解析3D标签云,其实很简单
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢!
最近开始用canvas搞3D了,搞得也是简单的东西,就是球体转圈。做出来后,突然想起以前看过的3D标签云,在以前觉得真心狂拽酷炫叼啊,当时也确实不知道怎么在平面上模拟3D,所以也就没去搞了。现在刚好用了canvas搞3D,也发现,好像3D标签云也差不多,然后就写了一下。
具体怎么做呢,先说一下原理,3D标签云就是做一个球面,然后再球面上取均匀分布的点,把点坐标赋给标签,再根据抽象出来的Z轴大小来改变标签的字体大小,透明度,做出立体感觉,然后球体就做好了。关键代码就下面这几句:
function innit(){
for(var i=0;i<tagEle.length;i++){
var a , b;
var k = -1+(2*(i+1)-1)/tagEle.length;
var a = Math.acos(k);
var b = a*Math.sqrt(tagEle.length*Math.PI);
// var a = Math.random()*2*Math.PI;
// var b = Math.random()*2*Math.PI;
var x = RADIUS * Math.sin(a) * Math.cos(b);
var y = RADIUS * Math.sin(a) * Math.sin(b);
var z = RADIUS * Math.cos(a);
var t = new tag(tagEle[i] , x , y , z);
tagEle[i].style.color = "rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")";
tags.push(t);
t.move();
}
}
上面的代码是用于生成球面上的点的x,y,z轴的坐标。用到的就是简单的球面方程:已知半径r和球心,一般为了方便,我们都以坐标轴原点为球心,有下面三个方程
x=r*sinθ*cosΦ y=r*sinθ*sinΦ z=r*cosθ;
也就是说,我们可以对θ和Φ取随机数,来获得圆上的随机点坐标。但仅此还不够,因为如果要做3D标签云,一个很重要点的就是平均分布。如果单纯的取随机坐标,会导致一些标签重叠,相对来说就没那么美观了。所以我们引入第二个公式:
θ = arccos( ((2*num)-1)/all - 1);
Φ = θ*sqrt(all * π);
num是当前第几个点,all则是点的总数。这个公式的是我在别人的代码里找到的,我也不懂原理。不过确实好用。
有了上面两个公式以后,我们就可以获得球面上所需要的平均分布的点。然后再对每个标签进行操作:
var scale = fallLength/(fallLength-this.z);
var alpha = (this.z+RADIUS)/(2*RADIUS);
this.ele.style.fontSize = 15 * scale + "px";
this.ele.style.opacity = alpha+0.5;
this.ele.style.filter = "alpha(opacity = "+(alpha+0.5)*100+")";
this.ele.style.zIndex = parseInt(scale*100);
this.ele.style.left = this.x + CX - this.ele.offsetWidth/2 +"px";
this.ele.style.top = this.y + CY - this.ele.offsetHeight/2 +"px";
fallLength是焦距,也就是一个常量,scale和alpha都是要根据z轴来调整的比例。后面的属性操作就比较简单了,调整一下字体大小,透明度,以及元素位置,球体就做出来了,效果如下(忽略字的内容,乱写的):

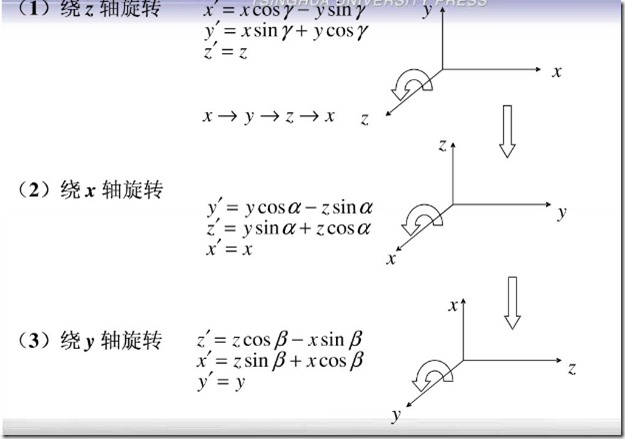
球体做出来了,是时候让其动起来了。这时就引入第三个公式了,矩阵旋转算法:
 还可以直接戳 计算机图形学3D变换;
还可以直接戳 计算机图形学3D变换;
然后,我们就可以写出两个函数,一个是绕X轴旋转,一个是绕Y轴旋转。
function rotateX(){
var cos = Math.cos(angleX);
var sin = Math.sin(angleX);
tags.forEach(function(){
var y1 = this.y * cos - this.z * sin;
var z1 = this.z * cos + this.y * sin;
this.y = y1;
this.z = z1;
})
}
function rotateY(){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
tags.forEach(function(){
var x1 = this.x * cos - this.z * sin;
var z1 = this.z * cos + this.x * sin;
this.x = x1;
this.z = z1;
})
}
然后就可以通过控制angleX和angleY两个角度的值来控制标签云的旋转方向以及旋转速度,角度的正负值控制旋转方向,大小控制旋转速度。
接下来就可以用鼠标事件来控制了:
if("addEventListener" in window){
paper.addEventListener("mousemove" , function(event){
var x = event.clientX - EX - CX;
var y = event.clientY - EY - CY;
// angleY = -x* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001);
// angleX = -y* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001);
angleY = x*0.0001;
angleX = y*0.0001;
});
}
else {
paper.attachEvent("onmousemove" , function(event){
var x = event.clientX - EX - CX;
var y = event.clientY - EY - CY;
angleY = x*0.0001;
angleX = y*0.0001;
});
}
当这个也写好后,3D标签云就算完工了,完成效果就直接看DEMO吧:3D标签云;
下面贴出标签云的所有代码,其实都可以通过控制台看代码,不过还是贴一下吧:(本人技术不是很好,代码写的不好请见谅)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
.tagBall{
width: 800px;
height: 800px;
margin:50px auto;
position: relative;
}
.tag{
display: block;
position: absolute;
left: 0px;
top: 0px;
color: #000;
text-decoration: none;
font-size: 15px;
font-family: "微软雅黑";
font-weight: bold;
}
.tag:hover{border:1px solid #666;}
</style>
<title>3D标签</title>
</head>
<body>
<div class="tagBall">
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">某某某</a>
<a class="tag" target="_blank" href="http://2.axescanvas.sinaapp.com/LoveDemo/secondLove.html">我喜欢你</a>
</div>
<script>
var tagEle = "querySelectorAll" in document ? document.querySelectorAll(".tag") : getClass("tag"),
paper = "querySelectorAll" in document ? document.querySelector(".tagBall") : getClass("tagBall")[0];
RADIUS =300,
fallLength = 500,
tags=[],
angleX = Math.PI/500,
angleY = Math.PI/500,
CX = paper.offsetWidth/2,
CY = paper.offsetHeight/2,
EX = paper.offsetLeft + document.body.scrollLeft + document.documentElement.scrollLeft,
EY = paper.offsetTop + document.body.scrollTop + document.documentElement.scrollTop; function getClass(className){
var ele = document.getElementsByTagName("*");
var classEle = [];
for(var i=0;i<ele.length;i++){
var cn = ele[i].className;
if(cn === className){
classEle.push(ele[i]);
}
}
return classEle;
} function innit(){
for(var i=0;i<tagEle.length;i++){
var a , b;
var k = (2*(i+1)-1)/tagEle.length - 1;
var a = Math.acos(k);
var b = a*Math.sqrt(tagEle.length*Math.PI);
// var a = Math.random()*2*Math.PI;
// var b = Math.random()*2*Math.PI;
var x = RADIUS * Math.sin(a) * Math.cos(b);
var y = RADIUS * Math.sin(a) * Math.sin(b);
var z = RADIUS * Math.cos(a);
var t = new tag(tagEle[i] , x , y , z);
tagEle[i].style.color = "rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")";
tags.push(t);
t.move();
}
} Array.prototype.forEach = function(callback){
for(var i=0;i<this.length;i++){
callback.call(this[i]);
}
} function animate(){
setInterval(function(){
rotateX();
rotateY();
tags.forEach(function(){
this.move();
})
} , 17)
} if("addEventListener" in window){
paper.addEventListener("mousemove" , function(event){
var x = event.clientX - EX - CX;
var y = event.clientY - EY - CY;
// angleY = -x* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001);
// angleX = -y* (Math.sqrt(Math.pow(x , 2) + Math.pow(y , 2)) > RADIUS/4 ? 0.0002 : 0.0001);
angleY = x*0.0001;
angleX = y*0.0001;
});
}
else {
paper.attachEvent("onmousemove" , function(event){
var x = event.clientX - EX - CX;
var y = event.clientY - EY - CY;
angleY = x*0.0001;
angleX = y*0.0001;
});
} function rotateX(){
var cos = Math.cos(angleX);
var sin = Math.sin(angleX);
tags.forEach(function(){
var y1 = this.y * cos - this.z * sin;
var z1 = this.z * cos + this.y * sin;
this.y = y1;
this.z = z1;
}) } function rotateY(){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
tags.forEach(function(){
var x1 = this.x * cos - this.z * sin;
var z1 = this.z * cos + this.x * sin;
this.x = x1;
this.z = z1;
})
} var tag = function(ele , x , y , z){
this.ele = ele;
this.x = x;
this.y = y;
this.z = z;
} tag.prototype = {
move:function(){
var scale = fallLength/(fallLength-this.z);
var alpha = (this.z+RADIUS)/(2*RADIUS);
this.ele.style.fontSize = 15 * scale + "px";
this.ele.style.opacity = alpha+0.5;
this.ele.style.filter = "alpha(opacity = "+(alpha+0.5)*100+")";
this.ele.style.zIndex = parseInt(scale*100);
this.ele.style.left = this.x + CX - this.ele.offsetWidth/2 +"px";
this.ele.style.top = this.y + CY - this.ele.offsetHeight/2 +"px";
}
}
innit();
animate();
</script>
</body>
</html>
或者直接看github源码:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/3D-demo/3Dtag.html
解析3D标签云,其实很简单的更多相关文章
- css3实践之摩天轮式图片轮播+3D正方体+3D标签云(perspective、transform-style、perspective-origin)
本文主要通过摩天轮式图片轮播的例子来讲解与css3 3D有关的一些属性. demo预览: 摩天轮式图片轮播(貌似没兼容360 最好用chrome) 3D正方体(chrome only) 3D标签云(c ...
- SP2010 3D标签云Web部分--很酷的效果,强烈推荐!!
SP2010 3D标签云Web部分--很酷的效果.强烈推荐! ! 项目描述叙事 基于简单Flash的3D标签云Web部件.SP Server 2010使用. 建立在内置标签云Web部件 ...
- 纯JS实现的3D标签云,不依赖不论什么第三方库,支持移动页面
<span style="font-family: Arial, Helvetica, sans-serif;"><!DOCTYPE html PUBLIC &q ...
- jquery 3D 标签云
http://www.gbin1.com/technology/jquerynews/20111205tagcloudbyjquery/index.html 相关选项 zoom: 90 初始的缩放度 ...
- 3d标签云(JS版)
http://www.miaov.com/miaov_demo/3dLable/miaov_demo.html http://www.lijian.net/p/windstagball/index.h ...
- 3D标签云
一.圆的坐标表达式 for(var i = 0;i < len;i++){ degree = (2*(k+1)-1)/len - 1;a = Math.acos(degree);//这样取得弧度 ...
- vue实现标签云效果
闲扯两句 最近想给自己的博客上加上一个3D标签云的效果,用来表示自己博客文章的分组,网上找到了canvas实现的,还有a元素实现的解析3D标签云,我想让标签可以选择和点击,又不想在标签数量较多时操作a ...
- 3D球状标签云(兼容IE8)
看见一个很有趣的标签云,3D球状,兼容 IE 8,亲测可用!其他版本没有测试.觉得挺有意思就拿来记录下来,学习学习,本文下方会放出我看的文章地址,先看一下效果: 接下来是代码,html + css + ...
- JQCloud: 一个前端生成美化标签云的简单JQuery插件
本文原文地址:https://jiang-hao.com/articles/2018/blog-JQCloud.html 因为博客需要,发现了一个生成美化简约风格的标签云的JQuery插件. 官网地址 ...
随机推荐
- c# webbrowser控件内核版本强制修改
int BrowserVer, RegVal; // get the installed IE version using (WebBrowser Wb = new WebBrowser()) Bro ...
- springboot系列十、springboot整合redis、多redis数据源配置
一.简介 Redis 的数据库的整合在 java 里面提供的官方工具包:jedis,所以即便你现在使用的是 SpringBoot,那么也继续使用此开发包. 二.redidTemplate操作 在 Sp ...
- dubbo系列二、dubbo+zookeeper+dubboadmin分布式服务框架搭建(windows平台)
一.zookeeper配置中心安装 1.下载安装包,zookeeper-3.4.6.tar.gz 2.解压安装包,修改配置文件 参考zookeeper-3.4.6/conf/zoo_sample.cf ...
- 【转】OpenCV对图片中的RotatedRect进行填充
函数名:full_rotated_rect 函数参数: image输入图像,rect希望在图像中填充的RotatedRect,color填充的颜色 主要的思路是:先找到RotatedRect的四个顶点 ...
- Cleaning up old NVIDIA driver files
原文地址:https://www.gameplayinside.com/optimize/cleaning-up-old-nvidia-driver-files-to-save-disk-space/ ...
- win32编程:L,_T() ,TEXT和_TEXT
L的使用: 在字符串前面的大写字母L,用来告诉编译器该字符串应该作为Unicode来编译.它用来将ASNI转换为Unicode,Unicode字符串中每个字符占16位(两个字节),而在ASNI中每个字 ...
- 通达OA在centos系统中快速部署文档(web和数据库)
通达OA2008从windows环境移植到linux中(centos5.5及以上版本) 如果安装好了,还是无法访问,则需要清空浏览器缓存即可 1.安装lamp环境,这里用的是xampp集成安装包xam ...
- asp.net core 2.0 api ajax跨域问题
API配置: services.AddCors(options => { options.AddPolicy("any", builder => { builder.W ...
- LeetCode(41):缺失的第一个正数
Hard! 题目描述: 给定一个未排序的整数数组,找出其中没有出现的最小的正整数. 示例 1: 输入: [1,2,0] 输出: 3 示例 2: 输入: [3,4,-1,1] 输出: 2 示例 3: 输 ...
- linux java报错汇总
一:♦linux 下javac 编译报 需要class, interface 或enum错误 ♦解析时已到达文件结尾 原因:大括号补匹配 //注意看报警提示
