Node学习笔记:建立TCP服务器和客户端之间的通信
结构:
socket是应用层和传输层的桥梁。(传输层之上的协议所涉及的数据都是在本机处理的,并没进入网络中)
涉及数据:
socket所涉及的数据是报文,是明文。
作用:
建立长久链接,供网络上的两个进程通信。
下面是Tcp服务端的代码:
var net = require('net');//模块引入
var listenPort = 8080;//监听端口
// 创建socket服务端,下面是对客户端的处理
var server = net.createServer(function(socket){
socket.setEncoding('binary');
socket.on('data',function(data){//接收到客户端传来的数据
console.log('client send:' + data);
});
socket.write('Hello client!\r\n');//写入数据,客户端可以接收
socket.on('error',function(exception){//数据错误事件,比如客户端断开连接
console.log('socket error:' + exception);
socket.end();//断开服务器
});
socket.on('close',function(data){ //客户端关闭事件,断开连接
console.log('client closed!');
});
}).listen(listenPort);
//下面是服务器监听事件
server.on('listening',function(){//服务器开启 开始监听端口
console.log("server listening:" + server.address().port);
});
server.on('connection',function(){//服务器和客户端建立起联系时执行
console.log("server 已经连接");
});
server.on("error",function(exception){//服务器错误事件
console.log("server error:" + exception);
});
下面是TCP客户端的代码:
var net = require('net');
var port = 8080;
var host = '127.0.0.1';
var client= new net.Socket();//创建socket客户端
client.setEncoding('binary');
client.connect(port,host,function(){//连接到服务端
client.write('hello server');//向端口写入数据到达服务端
});
client.on('data',function(data){
console.log('from server:'+ data);//得到服务端返回来的数据
});
client.on('error',function(error){
console.log('error:'+error);//错误出现之后关闭连接
client.destory();
});
client.on('close',function(){
console.log('Connection closed');//正常关闭连接
});
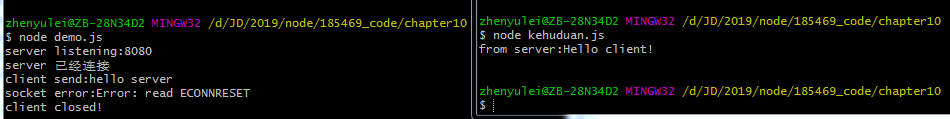
运行两个node的结果:

Node学习笔记:建立TCP服务器和客户端之间的通信的更多相关文章
- Node学习笔记2:建立HTTP服务器和客户端之间的通信
http服务器端: var http = require('http'); var server = http.createServer(); server.on('request', functio ...
- Node学习HTTP模块(HTTP 服务器与客户端)
Node学习HTTP模块(HTTP 服务器与客户端) Node.js 标准库提供了 http 模块,其中封装了一个高效的 HTTP 服务器和一个简易的HTTP 客户端.http.Server 是一个基 ...
- 06.swoole学习笔记--异步tcp服务器
<?php //创建tcp服务器 $host='0.0.0.0'; $port=; $serv=new swoole_server($host,$port); //设置异步进程工作数 $serv ...
- node学习笔记2——搭建服务器
搭建服务器关键词: require('http') —— 请求 node 里面的 http 模块 createServer —— 创建一个服务器 request —— 请求 response—— 响应 ...
- socket编程 ------ 建立 TCP 服务器和客户端流程(阻塞方式)
服务器端: 服务器端先创建一个socket,然后把这个socket绑定到端口上,接着让它向tcp/ip协议栈请求一个监听服务并创建一个accept队列来接受客户端请求. void creat_tcpS ...
- 10-51单片机ESP8266学习-AT指令(ESP8266连接路由器,建立TCP服务器,分别和C#TCP客户端和AndroidTCP客户端通信+花生壳远程通信)
http://www.cnblogs.com/yangfengwu/p/8871464.html 先把源码和资料链接放到这里 源码链接:https://pan.baidu.com/s/1wT8KAOI ...
- python socket之tcp服务器与客户端demo
python socket之tcp服务器与客户端demo 作者:vpoet mails:vpoet_sir@163.com server: # -*- coding: cp936 -*- ''' 建立 ...
- Python 绝技 —— TCP服务器与客户端
i春秋作家:wasrehpic 0×00 前言 「网络」一直以来都是黑客最热衷的竞技场.数据在网络中肆意传播:主机扫描.代码注入.网络嗅探.数据篡改重放.拒绝服务攻击……黑客的功底越深厚,能做的就越多 ...
- Swoole系列(三):建立TCP服务器并发送数据测试
<?php // 建立tcp服务器下 $host = '0.0.0.0'; $port = 9501; $serv = new swoole_server($host,$port); $serv ...
随机推荐
- gensim做主题模型
作为Python的一个库,gensim给了文本主题模型足够的方便,像他自己的介绍一样,topic modelling for humans 具体的tutorial可以参看他的官方网页,当然是全英文的, ...
- linux 系统监控、诊断工具之 lsof 用法简介
1.lsof 简介 lsof 是 Linux 下的一个非常实用的系统级的监控.诊断工具. 它的意思是 List Open Files,很容易你就记住了它是 "ls + of"的组合 ...
- mysql创建存储过程,定时任务,定时删除log
-- 创建存储过程 清除30天前的日志create procedure deleteLog()BEGINdelete from contract_vlog where create_time<D ...
- Mybatis学习笔记三
一.延迟加载 延迟加载即加载延迟了,并不是一次性加载完而是按需加载,感觉应该是针对多表查询而言的,即先查询单表等需要另一张表的信息时再去加载,这样能提高数据库的性能: 需要注意的是,mybatis提供 ...
- setcookie
cookie 中值的部分在发送的时候会被自动用 urlencode 编码并在接收到的时候被自动解码并把值赋给与自己同名的 cookie 变量 首先声明,浏览的Cookie操作都是通过HTTP Head ...
- kbmMW User authentication
任何信息系统的一个非常重要的部分是能够对用户进行身份验证. kbmMW在这里提供了非常强大的机制. TkbmMWSimpleClient提供简单的用户身份验证机制,您可以在连接到应用程序服务器时传递U ...
- django面试五
http和https的区别https协议需要到ca申请证书,一般免费证书很少,需要交费. 注:CA - certificate authority,身份认证,权威机构认证,CA认证: http是超文本 ...
- python 26个技巧
26个你不知道的Python技巧 Python是目前世界上最流行的编程语言之一.因为: 1.它容易学习 2.它用途超广 3.它有非常多的开源支持(大量的模块和库) 不好意思,优达菌又啰嗦了. 本文 ...
- 正则表达式的lastIndex属性
js中正则表达式的使用方式有两种,一种是正则表达式对象的方法,一种是字符串对象的方法,前者有exec(str).test(str)两个方法,后者有match(regexp).replace(regex ...
- Selenium之ActionChains (二)
今天,为大家介绍的是标题中的三个新方法,以及一个老方法 以下方法都需要操作一个名为Keys的包,先来简单认识下 Keys key_down(value,element),key_up(value,el ...

