怎样理解 Vue 中的 v-if 和 v-show ?
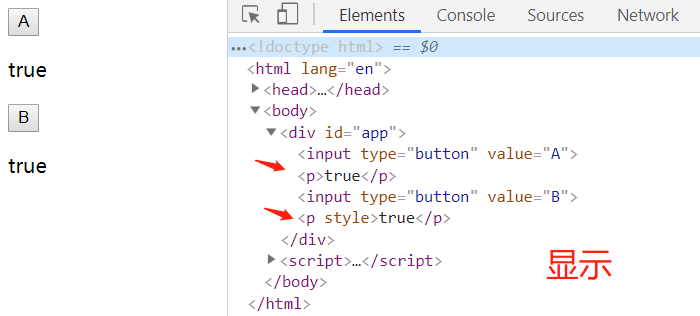
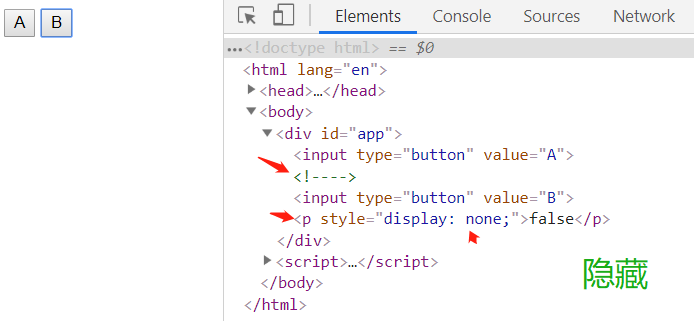
1. v-if 实现了真正的 条件渲染, 条件为真时, 节点被创建, 相应的监听函数也会生效, 条件为假时, 节点被销毁, 触发事件监听函数不会生效. 而 v-show 只是使用了 display:none , 其元素节点始终在 dom 树中, 不会被销毁和重建. 如下所示, 按钮 A 使用了 v-if , 点击以后 dom 树中的相应节点会被创建或销毁, 而 按钮 B 使用了 v-show , 它的所控制的 html 元素始终在 dom 树中, 不会被销毁.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<title>Vue Test</title>
</head>
<body>
<div id="app">
<input type="button" value="A" v-on:click="clickA" />
<p v-if="a">{{ a }}</p>
<input type="button" value="B" v-on:click="clickB" />
<p v-show="b">{{ b }}</p>
</div>
<script>
var vApp = new Vue({
el: "#app",
data: {
a: true,
b: true
},
methods: {
// 点击相应的按钮, 改变a, b的值, 观察v-if 和 v-show的区别.
clickA: function () { this.$data.a = !this.$data.a },
clickB: function () { this.$data.b = !this.$data.b },
}
});
</script>
</body>
</html>
2. 我们观察一下他们在浏览器中的执行情况, 在不点击时, 两个 p 标签 都是正常显示的; 两个都点击后, 在页面上就消失了, 不过使用了 v-if 的标签消失得更"彻底". 使用了 v-show 的标签仍在, 但会多一个属性: style="display: none".


怎样理解 Vue 中的 v-if 和 v-show ?的更多相关文章
- 理解vue中的scope的使用
理解vue中的scope的使用 我们都知道vue slot插槽可以传递任何属性或html元素,但是在调用组件的页面中我们可以使用 template scope="props"来获取 ...
- 理解Vue中的Render渲染函数
理解Vue中的Render渲染函数 VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数.比如如下我想要实现 ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- 【转】简单理解Vue中的nextTick
前言: Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick ...
- 简单理解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
- 深入理解vue中的slot与slot-scope
from:https://segmentfault.com/a/1190000012996217?utm_source=tag-newest 写在前面 vue中关于插槽的文档说明很短,语言又写的很凝练 ...
- 深刻理解Vue中的组件
转载:https://segmentfault.com/a/1190000010527064 --20更新: Vue2.6已经更新了关于内容插槽和作用域插槽的API和用法,为了不误导大家,我把插槽的内 ...
- 怎样理解 Vue 中的计算属性 computed 和 methods ?
需求: 在 Vue 中, 我们可以像下面这样通过在 引号 或 双花括号 内写 js 表达式去做一些简单运算, 这是可以的, 不过这样写是不直观的, 而且在 html 中 夹杂 一些运算逻辑这种做法其实 ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
随机推荐
- iscc2018-Reverse-writeup
RSA256 解析公钥 yafu质因数分解 p=325045504186436346209877301320131277983 q=3028255367440967415185462127611943 ...
- gradle添加阿里云maven库
用gradle构建spring项目,才发现gradle要添加阿里云maven库和maven不太一样 链接:https://www.cnblogs.com/SiriYang/p/10638365.htm ...
- 报错1251 - Client does not support authentication protocol 解决办法
# 1.容器中登录mysql,查看mysql的版本 status; # 2,进行授权远程连接(注意mysql 8.0跟之前的授权方式不同) GRANT ALL ON *.* TO 'root'@'%' ...
- 指定pip清华源
临时指定: pip install cefpython3 -i https://pypi.tuna.tsinghua.edu.cn/simple 一直使用:pip的配置文件为%HOME%/pip/pi ...
- ubuntu16.04下如何安装dtc工具?
答: sudo apt-get install device-tree-compiler -y
- 用Servlet返回JSON文本动态创建DataGrid
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC & ...
- PCL点云库(Point Cloud Library)简介
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=29 什么是PCL PCL(Point Cloud Library)是在吸收了 ...
- 计算机组成原理 — GPU 图形处理器
目录 文章目录 目录 显卡 GPU GPU 与深度学习 GPU 与 CPU 体系结构的区别 GPU 显存与 CPU 主存的区别 GPU 与 CPU 之间的数据交互方式 GPU 的体系结构 GPU 的工 ...
- Selenium 2自动化测试实战35(HTML测试报告)
HTML测试报告 显然,一份漂亮的测试报告展示自动化测试成果只有一个简单的log文件是不够的.HTMLTestRunner是python标准库unittest单元测试框架的一个扩展,它生成易于使用的H ...
- StringJoiner,StringBuffer的一些lamada写法
public String friendlyText(List data) { if(CollectionUtils.isEmpty(data)) { return "[]"; } ...
