angular 中同级元素交替样式


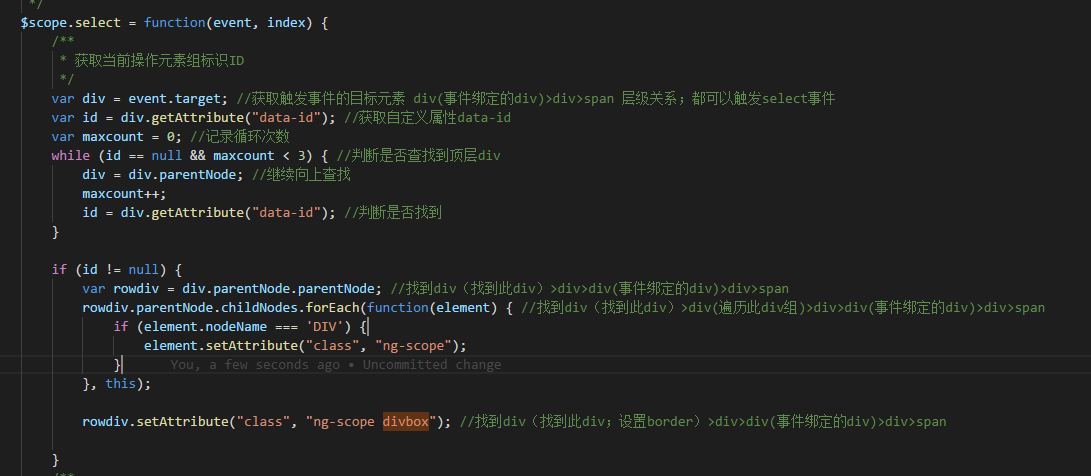
事件 :
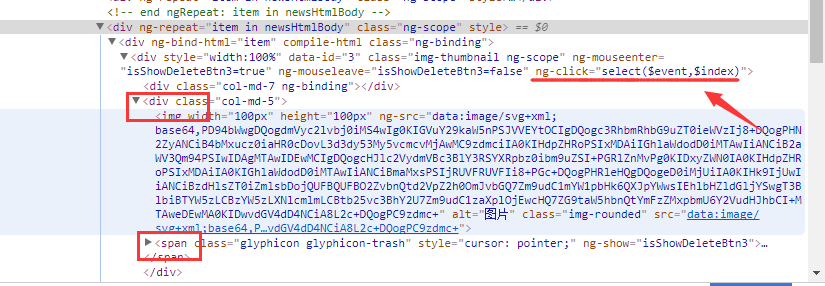
即,对于


因为我们将

所以我们继续向上找一级并循环此级的子节点(即我们需要增加样式的div组)
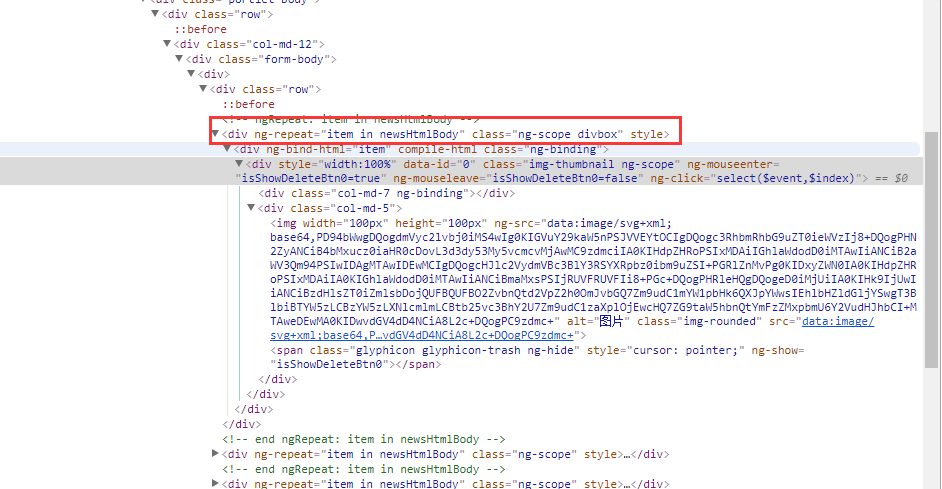
在设置当前border为red之前把所有的样式设为默认;然后把当前的div设置为红色。
angular 中同级元素交替样式的更多相关文章
- chrome中获取元素的样式
以获取背景颜色为例 html部分 <div id="test">abcd</div> css部分 #test { background-color: rgb ...
- (知识点)JS中获取元素的样式
首先我们已经知道了JavaScript如果获取一个元素的内部样式,你可以这样做: <div id="box" style="width:100px;height:1 ...
- Angular中innerHTML标签的样式不起作用详解
1.背景 在最近angular的项目中,需要用到[innerHTML]标签来指定一个div的样式: //HTML部分 <div class="contents" [inner ...
- angular 中父元素ng-repeat后子元素ng-click失效
在angular中使用ng-repeat后ng-click失效,今天在这个上面踩坑了.特此记录一下. 因为ng-repeat创造了新的SCOPE.如果要使用这个scope的话就必须使用$parent来 ...
- js中获取元素的样式兼容性的写法
1:设计元素的样式:el.style.color="red"||el.style["color"]="red" 获取元素的样式:el.st ...
- Angular中引入Bootstrap部分样式失效以及Jquery的$无法识别
大多数同学在模仿慕课网的时候可能会遇到引入bootstrap和jquery样式部分失效以及$符号报错,这里为大家提供正确的解决方案. 可能大家在引入试过col-md之后觉得bootstrap是ok的, ...
- vue 给v-html中的元素设置样式
解决方案:写样式的时候添加>>>
- Jquery点击本身,修改出本身之外的其他同级元素的样式
1.引用Jquyer库 2.Jquery代码: <script type="text/javascript"> $(function () { slidColor('d ...
- 12.2.1 访问元素的样式【JavaScript高级程序设计第三版】
任何支持style 特性的HTML 元素在JavaScript 中都有一个对应的style 属性.这个style 对象是CSSStyleDeclaration 的实例,包含着通过HTML 的style ...
随机推荐
- 多版本YUM仓库搭建
服务器:CentOS7 YUM源:阿里云 空间要求:CentOS6+CentOS7 50G,考虑后期更新预留,LVS空间100G 1.在服务器配置CentOS7的yum源和CentOS6的yum源 ...
- 【Abode Air程序开发】在设备上进行安装
在设备上进行安装 在 Google Android 设备上安装应用程序 在 Apple iOS 设备上安装应用程序 在 Google Android 设备上安装应用程序 在项目的开发.测试和部署阶段, ...
- 【DSP开发】DSP通用并行端口uPP
这是翻译TI官方文档<KeyStone Architecture Universal Parallel Port (uPP)>SPRUHG9有关通用并行端口uPP的内容(除寄存器部分) ...
- git stash save -a 遇到的坑 , 弹出匿藏错误
情景一: 用命令行的 : git stash save -u "描述" git stash save -a "描述" -u: 会把没有记录到的文件也保存下来(比 ...
- 关于MYSQL使用过程中的一些错误总结
一,java.lang.ClassNotFoundException: com.mysql.jdbc.Driver 导致这个问题有很多种情况,我暂时遇到的是:未在lib下导入jar包. 这个链接是各个 ...
- 移动端1px的边框
我们知道,在移动端存在物理像素(physical pixel)和设备独立像素(density-independent pixel)的概念.物理像素也称为设备像素,它是显示设备中一个最微小的物理部件,每 ...
- [转帖]公钥基础设施(PKI)/CFSSL证书生成工具的使用
公钥基础设施(PKI)/CFSSL证书生成工具的使用 weilovepan520关注1人评论84344人阅读2018-05-26 12:22:20 https://blog.51cto.com/liu ...
- [转帖]Xenix — 微软与UNIX的短暂爱恋
Xenix — 微软与UNIX的短暂爱恋 https://www.linuxdashen.com/xenix-微软与unix的短暂爱恋 原来微软曾经 干过那么牛B的 unix系统. 微软向外宣布Mic ...
- PAT B1011 A+B 和 C (15)
AC代码 #include <cstdio> int main() { int T, tcase = 1; scanf("%d", &T); for(int i ...
- C#常见面试题(一)——try-catch-finally-return
面试常会被问及try-catch-finally,现在做一下总结: 第一.不管有没有出现异常,finally块中代码都会执行. 第二.finally 代码块中不能有return. 第三.如果try 或 ...
