javascript基础学习系列-原型链模式
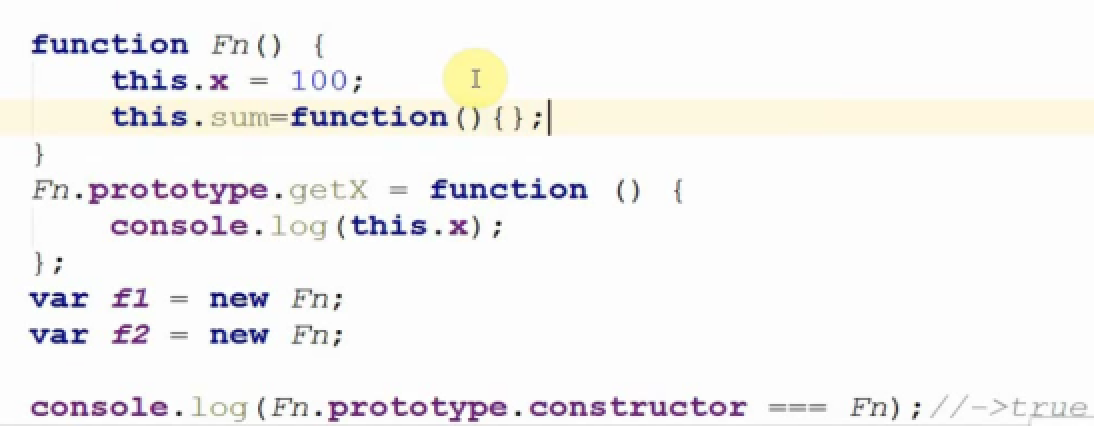
1、demo代码如下:

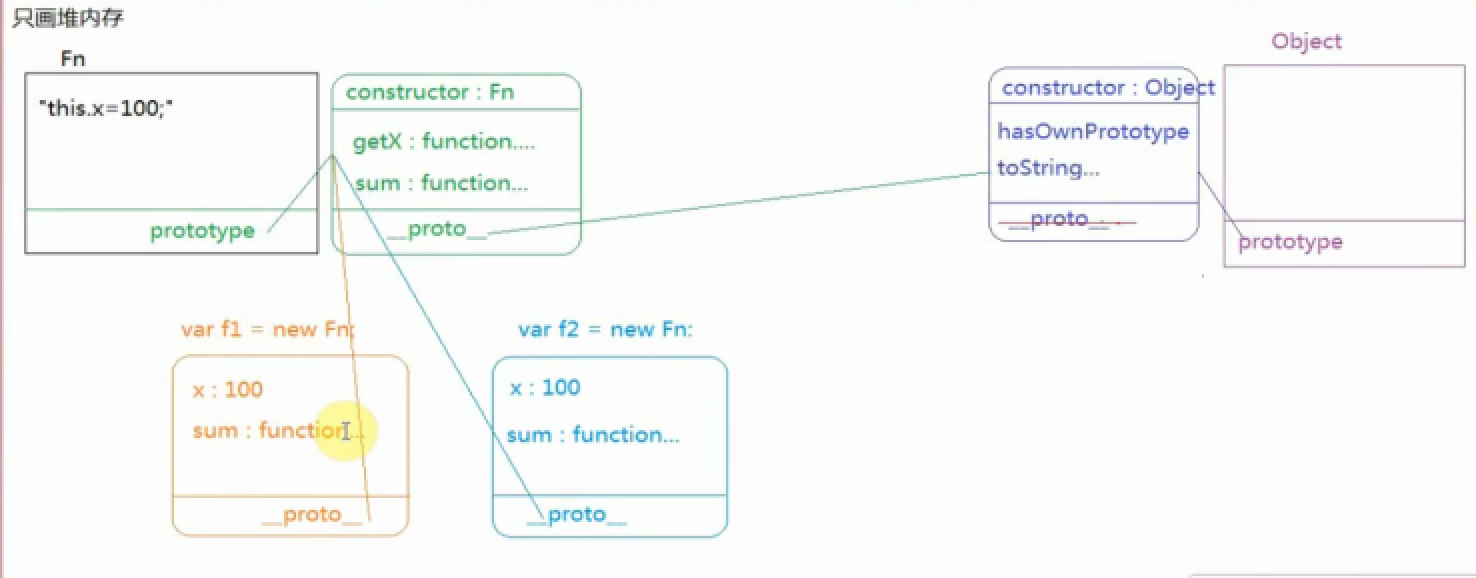
2、画图如下:

3、规则:
1)每一个函数数据类型(普通函数/类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值
2)并且prototype上浏览器天生给它加了一个属性construtor(构造函数),属性值是当前函数(类)本身
3)每一个对象数据类型(普通的对象、实例、prototype...)天生自带一个属性:__proto__(左右各两个_),属性值是当前实例所属类的原型(prototype)
4)Object 是js中所有对象数据类型的基类(最顶层的类)
5)在Object.prototype上没有__proto__这个属性
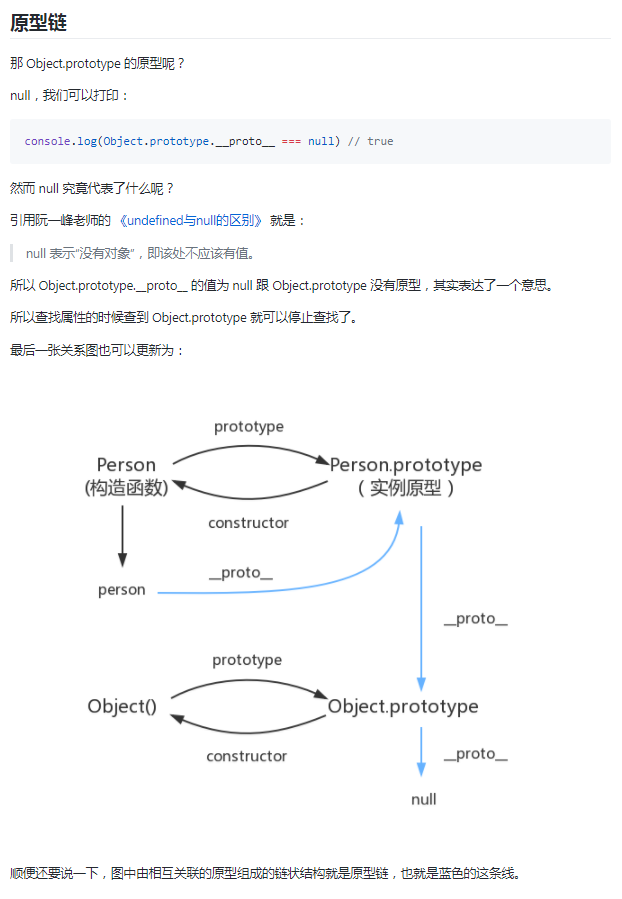
4、原型连模式:

5、原型链模式如图:

6、结果如下(对照画图):

f1.sum = function(){
//修改自己的私有的sum
}
f1.__proto__.sum = function(){
//修改所属类原型上的sum
}
更多内容请参考:https://github.com/mqyqingfeng/Blog/issues/2
https://github.com/creeperyang/blog/issues/9
javascript基础学习系列-原型链模式的更多相关文章
- javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下: client系列 clientWidth :width+(padding-left)+(padding-right)— ...
- javascript基础学习系列-1
JavaScript简介 JavaScript的用途 JavaScript用来制作web页面交互效果,提升用户体验. web前端三层来说:w3c的规范:行内样式(淘汰) 结构层 HTML 从语义的角度 ...
- JavaScript提高篇之面向对象之单利模式工厂模型构造函数原型链模式
1.单例模式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript之继承(原型链)
JavaScript之继承(原型链) 我们知道继承是oo语言中不可缺少的一部分,对于JavaScript也是如此.一般的继承有两种方式:其一,接口继承,只继承方法的签名:其二,实现继承,继承实际的方法 ...
- js面向对象、创建对象的工厂模式、构造函数模式、原型链模式
JS面向对象编程(转载) 什么是面向对象编程(OOP)?用对象的思想去写代码,就是面向对象编程. 面向对象编程的特点 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有对象上继承出新的对象 ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
随机推荐
- angular default project (angular.json的解读)
Change the default Angular project Understanding it's purpose and limits Klaus KazlauskasFollow Nov ...
- MySql之视图的使用
一:视图是什么 视图相当于一个窗口,一个基于具体数据库表.定义了相关查询规则 的窗口. 建立视图,可以重用一些复杂的查询语句. 建立视图,相当于定义了一系列查询操作:从视图查询数据,相当于在调用 ...
- mysql数据库自增id重新从1排序的两种方法
mysql默认自增ID是从1开始了,但当我们如果有插入表或使用delete删除id之后ID就会不会从1开始了哦. 使用mysql时,通常表中会有一个自增的id字段,但当我们想将表中的数据清空重新添 ...
- Mydumper介绍
Mydumper是一个针对MySQL和Drizzle的高性能多线程备份和恢复工具.开发人员主要来自MySQL,Facebook,SkySQL公司.目前已经在一些线上使用了Mydumper. 一.Myd ...
- LaTeX语法笔记
1.单词之间用空格分隔,段落之间用一整空行分隔,但是,如果在多输入空格或者空行也没有用处,系统还是把它当做一个空格或空行. 2.双引号:左侧用``(键盘左上角那个符号),右侧用'',即: ``'' , ...
- 2D空间中求线段与圆的交点
出处: https://answers.unity.com/questions/366802/get-intersection-of-a-line-and-a-circle.html 测试脚本(返回值 ...
- iOS画折线图
代码例子效果: 下载地址:http://download.csdn.net/detail/qqmcy/6983187 LineChartViewDemo.h #import <UIKit/UI ...
- Python进度条小实例
代码理解: 函数view_bar(num,total) num是一个随即数,total是总数( num / total ) * 的int类型可以计算百分比 '\r%d%%%s' % (rate_num ...
- 扩展layui中的自带字体图标
项目中,虽然layui的字体图标库中已经有了1000多个图标了,但是也有时候不能满足我们自定义图标的需求,所以需要进行自定义,具体步骤如下: 1.在iconfont上找到自己喜欢的图标,也可以上传ui ...
- java中的数据加密1 消息摘要
消息摘要(Message Digest) 又称为数字摘要(Digital Digest).它是一个唯一对应一个消息或文本的固定长度的值,它由一个单向Hash加密函数对消息进行作用而产生.如果消息在途中 ...
