GraphQL入门1
1. 资源:
中文站: http://graphql.cn
入门视频: https://graphql.org/blog/rest-api-graphql-wrapper/ 这个网址中向下拉, 会看到这个入门视频:

从第15分钟看到第30分钟就可以.
官方Tutorial: https://graphql.org/graphql-js/mutations-and-input-types/
2. 服务器端代码示例.
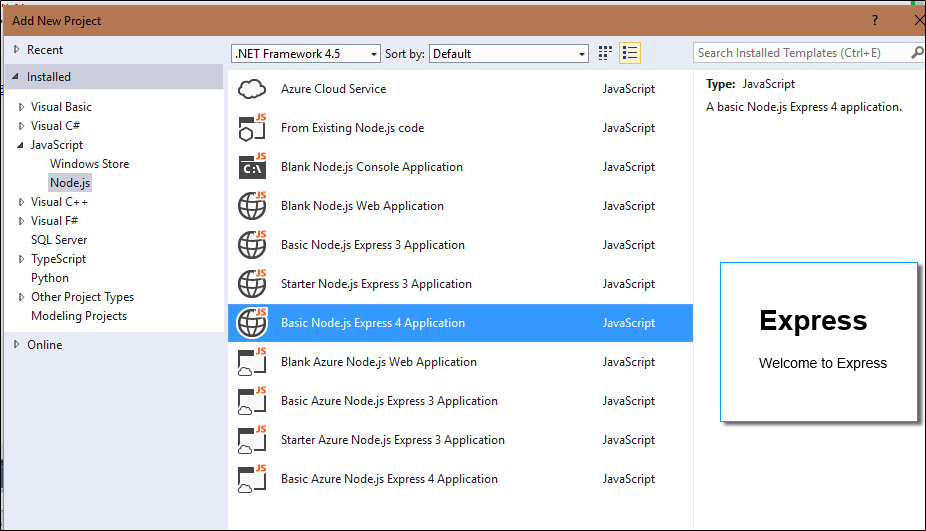
a) 首先用VS2013新建一个Node.js express 4项目.

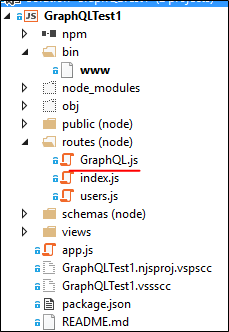
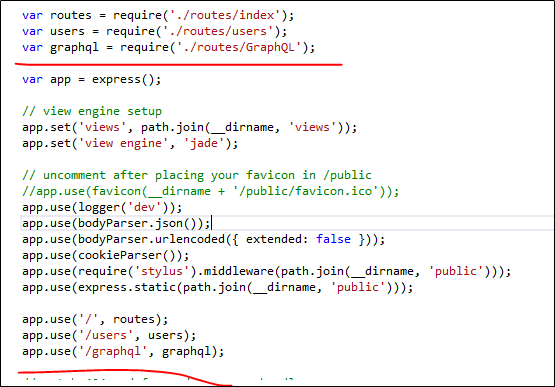
b) 添加一个router, 当然也可以直接用app.js.这里为了不影响其他router, 新建了一个router.


c) GraphQL.js的内容如下:
|
var express = require('express'); var graphQLHTTP = require('express-graphql'); var schema = require('../schemas/Schema1'); var router = express.Router(); router.use(graphQLHTTP({ schema: schema, graphiql : true })); module.exports = router; |
d) Schema1.js 的内容如下:
|
var GraphQLSchema = require('graphql').GraphQLSchema; var GraphQLObjectType = require('graphql').GraphQLObjectType; var GraphQLString = require('graphql').GraphQLString; var GraphQLList = require('graphql').GraphQLList; var fetch = require('node-fetch'); var BASE_URL = 'http://localhost:3000'; function getPersonByUrl(relativeURL) { return { first_name: "Wang", last_name: "Tom" }; //fetch('${BASE_URL}${relativeURL}') // .then(function (res) { return res.json() }) // .then(function (json) { return json.person }) } var PersonType = new GraphQLObjectType({ name: 'Person', description: '...', fields: { firstName: { type: GraphQLString, resolve : function (person) { return person.first_name } }, lastName: { type: GraphQLString, resolve : function (person) { return person.last_name } }, //email: { type: GraphQLString }, //userName: { type: GraphQLString }, //id: { type: GraphQLString }, //friends: { // type: GraphQLList(PersonType), // resolve: function (person) { // return person.friends.map(getPersonByUrl); // } //} } }); var QueryType = new GraphQLObjectType({ name: 'Query', desription: '...', fields: { person: { type: PersonType, args: { id: {type: GraphQLString} }, resolve: function () { return getPersonByUrl('/people/${args.id}') } } } }); var GraphQLSchemaObj = new GraphQLSchema({ query: QueryType }); module.exports = GraphQLSchemaObj; |
e) 代码中用到的node module都要装上.
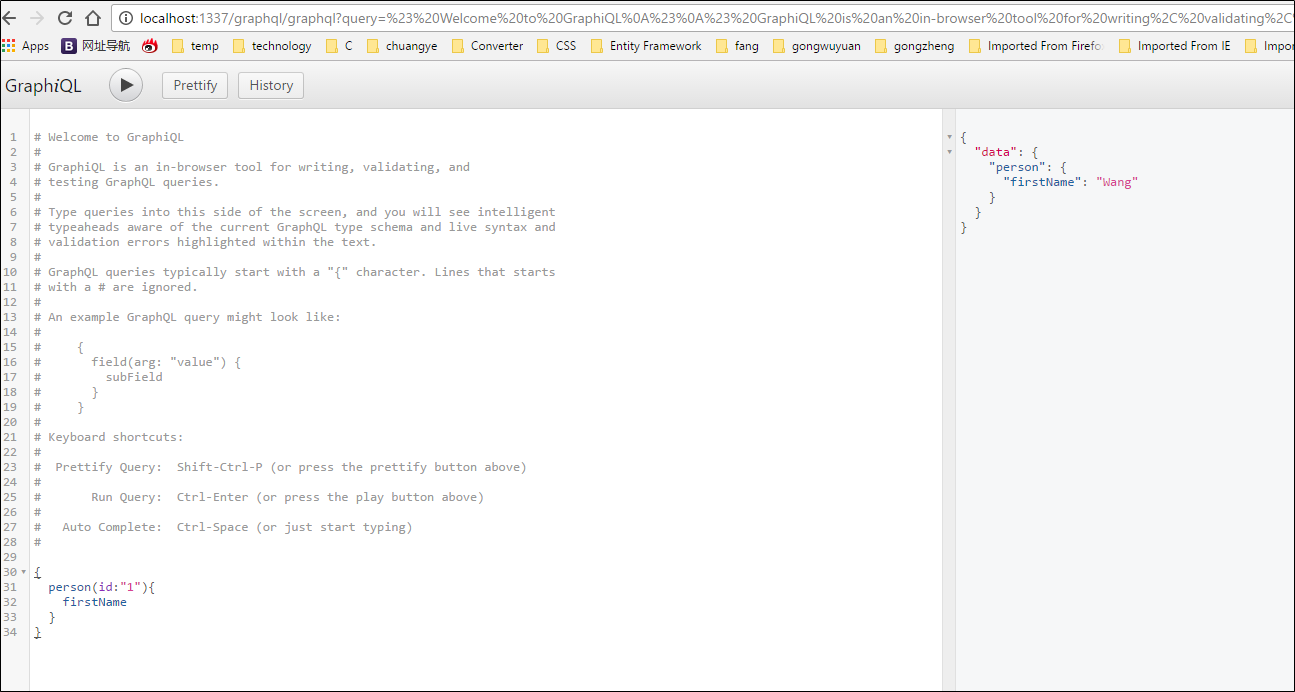
f) VS中按F5运行起来后, http://localhost:<端口号>/<新建的router>就是基于GraphQL建立的router.
访问 http://localhost:<端口号>/<新建的router>/graphql就可以看到测试页面, 输入查询就可以看到结果.

router中的graphiql : true参数应该就是控制是否有这个测试页面的.
3. 客户端代码示例:
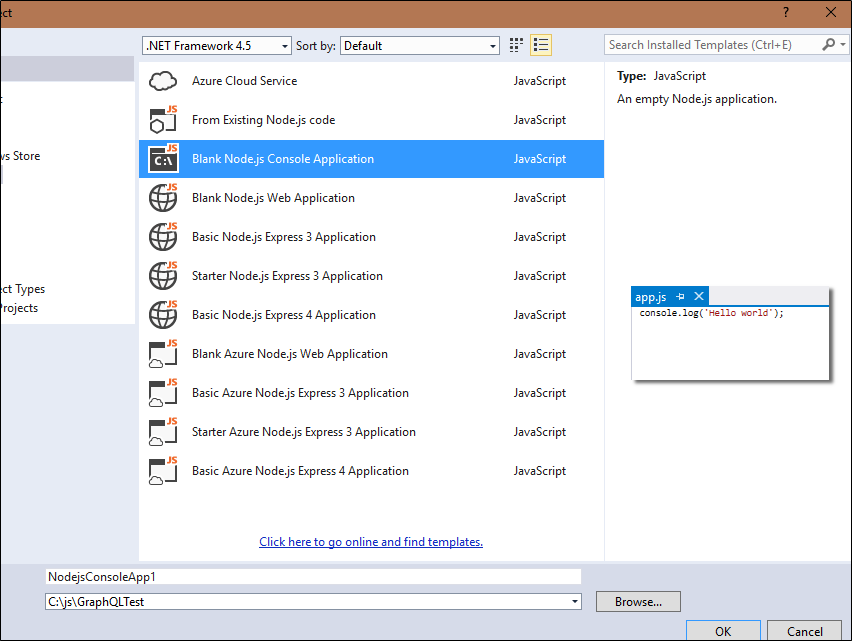
a) 建立一个Node console application.

b) 在app.js中写入如下的代码:

|
console.log('Hello world'); var gRequest = require('graphql-request').request; const query = '{' + ' person(id:"1"){' + ' firstName' + ' }' + '}'; gRequest('http://localhost:1337/graphql/graphql', query).then(function (data) { console.log(data) }); |
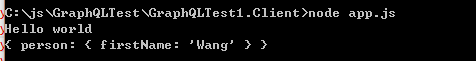
执行node app.js后,结果如下:

4. 上面说的都是Node.js的版本, 其他语言的服务器和客户端的API看这个页面: http://graphql.cn/code/
GraphQL入门1的更多相关文章
- Vue项目中GraphQL入门学习与应用
1.GraphQL是什么,能干什么? 正如官网所说,GraphQL是一种用于API查询的语言.Facebook 的移动应用从 2012 年就开始使用 GraphQL.GraphQL 规范于 2015 ...
- GraphQL入门有这一篇就足够了
GraphQL入门有这一篇就足够了:https://blog.csdn.net/qq_41882147/article/details/82966783 版权声明:本文为博主原创文章,遵循 CC 4. ...
- Graphql入门
Graphql入门 GraphQL是一个查询语言,由Facebook开发,用于替换RESTful API.服务端可以用任何的语言实现.具体的你可以查看Facebook关于GraphQL的文档和各种语言 ...
- GraphQL 入门介绍
写在前面 GraphQL是一种新的API标准,它提供了一种更高效.强大和灵活的数据提供方式.它是由Facebook开发和开源,目前由来自世界各地的大公司和个人维护.GraphQL本质上是一种基于api ...
- GraphQL入门3(Mutation)
创建一个新的支持Mutation的Schema. var GraphQLSchema = require('graphql').GraphQLSchema; var GraphQLObjectType ...
- GraphQL入门2
将服务器端的代码升级了一下: var GraphQLSchema = require('graphql').GraphQLSchema; var GraphQLObjectType = require ...
- 《分享》Graphql入门与实践
最近项目用到了graphql,学习了一些并在公司做了一个小分享,希望对你有帮助 一.介绍 Graphql是一种面向数据的API查询语言 Graphql给前端提供一种强力的查询工具,我们可以根据自己定义 ...
- GraphQL快速入门教程
摘要: 体验神奇的GraphQL! 原文:GraphQL 入门详解 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. GraphQL简介 定义 一种用于API调用的数据查询语言 ...
- 前端从零开始学习Graphql
学习本姿势需要电脑装有node,vue-cli相关环境,以及要有node,express,koa,vue相关基础 本文相关demo的github地址: node服务:https://github.co ...
随机推荐
- C++ code:剩余串排列
方法一: 一种直观的解是,先对第一个字串排序,然后逐个字符在第二个字串中搜索,把搜索不到的字符输出,就是所要的结果. 然而,算法库中有一个集合差运算set_difference,而且要求两个集合容器是 ...
- 【svn】svn的使用
直接看这个教程:http://www.runoob.com/svn/svn-tutorial.html 里面讲得很有条理,很容易看懂.提供了指令以及相应的名词解释.不像其他网上的资料,干巴巴的只有一对 ...
- 线段树解LIS
先是nlogn的LIS解法 /* LIS nlogn解法 */ #include<iostream> #include<cstring> #include<cstdio& ...
- hdu3486 ST表区间最值+二分
还是挺简单的,但是区间处理的时候要注意一下 #include<iostream> #include<cstring> #include<cstdio> #inclu ...
- 【AtCoder】ARC080
C - 4-adjacent 我们挑出来4的倍数和不是4的倍数而是2的倍数,和奇数 然后就是放一个奇数,放一个4,如果一个奇数之后无法放4,然后它又不是最后一个,那么就不合法 #include < ...
- python全栈开发day33-进程间的通信、进程间的数据共享,进程池
一.昨日内容回顾: 1. 守护进程 1).p.saemon, 2 ).p.terminate 3 ).p.join 2. 同步控制 1).锁,Lock 互斥锁,解决数据安全.进程之间资源抢占问题. ...
- python 字符串组成MySql 命令时,字符串含有单引号或者双引号导致出错解决办法
引用自:https://blog.csdn.net/zhaoya_huangqing/article/details/48036839 一.在组成SQL语句并发送命令时完全按照Python中的样式去传 ...
- BZOJ1367 [Baltic2004]sequence 堆 左偏树
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ1367 题意概括 Description Input Output 一个整数R 题解 http:// ...
- POJ2115 C Looooops 扩展欧几里德
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - POJ2115 题意 对于C的for(i=A ; i!=B ;i +=C)循环语句,问在k位存储系统中循环几次 ...
- UVA 11426 (欧拉函数&&递推)
题意:给你一个数N,求N以内和N的最大公约数的和 解题思路: 一开始直接想暴力做,4000000的数据量肯定超时.之后学习了一些新的操作. 题目中所要我们求的是N内gcd之和,设s[n]=s[n-1] ...
