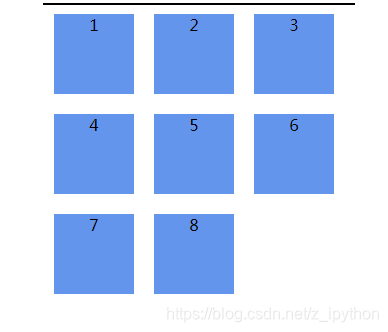
CSS浮动特性
float:left/right左浮动有浮动
特点:
①浮动不占位:浮动元素不占位置
②默认排列成一行,遇到边界自动换行
③如果有文字(没有设置浮动的元素内容)会绕着浮动元素走
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
.main{
width: 310px;
margin: 0 auto;
border: 1px solid black;
/*overflow: hidden;*/
}
.first{
width: 80px;
height: 80px;
margin: 10px;
background-color: cornflowerblue;
text-align:center;
/*元素浮动*/
float: left;
}
/*.main .last{
clear: both;
}*/
</style>
</head>
<body>
<div class="main">
<div class="first">1</div>
<div class="first">2</div>
<div class="first">3</div>
<div class="first">4</div>
<div class="first">5</div>
<div class="first">6</div>
<div class="first">7</div>
<div class="first">8</div>
<!--<div class="last">
</div>-->
</div>
</body>
</html>

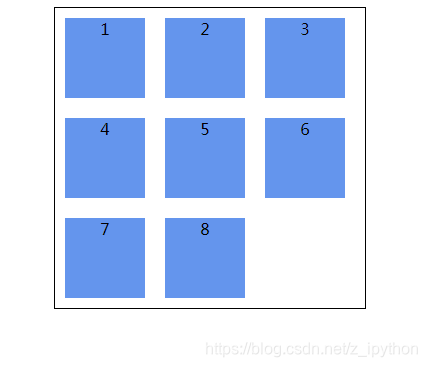
清除浮动的两种方式:
①在主块级元素css中设置:overflow:hidden
②在子块级后面创建一个空白的div,设置clear:both

温馨提示:后期会继续填充优化,写的不好的地方欢迎指正!
CSS浮动特性的更多相关文章
- CSS浮动特性总结
1.假设现在CSS中没有浮动(float)属性,那么会变成一个什么样子.我们会发现,目前流行采用浮动方法实现的无论是分栏布局,还是列表排列我们都可以用其他一些CSS属性(不考虑table)代替实现,唯 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
- CSS 浮动和清除
CSS 浮动和清除浮动 在写页面布局的过程中,浮动是大家经常用的属性.在好多的排版布局中都是用的的浮动比如说下面这些地方都是应用到了浮动. 在我学习浮动的时候可是熬坏了脑筋,在这里我分享一下我对浮动这 ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- [CSS]CSS浮动塌陷及解决办法
一. CSS浮动 先看一个例子 <html !DOCTYPE> <head> <title>HTML2</title> <style> .d ...
- css浮动现象及清除浮动的方法
css浮动现象及清除浮动的方法 首先先明确浮动最初的定义及使用场景:实现文本环绕图片的效果. 除了用浮动外,目前暂无其他方法实现文本环绕 再来看看浮动的具体定义: 浮动的框可以左右移动,直至它 ...
- 18 12 28 css 浮动 定位
浮动 浮动特性 1.浮动元素有左浮动(float:left)和右浮动(float:right)两种 2.浮动的元素会向左或向右浮动,碰到父元素边界.其他元素才停下来 3.相邻浮动的块元素可以并在一行, ...
随机推荐
- 【opencv】split
opencv-split Divides a multi-channel array into several single-channel arrays. code ,,,,,,,,,,,}; Ma ...
- 分布式消息通信之RabbitMQ_Note
目录 1. RabbitMQ 安装 2. RabbitMQ 应用场景,特性 3. 官网入门指引 4. RabbitMQ 工作模型 5. RabbitMQ 主要的几种交换机类型 6. Java API的 ...
- 【VS开发】fatal error C1853: "Debug\sift.pch"预编译头文件来自编译器的早期版本
fatal error C1853: "Debug\sift.pch"预编译头文件来自编译器的早期版本 <pre id="best-content-12991040 ...
- kubespray部署k8s
0.把外网的/usr/local/bin/*拷过来覆盖 1.把部署好的集群的 calicoctl cni-plugins-linux-amd64-v0.8.1.tgz kubeadm-v1.16.3- ...
- extentreports报告插件与testng集成
前段时间在群里有人说了下用这个插件来生成测试报告,发现生成的报告非常不错.就下来学习了一下,并集成到了testng上,下面来分享一下: ExtentReports (by Anshoo Arora) ...
- Appium+unittest+python登录app
代码: # coding=utf-8 from appium import webdriver import time import unittest import os import HTMLTes ...
- SrpingBoot入门到入坟01-HelloWorld和SpringBoot打Jar包
第一个SpringBoot: 建立一个maven项目: 再pom.xml里面增加依赖: <?xml version="1.0" encoding="UTF-8&qu ...
- LC 33. Search in Rotated Sorted Array
问题描述 Suppose an array sorted in ascending order is rotated at some pivot unknown to you beforehand. ...
- go 结构体2 文法
结构体文法表示通过结构体字段的值作为列表来新分配一个结构体. 使用 Name: 语法可以仅列出部分字段.(字段名的顺序无关.) 特殊的前缀 & 返回一个指向结构体的指针. //分配的v1结构体 ...
- hdu 6205 card card card 尺取法
card card card Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
