NodeJS express框架的使用
首先,可以通过npm或者淘宝镜像cnpm全局安装epress框架,这里不具体说了
npm install -g express
npm install -g express-generator
新建一个项目
express -e xxx
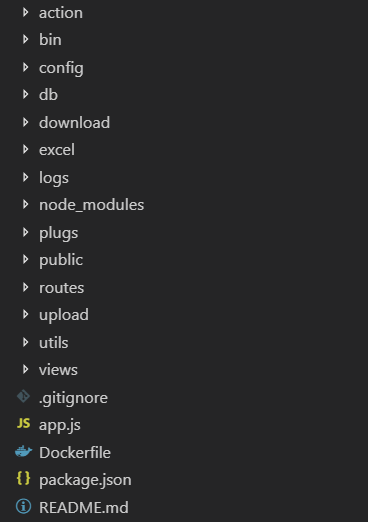
目录说明:

bin:项目的启动文件,也可以放其他脚本。
node_modules:用来存放项目的依赖库。
public:用来存放静态文件(css,js,img)。
routes:路由控制器。
views:视图目录(相当于MVC中的V)。
app.js:项目入口及程序启动文件。
package.json:包描述文件及开发者信息。
-----------------------------------------------其他,自己创建使用------------------------------
actions:控制器,对请求的操作(相当于MVC中的C)。
plugs:数据库操作、邮件帮助等文件。
config:配置目录。
Dockerfile:做自动化部署的配置文件。
.gitignore:上传git的忽略文件配置。
README.md:项目说明文件。
app.js文件:
/**
* 应用程序的入口文件
*/
//加载express模块
const express = require('express');
const bodyParser = require('body-parser');
const http = require('http');
const path = require('path');
const cookieParser = require('cookie-parser');
const api = require('./routes/api');
const logConfig = require('./logs/logconfig/logconfig');
const requestLogger = logConfig.getLogger();//根据需要获取logger
const loginFlag = require('./routes/checklogin');
const app = express();
//设置跨域访问
app.all('*', function (req, res, next) {
if(req.headers.origin) {
res.header("Access-Control-Allow-Origin", `${req.headers.origin}`);
} else {
res.header("Access-Control-Allow-Origin", `*`);
}
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept,x-access-token, x-access-site");
res.header("Access-Control-Expose-Headers", "*");
if(req.method === "OPTIONS") {
return res.end();
}
next();
});
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
logConfig.useLogger(app, requestLogger);
app.use(express.json({limit: '50mb'}));
app.use(express.urlencoded({ limit: '50mb',extended: true }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public'))); //MARK: 健康检查
app.get('/healthz', (req, res) => {
res.status(200).send({
error: false,
result: 'healthz working'
})
}); // //先检查是否登录
app.use('/api', (req, res, next) => {
loginFlag.authentication(req, res, next);
}) app.use('/api', api); // catch 404 and forward to error handler
app.use(function (req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
}); // error handler
app.use(function (err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page
res.status(err.status || 500);
res.send('error');
});
module.exports = app;
routes部分重要代码:
const express = require('express');
const router = express.Router();
const Home=require('../action/home/home');
router.get('/v2/home/getactions',Home.GetActions);
router.post('/v2/home/deleteaction',Home.DeleteAction);
router.post('/v2/home/operationactions',Home.OperationActions);
module.exports = router;
actions部分重要代码:
const pSqlClientExecute = require('../../plugs/postgresqldb');
const Util = require('../../utils/utils');
const fs = require("fs");
const util = require("util");
const ejsexcel = require('../../download/ejsexcel');
const readFileAsync = util.promisify(fs.readFile);
const writeFileAsync = util.promisify(fs.writeFile);
const Home = {};
Home.GetBIChartsData = (req, res, next) => {
console.log('fatppis call api {/v2/home/getbichartsdata}')
let { DateTime,Shift_ID, Area,CustomerFamily_ID,OrderBy} = req.query;
if(CustomerFamily_ID==null||CustomerFamily_ID==undefined){
CustomerFamily_ID='';
}
let databaseFn = async function() {
let sqlList = `SELECT * FROM "sp_FOP_GetBIChartsData"('${DateTime}',${Shift_ID},'${Area}','${CustomerFamily_ID}','${OrderBy}')`;
let sqlListFn = await pSqlClientExecute(req,sqlList, []);
return sqlListFn;
}
databaseFn().then((data) => {
res.send({
status: 200,
data: data
});
})
.catch((error) => {
res.status(400).json({
msg: error.detail||error.message
})
});
}
package.json文件
{
"name": "server",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"start": "node ./bin/www"
},
"author": "",
"license": "ISC",
"dependencies": {
"body-parser": "^1.18.2",
"cookie-parser": "~1.4.3",
"cookies": "^0.7.1",
"express": "^4.16.3",
"express-session": "^1.15.6",
"node-rest-client": "^3.1.0",
"path": "^0.12.7",
"pg": "^7.4.1",
"log4js": "^3.0.6"
}
}
项目源码链接:https://github.com/ZhijianPu/nodejsapidemo.git
NodeJS express框架的使用的更多相关文章
- React第一篇: 搭建React + nodejs + express框架
前提: 需要安装Node.js (>6)版本 1.cmd进到本地某个目录, 逐行输入以下指令(以下括号为注释) npm install -g create-react-app (全局安装cr ...
- nodejs express 框架解密1-总体结构
本文是基于express3.4.6的. 1.express 代码结构为: bin/express 是在命令行下的生成express 框架目录文件用的 lib/express 是框架的入口文件 lib/ ...
- nodeJS express框架 中文乱码解决办法
最近在研究javascript 的服务端应用 node,之所以想要研究node,是因为前几个月一直在前端挣扎,从javascript入门到在项目中实际使用javascript,确实感悟颇深.javas ...
- nodejs express 框架 上传文件
web 项目应用express4.0框架 html 表单post 文件上传失败,后端无法获取提交文件 express不支持文件上传. 方式一 若是图片,可以将图片转码为BASE64上传 前端框架ang ...
- 安装nodejs express框架时express命令行无效
我也是看了这篇才明白.http://jingyan.baidu.com/article/922554468a3466851648f419.html 最近在看一本书,nodejs开发指南.至于出现这个问 ...
- Centos 编译安装nodejs&express框架
一. 下载nodejs 版本 wget http://nodejs.org/dist/v0.10.28/node-v0.10.28.tar.gz 二. 编译安装 cp node-v0.10.28.ta ...
- nodejs express 框架解密5-视图
本文档是基于express 3.4.6 的 在我们的代码中,渲染模板大致是这样写的 exports.index = function(req, res){ res.render('index', { ...
- nodejs express 框架解密4-路由
本文档是基于express3.4.6 express 的路由是自己去实现的,没有使用connect中的路由中间件模块. 1.在如何创建一个app那篇中,我们提到了路由, //router //路由 t ...
- nodejs express 框架解密3-中间件模块
本文档是基于express 3.4.6 的 在上篇中我们提到了中间件,这篇主要解释这个模块,middleware.js 为: var utils = require('./utils'); /** * ...
随机推荐
- Node.js与VUE安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇 https://www.cnblogs.com/zhouyu2017/p/6485265.html Node.js安装及环境配置之Windows篇htt ...
- java中的异步处理和Feature接口(一)
背景介绍想象这样一个场景:你可能希望为你的法国客户提供指定主题的热点报道.为实现这一功能,你需要向 谷歌或者Twitter的API请求所有语言中针对该主题最热门的评论,可能还需要依据你的内部算法 对它 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_05-freemarker基础-List指令
controller填充数据 @RequestMapping("/freemarker") @Controller public class FreemarkerControlle ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_02-freemarker介绍
- 《剑指offer》链表专题 (牛客10.23)
难度 题目 知识点 03. 返回链表的反序 vector 递归,C++ STL reverse() * 14. 链表中倒数第k个结点 指针操作 15. 反转链表 头插法,递归 16. 合并两个有序链表 ...
- spring的控制器如何传递数据到视图
1.控制器代码 2.传递数据代码 model.addAttribute("name", name); 通过model对象传递
- vscode Settings Sync 插件的详细介绍
参考链接:https://www.jianshu.com/p/dbbdc635f8e1
- C#规范整理·异常与自定义异常
这里会列举在C#中处理CLR异常方面的规范,帮助大家构建和开发一个运行良好和可靠的应用系统. 前言 迄今为止,CLR异常机制让人关注最多的一点就是"效率"问题.其实,这里存在认 ...
- docker中启动2个mysql实列
一.mac环境安装docker容器 在docker官网中下载docker容器,地址:https://www.docker.com/products/docker-desktop 具体安装教程及设置网络 ...
- Httpwatch教程
启动Httpwatch 从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch.如下图所示: 以下是HttpWatch程序界面 以下用登录我的邮箱mail.163.com例子来展 ...
