【转】一张图解析FastAdmin中的表格列表的功能
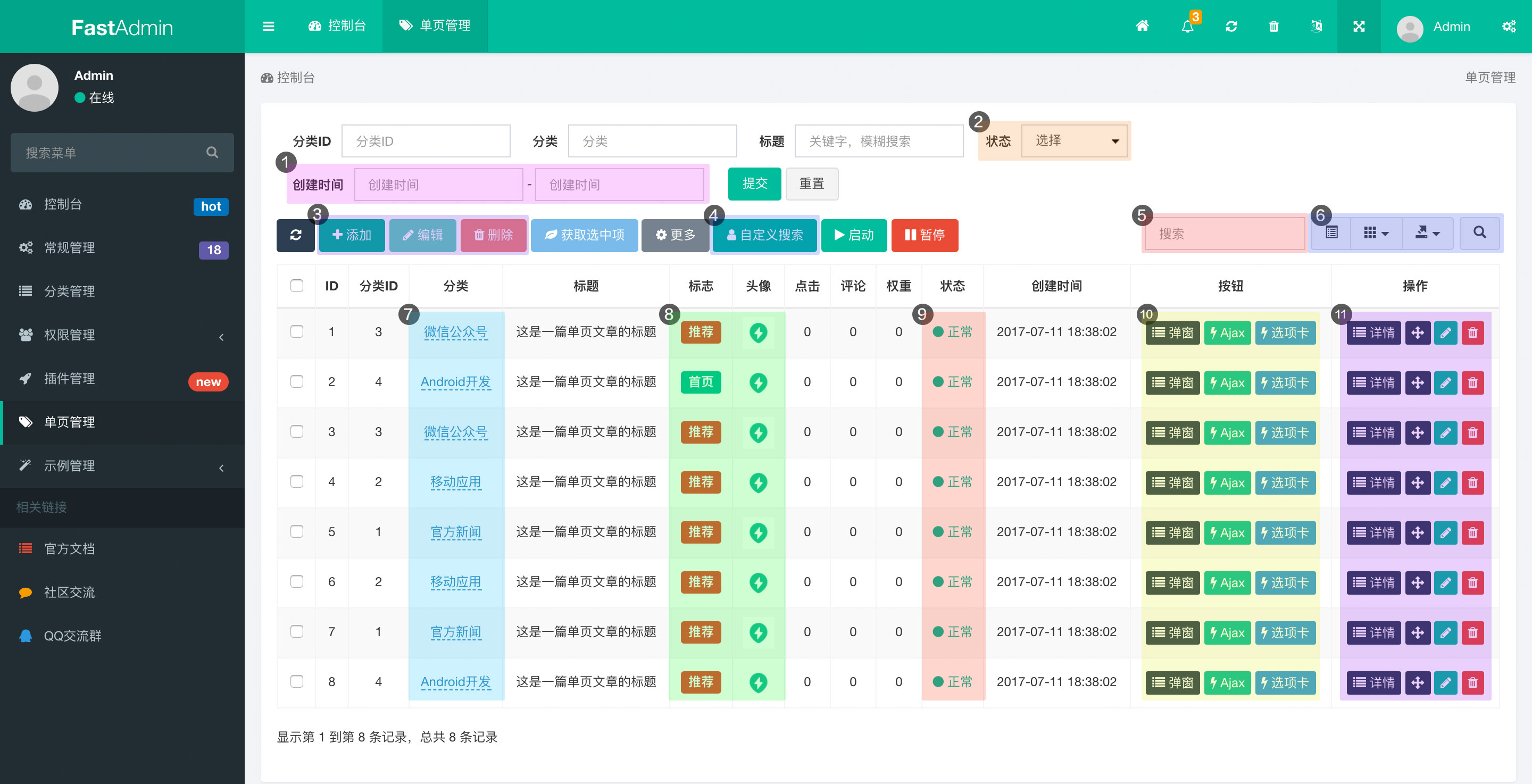
一张图解析FastAdmin中的表格列表的功能

功能描述
请根据图片上的数字索引查看对应功能说明。
1.时间筛选器
如果想在搜索栏使用时间区间进行搜索,则可以在JS中修改修改字段属性,如
{field: 'createtime', title: __('Create Time'), formatter: Table.api.formatter.datetime, operate: 'BETWEEN', type: 'datetime', addclass: 'datetimepicker', data: 'data-date-format="YYYY-MM-DD"'},
其中type为类型,使用datetime将会把结果转换成时间戳进行搜索,如果你的数据库存储的是日期时间型数据,则移除该type属性,data指附件到input文本框上的属性
最新版FastAdmin已经支持用户体验更好的datetimerange插件,使用方式是:
{field:'createtime', title: __('Create Time'), formatter: Table.api.formatter.datetime, operate: 'RANGE', addclass:'datetimerange'}
2.状态列表
默认我们的搜索都是一个文本框,如果需要改成下拉列表框,则需要使用如下代码
{field: 'status', title: __('Status'), formatter: Table.api.formatter.status, searchList: {'normal': __('Normal'), 'hidden': __('Hidden')}, style: 'min-width:100px;'},
其中searchList使用的是一个JSON数据,同时searchList仍然支持数据、JSON对象、Ajax对象、Function函数。
普通搜索栏的搜索荐默认都是全部启用的,如果想禁用字段在普通搜索栏的显示,可以在字段属性中添加operate: false来禁用,如下方代码
{field: 'status', title: __('Status'), operate:false, formatter: Table.api.formatter.status}
3.添加、编辑、删除、导入、批量操作按钮
FastAdmin的添加、编辑、删除按钮默认是由{:build_toolbar()}生成的,默认是全部生成。如果我们只需要其中的部分按钮,则可以传入参数来实现,如{:build_toolbar('refresh,add')},这样将只会生成刷新和添加按钮。同时也支持调整参数的位置来调整最后生成的位置,另外请注意{:build_toolbar()}还会根据当前管理员的权限判断按钮是否显示,例如你使用{:build_toolbar('refresh,add')},如果当前管理员没有添加的权限,添加按钮仍然不会显示 。
目前build_toolbar支持的按钮有:
refresh: 刷新按钮
add: 添加
edit: 编辑
del: 删除
import: 导入
批量操作按钮是直接在视图页面上添加的HTML代码,直接修改即可。
启用导入请参考:http://forum.fastadmin.net/d/540
4.自定义搜索
FastAdmin中的Bootstrap-table表格的自定义搜索功能是非常强大的,我们可以按需要修改来实现自己的搜索功能,这里实现的功能是点击自定义搜索则发起搜索分类ID为1的数据,代码如下:
$(document).on("click", ".btn-singlesearch", function () {
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
return {
search: params.search,
sort: params.sort,
order: params.order,
filter: JSON.stringify({category_id: 1}),
op: JSON.stringify({category_id: '='}),
offset: params.offset,
limit: params.limit,
};
};
table.bootstrapTable('refresh', {});
Toastr.info("当前执行的是自定义搜索");
return false;
});
首先我们为自定义搜索这个按钮绑定上点击事件,这样当我们点击按钮时则发起搜索请求。其次注意我们获取了Bootstra-table表格的属性配置,并修改了其中的pageNumber和queryParams,pageNumber指页码置为第一页,queryParams是这里的重点,我们修改了其中的filter和op,filter是我们的过滤条件,op是我们的条件操作符,操作符支持=、!=、LIKE、NOT LIKE、>、>=、<、<=、IN(...)、NOT IN(...)、BETWEEN、NOT BETWEEN、LIKE %...%、IS NULL、IS NOT NULL,这里的filter和op支持同时搜索多个条件。
5.快速搜索
快速搜索在键入关键词时将实时从服务端搜索数据,如果你的数据表数据较大,建议关键此功能,关闭的方法是使用search:false,其次快速搜索默认只会搜索主键id这个字段,如果你需要搜索其它字段,则需要在服务端你的控制器中定义$searchFields这个值,如下
protected $searchFields = 'id,name,title';
这样在快速搜索时将会搜索id,name,title这三个字段。
6.浏览模式、显示隐藏列、导出、通用搜索
浏览模式可以切换卡片视图和表格视图两种模式,如果不需要此功能,可以设置showToggle: false
显示隐藏列可以快速切换字段列的显示和隐藏,如果不需要此功能,可以设置showColumns: false,如果想要表格中的字段列默认隐藏可以设置字段属性visible: false即可默认隐藏
导出按钮默认将导出整个表的所有行,如果需要仅导出当前分页的数据,需要设置exportDataType: 'basic',如果想导出选中的行,则可以设置为exportDataType: 'selected',如果不需要此功能,可以设置showExport: false
通用搜索指表格上方的搜索,通用搜索的表单默认是隐藏的,如果需要默认显示,需要设置searchFormVisible: true,如果不需要通用搜索功能,可以设置commonSearch: false。如果想要控制字段列不参考搜索则可以设置字段列属性为operate: false即可。
7. 分类名称(关联搜索出分类表的名称)
这里显示的分类名称是根据分类表关联查询出来的结果,如果我们启用关联查询,我们必须在当前控制器中设置属性protected $relationSearch = true;,同时我们的index方法也需要重写,请参考下方的完整代码中PHP部分。如果我们启用了关联查询,当两个表中的字段有冲突时,我们必须在字段中加上别名。请参考下方的完整代码中JS部分。
8.标志和图片
FastAdmin封装了许多常用的方法,我们可以快速的调用即可。
Table.api.formatter.icon 快速将字段渲染成一个按钮,仅支持Fontawesome按钮
Table.api.formatter.image 快速将字段渲染成图片展示的形式
Table.api.formatter.images 快速将字段渲染成多图片展示的形式,字段数据请以,进行分隔
Table.api.formatter.status 快速将字段渲染成状态,仅支持normal/hidden/deleted/locked这四个状态
Table.api.formatter.url 快速将字段渲染成URL框
Table.api.formatter.search 快速将字段渲染成可搜索的链接,点击后将执行搜索
Table.api.formatter.addtabs 快速将字段渲染成可添加到选项卡的链接,点击后将把链接添加到选项卡
Table.api.formatter.flag 快速将字段渲染成标志,仅支持index/hot/recommend/new这四种标志
Table.api.formatter.label 快速将字段渲染Label标签
Table.api.formatter.datetime 快速时间戳数据渲染成日期时间数据
Table.api.formatter.operate 操作栏固定按钮
Table.api.formatter.buttons 快速生成多个按钮
9.状态
此处的状态是根据第8项中的Table.api.formatter.status进行生成的。
10.按钮组
按钮组的功能是根据第8项中的Table.api.formatter.buttons进行生成的,代码如下
{field: 'id', title: __('按钮'), table: table, buttons: [
{name: 'detail', text: '弹窗', title: '弹窗标题', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'page/detail', callback:function(data){}},
{name: 'detail', text: 'Ajax', title: 'Ajax标题', icon: 'fa fa-flash', classname: 'btn btn-xs btn-success btn-ajax', url: 'page/detail', success:function(data, ret){}, error:function(){}},
{name: 'detail', text: '选项卡', title: '选项卡标题', icon: 'fa fa-flash', classname: 'btn btn-xs btn-info btn-addtabs', url: 'page/detail'}
], operate:false, formatter: Table.api.formatter.buttons}
其中classname中的btn-dialog、btn-ajax、btn-addtabs,FastAdmin已经为这几个固定的Class注册了事件,所以可以直接使用,如果想要实现其它功能,需要自己手动编写代码绑定事件才可使用。
btn-dialog的按钮会自动注册callback事件
btn-ajax的按钮会自动注册成功和失败的事件
11.操作
操作区域默认是排序、编辑、删除这三个按钮,此功能也是根据第8项中Table.api.formatter.operate来实现的。排序按钮只在表中存在weigh字段时才会出现,编辑按钮和删除按钮会根据管理员所拥有的权限进行按需显示。其次Table.api.formatter.operate也支持buttons属性来配置多个其它按钮,如示例图中的详情按钮。请参考下方完整代码中JS部分。
完整代码
PHP代码
<?php namespace app\admin\controller; use app\common\controller\Backend; /**
* 单页管理
*
* @icon fa fa-circle-o
* @remark 用于管理普通的单页面,通常用于关于我们、联系我们、商务合作等单一页面
*/
class Page extends Backend
{ protected $model = null;
protected $relationSearch = true; public function _initialize()
{
parent::_initialize();
$this->model = model('Page');
} /**
* 查看
*/
public function index()
{
if ($this->request->isAjax())
{
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$total = $this->model
->with("category")
->where($where)
->order($sort, $order)
->count();
$list = $this->model
->with("category")
->where($where)
->order($sort, $order)
->limit($offset, $limit)
->select();
$result = array("total" => $total, "rows" => $list); return json($result);
}
return $this->view->fetch();
} }
JS代码:
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'page/index',
add_url: 'page/add',
edit_url: 'page/edit',
del_url: 'page/del',
multi_url: 'page/multi',
table: 'page',
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
sortName: 'weigh',
columns: [
[
{field: 'state', checkbox: true},
{field: 'id', title: __('Id'), operate: false},
{field: 'category_id', title: __('Category_id'), operate: '='},
{field: 'category.name', title: __('Category'), operate: '=', formatter: Table.api.formatter.search},
{field: 'title', title: __('Title'), operate: 'LIKE %...%', placeholder: '关键字,模糊搜索'},
{field: 'flag', title: __('Flag'), formatter: Table.api.formatter.flag, operate: false},
{field: 'image', title: __('Image'), formatter: Table.api.formatter.image, operate: false},
{field: 'views', title: __('Views'), operate: false},
{field: 'comments', title: __('Comments'), operate: false},
{field: 'weigh', title: __('Weigh'), operate: false},
{field: 'status', title: __('Status'), formatter: Table.api.formatter.status, searchList: {'normal': __('Normal'), 'hidden': __('Hidden')}, style: 'min-width:100px;'},
{field: 'createtime', title: __('Create Time'), formatter: Table.api.formatter.datetime, operate: 'BETWEEN', type: 'datetime', addclass: 'datetimepicker', data: 'data-date-format="YYYY-MM-DD"'},
{field: 'id', title: __('按钮'), table: table, buttons: [
{name: 'detail', text: '弹窗', title: '弹窗标题', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'page/detail'},
{name: 'detail', text: 'Ajax', title: 'Ajax标题', icon: 'fa fa-flash', classname: 'btn btn-xs btn-success btn-ajax', url: 'page/detail'},
{name: 'detail', text: '选项卡', title: '选项卡标题', icon: 'fa fa-flash', classname: 'btn btn-xs btn-info btn-addtabs', url: 'page/detail'}
], operate:false, formatter: Table.api.formatter.buttons},
{field: 'operate', title: __('Operate'), table: table, buttons: [
{name: 'detail', text: '详情', title: '详情', icon: 'fa fa-list', classname: 'btn btn-xs btn-primary btn-dialog', url: 'page/detail'}
], events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
],
//普通搜索
commonSearch: true,
titleForm: '', //为空则不显示标题,不定义默认显示:普通搜索
});
// 为表格绑定事件
Table.api.bindevent(table);
//指定搜索条件
$(document).on("click", ".btn-singlesearch", function () {
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
return {
search: params.search,
sort: params.sort,
order: params.order,
filter: JSON.stringify({category_id: 1}),
op: JSON.stringify({category_id: '='}),
offset: params.offset,
limit: params.limit,
};
};
table.bootstrapTable('refresh', {});
Toastr.info("当前执行的是自定义搜索");
return false;
});
//获取选中项
$(document).on("click", ".btn-selected", function () {
Layer.alert(JSON.stringify(table.bootstrapTable('getSelections')));
});
//启动和暂停按钮
$(document).on("click", ".btn-start,.btn-pause", function () {
//在table外不可以使用添加.btn-change的方法
//只能自己调用Table.api.multi实现
Table.api.multi("changestatus", 0, table, this);
});
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
HTML代码:
<div class="panel panel-default panel-intro">
{:build_heading()} <div class="panel-body">
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade active in" id="one">
<div class="widget-body no-padding">
<div id="toolbar" class="toolbar">
{:build_toolbar()}
<a class="btn btn-info btn-disabled disabled btn-selected" href="javascript:;"><i class="fa fa-leaf"></i> 获取选中项</a>
<div class="dropdown btn-group {:$auth->check('page/multi')?'':'hide'}">
<a class="btn btn-primary btn-more dropdown-toggle btn-disabled disabled" data-toggle="dropdown"><i class="fa fa-cog"></i> {:__('More')}</a>
<ul class="dropdown-menu text-left" role="menu">
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=normal"><i class="fa fa-eye"></i> {:__('Set to normal')}</a></li>
<li><a class="btn btn-link btn-multi btn-disabled disabled" href="javascript:;" data-params="status=hidden"><i class="fa fa-eye-slash"></i> {:__('Set to hidden')}</a></li>
</ul>
</div>
<a class="btn btn-success btn-singlesearch" href="javascript:;"><i class="fa fa-user"></i> 自定义搜索</a>
<a class="btn btn-success btn-change btn-start" data-params="action=start" data-url="example/bootstraptable/change" href="javascript:;"><i class="fa fa-play"></i> 启动</a>
<a class="btn btn-danger btn-change btn-pause" data-params="action=pause" data-url="example/bootstraptable/change" href="javascript:;"><i class="fa fa-pause"></i> 暂停</a>
</div>
<table id="table" class="table table-striped table-bordered table-hover"
data-operate-edit="{:$auth->check('page/edit')}"
data-operate-del="{:$auth->check('page/del')}"
width="100%">
</table>
</div>
</div> </div>
</div>
</div>
转自:http://forum.fastadmin.net/d/323
【转】一张图解析FastAdmin中的表格列表的功能的更多相关文章
- 一张图解析FastAdmin中的表格列表的功能
大图: 1.默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以在后台修改,权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML 2.TAB过滤选项卡 在一键生成 ...
- 通过三张图了解Redux中的重要概念
上周利用业余的时间看了看Redux,刚开始有点不适应,一下在有了Action.Reducer.Store和Middleware这么多新的概念. 经过一些了解之后,发现Redux的单向数据里的模式还是比 ...
- python简单爬虫 用lxml解析页面中的表格
目标:爬取湖南大学2018年在各省的录取分数线,存储在txt文件中 部分表格如图: 部分html代码: <table cellspacing="0" cellpadding= ...
- 一张图解释RxJava中的线程控制
如果调用链中包含多个subscribeOn和observeOn,会是什么情况? 这实际上是一个至关重要的问题,因为在任何情况下,我们都应该弄清楚我们写的每一行代码到底是运行在哪个线程上.这个问题绝对不 ...
- 一张图解析如何让img垂直居中对齐
测试代码: <!DOCTYPE html> <html> <head> <style> .dd { background-color: gray; po ...
- 一张图解析nvm,npm,nodejs之间的关系
- 一张图介绍 html中offset、client、scroll、offset 、padding、margin 各种属性介绍
- 解析word中的表格
由于word表格的特殊性,其本身中的数据本来就不够完善,不能够很好的知道其具体的合并.跨行的相关属性,表格的单位可能是PT或者是百分比,并且是共存的,为处理带来了一定的负担,本代码实现了一个将Word ...
- 精华!一张图进阶 RocketMQ
前 言 大家好,我是三此君,一个在自我救赎之路上的非典型程序员. "一张图"系列旨在通过"一张图"系统性的解析一个板块的知识点: 三此君向来不喜欢零零散散的知识 ...
随机推荐
- Linux之包管理工具总结[RPM/DPKG]-[YUM/APT]
0.关键词解释 RPM:Red Hat Package Manager(原名),RPM Package Manager(现名,递归缩写,类似于GNU的命名); 解释:RPM软件包管理器 YUM:Yel ...
- [CQOI2018]交错序列 (矩阵快速幂,数论)
[CQOI2018]交错序列 \(solution:\) 这一题出得真的很好,将原本一道矩阵快速幂硬生生加入组合数的标签,还那么没有违和感,那么让人看不出来.所以做这道题必须先知道(矩阵快速幂及如何构 ...
- js实现获取两个日期之间所有日期最简单的方法
Date.prototype.format = function() { var s = ''; var mouth = (this.getMonth() + 1)>=10?(this.getM ...
- 解决ping 127.0.0.1 一般故障 问题
故障如下图: 绕了好一大圈才发现是goupi防火墙搞的鬼,弄得我一些软件一直运行不了!!!!! 废话不多说,关了防火墙就行了:操作步骤如下图示 关闭之后,美滋滋:
- NandFlash和iNand
nand 1.nand的单元组织:block与page(大页Nand与小页Nand)(1)Nand的页和以前讲过的块设备(尤其是硬盘)的扇区是类似的.扇区最早在磁盘中是512字节,后来也有些高级硬盘扇 ...
- linux新内核的freeze框架以及意义【转】
转自:https://blog.csdn.net/dog250/article/details/5303442 linux的电源管理发展非常迅速,比如在挂起到内存的时候,系统会冻结住所有的进程,也就是 ...
- ES系列四、ES6.3常用api之文档类api
1.Index API: 创建并建立索引 PUT twitter/tweet/ { "user" : "kimchy", "post_date&quo ...
- mysql系列十一、mysql优化笔记:表设计、sql优化、配置优化
可以从这些方面进行优化: 数据库(表)设计合理 SQL语句优化 数据库配置优化 系统层.硬件层优化 数据库设计 关系数据库三范式 1NF:字段不可分; 2NF:有主键,非主键字段依赖主键; 3NF:非 ...
- ASP.NET Core Identity 实战(3)认证过程
如果你没接触过旧版Asp.Net Mvc中的 Authorize 或者 Cookie登陆,那么你一定会疑惑 认证这个名词,这太正式了,这到底代表这什么? 获取资源之前得先过两道关卡Authentica ...
- eclipse引入系统类库
引入系统类库1.第一步:项目,右键,build path,remove报错的类库 2.第二步:项目,右键,build path→Add Library→JRE System Library,Next3 ...
