Javascript之类型转换(二)
前言
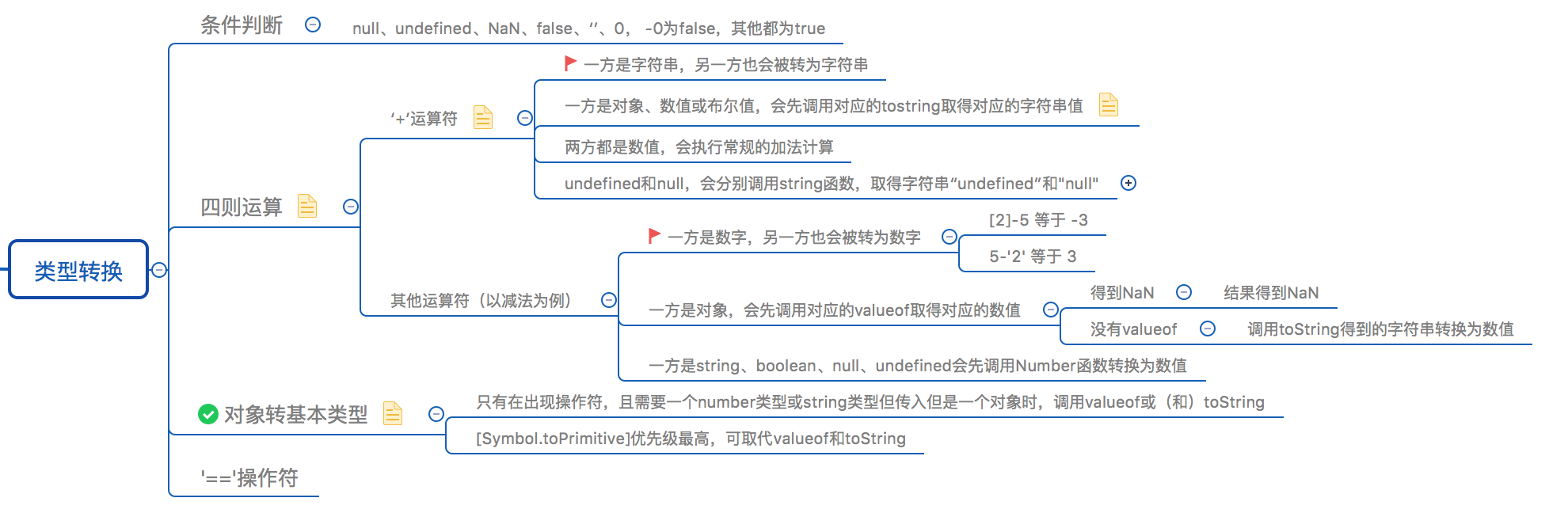
类型转换js中主要有以下几种情况:
1、条件判断时;
2、对象转基本类型时;
3、四则运算时;
4、‘==’操作符比较值时;
5、比较运算符时。

一、条件判断时
在条件判断时,除了 undefined, null, false, NaN, '', 0, -0,其他所有值都转为 true,包括所有对象。
二、对象转基本类型时
对象在转基本数据类型时,首先会调用valueof,然后调用tostring;当有Symbol.toPrimitive时,Symbol.toPrimitive的优先级最高;
let a = {
valueOf() {
return 0;
},
toString() {
return '1';
},
[Symbol.toPrimitive]() {
return 2;
}
}
只有当希望值是number或string类型,但传入的是对象时,就会调用valueof或toString方法(这两个方法都可以重写,每个对象都是继承了原生Object中的valueof和toString方法)。
比如在进行加法运算时,一个操作数是对象,就会尝试调用toString方法得到对应的字符串的值。
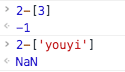
对于减法或其他操作符都会先调用valueof将值转化为数值,如果没有valueof就会调用toString,如果得到NaN结果就会得到NaN。

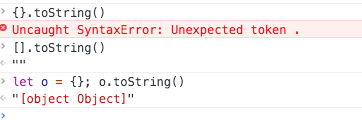
值得注意的是当js引擎读到{}时,会把它当作一个语句而不是表达式,直接通过{}调用方法会报错(这里需要详细了解一下细节),默认的,对象调用toString会得到[[object Object],[]调用toString会得到""。

这里这里想到了通过Object.prototype.toString.call(object)来判断对象的类型,这里有个问题为什么当[].toString得到的是''?
function typeOf(obj) {
const toString = Object.prototype.toString;
const map = {
'[object Boolean]' : 'boolean',
'[object Number]' : 'number',
'[object String]' : 'string',
'[object Function]' : 'function',
'[object Array]' : 'array',
'[object Date]' : 'date',
'[object RegExp]' : 'regExp',
'[object Undefined]': 'undefined',
'[object Null]' : 'null',
'[object Object]' : 'object'
};
return map[toString.call(obj)];
}
一些对象转化类型的例子:
let d1 = false + []; //false
let d2 = [] + false; //false
let d3 = false + {}; //false[object Object]
let d4 = {} + false; //[object Object]false//歧义
let d5 = [] + {}; //[object Object]
let d6 = {} + []; //[object Object]//歧义
let d7 = ({} + []); //[object Object]
let d8 = ([] + {}); //[object Object] console.log(typeof d1, d1);
console.log(d2);
console.log(typeof d3, d3);
console.log(d4);
console.log(typeof d5, d5);
console.log(d6);
console.log(typeof d7, d7);
console.log(d8); //结果:
string false
false
string false[object Object]
[object Object]false
string [object Object]
[object Object]
string [object Object]
[object Object]
三、四则运算时
‘+’运算符时,一方是字符串类型,另一方也会被转为字符串类型。
其他运算符,一方是数字,另一方就会被转化为数字。
‘+’运算触发三种类型转换:
1、将值转换为原始值(?)
2、将值转换为数字(+‘5’会被转化成数字5)
3、将值转换为字符串
四、‘==’操作符(两个不相同的类型值)比较值时
两个值不相同时:
1、null和undefined相等
2、数值和字符串比较值:字符串会先被转化成数字再进行比较
3、数值和boolean值比较值:boolean值会先被转化成数字再进行比较
4、数值或字符串和对象比较值:对象会被先转化为原始值再进行比较
5、两个对象中的属性值相同,但不是引用的同一个对象,不相等
两个值相同时:
1、为Number类型:
NaN与NaN不相等;
+0与-0相等;
数值或字符串或boolean(同为true或同为false)值相等即相等;
2、null与null相等
3、undefined与undefined相等
4、对象引用的同一个才相等
boolean值在遇到操作符时,似乎都会转化成数字再进行操作 
Javascript之类型转换(二)的更多相关文章
- JavaScript基本概念(二)
JavaScript 基本概念(二) 操作符和语句 目录 操作符 一元操作符 位操作符 布尔操作符 乘性操作符 其他操作符 语句部分 说起操作符,回忆下上一篇文章末尾说的话. 操作符 一元操作符 ++ ...
- JavaScript 入门教程二 在HTML中使用 JavaScript
一.使用 <script> 元素的方式有两种:直接在页面中嵌入 JavaScript 代码和引用外部 JavaScript 文件. 二.使用内嵌方式,一般写法为: <script t ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- 一些有用的javascript实例分析(二)
原文:一些有用的javascript实例分析(二) 5 求出数组中所有数字的和 window.onload = function () { var oBtn = document.getElement ...
- 如何对Javascript代码进行二次压缩(混淆)
如何对Javascript代码进行二次压缩(混淆) 对Javascript代码进行压缩(混淆),可以有效减少传输和加载时间.但是,不是所有的变量(方法)都能被混淆的,一般来说,只有非属性的变量(方法) ...
- 理解JavaScript继承(二)
理解JavaScript继承(二) 5.寄生式继承 function object(o) { function F() {} F.prototype = o; return new F(); } fu ...
- JavaScript学习记录二
title: JavaScript学习记录二 toc: true date: 2018-09-13 10:14:53 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- 基础JavaScript练习(二)总结
任务目的 学习与实践JavaScript的基本语法.语言特性 练习使用JavaScript实现简单的排序算法 任务描述 基于上一任务 限制输入的数字在10-100 队列元素数量最多限制为60个,当超过 ...
- 零基础JavaScript编码(二)
任务目的 在上一任务基础上继续JavaScript的体验 学习JavaScript中的if判断语法,for循环语法 学习JavaScript中的数组对象 学习如何读取.处理数据,并动态创建.修改DOM ...
- JavaScript中的类型转换(二)
说明: 本篇主要讨论JavaScript中各运算符对运算数进行的类型转换的影响,本文中所提到的对象类型仅指JavaScript预定义的类型和程序员自己实现的对象,不包括宿主环境定义的特殊对象(比如浏览 ...
随机推荐
- ios开发常用封装的实用方法
#pragma mark 获取设备id + (NSString *)getDeviceId { NSString *identifierForVendor = [[UIDevice currentDe ...
- windows 下安装composer
安装 1.在PHP目录下,打开php.ini文件,开启openssl扩展.去掉extension=php_openssl.dll前面的分号(;) 2.把php目录添加到环境变量(和php.exe同级目 ...
- java-接口的概述及其特点
1.接口概述: - 从狭义的角度讲就是指java中的interface - 从广义的角度讲对外提供规则的都是接口 2.接口特点: - 接口中定义的全都是抽象方法. - 接口用关键字interface表 ...
- 02 JDBC相关
====================================================================================JDBC JAVA Databa ...
- 浅谈STM32L071硬件I2C挂死
STM32的IIC问题一直存在,在网上也被很多人吐槽,然而FAE告诉我,硬件IIC的问题在F1,F3,F4系列单片机存在,而在L0上已经解决了,然而这几天调试加密芯片和显示芯片,都是IIC芯片,却再一 ...
- linux系统lnmp环境包搬家教程
打包搬家apt-get install zip unzip -yyum install zip unzip -y# debian ubuntu 用apt-get,centos用yumcd /home/ ...
- 从简单的mongodb example 的观察
https://github.com/no7dw/mongodb-example 这是最基础的连接查询.(branch master) var MongoClient = require('mongo ...
- JAVA静态代码块的作用
一 般情况下,如果有些代码必须在项目启动的时候就执行的时候,需要使用静态代码块,这种代码是主动执行的;需要在项目启动的时候就初始化,在不创建对象的情 况下,其他程序来调用的时候,需要使用静态方法,这种 ...
- Arrays类的使用
定义 : 此类包含用来操作数组(比如排序和搜索)的各种方法.使用需要导入import java.util.Arrays;包 1.sort方法(对数组进行升序排列) public class Array ...
- IE浏览器兼容问题
文件兼容性用于定义让IE如何编译你的网页.此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式. 为了帮助确保你的网页在所有未来的IE版本都有一致的外观,IE8引入 ...
