Cocos Creator 的Hello World
1,创建项目【参考来源:官方文档】
在 Dashboard 中,打开 新建项目 选项卡,选中 Hello World 项目模板。
然后在项目路径栏中指定一个新项目存放路径,路径的最后一部分就是项目文件夹名称。
填好路径后点击右下角的 “Create” 按钮,就会自动以 Hello World 项目模板创建项目并打开。
2,打开场景,开始工作
Cocos Creator 的工作流程是以数据驱动和场景为核心的,初次打开一个项目时,默认不会打开任何场景,要看到 Hello World 模板中的内容,我们需要先打开场景资源文件。

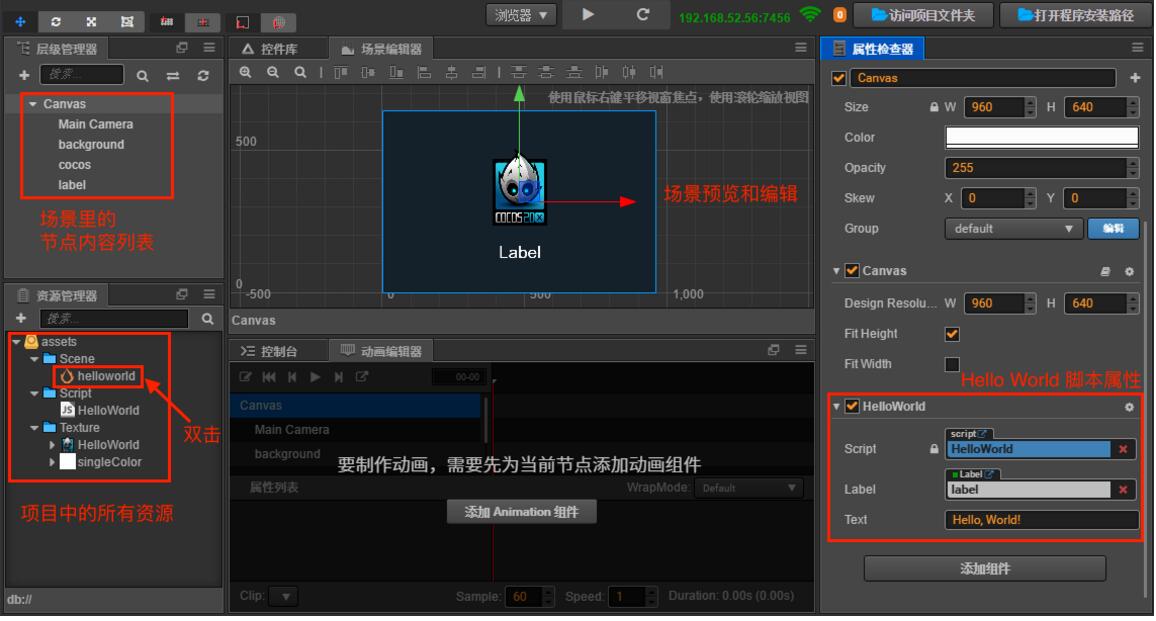
在 资源管理器 中双击箭头所指的 helloworld 场景文件。Cocos Creator 中所有场景文件都以  作为图标。
作为图标。
3,场景预览
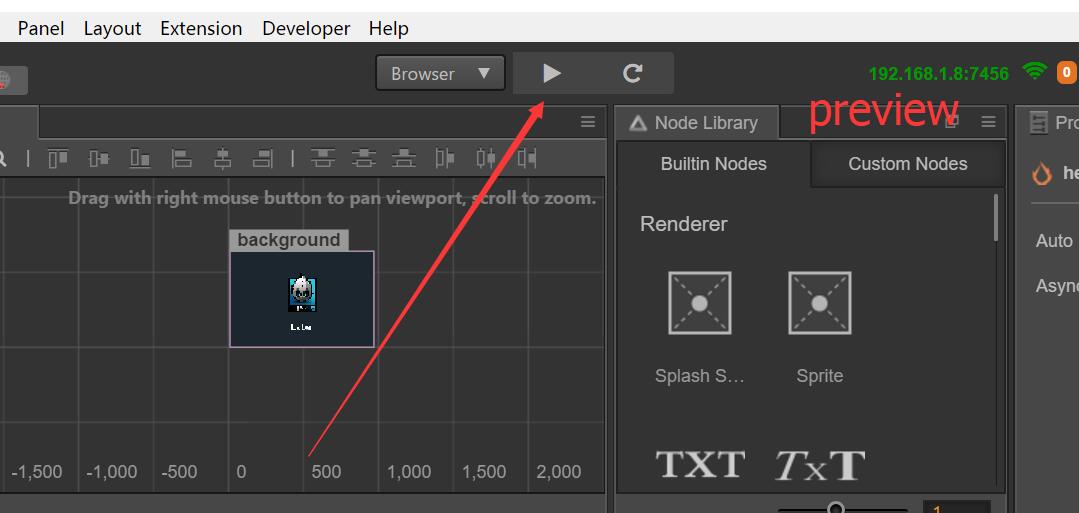
要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮。

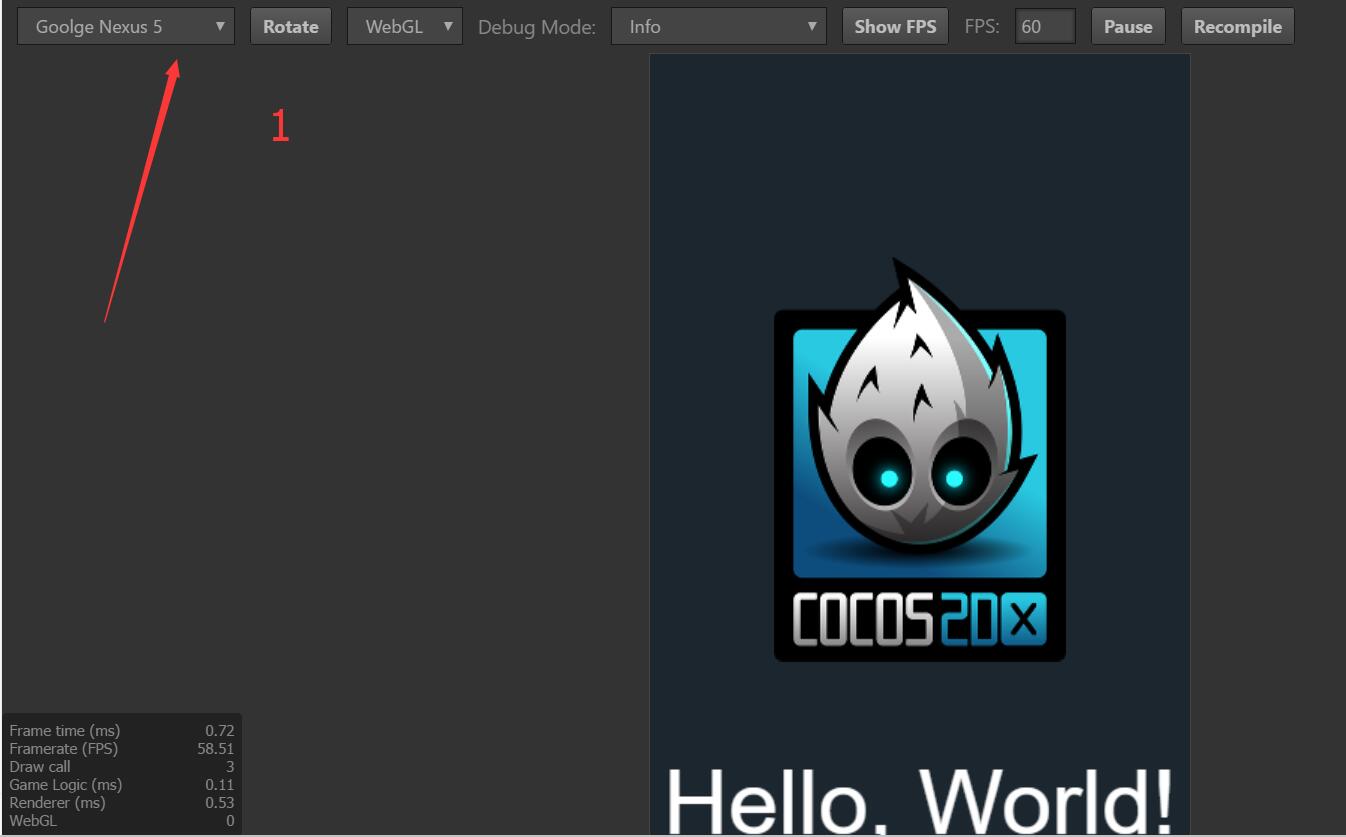
Cocos Creator 会使用您的默认浏览器运行当前游戏场景,效果见下图;

改变左上角下拉框,可以选择不同设备屏幕的预览效果。
4,简易修改
修改显示的文字,
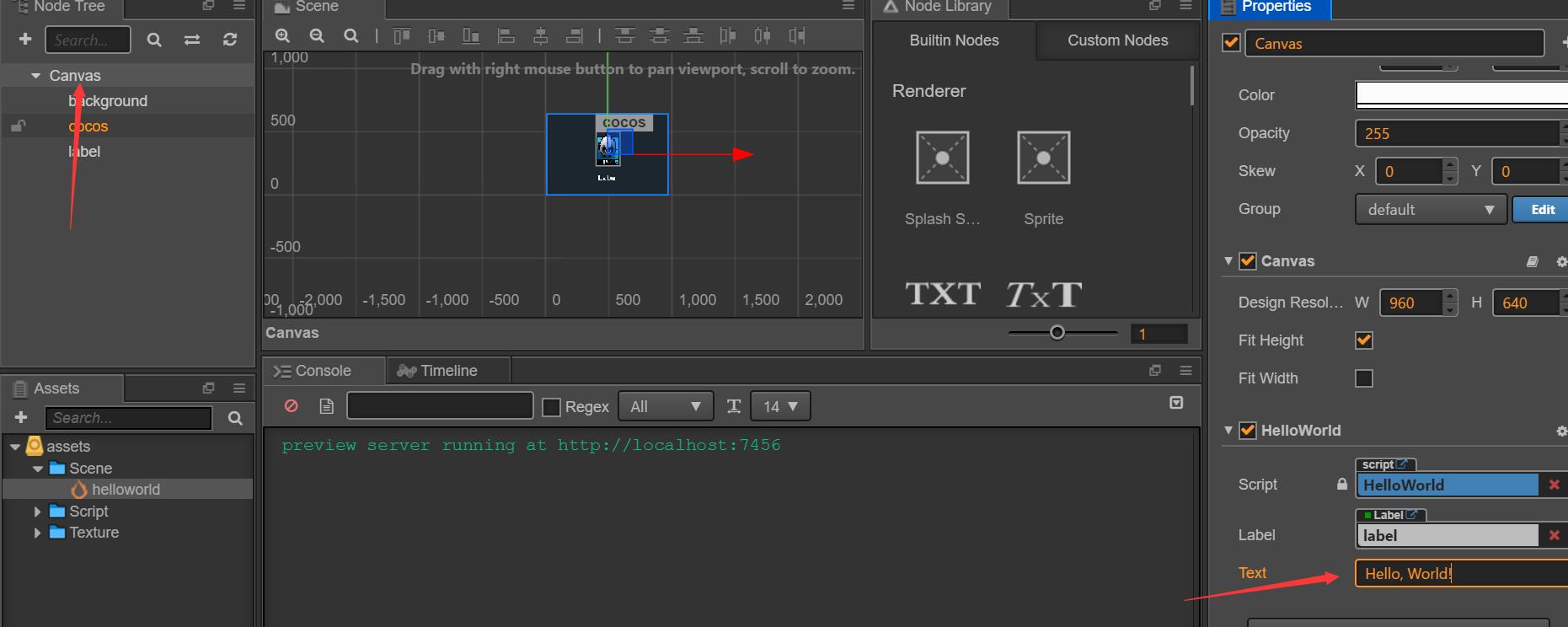
首先在 层级管理器 中选中 Canvas 节点,我们的 HelloWorld 组件脚本就挂在这个节点上。
接下来在 属性检查器 面板下方找到 HelloWorld 组件属性,然后将 Text 属性里的文本修改即可:

栗子,修改为“你好,CocosCreator”,运行效果,见下图:

脚本如下:
cc.Class({
extends: cc.Component,
properties: {
label: {
default: null,
type: cc.Label
},
// defaults, set visually when attaching this script to the Canvas
text: 'Hello, World!'
},
// use this for initialization
onLoad: function () {
this.label.string = this.text;
},
// called every frame
update: function (dt) {
},
});
Cocos Creator 的Hello World的更多相关文章
- 触控的手牌—Cocos Creator
科普 Cocos Creator是触控最新一代游戏工具链的名称.如果不太清楚的,可以先看一些新闻. 新编辑器Cocos Creator发布: 对不起我来晚了! http://ol.tgbus.co ...
- kbengine_js_plugins 在Cocos Creator中适配
kbengine_js_plugins 改动(2017/7/6) 由于Cocos Creator使用严格模式的js,而原本的kbengine_js_plugins是非严格模式的,因此为了兼容和方 便C ...
- cocos creator实现棋牌游戏滑动选牌的功能
最近在玩cocos creator,打算学着做一款类似双扣游戏的棋牌,名字叫文成三星,比双扣还要多一扣,因为需要三幅牌,在我们老家比较流行这种玩法. 目前实现了绝大部分的逻辑效果如下: 有一点不好的体 ...
- Cocos Creator—最佳构建部署实践
这篇文章主要是我们团队在使用Cocos Creator过程中的一些关于部署方面的实践总结,标题党了一回,严格来说,应该是<快看漫画游戏研发团队使用Cocos Creator构建部署最佳实践> ...
- Cocos Creator—定制H5游戏首页loading界面
Cocos Creator从1.0版本发布到现在也有一年多了,按理说一些常见的问题网上都有解决方案,例如"如何自定义首页加载进度条界面"这种普遍需求,应该所有人都会遇到的,因此也有 ...
- Cocos Creator—优化首页打开速度
Cocos Creator是一个优秀的游戏引擎开发工具,很多地方都针对H5游戏做了专门的优化,这是我比较喜欢Cocos Creator的一点原因. 其中一个优化点是首页的加载速度,开发组为了加快首页的 ...
- Cocos Creator—如何给资源打MD5版本号
Cocos Creator 是Cocos最新一代的游戏开发者工具,基于 Cocos2d-x,组件化,脚本化,数据驱动,跨平台发布.Cocos Creator的开发思路已经逐步跟Unity 3D靠拢,写 ...
- Cocos Creator 资源加载流程剖析【一】——cc.loader与加载管线
这系列文章会对Cocos Creator的资源加载和管理进行深入的剖析.主要包含以下内容: cc.loader与加载管线 Download部分 Load部分 额外流程(MD5 Pipe) 从编辑器到运 ...
- 麒麟子Cocos Creator实用技巧一:如何正确地显示微信头像
不管是游戏App,还是H5,又或者是微信小游戏.但凡接入了微信登录的应用,都可能需要显示微信头像. 在Cocos Creator中,我们常见的显示方法像下面这样 var headimg = 'http ...
- cocos creator主程入门教程(七)—— MVC架构
五邑隐侠,本名关健昌,10年游戏生涯,现隐居五邑.本系列文章以TypeScript为介绍语言. 这一篇将介绍在游戏客户端常用的架构MVC架构.一个游戏的MVC如下划分: M:1)单例全局的数据中心Wo ...
随机推荐
- C++:greater<int>和less<int>
greater和less是xfunctional.h中的两个结构体,代码如下: template<class _Ty = void> struct less { // functor fo ...
- Android:ZoomControls控件
ZoomControls控件 //_ZoomControls.java public class _ZoomControls extends Activity{ @Override protected ...
- 学习笔记(三)--->《Java 8编程官方参考教程(第9版).pdf》:第十章到十二章学习笔记
回到顶部 注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.若有违本之,则本人不负法律责任.违法 ...
- python之__dict__与dir(转载)
Python下一切皆对象,每个对象都有多个属性(attribute),Python对属性有一套统一的管理方案. __dict__与dir()的区别: dir()是一个函数,返回的是list: __di ...
- 基于axios创建的实例使用axios.all,报错:this.$http is not a function,但请求成功
报以下错误: 原因: axios实例没有all这个方法,all是axios的静态方法 解决方法: 以下方法不是最好的,还没找到更好的解决办法,目前先这样解决.
- wpf Assembly.LoadFile dll GetType 反射 抛异常 不具有由 URI 识别的资源。
public static void LoadViewFromUri(this Window window, string baseUri) { try { var resourceLocater = ...
- php实现概率性随机抽奖代码
1.初始数据: 权重越大,抽取的几率越高 [奖品1, 权重 5], [ 奖品2, 权重6], [ 奖品3, 权重 7], [ 奖品4, 权重2] 2.处理步骤: 1)N = 5 + 6 + 7 + 2 ...
- 区间dp的一些模式和总结
参考博客:https://blog.csdn.net/my_sunshine26/article/details/77141398 https://blog.csdn.net/qq_38569113/ ...
- AC自动机(trie图版)
AC自动机是一个多模字符串匹配的自动机(网上说的),主要作用是在一个长串中同时进行多个字符串的匹配 基础芝士: trie树(字典树) 烤馍片kmp单模字符串匹配 如果不会的建议去网上学一下(本篇讲解略 ...
- ***腾讯云直播(含微信小程序直播)研究资料汇总-原创
这段时间抽空研究了下直播技术,综合比较了下腾讯云直播的技术和文档方面最齐全,现把一些技术资料和文档归集如下: 1.微信小程序移动直播入门导读 https://cloud.tencent.com/doc ...
