vue中的slot插槽
插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
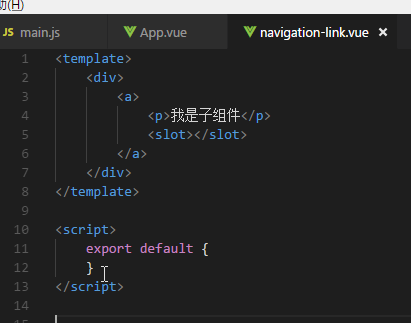
1.navigation-link是一个组件 如果不使用插槽 则这个组件里面所有的内容都会被抛弃 不会显示

2.定义组件的时候写了一个插槽标签

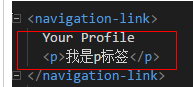
3.组件中的所有内容 圈起来内容 会替换掉slot插槽标签

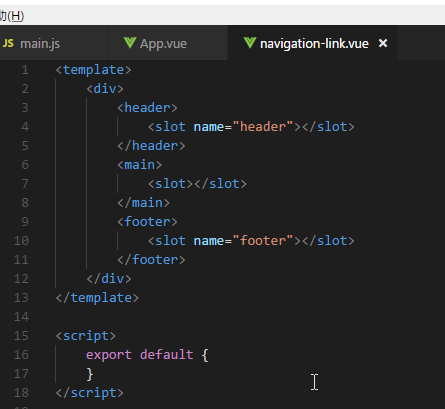
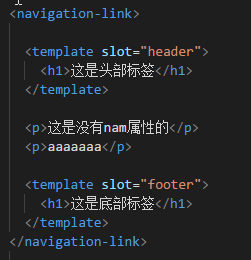
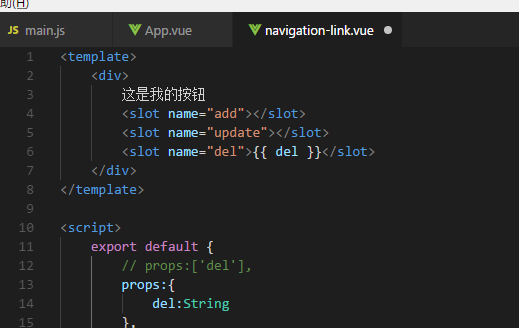
4.多个插槽 带name属性的 定义这个组件的时候 写了3个插槽


 中的h1标签会替换掉组件中的
中的h1标签会替换掉组件中的
https://segmentfault.com/a/1190000012996217
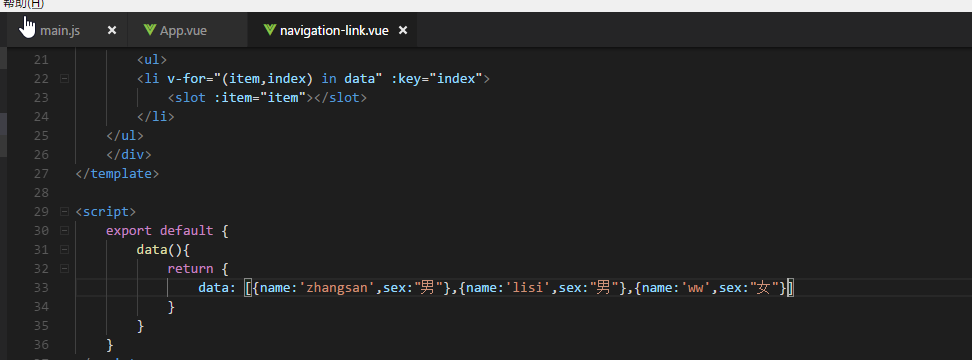
作用域插槽 定义组件



升级版插槽 写插槽的时候 在插槽中放一个父组件传过来的对象值 这样就会有下面两种情况

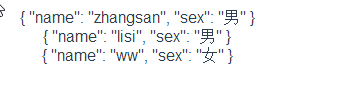
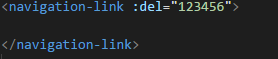
第一种 父组件不重写插槽中的模版 一个属性传值够了 也只需要传一个属性值 父组件传过去的del属性值会显示出来 如果不传这个属性 则插槽什么都不显示

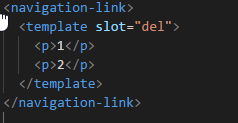
第二种 传一个属性不够 需要自己重写插槽模版 这样在插槽中就会显示传过去的模版

vue中的slot插槽的更多相关文章
- vue中的slot与slot-scope
深入理解vue中的slot与slot-scope vue+element-ui+slot-scope或原生实现可编辑表格 vue插槽详解
- Vue中的作用域插槽
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue中的slot理解和使用
最近被vue 搞得一塌糊涂,理解的比较慢,工作进度进度要求太快,需求理解不明,造成了很大的压力. 在理解Vue中的Slot的时候看了网上的相关内容,看了半天没看到明白说的是什么,然后自己就安装了vue ...
- Vue中的slot(占坑,预留位置)
Vue中的slot(占坑,预留位置) 子模板不使用slot 子模板使用slot 子模板使用使用name属性,且传递data 文件名:Slots.vue //slot组件 <template> ...
- vue 中的slot属性(插槽)的使用
总结如下: VUE中关于插槽的文档说明很短,语言又写的很凝练,再加上其和方法,数据,计算机等常用选项在使用频率,使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经 ...
- vue中的slot(插槽)
vue中的插槽----slot 什么是插槽? 插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性. ...
- vue解惑之slot(插槽)
一.插槽是个什么玩意,能吃吗 在vue中[插槽],从字面意思来看,插槽意味着[内容的增加],回到vue的使用场景,插槽就是[父组件调用子组件时,额外增加的内容]. 插槽显不显示.显示的内容是由父组件来 ...
- 深入理解vue中的slot与slot-scope
from:https://segmentfault.com/a/1190000012996217?utm_source=tag-newest 写在前面 vue中关于插槽的文档说明很短,语言又写的很凝练 ...
- 8.Vue组件三---slot插槽
主要内容: 1. 什么是插槽 2. 组件的插槽 3. 插槽的使用方法 4. 插槽的具名 5. 变量的作用域 6. slot的作用域 一. 什么是插槽呢? 1. 生活中的插槽有哪些呢? usb插槽, ...
随机推荐
- 病毒注册表常用目标Svchost和Explorer
Windows系统的Svchost.exe和Explorer.exe两种进程,作为Windows系统中两种重要的进程,下面我们就来看看他们的特点以及在各个操作系统中的应用. Explorer.exe ...
- 成绩统计程序(Java)
我的程序: package day20181018;/** * 成绩统计系统 * @author Administrator */import java.util.Scanner;//提供计算机直接扫 ...
- Ubuntu 安装 VS code
sudo snap install --classic vscode 没有snap就先装snap,是的,就是这么简单.
- tf.nn.max_pool
tf.nn.max_pool(value, ksize, strides, padding, name=None) 参数是四个,和卷积很类似: Args Annotation 第一个参数value ...
- UVa Live 4670 Dominating Patterns - Aho-Corasick自动机
题目传送门 快速的通道I 快速的通道II 题目大意 给定一堆短串,和一个文本串,问哪些短串在文本串中出现的次数最多. 我觉得刘汝佳的做法,时间复杂度有问题.只是似乎这道题短串串长太短不好卡.比如给出的 ...
- pillow生成验证码
1.结果 2.安装pillow cmd里进入python,pip install pillow,需要等一段时间 3.代码 from PIL import Image, ImageDraw, Image ...
- linux --- 2.常用命令 , python3, django安装
一.常用命令 1.常识命令 ① w 显示终端连接数 ②pwd 我在哪 ③whoami 我是谁 ④which 命令 找到命令的绝对路径 2.linux 命令行的组 ...
- topcoder srm 430 div1
problem1 link 其实就是找到一个数字$t$,使得$x$的二进制为1 的位上$t$也都为1.然后$t$删掉所有那些$x$为1的二进制位就是$k$. problem2 link 设所有合法的边 ...
- (一)flutter第一天
import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends S ...
- 洛谷1968美元汇率 dp
P1968 美元汇率 dp 题目描述 在以后的若干天里戴维将学习美元与德国马克的汇率.编写程序帮助戴维何时应买或卖马克或美元,使他从100美元开始,最后能获得最高可能的价值. 输入输出格式 输入格式: ...
