从零开始配置一个简单的webpack打包
一、基础配置
1.创建一个名为demo-webpack的文件夹(名称随意)
2.初始化一个package.json文件
//在cmd窗口中使用以下命令快速创建
npm init -y
3.安装webpack和webpack-cli到开发依赖下
npm i webpack -D
npm i webpack-cli -D
4.配置package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
+ "build": "webpack"
},
5.创建入口文件src/index.js
6.运行npm run build命令测试打包是否正常
打包后将会自动创建dist/main.js文件,也就是默认的出口文件
(到这一步为止,目前的目录结构)
├─dist
└─main.js
├─node_modules
├─src
└─index.js
├─package.json
└─package-lock.json
7.配置打包模式
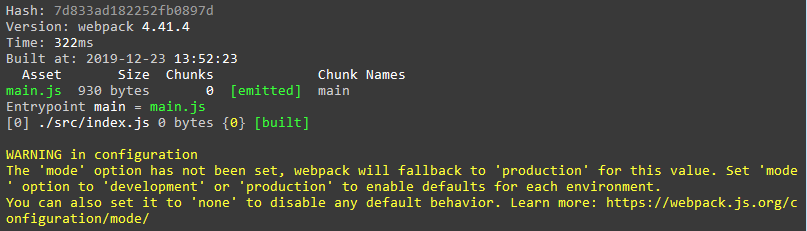
在第6步的时候,你将会看到如下的警告:

这是因为我们还没有设置打包的模式,所以webpack默认以生产(production)模式完成打包
开始配置
需要在根目录下创建
webpack默认配置文件webpack.config.js
// 内容如下:打包模式分为两种development(开发模式打包) production生产模式打包
const config = {
mode: "development"
}
// 这里可以直接导出上面的对象,但是使用变量保存可以使代码更美观
module.exports = config
配置完以上内容后再运行npm run build就会发现先前的警告信息消失了。
8.配置入口文件和出口文件
默认的出口文件为
dist/main.js默认的入口文件为
src/index.js依旧是在
webpack.config.js中配置
+ // 引入path模块处理路径问题
+ const path = require('path')
const config = {
mode: "development",
+ entry: "./src/index.js",
+ output: {
+ path: path.join(__dirname, './dist'),
+ filename: "main.js"
+ }
}
module.exports = config
二、loader配置
通过以上的步骤就已经搭建了一个简单的webpack架子,然后让我们添加一个css文件来测试下打包
- 先在根目录下新建一个
index.html,然后再新建一个src/styles/index.css文件 - 内容如下
①在index.html中添加一些简单的结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
②在src/styles/index.css添加一些简单的样式
body {
background-color: pink;
}
③在index.js中引入css文件
import './styles/index.css'
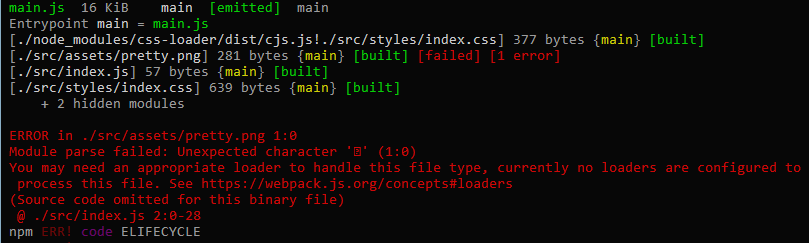
④最后,运行npm run build打包,并得到如下报错信息

报错部分明确的告诉你'You may need an appropriate loader to handle this file type'
翻译过来大致就是:你或许需要一个适当的加载器来处理这个类型的文件
所以接下来我们需要下载用于解析CSS文件的loader
- 直接使用如下命令安装
style-loader和css-loader
npm i style-loader css-loader -D
- 然后在
webpack.config.js中添加如下配置
const config = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.join(__dirname, './dist'),
filename: "main.js"
},
+ module: {
+ rules: [
+ {
+ test: /\.css$/,
+ use: [
+ 'style-loader',
+ 'css-loader'
+ ]
+ }
+ ]
+ }
}
- 最后运行
npm run build就可以打开根目录下的index.html文件预览一番了
什么?你说页面有点丑? 那告诉你怎么打包一个优美的图片好了
操作如下:
①在
src/assets文件夹下放入一张优美的图,这里放入的是pretty.png②在
index.html的body中添加如下代码<div id="app">
<img id="img" src="nothing.png" alt="">
</div>
③在
src/index.js中导入这张图片并动态设置给img标签
import pic from './assets/pretty.png'
const img = document.getElementById('img')
img.src = './dist/' + pic;
④运行npm run build打包,并得到如下报错

同样,这里需要配置对应的加载器来加载图片文件。
所以还是老套路,先下载加载器,然后在webpack中配置一下
①安装file-loader加载器
npm i file-loader -D
②在webpack.config.js中添加配置
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
+ {
+ test: /\.png$/,
+ use: [
+ 'file-loader'
+ ]
+ }
]
}
③运行npm run build就可以看到优美的图片了
PS:
- 如果这里你用的不是
.png后缀的图片的话,需要在上面正则匹配(test: /\.png$/)中修改一下哈 - 因为
webpack最初是用于打包js文件的,所以如果想要打包其它类型的文件都需要配置对应的loader - 配置的方法和上面讲述的都大同小异,加载器在
webpack官方也都有列出不少 - 地址:https://www.webpackjs.com/loaders/
从零开始配置一个简单的webpack打包的更多相关文章
- 从零开始搭建一个简单的基于webpack的vue开发环境
原文地址:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest 从零开始搭建一个简单的基于webpack的react开发环 ...
- 大前端工程化之写一个简单的webpack插件
今天写一个简单的webpack插件,来学习一下webpack插件 webpack插件机制可以使开发者在webpack构建过程中加入自己的行为,来针对自己项目中的一些需求做一些定制化 首先我们得知道一个 ...
- 在eclipse中配置一个简单的spring入门项目
spring是一个很优秀的基于Java的轻量级开源框架,为了解决企业级应用的复杂性而创建的,spring不仅可用于服务器端开发,从简单性.可测试性和松耦合性的角度,任何java应用程序都可以利用这个思 ...
- 配置一个简单的传统SSM项目
背景 我们知道,从2002年开始,Spring一直在飞速的发展,如今已经成为了在Java EE开发中的标准,早期的项目都是传统的Spring-SpringMVC-Mybatis项目,打成一个war包丢 ...
- 模拟vue实现简单的webpack打包
一.安装nodejs,查看是否安装成功 二.package.json项目初始化 npm init 电脑有node环境,在根目录下运行命令npm init初始化项目,根据提示输入项目相关信息,然后运行. ...
- 从零搭建一个简单的webpack环境
1.npm Init 2.创建webpack.config.js文件,并配置入口和出口 3.Package.json的script中配置命令对应的操作 .安装webpack-dev-server 模块 ...
- 配置一个简单的nfs
一. 服务端配置 1.1 安装包 服务端基本环境Centos6.5 [root@node1 ~]# yum -y install nfs-utils rpcbind [root@node1 ~]# r ...
- 记一个简单的webpack.config.js
module.exports = { entry: './basic/app.js', output: { path: './assets/', filename: '[name].bundle.js ...
- VsCode从零开始配置一个属于自己的Vue开发环境
vscode vue VsCode算是比较热门的一个代码编辑器了,全名Visual Studio Code下载地址:点我去下载插件众多,功能齐全,我在平常开发过程中都是用的它,整理了些自认好用的插件, ...
随机推荐
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_02-用户认证-认证服务查询数据库-需求分析&搭建环境
1.2 认证服务查询数据库 1.2.1 需求分析 认证服务根据数据库中的用户信息去校验用户的身份,即校验账号和密码是否匹配. 认证服务不直接连接数据库,而是通过用户中心服务去查询用户中心数据库. 完整 ...
- java最简单复制文件方法,不依赖任何框架
java最简单复制文件方法 把java2.txt内容复制到java.txt中 import java.io.File; import java.io.IOException; import jav ...
- QML异常:Cannot anchor to an item that isn't a parent or sibling
翻译: 无法定位到不是父项或同级项的项 QML的anchor必须定位父级对象或者同级对象,不能定位到其他如:同级对象的子对象
- Qt编写自定义控件37-发光按钮(会呼吸的痛)
一.前言 这个控件是好早以前写的,已经授权过好几个人开源过此控件代码,比如红磨坊小胖,此控件并不是来源于真实需求,而仅仅是突发奇想,类似于星星的闪烁,越到边缘越来越淡,定时器动态改变边缘发光的亮度,产 ...
- Elasticsearch 7.x文档基本操作(CRUD)
官方文档:https://www.elastic.co/guide/en/elasticsearch/reference/current/docs.html 1.添加文档 1.1.指定文档ID PUT ...
- 修改NGUI 3.11 的控件 inputfileld hide input 属性bug
1.勾选hideinput属性后,输入中文,会出现,无法显示的问题. 2.勾选hideinput属性后,密码框会出现第一个字母被吃掉的问题 解决方案:控件都不要勾选hideinput属性,代码做如下修 ...
- 【MM系列】SAP S/4 HANA的物料编码40位设置
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列]SAP S/4 HANA的物料编码4 ...
- EM算法之不同的推导方法和自己的理解
EM算法之不同的推导方法和自己的理解 一.前言 EM算法主要针对概率生成模型解决具有隐变量的混合模型的参数估计问题. 对于简单的模型,根据极大似然估计的方法可以直接得到解析解:可以在具有隐变量的复杂模 ...
- Windows服务操作帮助类
/// <summary> /// 打开系统服务 /// </summary> /// <param name="serviceName">系统 ...
- 最新 中至数据java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.中至数据等10家互联网公司的校招Offer,因为某些自身原因最终选择了中至数据.6.7月主要是做系统复习.项目复盘.Leet ...
