ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程
在本篇文章中,我们将通过编写JavaScript来使用客户端行为扩展UpdateProgress控件,客户端代码将使用ASP.NET AJAX Library中的PageRequestManager,在UpdateProgress控件中,将添加一个Button,来允许用户取消异步更新,并且使用客户端脚本来显示或者隐藏进度信息。
主要内容
1.通过客户端脚本取消异步更新
2.通过客户端脚本显示或者隐藏进度信息
一.通过客户端脚本取消异步更新
1.创建一个Web页面并切换到设计视图。
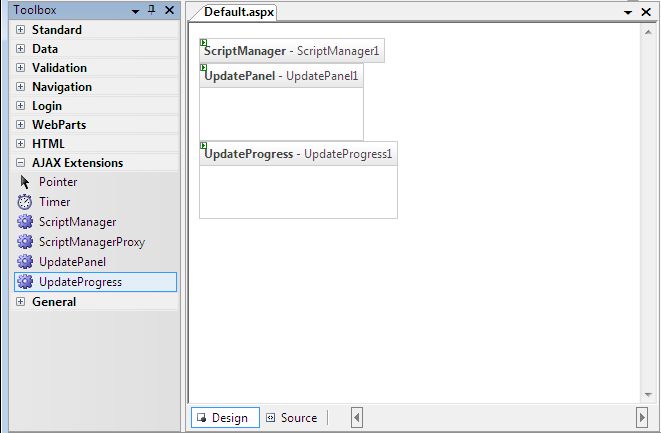
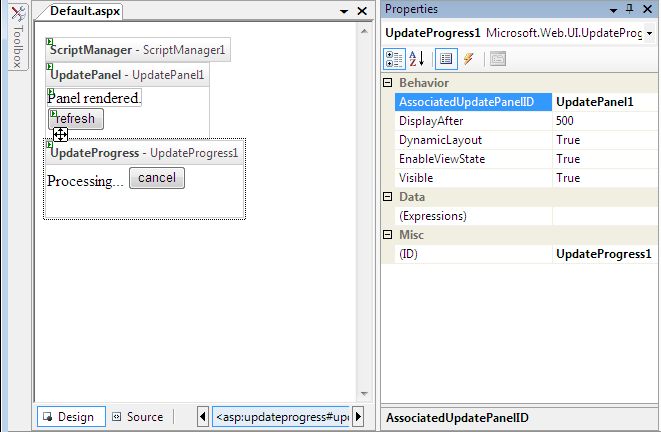
2.在工具箱中双击ScriptManager、UpdatePanel、UpdateProgress控件添加到页面中。添加后页面如下:

3.在UpdatePanel控件中添加一个Label控件并设置它的Text属性值为“Panel Rendered”。
4.添加一个Button控件并设置它的Text属性值为“refresh”。
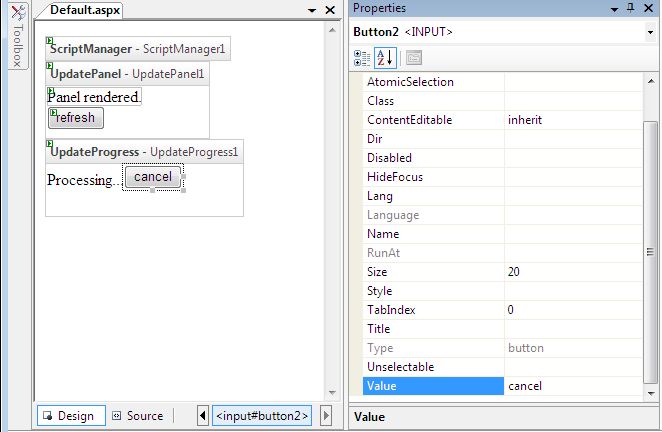
5.在UpdateProgress控件中添加文本text Processing…,并添加一个HtmlButton控件并设置它的Text属性为cancle。

6.双击refresh控件添加Click事件。
7.在Buttond的Click事件处理中添加如下代码,人为的创建一个3秒钟的延迟并显示当前服务器的时间。
protected void Button1_Click(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(); Label1.Text = DateTime.Now.ToString();
}
8.添加如下脚本,获取一个当前PageRequestManager类的实例,并创建一个函数调用abortPostBack方法来停止异步更新。
<script language="javascript" type="text/javascript">
<!--
var prm = Sys.WebForms.PageRequestManager.getInstance(); function CancelAsyncPostBack() { if (prm.get_isInAsyncPostBack()) { prm.abortPostBack(); }
}
// -->
</script>
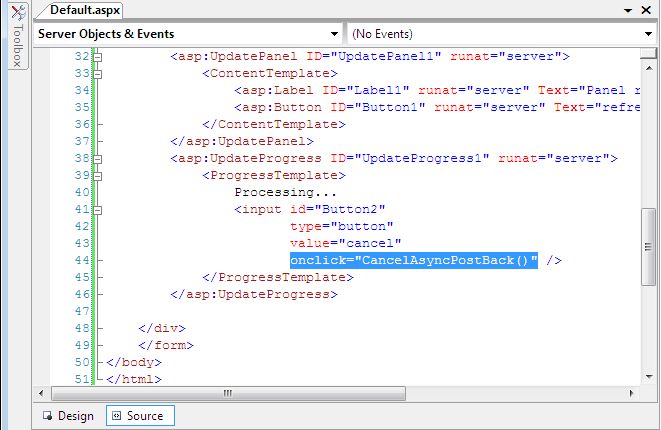
9.设置HtmlButton的click特性为CancelAsyncPostBack。

10.添加如下的样式块到<head>元素之间。
<style type="text/css">
#UpdatePanel1 {
width:200px; height:100px;
border: 1px solid gray;
}
#UpdateProgress1 {
width:200px; background-color: #FFC080;
bottom: %; left: 0px; position: absolute;
}
</style>
11.保存并按Ctrl + F5运行。
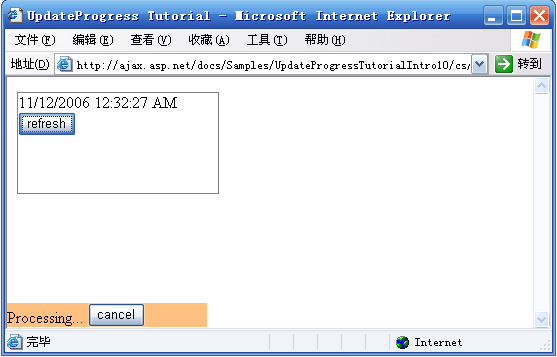
12.单击refresh按钮,经过短暂的延时之后显示进度信息,完成异步更新之后UpdatePanel中的信息显示为当前的服务器时间。

13.单击refresh按钮并立即单击Cancle按钮结束异步更新,注意到UpdatePanel中的时间信息并没有更新。
二.通过客户端脚本显示或者隐藏进度信息
在下列情况下,UpdateProgress控件将不会自动显示:
由UpdateProgress控件关联的UpdatePanel之外的控件引发的异步更新。
UpdateProgress控件没有关联任何UpdatePanel,不在UpdatePanel中的控件引发的异步更新(例如用代码实现的更新)。
下面的例子将展示一个不在UpdateProgress所关联的UpdatePanel中的控件所引发的异步更新时,如何显示UpdateProgress控件。
1.在我们前面所创建的页面中,切换到设计视图。
2.选中UpdateProgress控件,在属性窗口中,设置AssociatedUpdatePanelID属性为UpdatePanel1。

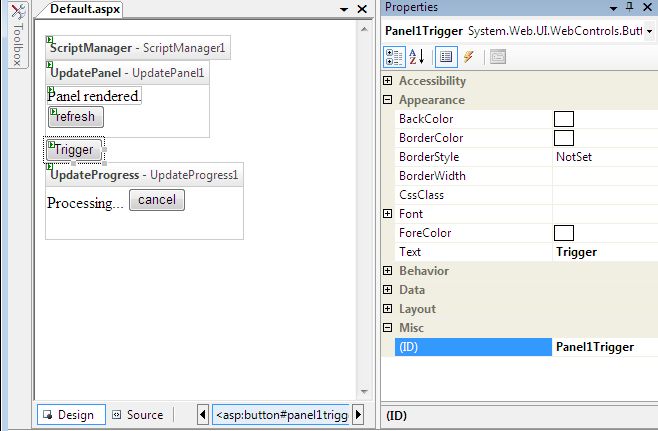
3.在UpdatePanel和UpdateProgress控件之外添加一个Button控件。
4.设置Button的Text属性值为Trigger,并设置ID属性为Panel1Trigger。

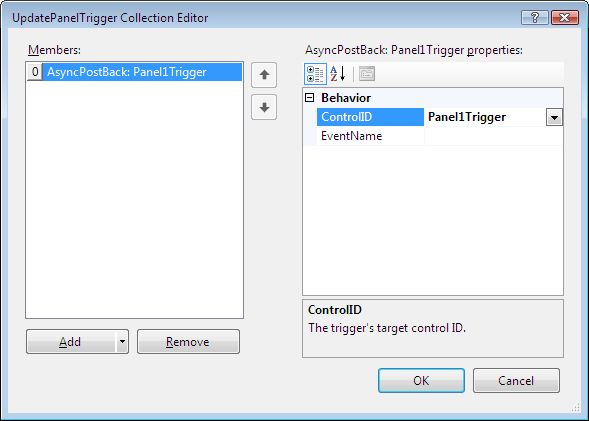
5.选择UpdatePanel控件,在属性窗口中Triggers属性行单击ellipsis (…)。
6.创建一个异步更新触发器,并设置控件ID为Panel1Trigger。

7.双击Trigger按钮添加Click事件。
8.在Buttond的Click事件处理中添加如下代码,人为的创建一个3秒钟的延迟并显示当前服务器的时间,并附加上一条信息表示是由触发器引发的异步更新。
protected void Panel1Trigger_Click(object sender, EventArgs e)
{
System.Threading.Thread.Sleep(); Label1.Text = DateTime.Now.ToString() + " - trigger";
}
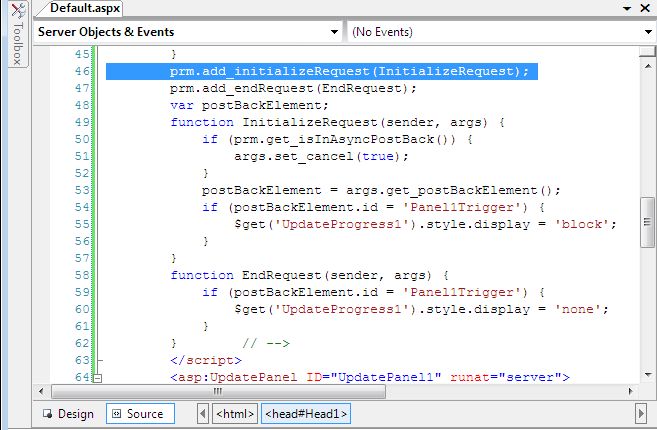
9.在代码窗口,在已有的<Script>脚本块中添加如下代码:

<script language="javascript" type="text/javascript">
<!--
var prm = Sys.WebForms.PageRequestManager.getInstance();
function CancelAsyncPostBack() {
if (prm.get_isInAsyncPostBack()) {
prm.abortPostBack();
}
}
prm.add_initializeRequest(InitializeRequest);
prm.add_endRequest(EndRequest);
var postBackElement;
function InitializeRequest(sender, args) {
if (prm.get_isInAsyncPostBack()) {
args.set_cancel(true);
}
postBackElement = args.get_postBackElement();
if (postBackElement.id = 'Panel1Trigger') {
$get('UpdateProgress1').style.display = 'block';
}
}
function EndRequest(sender, args) {
if (postBackElement.id = 'Panel1Trigger') {
$get('UpdateProgress1').style.display = 'none';
}
}
// -->
</script>
10.保存并按Ctrl + F5运行。
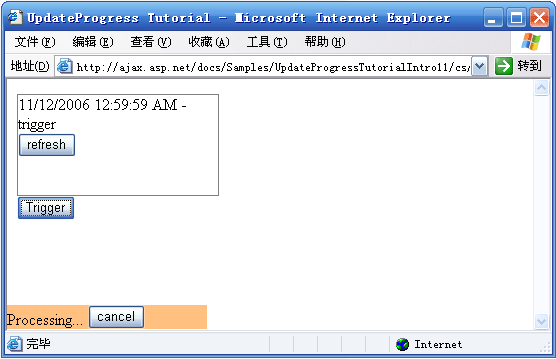
11.单击Trigger按钮,如下所示:

ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程的更多相关文章
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(1):概述
经常关注我的Blog的朋友可能注意到了,在我Blog的左边系列文章中,已经移除了对Atlas学习手记系列文章的推荐,因为随着ASP.NET AJAX 1.0 Beta版的发布,它们已经不再适用,为了不 ...
- ASP.NET AJAX入门系列
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中.以下两篇关于UpdateProgress的文章基本翻译自ASP.N ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二) UpdatePanel
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(2):使用ScriptManager控件
ScriptManager控件包括在ASP.NET 2.0 AJAX Extensions中,它用来处理页面上的所有组件以及页面局部更新,生成相关的客户端代理脚本以便能够在JavaScript中访问W ...
- ASP.NET AJAX入门系列(5):使用UpdatePanel控件(二)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(10):Timer控件简单使用
本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下ASP.NET AJAX中的服务端Timer控件的简单使用. 主要内容 Timer控件的简单使用 1.添加新页面并切换到设计 ...
- ASP.NET AJAX入门系列(8):自定义异常处理
在UpdatePanel控件异步更新时,如果有错误发生,默认情况下会弹出一个Alert对话框显示出错误信息,这对用户来说是不友好的,本文看一下如何在服务端和客户端脚本中自定义异常处理,翻译自官方文档. ...
随机推荐
- array_reverse()函数
$a=array(1,2,4,5,6); print_r(array_reverse($a)); 结果:Array ( [0] => 6 ...
- cygwin 解压 tar.xz压缩包
今天第一次接触到Cygwin,啊,不懂Linux,, 解压分为三个步骤. 第一步,进入压缩包所在的文件目录: cd e:\ >(左边会弹出这个符号,我以为后面的解压要在这里写,其实不是,要再按一 ...
- 您应该将报表从Excel转换为Power BI的8个原因
传统上,Microsoft Excel是企业的首选报告工具,但Power BI为企业提供了强大的分析和报告功能.通过快速实验可视化,广泛数据集的统计功能和计算,以及快速重组字段动态获得答案的能力,很明 ...
- 终极C语言指针
// ex1.cpp : Defines the entry point for the console application. // #include "stdafx.h" # ...
- tmux学习
1.基本命令: http://blog.chinaunix.net/uid-26285146-id-3252286.html (重要) http://blog.csdn.net/longxibendi ...
- CodeForces - 1101G :(Zero XOR Subset)-less(线性基)
You are given an array a1,a2,…,an of integer numbers. Your task is to divide the array into the maxi ...
- flask使用蓝图,创建副本
随着flask的发展,flask框架越来越复杂,我们需要进行模块化处理,因为之前学过python模块化管理,我可以对一个flask程序进行简单的模块化处理. 我们都有一个博客程序,由此可知博客的前端界 ...
- python函数完整语法和分类
函数初级 简介 # 函数是一系列代码的集合,用来完成某项特定的功能 优点 '''1. 避免代码的冗余2. 让程序代码结构更加清晰3. 让代码具有复用性,便于维护''' 函数四部分 '''1. 函数名: ...
- xdoj-1117(记忆化搜索+组合数学)
因为我是从上到下,所以就不叫动态规划而叫记忆化搜索吧 (不过运行时间只有3ms....应该是很不错的吧) 排版怎么那么难看...编辑的时候不是这样子的啊?! 思想 : 大眼一看应该是一道很裸的状压dp ...
- Nginx访问日志、 Nginx日志切割、静态文件不记录日志和过期时间
1.Nginx访问日志 配制访问日志:默认定义格式: log_format combined_realip '$remote_addr $http_x_forwarded_for [$time_loc ...
