Bootstrap 图片
摘要: Bootstrap框架对图片样式的支持。
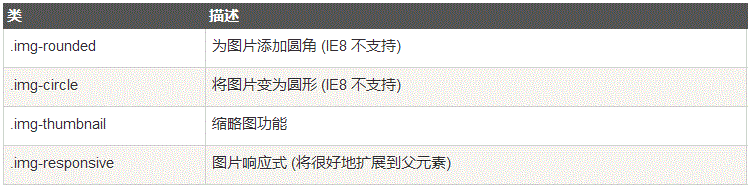
<img>类
Bootstrap 提供了对图片应用简单样式的 class。

.img-rounded:添加 border-radius:6px 来获得图片圆角。
.img-circle:添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
代码示例:
<img src="E://web/image/flower.jpg" class="img-rounded">
<img src="E://web/image/flower.jpg" class="img-circle">
<img src="E://web/image/flower.jpg" class="img-thumbnail">

响应式图片
通过在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计。 图片将很好地扩展到父元素。
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上
用法:
<img src="E://web/image/flower.jpg" class="img-responsive" alt="flower">
Bootstrap 图片的更多相关文章
- Bootstrap <基础八>图片
Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来获得图片圆角. .img-circle:添加 border-r ...
- Scrapy基础(八)————图片下载后将本地路径添加到Item中
前边讲到简单的图片下载,但是怎样将图片的本地路径和存储在Item中的数据对应起来,所以本篇博文讲解到如何将 本地的下载后的图片路径写入到Item中 思路:自定义pipline,多加个管道,该管道继承下 ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
随机推荐
- SpringBoot定制错误的Json数据
(1)自定义异常处理&返回定制Json数据 @ControllerAdvice public class MyExceptionHandler { @ResponseBody @Excepti ...
- 【ARTS】01_03_左耳听风-20181126~1202
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- Jenkins实现定时、顺序编译
1 Jenkins实现定时.顺序编译 l Jenkins 编译流程:更新代码,编译公共服务,编译普通服务(普通服务依赖于公共服务).以下图为例,首先执行 update,再执行 icto_c ...
- Account的简单架构
前几天,有园友私下问我,博客中的AccountDemo后端架构为什么是那样的,是不是分层太多太冗余,故这里简单介绍下.先看解决方案工程截图: 每个工程的含义,见https://www.cnblogs. ...
- java多线程快速入门(九)
多线程安全问题(卖火车票案例) package com.cppdy; class MyThread5 implements Runnable{ private Integer ticketCount= ...
- eclipse安装properties插件
点击“Help”--> Install New Software Name:propertiesLocation:http://propedit.sourceforge.jp/eclipse/u ...
- 将模型.pb文件在tensorboard中展示结构
本文介绍将训练好的model.pb文件在tensorboard中展示其网络结构. 1. 从pb文件中恢复计算图 import tensorflow as tf model = 'model.pb' # ...
- hdu1698
/*区间更新*/#include <cstdio> #include <algorithm> using namespace std; #define lson l , m , ...
- 性能测试三十五:jvm垃圾回收-GC
垃圾回收-GC 三个问题 哪些内存需要回收? 什么时候回收? 如何回收? YoungGC和FullGC: 新生代引发的GC叫YoungGC 老年代引发的GC叫FullGC FullGC会引起整个Jvm ...
- Array数组内函数
concat() 功能:合并数组,并且生成新数组.对原数组没有改变. 不传参数的时候,相当于生成新数组. 格式:数组.concat(数据...数组); 返回值:生成的新数组 代码示例: //.co ...
