jQuery对象的获取与操作方法总结
一、文章概述:
众所周知,jQuery 是一个 JavaScript 库,包含多个可重用的函数,用来辅助我们简化javascript开发,它极大地简化了 JavaScript 编程。但是需要注意的一点是:jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到,也就是说jQuery的操作是包含在JavaScript中的,只不过很多方法都封装在库中,使得我们在操作jQuery时十分方便。
而jQuery的操作归结起来其实就是两点:一个是通过“某个标识或者规则”获取我们需要的标签,另外一个就是对获取的标签进行各种操作。本文就以这两部分为中心详细为大家介绍下jQuery的选择器、筛选器、效果、属性操作、文档操作、CSS操作、绑定事件以及jQuery的扩展等,帮助大家以点带面的理解下jQuery的用法。
二、jQuery获取标签:
jQuery获取标签的方法其实就是我们大家刚刚开始学jQuery都要接触与牢记的选择器与筛选器。
2.1 jQuery常用的选择器
jQuery常用的选择器包括以下几个:
(1)id选择器——利用#符号,后面跟着某个标签的id值。因为在一个html文件中id是唯一的,因此id选择器选取到的对象也是唯一的:
$('#id')
(2)类选择器——利用.符号,后面跟着某个标签的class值。选取到的是拥有该class值的标签:
$('.class')
(3)标签选择器——它选择的是所有标签。比如想要获取html文件中所有的div标签可以这么写:
$('div')
(4)组合选择器——可以同时选取不同种类的标签,中间用逗号隔开即可:
$('#id,.class,div')
(5)层级选择器——就是选取父级标签下的子标签的选择器。比如要获取id为i的div下面的所有a标签可以这样写:
$('#i a ')
当然,上面的例子是将div下面的子子孙孙的a标签都找了,如果只想找它儿子类的a标签可以这样写:
$('#i >a')
(6)属性选择器——利用标签的属性获取,这个很常用。比如说我们想获取文档中所有type='text'的input标签:
$('input[type="text"]')
2.2 jQuery常用的筛选器
jQuery的筛选器也称过滤器,常用的筛选器包括以下几个:
(1)基本筛选器
基本筛选器包括:[:first]、[:last]、[:eq(index)](index为索引):
//获取id为i1的div下面的第一个a标签:
$('#i1' a:first)
//获取获取id为i1的div下面的最后一个a标签:
$('#i1' a:last)
//获取id为i1的div下面的第三个a标签,下标从0开始:
$('#i1 a:eq(2)')
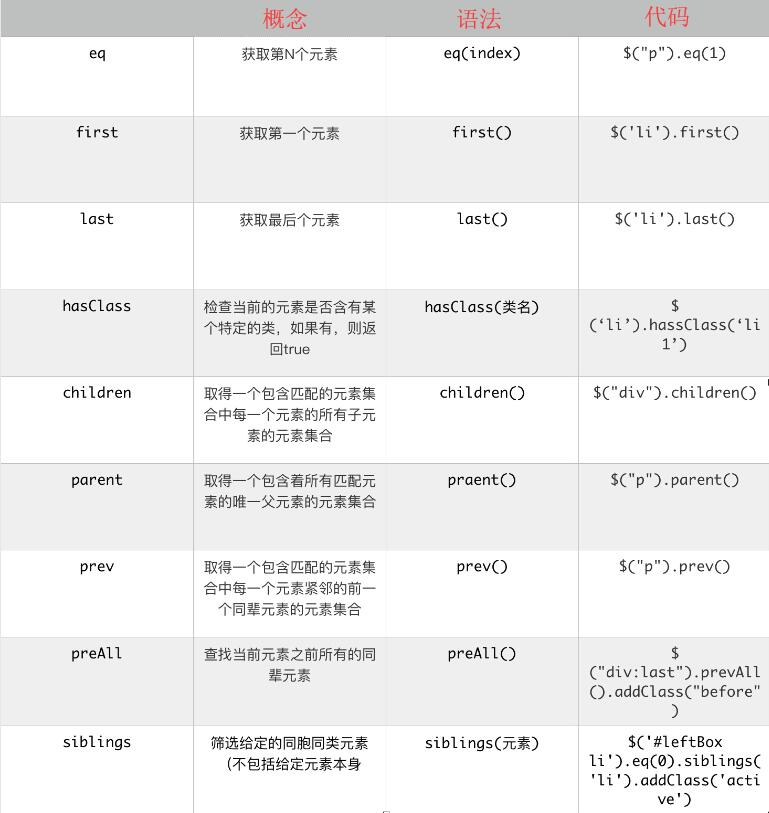
(2)jQuery的筛选方法
一般情况下,是库的文件,该库中都会抛出来构造函数或者对象 ,如果是构造函数,那么创建对象,如果是对象直接调用属性和方法。因此jQuery提供了很多的内置的筛选方法,具体入戏下图所示:

三、jQuery获取标签后的操作:
获取标签本身并没有多大的意义,在利用jQuery的选择器及筛选方法选取到标签后,我们还需要用jQuery的各种“操作”来让我们的html页面“动起来”!
下面就为大家详细介绍jQuery的各种操作与方法,每种方法尽量为大家准备些实例,帮助大家深刻的理解相关知识点。
3.1 jQuery的显示与隐藏效果
3.1.1 show、hide与toggle方法:
(1)show
概念:显示隐藏的匹配元素 语法:show(speed,callback) 参数:
1、speed:三种预定速度之一的字符串('slow','normal','fast')或表示动画时长的毫秒值(如:1000毫秒==1秒)
2、callback:在动画完成时执行的函数,每个元素执行一次
(2)hide
hide(speed,callback)跟show使用方法类似,表示隐藏显示的元素。可以通过show()和hide()方法,来动态控制元素的显示隐藏。
(3)toggle
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
下面是toggle的一个实例效果:、

代码入戏下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width:100px;
height:100px;
border: 1px red solid;
display:none;
}
</style>
</head>
<body>
<button id="btn">显示</button>
<div id="box"></div>
<script src="jquery-1.12.4.js"></script>
<script>
//toggle方法改变display方式达到显示与隐藏的效果
var flag = true;
$('#btn').click(function () {
if(flag){
$('#box').toggle();
flag = false;
$('#btn').text('隐藏');
}
else{
$('#box').toggle();
flag = true;
$('#btn').text('显示');
}
});
</script>
</body>
</html>
3.1.2 slide系列:
(1)slideDown
通过高度变化(向下增大)来到动态地显示所有匹配的元素,在显示完成后触发一个回调函数用法和参数跟上面类似。
(2)slideUp
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。用法和参数跟上面类似。
(3)slideToggle
通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数跟toggle用法类似。
下面是side系列方法的一个实例,通过鼠标悬停来控制盒子的开关:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width:100px;
height:100px;
border: 1px red solid;
display:none;
background-color: #2b84da;
}
</style>
</head>
<body>
<button id="btn">slide方法</button>
<div id="box"></div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
// $('#btn').hover(function () {
// $('#box').slideDown(1000);
// },function () {
// $('#box').slideUp(1000);
//
// })
// 这段代码与上面的效果一样
$('#btn').hover(function () {
$('#box').slideToggle(1000);
})
})
</script>
</body>
</html>
3.1.3 fade系列(淡入淡出,很常用):
(1)fadeIn
通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
(2)fadeOut
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
(3)fadeTo
把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
(4)fadeToggle
通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。实现淡入淡出的效果就是使用此方法。
下面是fade系列的一个例子:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width:100px;
height:100px;
border: 1px red solid;
display:none;
background-color: #2b84da;
}
</style>
</head>
<body>
<button id="btn">fadeToggle方法</button>
<div id="box"></div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$('#btn').hover(function () {
$('#box').fadeToggle(1000);
})
})
</script>
</body>
</html>
3.1.4 animate、stop与delay
(1)animate
概念:用于创建自定义动画的函数
语法:animate(params,[speed],[fn])
参数:
params:一组包含作为动画属性和终值的样式属性和及其值的集合
speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
fn:在动画完成时执行的函数,每个元素执行一次。
(2)stop
概念:停止所有在指定元素上正在运行的动画
语法:stop([clearQueue],[jumpToEnd])
参数:
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
gotoEnd:让当前正在执行的动画立即完成,并且重设show和hide的原始样式,调用回调函数等
(3)delay
概念:用来做延迟的操作
语法:delay(1000),一秒之后做后面的操作
这里有一个animate的例子:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width:80px;
height:50px;
border: 1px red solid;
display:block;
background-color: #2b84da;
position: absolute;
top:35px;
left:0;
}
</style>
</head>
<body>
<button id="btn">开始</button>
<button id="stop">停止</button>
<div id="box">Naruto</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$('#btn').click(function () {
$('#box').animate({
width:'100px',
height:'100px',
left:'80px'
},1500).animate({top:'95px'},1500)
});
$('#stop').click(function () {
$('#box').stop();
})
});
</script>
</body>
</html>
3.2 jQuery的属性操作
jquery对象有它自己的属性和方法,而jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作。
具体说明如下:
3.2.1 html属性操作——是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
(1)attr()——设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
(2)removeAttr()——从每一个匹配的元素中删除一个属性
3.2.2 DOM属性操作——对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
(1)prop()
prop()获取在匹配的元素集中的第一个元素的属性值.它是对当前匹配到的dom对象设置属性。另外,prop方法基本上用于checkbox、radio与select标签中,用于获取其选取及未选取的状态:
//不加参数表示获取值
$('#c1').prop();
//加参数代表设置值——仅true或者false
$('#c1').prop('checked',true);
(2)removeProp()——用来删除由.prop()方法设置的属性集
3.2.3 类样式操作——是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
(1)addClass(添加多个类名)——为每个匹配的元素添加指定的类名
$('div').addClass("box"):添加一个类名
$('div').addClass("box box2"):添加多个类名
(2)removeClass——从所有匹配的元素中删除全部或者指定的类。
$('div').removeClass('box')移除指定的类
$('div').removeClass()移除全部的类
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
(3)toggleClass——如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
3.2.4 值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
(1)html()——html() 什么也不带是获取选中标签元素中所有的内容;html()的括号里面有值代表设置值:设置该元素的所有内容 会替换掉 标签中原来的内容。
$('ul').html('<a href="#">百度一下</a>')
//可以使用函数来设置所有匹配元素的内容
$('ul').html(function(){
return '哈哈哈'
})
(2)text()——text() 什么也不带是获取匹配元素包含的文本内容;text()的括号里面有值代表设置该所有的文本内容,注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中。
(3)val()——用法与上面两个一样,只不过val()基本是用在input标签里的。
3.2.5 jQuery操作input标签的value值的案例。
由于form表单及input对我们后台开发者来说十分重要,因此这里总结下这些常用的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wanghw</title>
<style>
/*p{*/
/*border: 1px blue solid;*/
/*}*/
</style>
</head>
<body>
<form action="">
<p>
<input type='text' name="input_text" id="" placeholder="请输入内容" > <input type="button" value="点击">
</p>
<p>
性别:男<input type="radio" name="sex" value="1" checked="checked" /> 女<input type="radio" name="sex" value="2" />
</p>
<p>
爱好:足球<input type="checkbox" name="favor" checked="checked" value="a"/>
篮球 <input type="checkbox" name="favor" checked="checked" value="b" />
网球 <input type="checkbox" value="c" name="favor"/>
</p>
<p>
<input type="reset" value="reset"/>
</p>
<p>
上传文件:<input type="file" >
</p>
<p>
<select id="city" name="select_whw" id="select_w">
<option value="1">北京</option>
<option value="2" selected="selected">上海</option>
<option value="3">天津</option>
</select>
</p>
<p>
<!--如果label的for与input的id一样——点击label光标会直接到达input里面去-->
<label for="user_name">用户名</label>
<input id="user_name" type="text" value="">
</p>
<!--<p>-->
<!--输入框 <textarea name="text_area" cols="30" rows="10"></textarea>-->
<!--</p>-->
</form>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//1.获取单选框被选中的value值
var a = $('input[type=radio]:checked').val();
console.log(a);
//2.复选框被选中的value 仅仅获取到第一个被选中的值
var b = $('input[type=checkbox]:checked').val();
console.log(b);
//3.下拉列表被选中的值
var c = $('#city option:selected').text();
console.log(c);
//4.设置value 设置选中的项目 默认选中第一个 单选
$('input[type=radio]').val('222');
console.log($('input[type=radio]').val());
//5.设置复选框——效果是:b跟c被选中了!
$('input[type=checkbox]').val(['b','c']);
//6.设置下拉列表 这里必须用select——效果是:出现1对应的text
$('select').val(['1'])
})
</script>
</body>
</html>
3.3 jQuery的文档操作
jQuery的文档操作分为插入操作、复制操作、替换操作、删除操作。
3.3.1 插入操作
(1)父元素.append(子元素) 追加某元素 父元素中添加新的元素
var obj = document.createElement('li');
obj.innerHTML = '哈哈';
$('ul').append(obj);
(2)子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
$('<a href="#">HelloWorld</a>').appendTo($('ul'));
(3)prepend() 前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>Naruto</li>');
(4)prependTo 后置添加,第一个元素添加到父元素中
$('<a href="#">nana</a>').prependTo('ul')
(5)父.after(子) 在匹配的元素之后插入内容 与 子.insertAfter(父)
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
(6)父.before(子) 在匹配的元素之前插入内容 与 子.insertBefor(父)
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
3.3.2 复制操作
(1)clone() 克隆匹配的DOM元素并且选中这些克隆的副本。
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
3.3.3 替换操作
(1)replaceWith():将所有匹配的元素替换成指定的HTML或DOM元素。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
(2)replaceAll():用匹配的元素替换掉所有 selector匹配到的元素。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
3.3.4 删除操作
(1)remove() :删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
(2)detach(): 删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
(3)empty():清空元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()
A:下面是以上知识点的演示实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn">复制</button>
<br>
<button id="btn1">替换</button>
<br>
<span id="sp">YES!</span>
<ul></ul>
<script src="jquery-1.12.4.js"></script>
<script>
//append相关方法######
//append相关方法一
var obj = document.createElement('li');
obj.innerHTML = '哈哈';
$('ul').append(obj);
//append相关方法二
$('ul').append('<li>Naruto</li>');
//append相关方法三 直接插入jQuery对象
//如果直接的内容是当前页面中的某些元素,那么这些元素将从原位置上消失。简言之,就是一个移动操作
$('ul').append($('#sp'));
//append相关方法四 appendTo方法——子元素.appendTo(父元素) 追加到某元素 子元素添加到父元素
$('<a href="#">HelloWorld</a>').appendTo($('ul'));
//prepend方法——与append方法一样,######
//只不过append是向后插入元素,prepend是在前面插入
//after方法 在匹配的元素之后插入内容 是兄弟关系######
$('ul').after('obj');
//before方法 在匹配的元素之后插入内容 是兄弟关系######
$('ul').before('obj');
//clone方法 复制######
// 1.clone():克隆匹配的DOM元素并且选中这些克隆的副本。
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
//
$('#btn').click(function () {
//如果这里不加true,复制出来的按钮没有“复制"的能力!
var o = $(this).clone(true);
$(this).after(o);
});
//替换操作 replaceWith ######
//方式一:
$('#btn1').replaceWith('<a>哈哈哈哈哈哈</a>');
//方式二:注意 要是用这种方法 #btn的元素会消失
//$('#btn1').replaceWith($('#btn'));
//删除方法:
//一、remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
//$('ul').remove();
//二、detach() 删除节点后,事件会保留
//var $btn = $('button').detach()
//此时按钮能追加到ul中
//$('ul').append($btn)
//三、empty(): 清空元素中的所有后代节点
//清空掉ul中的子元素,保留ul
//$('ul').empty()
</script>
</body>
</html>
B:下面是clone()方法的实例——挺重要:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text"/>
<input id="a1" type="button" value="添加"/>
<input id="a2" type="button" value="复制"/>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function () {
//获取到input的值
var v = $('#t1').val();
temp = '<li>' + v + '</li>';
$('#u1').append(temp);
//输入完后清空输入框
$('#t1').val('');
});
//其他方法详见笔记!!!!跟下面的方法类似
$('#a2').click(function () {
//获取索引值
var index = $('#t1').val();
var v = $('ul li').eq(index).clone();
$('ul').append(v);
})
</script>
</body>
</html>
3.3 jQuery的CSS操作
3.3.1 样式处理
css样式处理的语法是:
$('.c1').class('样式名称','样式值')
另外css操作还有一些关于位置的操作,这里就不一一阐述了,因为这方面的我们用的相对少一些。这里给出一个CSS操作的案例:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
cursor: pointer;
}
.item{
border: 1px red solid;
height:555px;
width:555px;
position: fixed;
left:33%;
top:10%;
}
.content{
width:36px;
//background-color: yellowgreen;
/*position必须是relative*/
position: relative;
top:123px;
left:123px;
}
</style>
</head>
<body>
<div class="item">
<div class="content">
<span>赞</span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('.content').click(function () {
var span = document.createElement('span');
var top = 0;
var fontSize = 15;
var right = 0;
var opacity = 1;
$(span).text('+1');
$(span).css('color','green');
$(span).css('position','absolute');
$(span).css('top',top + 'px');
$(span).css('right',right + 'px');
$(span).css('fontSize',fontSize + 'px');
$(span).css('opacity',opacity);
var f = setInterval(function () {
top -= 5;
fontSize += 5;
right -= 5;
opacity -= 0.1;
$(span).css('top',top + 'px');
$(span).css('right',right + 'px');
$(span).css('fontSize',fontSize + 'px');
$(span).css('opacity',opacity);
if(opacity < 0){
//清除定时器
clearInterval(f);
//清除新建的span标签
$(span).remove();
}
},50);
$(this).append(span);
})
</script>
</body>
</html>
四、jQuery的绑定事件:
jQuery的绑定事件分为以下几个
4.1 直接操作——用的很多
$('.c1').click()
$('.c1').其他方法
4.2 bind/unbind方法
$('ul li').bind('click',function () {
......
})
$('ul li').unbind('click',function () {
......
})
4.3 on/off方法
$('ul li').on('click',function () {
......
})
$('ul li').off('click',function () {
......
})
4.4 委托——delegate方法
委托方法需要说明一下:若之前默认的标签有事件,而基于默认的标签添加新的标签后不会有之前的 事件的。用委托的方法可以让新增的标签拥有与源标签一样的事件,效果跟clone(true)类似:

如上图:原有的标签1与2有点击事件,利用委托我们可以使新生成的标签也拥有与之前标签一样的事件。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="t1" type="text" />
<input id="a1" type="button" value="添加" />
<ul id="u1">
<li>1</li>
<li>2</li>
</ul>
<script src="jquery-1.12.4.js"></script>
<script>
$('#a1').click(function () {
var v = $('#t1').val();
var temp = "<li>" + v + "</li>";
$('#u1').append(temp);
});
// $('ul li').click(function () {
// var v = $(this).text();
// alert(v);
// })
//bind不行
// $('ul li').bind('click',function () {
// var v = $(this).text();
// alert(v);
// })
//默认on不行
// $('ul li').on('click', function () {
// var v = $(this).text();
// alert(v);
// })
$('ul').delegate('li','click',function () {
var v = $(this).text();
alert(v);
})
</script>
</body>
</html>
五、jQuery的扩展
关于jQuery的扩展有两种调用方式:$.extend方法与$.fn.extend方法
5.1 $.extend方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">123</div>
<script src="jquery-1.12.4.js"></script>
<script>
//方法一:调用方式为$.wanghw();
$.extend({
'wanghw':function () {
return 'whw'
}
});//它可以写在js文件里,前面引用就行
var v = $.wanghw();
alert(v);
</script>
</body>
</html>
5.2 $.fn.extend方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">123</div>
<script src="jquery-1.12.4.js"></script>
<script>
$.fn.extend({
'whw':function () {
return 123
}
}); //它可以写在js文件里,前面引用就行
var v = $('#i1').whw();
alert(v);
</script>
</body>
</html>
这里需要注意的一点是:如果我们引用的某几个插件之间存在全局变量重名的问题,可以利用自执行函数解决:
(function(arg){
var statu1 = 1;
//封装变量
arg.extend({
'whw':function(){
return 123;
}
})
})(jQuery);
注意:
(1)arg为形参,jQuery为实参
(2)里面的jQuery等价于$
jQuery对象的获取与操作方法总结的更多相关文章
- dom变成jquery对象 先获取dom对象 然后通过$()转换成jquery对象
dom变成jquery对象 先获取dom对象 然后通过$()转换成jquery对象
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
- JQuery对象与DOM对象的区别与转换
1.jQuery对象和DOM对象的区别 DOM对象,即是我们用传统的方法(javascript)获得的对象,jQuery对象即是用jQuery类库的选择器获得的对象; eg: var domObj ...
- DOM对象与jquery对象有什么不同
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
- 区别 Jquery对象和Dom对象
在讨论之前,先约定好定义变量的风格. 如果获取的对象是jQuery对象,那么在变量前加上$,例如: var $variable = jQuery对象; 如果获取的是DOM对象,则定义如下: var v ...
- DOM对象与jquery对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下. 1.jQuery对象和DOM对象 第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQue ...
- jQuery学习-----(二)JQuery对象与DOM对象的区别与转换
1.jQuery对象和DOM对象的区别 DOM对象,即是我们用传统的方法(javascript)获得的对象,jQuery对象即是用jQuery类库的选择器获得的对象; eg: var domObj = ...
- DOM对象和JQuery对象的区别
DOM对象和JQuery对象的区别 jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DO ...
- 关于jquery对象和DOM对象的区别
这个问题的出现是因为自己对jquery不够了解,只会获取简单的Demo,做简单的操作,将jquery的很多方法和js中的混淆,以为js中的很多方法,在jquery中也可以使用,这是完全错误的理解! 所 ...
随机推荐
- 基本数据类型,数字int字符串str
基本数据类型 数字 int 字符串 str 布尔值 bool 列表 list 字典 dict 元组 tuple(待续...) 整数 int - 创建 a = 123 a = int(123) - 转换 ...
- ElasticSearch Root身份运行
https://blog.csdn.net/lahand/article/details/78954112 如果以root身份运行将会出现以下问题,这个错误,是因为使用root用户启动elastics ...
- ionic1实现热更新以版本检测更新安装包的方法
1.需要下载热更新插件:插件名称是cordova-hot-code-push 首先打开cli,执行命令 npm install -g cordova-hot-code-push-cli 此功能主要是为 ...
- LeetCode - Trim a Binary Search Tree
Given a binary search tree and the lowest and highest boundaries as L and R, trim the tree so that a ...
- Eclipse无法编译,提示错误“找不到或者无法加载主类”解决方法
jar包问题: 1.项目的Java Build Path中的Libraries中有个jar包的Source attachment指为了一个不可用的jar包, 解决办法是:将这个不可用的jar包remo ...
- apache geode 试用
使用docker 运行,文档参考的官方的5 分钟学习文档 拉取镜像 docker pull apachegeode/geode 启动 docker run -it -p 10334:10334 -p ...
- Python_TCP/IP简介
本篇将开始介绍Python的网络编程,更多内容请参考:Python学习指南 自从互联网诞生以来,现在基本上所有的程序都是网络程序,很少有单机版的程序了. 计算机网络就是把各个计算机连接在一起,让网络中 ...
- Python __slots__的使用
每个类在实例化时都会被分配一个dict,通过 实例.__dict__来访问,dict记录了实例的所有属性 如: class Man(object): pass man = Man()print(man ...
- [转]kafka详解
一.入门 1.简介 Kafka is a distributed,partitioned,replicated commit logservice.它提供了类似于JMS的特性,但是在设 ...
- 记一个视频播放器插件 video.js
最近在看扣丁学堂上面的一些视频, 突然对他用的视频播放器有点兴趣, 他也是采用的 ts切片播放, 如果使用传统的video标签是无法实现的 他使用的插件叫做 video.js 官网地址 官网提供的播放 ...
