【PyQt5-Qt Designer】QLineEdit 文本输入
QLineEdit 文本输入
一、QlineEdit 基本方法
setAlignment()
按固定值方式对齐文本
Qt.AlignLeft:水平方向靠左对齐
Qt.AlignRight:水平方向靠右对齐
Qt.AlignCenter:水平方向居中对齐
Qt.AlignJustify:水平方向调整间距两端对齐
Qt.AlignTop:垂直方向靠上对齐
Qt.AlignBottom:垂直方向靠下对齐
Qt.AlignVCenter:垂直方向居中对齐
setEchoMode()
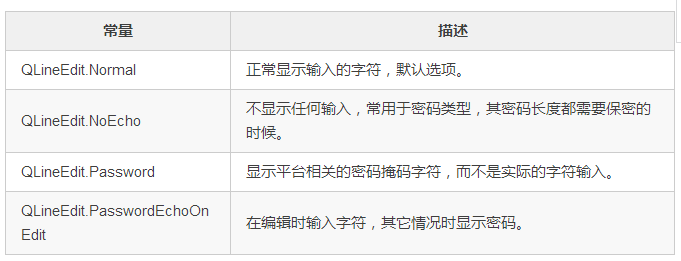
设置文本框的显示格式,允许输入的文本显示格式的值可以是:
QLineEdit.Normal:正常显示所输入的字符,此为默认选项
QLineEdit.NoEcho:不显示任何输入的字符,常用于密码类型的输入,且长度保密
QLineEdit.Password:显示与平台相关的密码掩饰字符,而不是实际输入的字符
QLineEdit.PasswordEchoOnEdit:在编辑时显示字符,负责显示密码类型的输入
setPlaceholderText()
设置文本框显示文字
setMaxLength()
设置文本框所允许输入的最大字符数
setReadOnly()
设置文本为只读
setText()
设置文本框的内容
text()
返回文本框的内容
setDragEnable()
设置文本框是否接受拖动
selectAll()
全选
setFocus()
得到焦点
setInputMask()
设置掩码
setValidator()
设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为
QIntValidator:限制输入整数
QDoubleValidator:限制输入浮点数
QRegexpValidator:检查输入是否符合正则表达式
setFont()
e1.setFont(QFont('Arial',20))
QLineEdit() 信号:
selectionChanged
只要选择改变了,这个信号就会发射
textChanged
当修改文本内容时,这个信号就会发射
editingFinished
当编辑文本结束时,这个信号就会发射
二、介绍一个QLineEdit() 小案例,主要分为以下几章:
1.QLineEdit()常用属性、信号、函数介绍及举例
2. 密码的输入表示
3. 文本输入栏的自动补全
4.密码的输入和文本输入栏的自动补全
公用类型
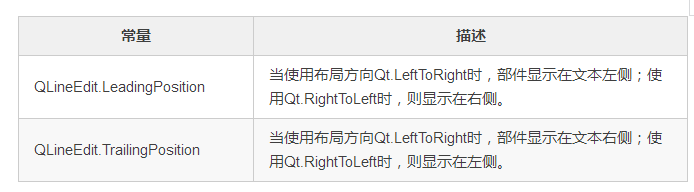
QLineEdit.ActionPosition
描述如何显示加入到输入框中的action部件。

QLineEdit.EchoMode
描述输入框如何显示其内容。

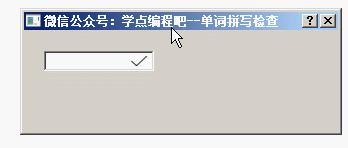
举个小例子吧
主要是针对ActionPosition举例,EchoMode的例子在下章。

这个例子当中,我们对拼写的单词进行了检查,发现计算机能够猜测出我们可能拼写错误的单词,并给出拼写建议。
单词拼写检查的代码来源互联网(感谢原作者):Python写一个简洁拼写检查器 - CSDN博客
class Line(QDialog):
def Ui(self):
self.line = QLineEdit(self)
self.line.move(20,20)
action = QAction(self)
action.setIcon(QIcon('check.ico'))
action.triggered.connect(self.Check)
self.line.addAction(action,QLineEdit.TrailingPosition) #对QAction对象的位置进行设定,设定在文本右边
def Check(self):
word = self.line.text()
QMessageBox.information(self,'提示信息框','你输入的用户名是: %s"%word)
Qt.LeftToRight、Qt.RightToLeft是什么意思呢?
它指定了Qt布局和文本处理的方向。

对于某些语言,从右到左布局是必需的,特别是阿拉伯语和希伯来语。
LayoutDirectionAuto 有两个用途,当与小部件和布局一起使用时,它将暗示使用在父小部件或QApplication上设置的布局方向。
这与QWidget. unsetLayoutDirection()具有相同的效果。当LayoutDirectionAuto与文本布局结合使用时,它将暗示文本的方向性取决于要展开的字符串内容。
常用接口
一些常用接口的举例
- QLineEdit.text():返回输入框的当前文本。
- QLineEdit.addAction(Action,QLineEdit.ActionPosition):添加动作到文本输入栏,上面已经举过例子了。
- QLineEdit.setAlignment(Qt.Alignment flag):属性保存了输入框的对齐方式(水平和垂直方向。这个知识点在
学点编程吧:PyQt5系列教程(21):标签(QLabel)zhuanlan.zhihu.com
有过介绍,详情请点击。
- QLineEdit.setCompleter() :输入栏的自动补全就是靠这个实现的,下下章我们讲解。
- QLineEdit.deselect() :取消选中任何已选中的文本。
- QLineEdit.displayText():返回显示的文本。默认值为一个空字符串。
- 如果echoMode是Normal,和text()返回的一样;如果EchoMode是Password或PasswordEchoOnEdit,会返回平台相关的密码掩码字符;如果EchoMode是NoEcho,返回一个空字符串””。
- QLineEdit.selectedText():返回选中的的文本。如果没有选中,返回一个空字符串。默认为一个空字符串。
- QLineEdit.setCursorPosition(QLineEdit.cursorPosition):设置输入框当前光标的位置。
- QLineEdit.setMaxLength(int):此属性包含文本的最大允许长度。如果文本太长,将从限制的位置截断。默认值为32767。
- QLineEdit.setReadOnly(bool):此属性保存输入框是否为只读。在只读模式下,用户仍然可以将文本复制到剪贴板,但不能编辑它,且不显示光标。
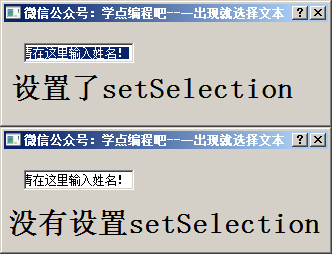
- QLineEdit.setSelection(int start, int length) :从位置start选择文本为length个字符,允许负长度。我们一启动程序是否设置setSelection的,效果如下:

- QLineEdit.setValidator():设置输入框的验证器,将限制任意可能输入的文本。
- 我们在学点编程吧:PyQt5系列教程(12):构建我们自己的密码输入框zhuanlan.zhihu.com有过介绍,详情请点击。
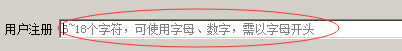
- QLineEdit.setPlaceholderText(str):该属性包含行编辑的占位符文本。只要行编辑为空,设置此属性将使行编辑显示一个灰色的占位符文本。

通常情况下,即使具有焦点,空行编辑也会显示占位符文本。但是,如果内容是水平居中的,则行编辑具有焦点时,占位符文本不会显示在光标下方。默认情况下,该属性包含一个空字符串。
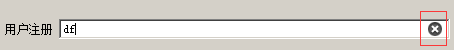
- QLineEdit.isClearButtonEnabled(bool) :是否设置清除内容的按钮。

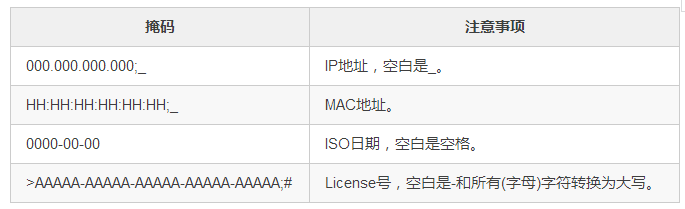
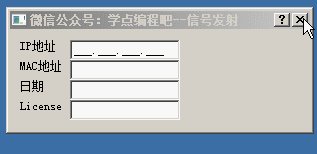
- QLineEdit.setInputMask():设置掩码,效果就是我们演示视频中的License输入。
下表列出了可在一个输入掩码中使用的字符。 空格字符是空格的默认字符,对于允许但不需要字符的情况需要。

掩码由掩码字符和分隔符字符串组成,后面可以跟一个分号和用于空白的字符,空白字符在编辑后总是从文本中删除。
例如:

效果就是下面这个样子的:

信号
- selectionChanged() :只要选择改变这个信号就会被发射。
- cursorPositionChanged(int old, int new) :只要光标移动,这个信号就会发射。前面的位置old,新的位置是new。
- editingFinished():按下返回或回车键或线条编辑失去焦点时发出此信号。
- returnPressed():按下返回或回车键时发出此信号。
- textChanged(str):只要文字发生变化就会发出此信号。文本参数是新文本。与textEdited()不同,当通过调用setText()以编程方式更改文本时,也会发出此信号。
- textEdited(str) :无论何时编辑文本都会发出此信号。文本参数是新文本。与textChanged()不同,当以编程方式更改文本时,不会发出此信号,例如通过调用setText()。
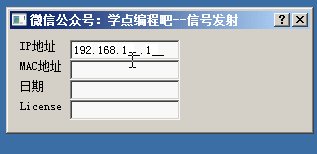
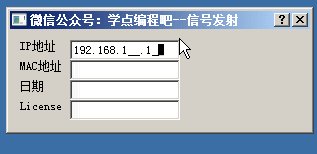
我们以editingFinished()为例,视频演示中主要也用到了这个信号发射,如果完成相应的内容在最后的一栏进行检测。

self.line = QLineEdit(self)
lb = QLabel('IP地址',self)
self.line.editingFinished.connect(self.Action)
self.line.setInputMask('000.000.000.000;_') def Action(self):
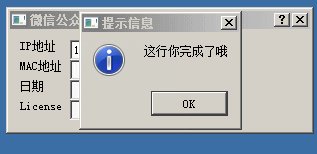
if len(self.line.text()) > 3:
QMessageBox.information(self,'提示信息', '这行你完成了哦')
函数
- clear() :清除输入框内容
- copy():如果echoMode()是Normal,将选中的文本复制到剪贴板。
- cut() :如果echoMode()是Normal,将所选文本复制到剪贴板并删除它。 如果当前的验证不允许删除选定的文本,cut()将复制而不删除。
- paste() :如果输入框不是只读的,插入剪贴板中的文本到光标所在位置,删除任何选定的文本。如果最终的结果不被当前的验证器接受,将没有任何反应。
- redo() :重做上次操作,如果redo可用(isRedoAvailable() )。
- selectAll() :选中所有文本(即:高亮),并将光标移动到末尾。当一个默认值被插入时,这非常有用,因为如果用户在点击部件之前就输入,选中的文本将被删除。
- setText(str) :设置输入框显示的文本。
- undo() :撤消上次操作(如果撤销可用)
其它
我们在视频演示中,如何判断输入的字符是否符合相应的要求呢?使用正则表达式,即使用re模块。这里我们举一个例子:
regex_phone = '^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\\d{8}$'
phone = self.lineEdit_4.text()
rr1 = re.compile(regex_phone)
if rr1.match(phone) is None:
self.lineEdit_6.setText('请填写正确的手机号!')
我们首先写一个手机号码的正则表达式(这个网上很多),然后使用re.compile()编译一下,这样效率会高一些,再使用match()进行匹配,如果匹配上就返回匹配上的字符串,否就不返回。详见:
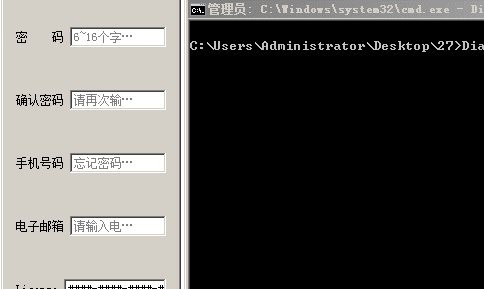
下面将介绍密码的输入方法,密码的3种输入方式,效果图如下:

https://zhuanlan.zhihu.com/p/30152208
从实际使用的注册页面上看,一般用的比较多的是这样的(网易邮箱注册为例):

在 https://zhuanlan.zhihu.com/p/34008281 专栏中的视频中我们基本上实现了这个功能,在输入问题提示上没有网易邮箱那么全面,只是给出来了通用的提示信息。
当然我们在输入上感知更好一些,下面讲解一下密码输入 先明后密,屏蔽鼠标和关键键盘组合操作 的案例,至于判断两次密码是否一致,密码强度问题,只要设置好相应的正则表达式进行匹配就行了。

其实还有一个密码输入软键盘的问题,我已经设计好了,但是不属于这个知识点,不做讲解,等后期碰到相关的知识点再做讲解。
设计思路
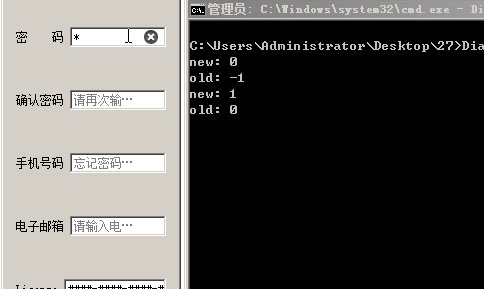
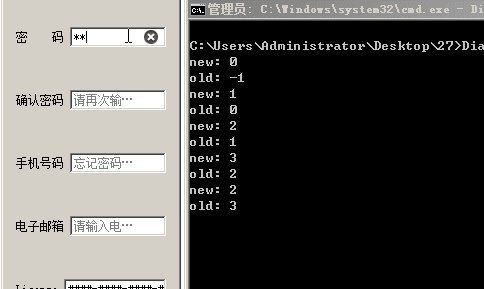
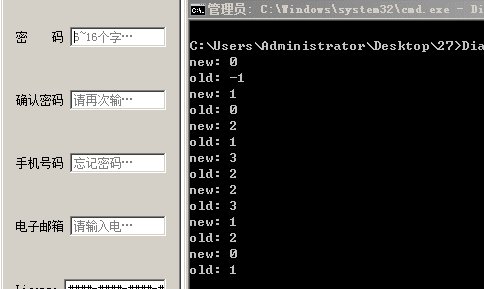
当我们输入密码的时候,它显示的是明文,但是由于里面有一个时间机制在里面,一定时间内它会自动将文本输入框里面的内容覆盖为“*”,所以我们填写密码的时候就好像先是有明文紧接着变成密文样的。
核心代码
这里我们继承了QLineEdit这个类并自定义一个新类PwdLineEdit。我们定义了两个成员变量:
self.m_LineEditText = ""
self.m_LastCharCount = 0
分别用以记录真实的密码和密码出现变化前的长度。
1、在程序中我们用到了两个信号发射:
self.cursorPositionChanged[int,int].connect(self.DisplayPasswordAfterEditSlot)
self.textEdited[str].connect(self.GetRealTextSlot)
第一个信号是在光标发生移动时产生,返回两个整型变量并调用槽函数 DisplayPasswordAfterEditSlot(),用以显示密文;
第二个信号是在文本编辑时产生,调用槽函数 GetRealTextSlot(),用以记录真实的密码。
2、如何在让输入的明文自动的变成密文呢?我使用了QTimer类,设置超时时间是为200毫秒,然后自动调用DisplayPasswordSlot()。
self.time = QTimer(self)
self.time.setInterval(200)
self.time.start()
def DisplayPasswordAfterEditSlot(self, old, new):
if old >= 0 and new >= 0:
if new > old:
self.time.timeout.connect(self.DisplayPasswordSlot)
else:
self.setCursorPosition(old)
这里的old和new分别表示光标移动前后的位置,要是new > old,明显就是在输入密码,增加密码长度;反之就是在删除密码字符。就是这个样子:

3、显示密文我们是怎么做到的呢?
mask = ""
count = len(self.text())
if count > 0:
for i in range(count):
mask += "*"
我们判断输入的长度,然后用几个”*”覆盖掉,最后通过setText(),覆盖掉文本输入框。因为有时间延时,所以就好像每写一个就隐藏一个样的。很神奇是吧!
4、还有最关键的步骤,记录真正的密码,也就是我们输入的内容。
def GetRealTextSlot(self, text):
self.m_LastCharCount = len(self.m_LineEditText)
if len(text) > self.m_LastCharCount:
self.m_LineEditText += text[-1]
elif len(text) <= self.m_LastCharCount:
self.m_LineEditText = self.m_LineEditText[:-1]
当密码在输入的时候会自动的调用GetRealTextSlot()这个函数。
self.m_LastCharCount记录了当前没有变化时密码的长度。如果当前的长度大于之前记录的密码长度,很明显,密码在新增字符,所有实际密码是self.m_LineEditText += text[-1],即将新增的字符和原有的密码进行合并。
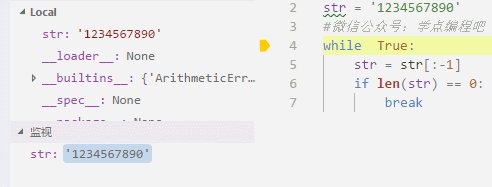
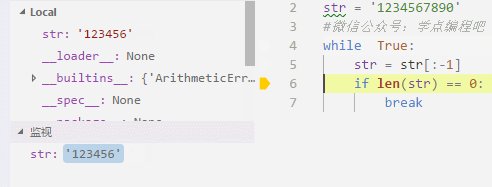
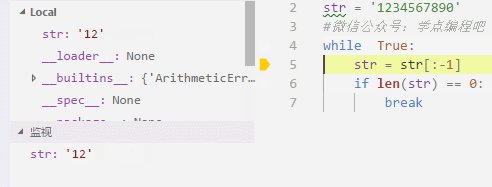
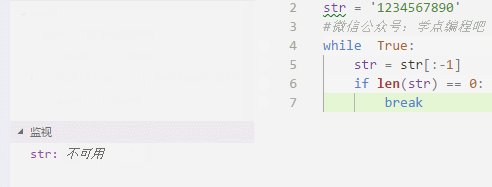
反之,就删除最后一个字符,所以就用到了self.m_LineEditText = self.m_LineEditText[:-1]。这句话要是大家不理解,我举个简单的例子就明白了。还是看下动画吧。注意看str的变化!

动画中字符串str是不断地减少的,其本质是每次取字符串第0位到最后一位(不含)的字符串。
其它
关于如何屏蔽鼠标右键或者键盘的一些操作,可以参见
学点编程吧:PyQt5系列教程(12):构建我们自己的密码输入框zhuanlan.zhihu.com
这里就不再重复了。
【PyQt5-Qt Designer】QLineEdit 文本输入的更多相关文章
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
- Win10安装PyQt5与Qt Designer【转】
https://blog.csdn.net/u011342224/article/details/78879633 1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 ...
- Win10安装PyQt5与Qt Designer
1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 会自动下载PyQt5以及sip并安装,因为PyQt5不再提供Qt Designer等工具,所以需要再安装pyqt5- ...
- PyCharm安装PyQt5及其工具(Qt Designer、PyUIC、PyRcc)详细教程
摘要:Qt是常用的用户界面设计工具,而在Python中则使用PyQt这一工具包,它是Python编程语言和Qt库的成功融合.这篇博文通过图文详细介绍在PyCharm中如何完整优雅地安装配置PyQt5的 ...
- qt designer设置界面是label中文字与文本框对齐设置
往往在使用 qt designer布置界面时,添加的label和文本框中是直接从工具箱中拖进去的,由于每个控件尺寸大小不一,就会造成label中的文字相对于文本框比较较偏上,看下面未经调整的直接效果 ...
随机推荐
- 练手之RimLight
简单写写,练下手~ Shader "James/VP Shader/RimLight" { Properties { _MainTex("MainTex", 2 ...
- Java知多少(60)isAlive()和join()的使用
如前所述,通常你希望主线程最后结束.在前面的例子中,这点是通过在main()中调用sleep()来实现的,经过足够长时间的延迟以确保所有子线程都先于主线程结束.然而,这不是一个令人满意的解决方法,它也 ...
- rqalpha探究 1 setup.py
rqalpha是难得几个好的做量化交易的开源项目,不过由于自己python用的实在不多,看起来还是觉得很复杂. 因此准备抽取出框架,从最简单的搭建. 思路 从setup着手,看一下如何建立一个发布工程 ...
- 设计模式-结构型模式,python组合模式
设计模式上大的方向上分继承和组合,就是类模式和对象模式.此篇的组合模式非继承和组合概念中的组合.桥接 策略 代理 装饰者都用了组合,此组合非彼组合. 组合模式 组合模式(Composite Patte ...
- opencv各种绘图 直线 矩形 圆 椭圆
画图函数 (1)直线cvLine函数 其结构 void cvLine(//画直线 CvArr* array,//画布图像 CvPoint pt1,//起始点 CvPoint pt2,//终点 CvSc ...
- 【.NetCore学习】ubuntu16.04 搭建.net core mvc api 运行环境
查看linux内核版本 uname -a 打印结果 python@ubuntu:~$ uname -a Linux ubuntu 4.4.0-31-generic #50-Ubuntu SMP Wed ...
- mui---取消掉默认加载框
我们在进行打开页面新页面的时候,在APP中会在中间有一个加载框,考虑到用户体验,要取消掉,具体方法是,对openWindow进行配置: 具体参考:http://dev.dcloud.net.cn/mu ...
- Spark Pipeline
一个简单的Pipeline,用作estimator.Pipeline由有序列的stages组成,每个stage是一个Estimator或者一个Transformer. 当Pipeline调用fit,s ...
- Project Move from Qt 4 to Qt 5 项目工程的迁移
将Qt4的项目迁到Qt5中并不需要新建一个Qt5的工程,可以直接在原工程文件上修改,这里我们使用的是VS2010和Qt5.4的环境,我们需要做以下修改: 1. 在工程里找到这个文件:工程名.vcxpr ...
- GIT----玩转Git
版本控制 说到版本控制,脑海里总会浮现大学毕业是写毕业论文的场景,你电脑上的毕业论文一定出现过这番景象! 1 2 3 4 5 6 7 8 9 10 11 毕业论文_初稿.doc 毕业论文_修改1.do ...
