.点赞.评论.收藏.投币],助力每一个梦想. 本章目录 目录 0x00 Gi ...
- cnblogs博客自定义
我使用的是博友分享的CCS设计:http://www.cnblogs.com/libaoheng/archive/2012/03/19/2406836.html CSS定制页面风格 /*公用*/ bo ...
- 给博客加入链接安全跳转页(添加一个和CSDN一样的链接跳转页)
本文首发于青云工作室 原文链接为 https://qystudio.ltd/posts/25250.html 前言 或是出于优化 SEO,或是出于加强网站体验,很多博客都给文章中的外部链接加上了个二次 ...
随机推荐
- 相关 Excel 开源类库性能对比
性能数据 · Excelize 中文文档https://xuri.me/excelize/zh-hans/performance.html Golang library for reading and ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_07-Feign远程调用-Feign测试
2.2.1 Feign介绍 Feign是Netflix公司开源的轻量级rest客户端,使用Feign可以非常方便的实现Http 客户端.Spring Cloud引入 Feign并且集成了Ribbon实 ...
- APP手工项目02-用例编写-测试报告-fiddler弱网测试
回顾 APP专项测试(兼容性,安装,卸载,升级,交叉事件,PUSH消息,性能,其他类型) 项目环境(开发环境,测试环境,准生产环境,生产环境) APP内测发布平台(蒲公英,fir.im)支持apk,i ...
- Django使用request和response对象
当请求一张页面时,Django把请求的metadata数据包装成一个HttpRequest对象,然后Django加载合适的view方法,把这个HttpRequest 对象作为第一个参数传给view方法 ...
- Can't create a new thread (errno 11) 解决办法 mysql无法连接
问题的现象: 错误信息: ERROR 1135 (00000): Can't create a new thread (errno 11); if you are not out of availab ...
- 【VS开发】Windows平台下Makefile学习笔记
作者:朱金灿 来源:http://blog.csdn.net/clever101 决心学习Makefile,一方面是为了解决编译开源代码时需要跨编译平台的问题(发现一些开源代码已经在使用VS2010开 ...
- 遇到引入的JS不起作用
1.js的加载是有先后顺序的,并且不能重复引入,重复引入的只有最后一个起作用 2.在使用ligerUI的时候一定要先引用jQuery再引用ligerUI 3.在使用jQuery时遇到变量名未定义的主要 ...
- hdu 1209 Clock
Clock Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submi ...
- LeetCode 15. 三数之和(3Sum)
15. 三数之和 15. 3Sum 题目描述 Given an array nums of n integers, are there elements a, b, c in nums such th ...
- websocket抓包
https://www.cnblogs.com/xiaoniuzai/p/7588739.html http://blog.sina.com.cn/s/blog_12df1b9e60102vyeq.h ...