vue模拟后端获取数据——json-server与express
转载自:
https://blog.csdn.net/weixin_39728230/article/details/80293892
https://blog.csdn.net/lxkll/article/details/84284429
最近在跟着做vue2.0以上版本的一个购物平台,在涉及到模拟后台数据交互的时候,视频里讲的是通过json-server和express,由于之前的配置都是在build/dev-server.js文件下,dev-server.js在vue2.0都没有了,整合到了build/webpack.dev.conf.js文件里,通过综合几篇博文,最终问题得以解决。
一、模拟后台数据交互,vue中需要使用vue-resource这个组件,首先需要下载该组件:
1. cnpm install vue-resource --save
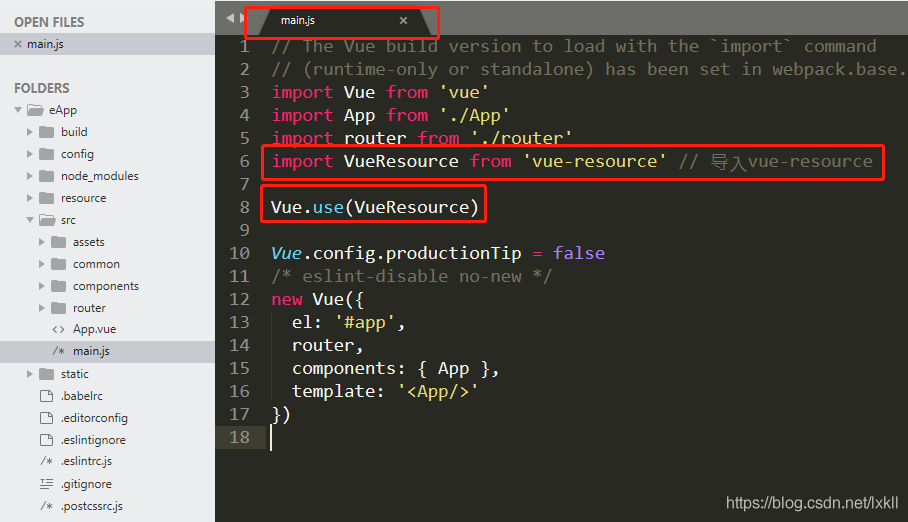
2. 在main.js文件中引入该组件并使用:
import VueResource from 'vue-resource'
Vue.use( VueResource )
具体如下图:

3. 接下来就可以在任何组件内部使用了:
this.$http.get( ).then( (res) => {} , (err) => { }) (then前面获取了一个promise对象)
上面步骤是用vue-resource来进行数据请求的大体流程,作为前端,我们只关注前端的开发,所以使用mock data来模拟后台传数据,主要有两种方式:
1)json-server模拟数据;此方法只能发送get请求不能发送post请求
2)express启动数据服务;get请求和post请求都可以发送
二、 json-server
首先npm安装
npm install json-server --save
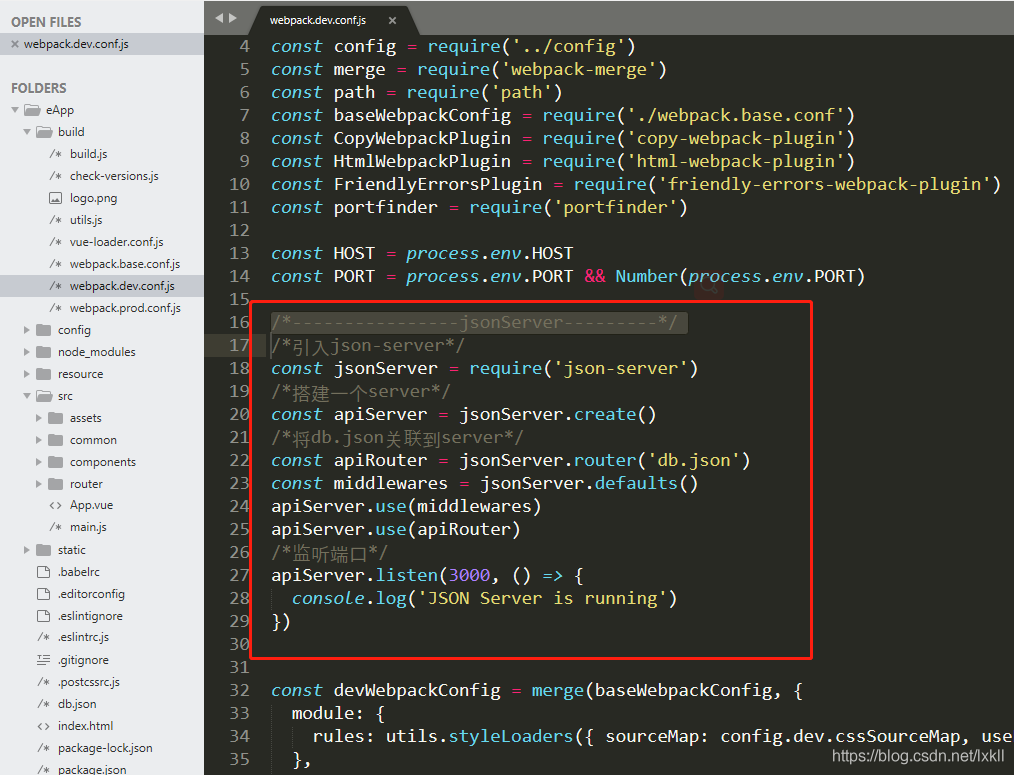
然后在build/webpack.dev.conf.js中进行配置
将下面代码片段加入到webpack.dev.conf.js中
/*----------------jsonServer---------*/
/*引入json-server*/
const jsonServer = require('json-server')
/*搭建一个server*/
const apiServer = jsonServer.create()
/*将db.json关联到server*/
const apiRouter = jsonServer.router('db.json')
const middlewares = jsonServer.defaults()
apiServer.use(middlewares)
apiServer.use(apiRouter)
/*监听端口*/
apiServer.listen(3000, () => {
console.log('JSON Server is running')
})

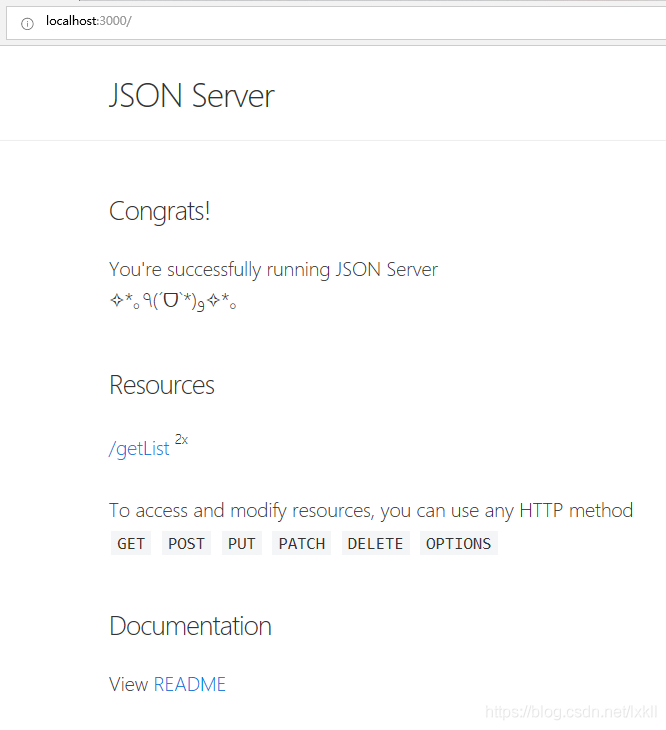
配置完成以后,重新npm run dev 启动,浏览器输入localhost:3000,出现如下图,说明配置成功

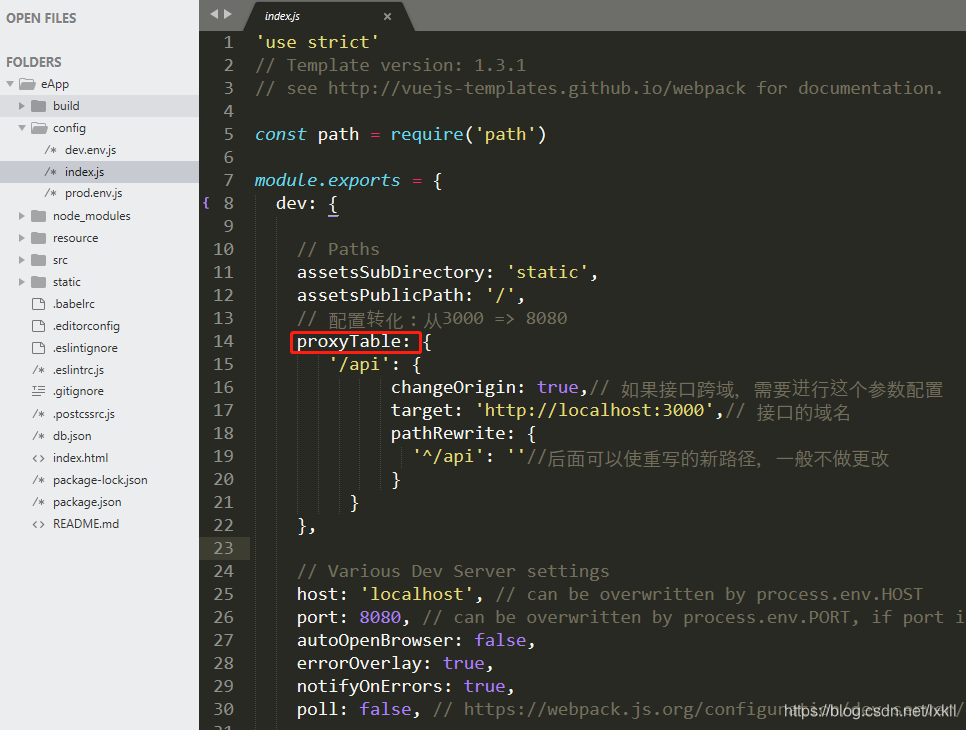
现在还有一个问题,我们代码的服务端接口是8080,json-server的服务端端口是3000。端口不同,这样请求会存在一个跨域问题,所以这里要做一个服务端代理的配置,配置config/index.js中找到proxyTable,并添加一下内容:
// 配置转化:从3000 => 8080
proxyTable: {
'/api': {
changeOrigin: true,// 如果接口跨域,需要进行这个参数配置
target: 'http://localhost:3000',// 接口的域名
pathRewrite: {
'^/api': ''//后面可以使重写的新路径,一般不做更改
}
}
},

注意:配置好后,一定要npm run dev 重新启动项目
当在浏览器地址栏输入:http://localhost:8080/api 就等同于http://localhost:3000端口了

4.要访问并获取数据,就需要有数据(假数据),这时候需要在vue文件夹的根目录下创建一个db.json文件
{
"getNewsList": [
{
"id": 1,
"title": "新闻条目1新闻条目1新闻条目1新闻条目1",
"url": "http://starcraft.com"
},
{
"id": 2,
"title": "新闻条目2新闻条目2新闻条目2新闻条目2",
"url": "http://warcraft.com"
},
{
"id": 3,
"title": "新闻条3新闻条3新闻条3",
"url": "http://overwatch.com"
},
{
"id": 4,
"title": "新闻条4广告发布",
"url": "http://hearstone.com"
}
]
}
将db.json放在根目录下(与index.html在同一目录)
三、express
1. 找到webpack.dev.conf.js文件,
//express 配置server var apiServer = express()
var bodyParser = require('body-parser')
apiServer.use(bodyParser.urlencoded({ extended: true }))
apiServer.use(bodyParser.json())
var apiRouter = express.Router()
var fs = require('fs')
apiRouter.route('/:apiName') //接口路径
.all(function (req, res) {
fs.readFile('./db.json', 'utf8', function (err, data) { //读取接口文件
if (err) throw err
var data = JSON.parse(data)
if (data[req.params.apiName]) {
res.json(data[req.params.apiName])
}
else {
res.send('no such api name')
} })
}) apiServer.use(apiRouter);
apiServer.listen(3000, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:' + 3000 + '\n')
})
2.同样的, 在config/index.js文件下进行proxyTable的配置
proxyTable: {
// 访问/api/时,跳转到3000端口
'/api': {
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
target: 'http://localhost:3000',// 接口的域名
pathRewrite: {
'^/api': ''//后面可以使重写的新路径,一般不做更改
}
}
},
最最最重要的是: build和config以及db.json文件中有任何修改,都必须重新 " npm run dev" 一次。另外,这两种方法一旦"npm run dev" 以后,若是改动了以上的文件,必须关闭git bash窗口,重新打开进行 "npm run dev"
vue模拟后端获取数据——json-server与express的更多相关文章
- 使用mockjs模拟后端返回的json数据;
前后端分离开发中最重要的一部就是前后端联调,很多时候后端进度是跟不上前端的,所以需要前端模拟一些数据进行调试,这样前端的进度就可以加快了.后端的小哥哥别打我: 使用mockjs可以很方便的模拟出想要的 ...
- JQuery UI之Autocomplete(2)后端获取数据
1.Autocomplete获取后台数据 首先引入css和js文件,以及对应的HTML代码如下: <link href="../css/jquery-ui.css" rel= ...
- ui-grid从后端获取数据后更改数据显示的格式
从后端获取的数据时是这样的: { "TotalCount":14,"Items": [ { "ProfileId":14, "Na ...
- Element(Vue)+Express(Node)模拟服务器获取本地json数据
网上很多教程说需要在build目录下的dev-server.js文件中配置,但目前最新的vue-cli是没有dev-server.js这个文件的,因为已经被合并到webpack.dev.conf.js ...
- vue+jquery使用FormData向后端传递数据和文件,express如何获取
使用multiparty 模块 下载 cnpm install multiparty --save 前端代码: <template> <div class="add-are ...
- datagrid分页 从后端获取数据也很简单
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Datagrid.aspx. ...
- Mock(模拟后端接口数据)配合Vuex的使用
1.下载Mock cnpm install Mockjs -S 2.新建一个data.js存放新生成的mock文件 编辑mock 并导出 const Mock = require('mockjs' ...
- 前端向后端获取数据的三种方法:ajax、axios、fetch
1.jQuery中的ajax get方法: $.ajax({ url:"v4/api/film/now-playing?t=1539401039415&page=1&coun ...
- vue 从后台获取数据并渲染到页面
一.在 created中调用methods中的方法 二.在methods中通过vuex异步获取后台数据 三.在computed 中计算属性 四.页面中调用computed中的计算后的属性 来自为知笔记 ...
随机推荐
- spring中的springSecurity安全框架的环境搭建
首先在web.xml文件中配置监听器和过滤器 <!--监听器 加载安全框架的核心配置文件到spring容器中--> <context-param> <param-name ...
- pyglet self.
import pyglet class T(pyglet.window.Window): def __init__(self): super(T, self).__init__() self.play ...
- Docker学习笔记之运行和管理容器
0x00 概述 容器是基于容器技术所建立和运行的轻量级应用运行环境,它是 Docker 封装和管理应用程序或微服务的“集装箱”.在 Docker 中,容器算是最核心的部分了,掌握容器的操作也是 Doc ...
- div容器中内容垂直居中
#box{ width:200px; height:200px; line-height: 200px; vertical-align: middle; margin: 5px; background ...
- MySQL更改relay-bin名称导致同步停止的解决办法
今天在优化io的时候,移动了从库relay-bin的位置,并将hostname部分去掉了,启动后,从库slave状态如下: mysql> show slave status\G; ******* ...
- 【题解】Luogu CF343D Water Tree
原题传送门:CF343D Water Tree 这道题要用树链剖分,我博客里有对树链剖分的详细介绍 这明显是弱智题 树剖套珂朵莉树多简单啊 前置芝士:珂朵莉树 窝博客里对珂朵莉树的介绍 没什么好说的自 ...
- 桌面版Ubuntu系统固定IP设置和Network-manager设置
我自己的学校是绑定MAC和IP上网的.这种方法名义上说是为了安全,不过是个搞计算机的都知道随便修改一下MAC就可以使用别人的IP了. 不提蛋疼的事情了,先来说说网络的配置吧 我用的是Ubuntu14. ...
- 2018年11月22日 字典 E18灯翼平整度 D&G is SB
如果创建的东西需要增加修改的,则用list 如果不能修改就用元祖,如果需要修改这需要转成list 字典 字典的value是任意值 info= {"k1":'v1',"k2 ...
- topcoder srm 430 div1
problem1 link 其实就是找到一个数字$t$,使得$x$的二进制为1 的位上$t$也都为1.然后$t$删掉所有那些$x$为1的二进制位就是$k$. problem2 link 设所有合法的边 ...
- Print a file's last modified date in Bash
date -r <filename> #!/usr/bin/env bash for i in /var/log/*.out; do stat -f "%Sm" -t ...
