webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题
webpack.conf.js 中 resolve.alias 配置
resolve: {
extensions: ['.js', '.vue'],
alias: {
'@': path.resolve(__dirname, 'src'),
'@scss': path.resolve(__dirname, 'src', 'scss'),
}
}
配置了resolve.alias 后,在js中我们可以这样用
// 原本这样写
import hongAlert from './../src/scss/icon.scss' // 现在可以这样写
import hongAlert from '@scss/icon.scss'
在scss中需要这样写,注意是~@
// 原本这样写
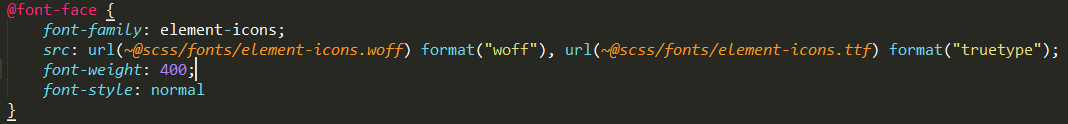
@import './../../../scss/mixin.scss'; // 现在可以这样写,注意是~@
@import '~@scss/icon.scss';
问题与背景
在 *.vue 中的 style 标签中,我使用 @import 引入 icon.scss 样式。由于icon需要依赖一个font/woff/ttf。而 icon.scss 和 font 文件夹是同一目录的。


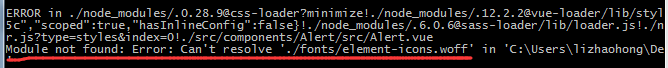
而Alert.vue却和它们不同目录。那这时候编译会发生什么呢?报错~

原因和流程可能是这样的:vue将icon.scss引入后,再想引入font的时候,却发现在vue的目录中找不到font这个文件夹,所以报错了。
解决方法,是结合webpack的resolve.alias来配置绝对路径。

补充和注意点
1、如果你在js中引用scss,就不会导致这种错误。但在js中导入css总觉得怪怪的。
import '@scss/icon.scss'
2、图片路径也可以使用此方法
.hideicon {
background-image: url("~@assets/arrow.png");
}
3、如果你使用vue-cli搭建的脚手架,要注意相对路劲的问题(weboack.config.js是放在build文件夹中的,所以需要先往上一级)
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
resolve: {
extensions: ['.js', '.vue', '.json', '.scss'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'@components': resolve('src/components'),
'@myComponents': resolve('src/myComponents'),
'@sass': resolve('src/sass'),
'@assets': resolve('src/assets')
}
},
4、template中的资源文件也可以这样做
<img src="~@assets/BusinessInfo_2.png" class="img1">
webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题的更多相关文章
- webpack中 resolve.alias 配置,@import相关踩坑
1.在使用webpack打包项目时,可以在配置文件中配置resolve.alias来定义一些绝对路径,方便在项目中灵活使用路径,举例如下: resolve: { extensions: [‘.js‘, ...
- 一次解决React+TypeScript+Webpack 别名(alias)找不到问题的过程「转载」
链接 引言 在组件开发中,业务功能和基础组件一般分开放,比如在我们的项目中,components为基础组件, container为业务组件,但是在container中调用components中的组件时 ...
- webpack配置别名alias出现的错误匹配
@(webpack) webpack是一款功能强大的前端构建工具,不仅仅是针对js,它也可通过各种loader来构建相关的less,html,image等各种资源,将webpack配合流程制定工具gu ...
- webpack配置别名alias
在webpack.config.js中,通过设置resolve属性可以配置查找“commonJS/AMD模块”的基路径,也可以设置搜索的模块后缀名,还可以设置别名alias.设置别名可以让后续引用的地 ...
- roadhog resolve alias 绝对路径 别名使用
新建 webpack.config.js 然后加入 如下代码 module.exports = (webpackConfig, env) => { // 别名配置 const data = we ...
- the import java.util.* cannot be resolve,怎么解决
我碰到这个问题是因为重装系统后,原先的JDK6换成了JDK7, Eclipse中的旧项目中jsp文件的此类import出现错误提示.在以下页面找到解决方案,专贴出来: http://www.myexc ...
- Eclipse代码报错提示: the import java.util cannot be resolve,怎么解决?
显示 the import java.util cannot be resolve,如何解决?我在使用eclipse的时候, 好像无意中更改了安装位置(workspace),现在所有的包都显示无法导入 ...
- react import 配置路径别名'@',简化import Component的方式
摘要 在react中,大多数业务逻辑都组件化:极大的减轻了代码的冗余度,如果组件的层次比较深的话,组件的import就比较费劲,在import时使用“../../components/test”的方式 ...
- Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试
Webpack代理proxy配置,解决本地跨域调试问题,同时允许绑定host域名调试 会撸码的小马 关注 2018.05.29 17:30* 字数 212 阅读 1488评论 0喜欢 2 接到上一章, ...
随机推荐
- NFS服务自动搭建及挂载脚本
一.写脚本的动机 由于最近老是搭建NFS,虽然不复杂,但是很繁琐.安装服务.修改配置文件.手动挂载.写入开机自动挂载等于是就写了一个脚本 二.脚本说明及审明 作用:该脚本主要实现NFS自动安装,客户端 ...
- jQuery动态设置样式(style、css)
一.jQuery设置css样式 <div style="background-color:#ffffff;padding-left:10px;">测试jQuery动态获 ...
- go语言中goroute使用:=遇到的坑
先看下源代码,预想从1至N总取出所有能被a或b整除的正整数之和,为了利用go语言的并行优势,特使用goroute特性来实现,同时使用普通顺序计算进行效率比较分析 package chango impo ...
- 智能优化 之 下山单纯形法 C++
单纯形法简介在其他网站上都可以查到,我就不多说了 我们主要说方法 它主要解决的是局部最优解的问题 利用多边形进行求解的,若有n个变量,则利用n+1边形 我们这里以两个变量为例,求解第三维度的最优解 例 ...
- BZOJ.4767.两双手(组合 容斥 DP)
题目链接 \(Description\) 棋盘上\((0,0)\)处有一个棋子.棋子只有两种走法,分别对应向量\((A_x,A_y),(B_x,B_y)\).同时棋盘上有\(n\)个障碍点\((x_i ...
- CODEVS.3990.中国余数定理2(CRT)
题目链接 颓了一天 写个模板吧.. Chinese_Remainder_Theorem: MashiroSky.远航之曲 #include <cstdio> #include <cc ...
- PHP+Mysql学习笔记
1. PHP is Hypertext Preproocessor. 2. Hello World: <?php Echo 'Hello World!'; ?> 3. ...
- 关于Android studio团队协同开发连接到已有项目
当团队中已经有人创建好项目的时候,队员想把自己的as与码云上项目相互连接时,有两种方法: 方法一: 进入as初始页面: 分别点击:check out project from Version cont ...
- Oracle 删除重复数据只留一条(转)
转自:http://www.cnblogs.com/252e/archive/2012/09/13/2682817.html 查询及删除重复记录的SQL语句 1.查找表中多余的重复记录,重复记录是 ...
- JSON Web Token(JWT)机制
JSON Web Token(JWT)机制 JWT是一种紧凑且自包含的,用于在多方传递JSON对象的技术.传递的数据可以使用数字签名增加其安全行.可以使用HMAC加密算法或RSA公钥/私钥加密方式. ...
