一秒钟教会你如何 使用jfreechart制作图表,扇形图,柱形图,线型图,时序图,附上详细代码,直接看效果
今天有小伙伴问到我怎么使用jfreeChat生成图标,去年就有一个这方便的的总结,今天再遇到,就总结出来,供大家参考:
第一个:
- 创建柱状图,效果图如下:
柱状图代码如下:
- package cn.xfz.image;
- import java.awt.Color;
- import java.awt.Font;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartFrame;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.axis.CategoryAxis;
- import org.jfree.chart.axis.ValueAxis;
- import org.jfree.chart.plot.CategoryPlot;
- import org.jfree.chart.plot.PlotOrientation;
- import org.jfree.chart.title.LegendTitle;
- import org.jfree.chart.title.TextTitle;
- import org.jfree.data.category.CategoryDataset;
- import org.jfree.data.general.DatasetUtilities;
- /**
- * 创建柱状图
- * @author Administrator
- *
- */
- public class CreateBarChartA {
- public static void main(String[] args) {
- //3D柱状图
- makeBarChar3D();
- }
- /**
- * 内部类
- * 获得数据及
- * @return
- */
- public static CategoryDataset getDataset(){
- //定义一个数组,声明每组要显示的数据
- String [] rowKeys={"CPU","硬盘","内存"};
- //定义显示多少组
- String [] columnKeys={"惠州","上海","深圳","北京","云南"};
- //定义一个二维数组
- double [][] data=new double[][]{
- {100,356,524,456,42},
- {200,350,124,256,142},
- {100,156,324,406,342}
- };
- // DatasetUtilities 数据集的工具类 CategoryDataset(柱状图的数据集)
- /*CategoryDataset dataset = DatasetUtilities.createCategoryDataset(rowKeys, columnKeys,data);
- return dataset;
- */
- CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
- rowKeys, columnKeys, data);
- return dataset;
- }
- /**
- * 生成立体柱状图
- */
- public static void makeBarChar3D(){
- String title="电脑配件3月的销售量";
- // 1.获得数据集
- CategoryDataset dataset = getDataset();
- JFreeChart chart = ChartFactory.createBarChart3D(title,
- "配件", //目录轴显示的标签
- "销量", //数值轴显示的标签
- dataset,
- PlotOrientation.VERTICAL, //图表显示的方向
- true, //是否生成图例
- true, //是否生成工具提示
- true //是否生成链接路径
- );
- //设置标题字体
- Font font = new Font("宋体",Font.BOLD,18);
- TextTitle textTitle = new TextTitle();
- textTitle.setFont(font);
- chart.setTitle(textTitle);
- //设置背景颜色RGB格式
- chart.setBackgroundPaint(new Color(255,255,255));
- //获得柱状图的plot对象
- CategoryPlot plot = chart.getCategoryPlot();
- //取得X轴
- CategoryAxis categoryAxis = plot.getDomainAxis();
- //设置X轴显示的标签的字体
- categoryAxis.setLabelFont(new Font("宋体", Font.BOLD, 16));
- //设置X轴标记的字体
- categoryAxis.setTickLabelFont(new Font("宋体",Font.TRUETYPE_FONT,16));
- //取得Y轴
- ValueAxis rangeAxis = plot.getRangeAxis();
- //设置Y轴显示的标签的字体
- rangeAxis.setLabelFont(new Font("宋体", Font.BOLD, 16));
- //获得legend
- LegendTitle legend = chart.getLegend();
- legend.setItemFont(new Font("宋体", Font.BOLD, 16));
- //创建图标的窗体
- ChartFrame frame = new ChartFrame(title, chart, true);
- //窗体大小设置为自动适应
- frame.pack();
- //设置为可见
- frame.setVisible(true);
- }
- }
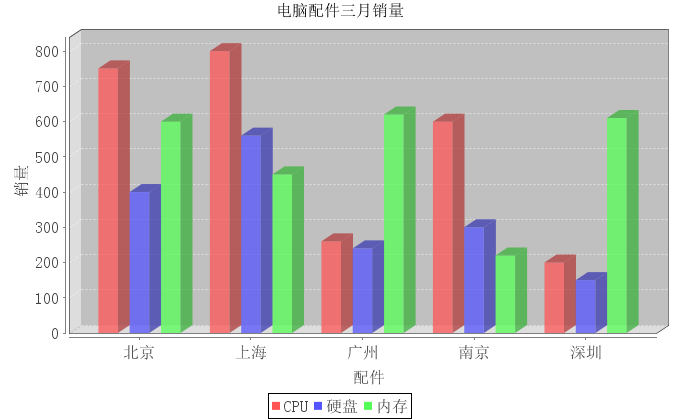
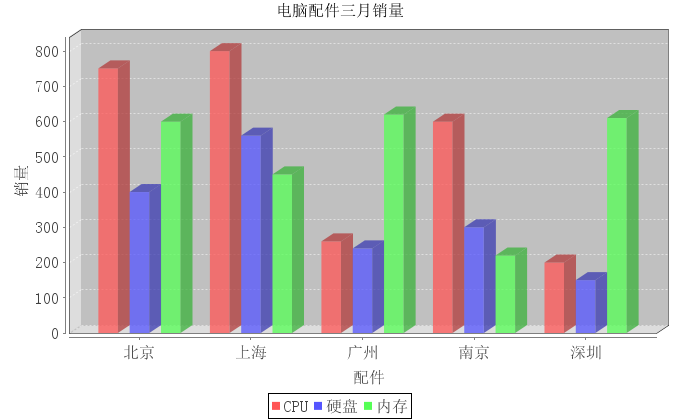
第二个:字体设置后的柱状图 ,效果图如下:

代码如下:
- package cn.xfz.image;
- import java.awt.Color;
- import java.awt.Font;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartFrame;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.StandardChartTheme;
- import org.jfree.chart.axis.CategoryAxis;
- import org.jfree.chart.axis.NumberAxis;
- import org.jfree.chart.plot.CategoryPlot;
- import org.jfree.chart.plot.PlotOrientation;
- import org.jfree.chart.title.LegendTitle;
- import org.jfree.chart.title.TextTitle;
- import org.jfree.data.category.CategoryDataset;
- import org.jfree.data.general.DatasetUtilities;
- /**
- * 创建柱状图
- * */
- public class CreateBarcharB {
- public static void main(String[] args) {
- //3D柱状图
- makeBarChart3D();
- }
- /**
- * 获得数据集。
- *
- * @return org.jfree.data.category.CategoryDataset
- */
- private static CategoryDataset getDataset() {
- // 定义一个数组声明每组需要体现的数据
- String[] rowKeys = { "CPU", "硬盘", "内存" };
- // 定义有多少组
- String[] columnKeys = { "北京", "上海", "广州", "南京", "深圳" };
- // 各个组的数据
- double[][] data = new double[][] { { 751, 800, 260, 600, 200 },
- { 400, 560, 240, 300, 150 }, { 600, 450, 620, 220, 610 } };
- // DatasetUtilities 数据集的工具类 CategoryDataset(柱状图的数据集)
- CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
- rowKeys, columnKeys, data);
- return dataset;
- }
- /**
- * 在工厂里直接设置字体
- * 生成柱状图。
- */
- public static void makeBarChart3D() {
- String title = "电脑配件三月销量";
- // 1.获得数据集
- CategoryDataset dataset = getDataset();
- //处理中文乱码
- StandardChartTheme chartTheme = new StandardChartTheme("CN");
- //标题
- chartTheme.setExtraLargeFont(new Font("宋体",Font.PLAIN,16));
- //图例
- chartTheme.setRegularFont(new Font("宋体",Font.PLAIN,16));
- //轴向字体
- chartTheme.setLargeFont(new Font("宋体",Font.PLAIN,16));
- ChartFactory.setChartTheme(chartTheme);
- // 2.创建一个柱状图
- JFreeChart chart = ChartFactory.createBarChart3D(title, // 图表标题
- "配件", // 目录轴的显示标签
- "销量", // 数值轴的显示标签
- dataset, // 数据集
- PlotOrientation.VERTICAL, // 图表方向:水平、垂直
- true, // 是否显示图例 legend
- true, // 是否生成工具(提示) 提示
- true // 是否生成URL链接
- );
- // 创建图表的窗体
- ChartFrame frame = new ChartFrame(title, chart, true);
- // 窗体的大小设置为自适应
- frame.pack();
- // 设置为可见
- frame.setVisible(true);
- }
- }
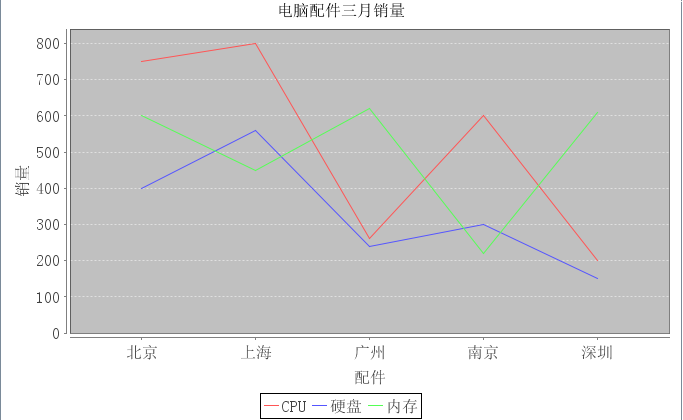
第三个:线型图,效果图如下

代码如下:
- package cn.xfz.image;
- import java.awt.Font;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartFrame;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.StandardChartTheme;
- import org.jfree.chart.plot.PlotOrientation;
- import org.jfree.data.category.CategoryDataset;
- import org.jfree.data.general.DatasetUtilities;
- /**
- * 创建线型图
- *
- */
- public class CreateLineChart {
- public static void main(String[] args) {
- //折线图
- makeLineChart();
- }
- /**
- * 获得数据集。
- *
- * @return org.jfree.data.category.CategoryDataset
- */
- private static CategoryDataset getDataset() {
- // 定义一个数组声明每组需要体现的数据
- String[] rowKeys = { "CPU", "硬盘", "内存" };
- // 定义有多少组
- String[] columnKeys = { "北京", "上海", "广州", "南京", "深圳" };
- // 各个组的数据
- double[][] data = new double[][] { { 751, 800, 260, 600, 200 },
- { 400, 560, 240, 300, 150 }, { 600, 450, 620, 220, 610 } };
- // DatasetUtilities 数据集的工具类 CategoryDataset(柱状图的数据集)
- CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
- rowKeys, columnKeys, data);
- return dataset;
- }
- /**
- * 生成折现图
- */
- public static void makeLineChart(){
- String title = "电脑配件三月销量";
- // 1.获得数据集
- CategoryDataset dataset = getDataset();
- //处理中文乱码
- StandardChartTheme chartTheme = new StandardChartTheme("CN");
- //标题
- chartTheme.setExtraLargeFont(new Font("宋体",Font.PLAIN,16));
- //图例
- chartTheme.setRegularFont(new Font("宋体",Font.PLAIN,16));
- //轴向字体
- chartTheme.setLargeFont(new Font("宋体",Font.PLAIN,16));
- ChartFactory.setChartTheme(chartTheme);
- JFreeChart chart = ChartFactory.createLineChart(title,
- "配件", // 目录轴的显示标签
- "销量", // 数值轴的显示标签
- dataset, // 数据集
- PlotOrientation.VERTICAL, // 图表方向:水平、垂直
- true, // 是否显示图例 legend
- true, // 是否生成工具(提示) 提示
- false // 是否生成URL链接
- );
- // 创建图表的窗体
- ChartFrame frame = new ChartFrame(title, chart, true);
- // 窗体的大小设置为自适应
- frame.pack();
- // 设置为可见
- frame.setVisible(true);
- }
- }
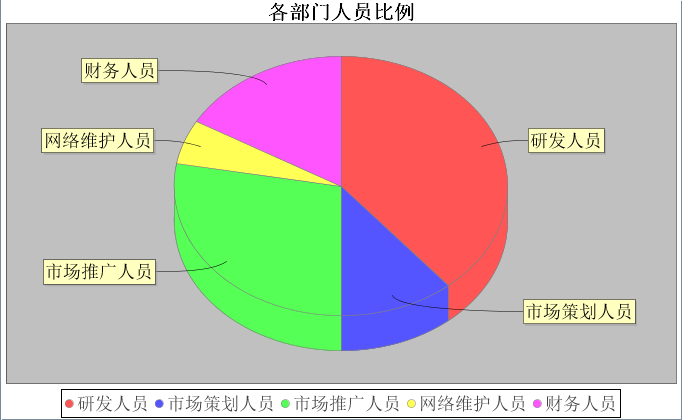
第四个:扇形图,效果图如下

代码如下:
- package cn.xfz.image;
- import java.awt.Font;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartFrame;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.StandardChartTheme;
- import org.jfree.data.general.DefaultPieDataset;
- /**
- * 生成扇形图
- *
- */
- public class CreatePieChart {
- public static void main(String[] args) {
- //生成扇形图
- makePieChart3D();
- }
- /**
- * 获取结果集
- * @return
- */
- public static DefaultPieDataset getDataset(){
- DefaultPieDataset dataset = new DefaultPieDataset();
- dataset.setValue("研发人员", 35);
- dataset.setValue("市场策划人员", 10);
- dataset.setValue("市场推广人员", 25);
- dataset.setValue("网络维护人员", 5);
- dataset.setValue("财务人员", 15);
- return dataset;
- }
- /**
- * 生成扇形图
- */
- public static void makePieChart3D(){
- String title = "各部门人员比例";
- // 获得数据集
- DefaultPieDataset dataset = getDataset();
- // 处理中文乱码
- StandardChartTheme chartTheme = new StandardChartTheme("CN");
- // 标题
- chartTheme.setExtraLargeFont(new Font("宋体", Font.BOLD, 20));
- // legend
- chartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 18));
- // 轴向字体
- chartTheme.setLargeFont(new Font("宋体", Font.PLAIN, 16));
- ChartFactory.setChartTheme(chartTheme);
- JFreeChart chart = ChartFactory.createPieChart3D(
- title, //标题
- dataset, // 图表数据集
- true, // 是否显示图例
- false, // 是否生成工具(提示)
- false // 是否生成URL链接
- );
- // 创建图表的窗体
- ChartFrame frame = new ChartFrame(title, chart, true);
- // 窗体的大小设置为自适应
- frame.pack();
- // 设置为可见
- frame.setVisible(true);
- }
- }
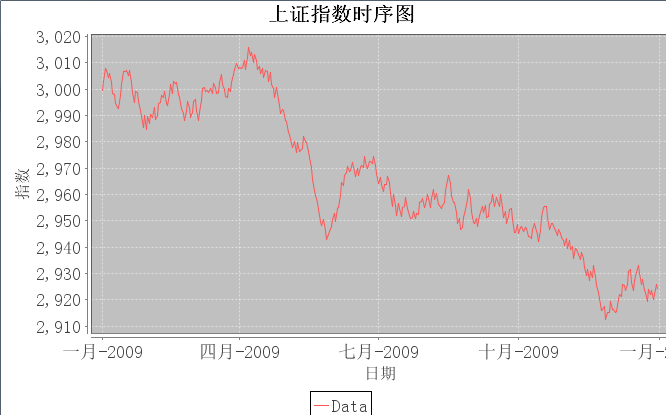
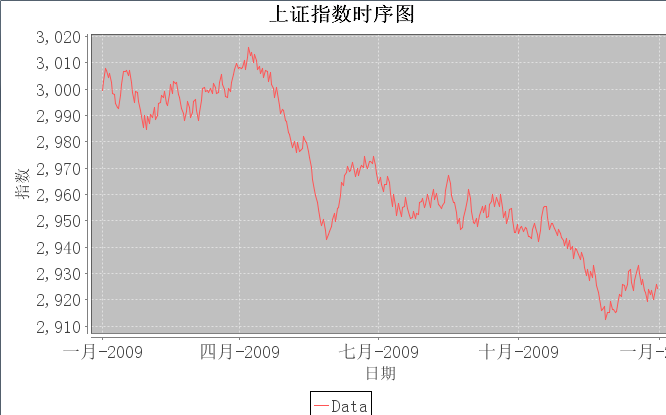
第五个:时序图,效果图如下


代码如下:
- package cn.xfz.image;
- import java.awt.Font;
- import java.text.SimpleDateFormat;
- import java.util.Date;
- import org.jfree.chart.ChartFactory;
- import org.jfree.chart.ChartFrame;
- import org.jfree.chart.JFreeChart;
- import org.jfree.chart.StandardChartTheme;
- import org.jfree.data.time.Day;
- import org.jfree.data.time.TimeSeries;
- import org.jfree.data.time.TimeSeriesCollection;
- public class CreateTimeSeriesChart {
- public static void makeTimeSeriesChart() {
- // 实例化TimeSeries对象
- TimeSeries timeseries = new TimeSeries("Data");
- // 实例化Day
- Day day = new Day(1,1,2009);
- double d = 3000D;
- // 添加一年365天的数据
- for(int i = 0 ; i < 365 ; i++){
- // 创建随机数据
- d = d+(Math.random() - 0.5) * 10;
- // 向数据集合中添加数据
- timeseries.add(day,d);
- day = (Day)day.next();//下一天
- }
- // 创建TimeSeriesCollection集合对象(数据集)
- TimeSeriesCollection dataset = new TimeSeriesCollection(timeseries);
- // 处理中文乱码
- StandardChartTheme chartTheme = new StandardChartTheme("CN");
- // 标题
- chartTheme.setExtraLargeFont(new Font("宋体", Font.BOLD, 20));
- // legend
- chartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 18));
- // 轴向字体
- chartTheme.setLargeFont(new Font("宋体", Font.PLAIN, 16));
- ChartFactory.setChartTheme(chartTheme);
- // 生成时序图
- JFreeChart chart = ChartFactory.createTimeSeriesChart("上证指数时序图",//标题
- "日期", //时间轴标签
- "指数", //数据轴标签
- dataset,//数据集合
- true, //是否显示图例标识
- true, //是否显示tooltips
- false); //是否支持超链接
- ChartFrame cf = new ChartFrame("时序图", chart);
- cf.pack();
- cf.setVisible(true);
- }
- public static void main(String[] args) {
- // 时序图
- makeTimeSeriesChart();
- }
- }
今天就到这了,也没有太多的废话,不懂得朋友直接@我微信:qh2827
一秒钟教会你如何 使用jfreechart制作图表,扇形图,柱形图,线型图,时序图,附上详细代码,直接看效果的更多相关文章
- 使用Astah制作UML时序图
Astah制作UML图--详解 时序图的制作 开篇语: 本文为光荣之路原创文章,欢迎转载,但请注明出处. 做测试的难免看到开发画出各种设计图,都很羡慕,比如: 帅么,漂亮么,其实我们测试人员也可以轻松 ...
- 使用Open Flash Chart(OFC)制作图表(Struts2处理)
Java开源项目中制作图表比较出色的就是JFreeChart了,相信大家都听说过,它不仅可以做出非常漂亮的柱状图,饼状图,折线图基本图形之外,还能制作甘特图,仪表盘等图表.在Web应用中可以为项目增色 ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- JFreeChart 图表生成实例(饼图、柱状图、折线图、时序图)
import java.awt.BasicStroke; import java.awt.Color; import java.io.FileOutputStream; import java.io. ...
- Spark之路 --- Scala用JFreeChart画图表实例
JFreeChart介绍 JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用 ...
- 使用chart和echarts制作图表
前 言 chart.js是一个简单.面向对象.为设计者和开发者准备的图表绘制工具库.它可以帮你用不同的方式让你的数据变得可视化.每种类型的图表都有动画效果,并且看上去非常棒,即便是在retina ...
- 使用jfreechart生成柱状图、折线图、和饼状图
JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计.下面我就详细介绍如 ...
- Excel中用REPT函数制作图表
本文从以下七个方面,阐述在Excel中用REPT函数制作图表: 一. 图形效果展示 二. REPT语法解释 三. REPT制作条形图 四. REPT制作漏斗图 五. REPT制作蝴蝶图 六. REPT ...
- Java学习---JFreeChart动态图表
JFreeChart是Java中开源的制图组件,主要用于生成各种动态图表.在Java的图形报表技术中,JFreeChart组件提供了方便.快捷.灵活的制图方法.作为一个功能强大的图形报表组件,JFre ...
随机推荐
- Kibana Query Language(KQL)
语法: 官方文档 If you’re familiar with Kibana’s old lucene query syntax, you should feel right at home wit ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_24-页面预览-页面预览测试
通过nginx转发到预览的地址 重启nginx 添加页面预览按钮 调整下列表的列的宽度
- pycharm中指定ip和端口
pycharm中指定ip和端口 环境: 系统:win7 本机ip:192.168.0.100 1.建立工程请参照:https://www.cnblogs.com/effortsing/p/103945 ...
- 如何为ubuntu等Linux系统扩容(LVM)
第一步:磁盘分区 fdisk /dev/sdb root@ubuntu:/home/ubuntu# fdisk /dev/sdb Welcome to fdisk (util-linux 2.27.1 ...
- python基础----pymysql模块
安装pymysql ----pip install mysql 步骤: 1.建立连接 指定ip.端口号.密码.账号.数据库 2.建立游标 3.执行sql语句 4.获取结果或提交 5.关闭游标, ...
- manjaro 给笔记本安装18.1系统时发现中文变成了方块字
解决方案: 1.连接网络,wifi/本地连接 2.打开终端 3.同步数据 如果是第一次,我们需要先同步本地数据包,先输入 sudo pacman -Syy 4.安装字体 sudo pacman -S ...
- ORK
小试OKR一季度之后有感分享,你要不要试试ORK? 封面 OKR已经在国内热火朝天有一阵子了,为了适当的赶时髦,从年初开始团队内部小范围使用ORK模式以便测试团队会有什么化学反应.这篇文章打算写写 ...
- Ajax的使用及后台如何传参
Ajax的使用(此处为表单序列化方式) $.ajax({ type: 'post', data: $('#newPriorityForm').serialize(), dataType: 'json' ...
- 剑指offer21:第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序。(注意:这两个序列的长度是相等的)
1 题目描述 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否可能为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2,3,4,5是某栈的压入顺序,序列4,5,3,2,1是 ...
- Go语言学习之数据类型
### Go语言学习之数据类型 数据类型的转换 1.Go语言不允许隐式类型转换(显示转换才可以) 2.别名和原有类型也不能进行隐式类型转换 例子: func TestImplicit(t *testi ...