react输入 撤销
- 销毁阶段可以使用的函数:
componentWillUnmount:在删除组件之前进行清理操作,比如计时器和事件监听器。因为这些函数都是开发者手动加上去的,react不知道,必须进行手动清理。 - 实例
第一种方式:在render中,把之前已有的页面去掉,反映到页面中,就是把它删掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试触发顺序,不输入不会触发五个函数,只会触发render</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentWillUnmount:function(){
console.log("BOOM");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
if(this.state.name == "123"){
return <div>123</div>
}
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
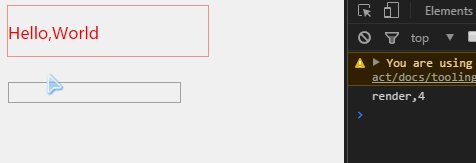
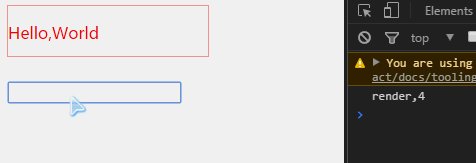
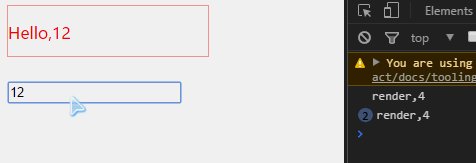
输入别的不会触发

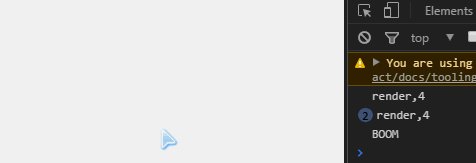
当输入123的时候

第二种:就是使用react提供的一个函数unmountComponentAtNode

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentWillUnmount:function(){
console.log("BOOM");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//判断的是input里面的值,如果是123,我们就使用unmountComponentAtNode来删除
//使用unmountComponentAtNode时,传入的必须是装载时候的节点。 if(event.target.value == "123"){
React.unmountComponentAtNode(document.getElementsByTagName("body")[0]);
return;
}
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>

react输入 撤销的更多相关文章
- React 环境搭建及页面调试方法
React 环境搭建及页面调试方法 |作者:RexFang |出处:http://www.cnblogs.com/rexfang/ |关于作者:Java 程序员一枚 |版权:本文版权归作者和博客园共有 ...
- D触发器
普通的电路,以及常规的逻辑门都有一个共性,那就是输出直接依赖于输入,当输入消失的时候,输入也跟着不存在了.触发器不同,当它触发的时候,输出会发生变化.但是,当输入撤销之后,输出依然能够维持. 这就是说 ...
- Emacs快捷键列表
C = ControlM = Meta = Alt | EscDel = Backspace 基本快捷键(Basic)C-x C-f "find"文件, 即在缓冲区打开/新建一个文 ...
- EMACS快捷键
C = Control M = Meta = Alt | Esc Del = Backspace 基本快捷键(Basic) C-x C-f "find"文件, 即在缓冲区打开/新建 ...
- Emacs_快捷键列表
Emacs_快捷键列表 emacs -nw 以终端模式运行emacsLC_CTYPE=zh_CN.UTF-8 emacs C = Control M = Meta = Alt | EscAlt 可以粘 ...
- Emacs快捷键(较全)
C = Control M = Meta = Alt | Esc Del = Backspace 基本快捷键(Basic) C-x C-f "find"文件, 即在缓冲区打开/新建 ...
- 【UE4 设计模式】命令模式 Command Pattern
概述 描述 将一个请求封装为一个对象,从而使我们可用不同的请求对客户进行参数化:对请求排队或者记录请求日志,以及支持可撤销的操作. 命令模式是一种对象行为型模式,其别名为动作(Action)模式或事务 ...
- React Native 文本输入
TextInput是一个允许用户输入文本的基础组件.它有一个名为onChangeText的属性,此属性接受一个函数,而此函数会在文本变化时被调用.另外还有一个名为onSubmitEditing的属性, ...
- Android仿iPhone晃动撤销输入功能(微信摇一摇功能)
重力传感器微信摇一摇SensorMannager自定义alertdialogSensorEventListener 很多程序中我们可能会输入长文本内容,比如短信,写便笺等,如果想一次性撤销所有的键入内 ...
随机推荐
- SANS社区邮件情报收集【2018-12-4到2019-1-19】
情报来源:注册SANS社区帐号,它提示是否接收邮件咨询等信息,肯定要接收.耳朵听不到东西,天才都变成傻子. 信息点:1.全世界安全员使用它,有培训和免费资源.2.可选择性接收特别网络安全课程,峰会和事 ...
- Reverse Words in a String I & Reverse Words in a String II
Reverse Words in a String I Given an input string, reverse the string word by word. For example,Give ...
- Linux input子系统简介
1.前言 本文主要对Linux下的input子系统进行介绍 2. 软件架构 图 input子系统结构图 input子系统主要包括三个部分:设备驱动层.核心层和事件层.我们可以分别理解为:具体的输入设备 ...
- 一步步实现windows版ijkplayer系列文章之五——使用automake生成makefile
一步步实现windows版ijkplayer系列文章之一--Windows10平台编译ffmpeg 4.0.2,生成ffplay 一步步实现windows版ijkplayer系列文章之二--Ijkpl ...
- 【转载】如何让图片按比例响应式缩放、并自动裁剪的css技巧
原文: http://blog.csdn.net/oulihong123/article/details/54601030 响应式网站.移动端页面在DIV CSS布局中对于图片列表或图片排版时, 如果 ...
- flask的orm框架(SQLAlchemy)-一对多查询以及多对多查询
一对多,多对多是什么? 一对多.例如,班级与学生,一个班级对应多个学生,或者多个学生对应一个班级. 多对多.例如,学生与课程,可以有多个学生修同一门课,同时,一门课也有很多学生. 一对多查询 如果一个 ...
- Python 索引迭代
1.使用enumerate函数 L = ['Adam', 'Lisa', 'Bart', 'Paul'] for index, name in enumerate(L): print inde ...
- MVC开发中的常见错误-03-System.Data.Entity.Validation.DbEntityValidationException: 对一个或多个实体的验证失败。有关详细信息,请参见“EntityValidationErrors”属性。
return Db.SaveChanges()>0; return CurrentDBSession.SaveChanges(); RoleInfoService.EditEntity(role ...
- 《剑指offer》-逐层打印二叉树
题目描述 从上到下按层打印二叉树,同一层结点从左至右输出.每一层输出一行. 乍一看就是一个BFS,但是因为太久没刷题都忘记了要使用queue来作为空间存储容器了. 先参考milolip的代码,写出这样 ...
- Entity Framework解决sql 条件拼接,完美解决 解决 不支持 LINQ 表达式节点类型“Invoke”【转】
传统的操作数据库方式,筛选数据需要用StringBuilder拼接一大堆的WHERE子句. 在Entity Framework中,代码稍有不慎就会造成巨大性能消耗,如: using(var db=ne ...
