[Laravel] 04 - Blade templates
前言
一、大纲
From: https://www.imooc.com/video/12509

Blade视图页面 --> 编译 --> 原生PHP --> 并缓存起来。
既然是个模板:通用的“头部”和“尾部”。
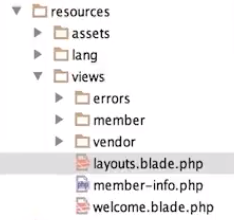
二、添加模板文件 (.blade.php)

Blade 模板
一、模板继承
- 定义布局 - [1]
section, yield, extends, parent四个关键字。
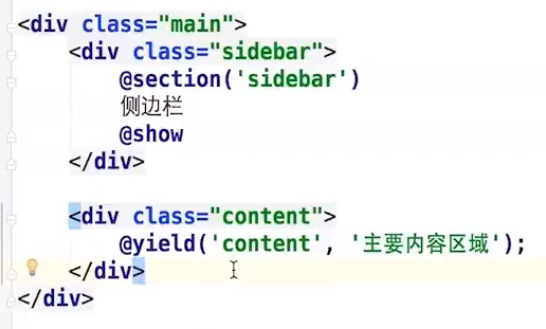
[resources/views/layouts.blade.php]

- 初步理解关键字
@section
定义视图片段。
@yield
类似占位符,显示某个制定section所代表的内容。用子模板去实现它。
不可扩展。只是声明了一个视图片段。
- 加载布局
Route --> Controller --> template for view.
[1] 路由
Route::any('section1', ['uses' => 'StudentController@section1']);
[2] 控制器
public function section1()
{
return view('student.section1'); // 渲染模板
}
student/section1可以;student.section1也可以,但推荐后者。
[3] 视图 加载布局
新建 resources/views/student/section1.blade.php
Jeff: 这里,视图继承了layouts的内容。
@extends('layouts')
这样,便加载了默认 resources/views 下的 layouts.blade.php。
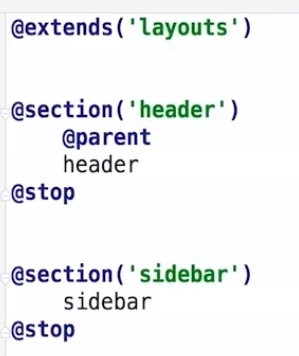
- 继承布局 - [2]
先通过 @extends 继承父模板主体。
其实就是“重写布局”局部内容。

- 若干疑难点
[1] yield与section的区别?
** 初步理解:
- @yield() 可以理解为一个占位符。
- @section('head') 表示一个存储区域,这个区域内定义的内容,在子模板中可以通过 @parent 进行调用。
** 不能被扩展如何理解:
@yield 不能被扩展,所以即使加上了 @parent 也不起作用,输出的内容只有“新的标题”,替换了“默认的标题”。
@section 定义的部分,由于使用了 @parent 关键字,父模板中的内容会被保留,然后再扩展后添加的内容进去。
[2] @section ... @stop ... @show ... @endsection
Ref: Laravel5.4初试-@yield @section @show @stop @append标签区别
Ref: Blade 模板中有关 section 的那些事【这才是原文】
** @endsection
这个在 4.0 版本中已经被移除,虽然向下兼容,但是不建议使用
** @show 与 @stop
@show 指的是执行到此处时将该 section 中的内容输出到页面,
@stop 则只是进行内容解析,并且不再处理当前模板中后续对该section的处理,除非用 @override覆盖(详见下一部分)。
通常来说,在首次定义某个 section 的时候,应该用 @show;而在替换它或者扩展它的时候,不应该用 @show,应该用 @stop。
{{-- layout.master --}}
<div id="zoneA">
@section('zoneA')
AAA
@show
</div>
<div id="zoneB">
@section('zoneB')
BBB
@stop
</div>
<div id="zoneC">
@section('zoneC')
CCC
@show
</div>
---------------------------------------------------
代码如下:
{{-- page.view --}}
@extends('layout.master')
@section('zoneA')
aaa
@stop
@section('zoneB')
bbb
@stop
@section('zoneC')
ccc
@show
最终显示结果:
从结果可以看到,zoneB 的内容丢失,因为没有用 @show 告诉引擎输出这部分的内容,而 zoneC 的内容会显示两次,并且还破坏了 layout.master 的页面结构,因为 @show 出现了两次。
ccc // 来自 page.view
<div class="zoneA">
aaa
</div> <div class="zoneB"> </div> <div class="zoneC">
ccc
</div>
一个理解:
@section('content')
<h1>Test</h1>
@show
is equivalent to
@section('content')
<h1>Test</h1>
@stop
@yield('content')
二、模板调用PHP
- view 使用 "变量 from controller"
Controller中定义了一个变量:
public function section1()
{
$name = 'sean‘ ;
return view('student.section1', [
'name' => $name
]);
}
view的模板文件 [resources/views/student/section1.blade.php]:
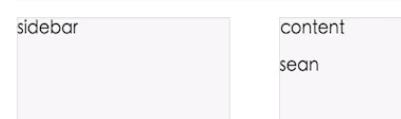
@section('content')
content
<p>{{ $name }} </p>
@stop
效果如下:

- 直接调用php代码
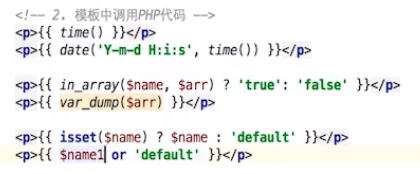
[1] 视图中使用代码如下:
其中最后一样的or写法是上一行三元表达式的替代写法在blade中。

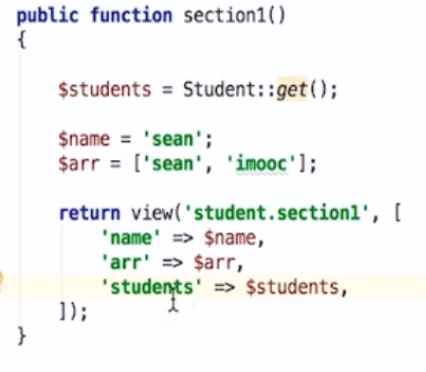
[2] 控制器中定义变量。
public function section1()
{
$name = 'sean‘;
$arr = ['sean', 'imooc'];
return view('student.section1', [
'name' => $name,
'arr' => $arr,
]);
}
- 转移字符@
<p>@{{ $name }}</p>
- 模板中注释
模板的注释在解析后的html中是看不到的。
<!-- 一二三 --> # php注释
{{-- 四五六 --}} # 模板注释,用于比较隐私的注释方法
三、include的使用
- 类似子函数
引入子视图,不是都需要,但用的地方也不少。
[1] Create sub-view as common1.blade.php

[2] sub-view,相当于 "将被调用" 的子函数。
<p> 我是include {{ $message }}</p>
[3] main-view 调用 sub-view 如下。
@include('student.common1', ['message' => '我是错误信息'])
这里,调用了student目录下的common1.blade.php,并给参数message传入了一个值:'我是错误信息'
- 实际使用示范
有点占位符的意思。

四、流程控制
- 条件判断
[1] 视图中可以使用if foreach等。
<br>
@if ($name == 'sean')
I'm sean
@elseif ($name == 'imooc')
I'm imooc
@else
Who am I?
@endif <br>
@If (in_array($name, $arr))
true
@else
false
@endif
[2] unless 相当于 if 取反。
<br>
@unless($name == 'sean')
I'm sean
@endunless
- 循环遍历

方法一 <br>
@for ($i = 0; $i < 10; $i++)
<p>{{ $i }}</p>
#endfor 方法二 <br>
@foreach($students as $student)
<p>{{ $student->name }}</p>
@endforeach
方法三
<br>
@forelse($students as $student)
<p>{{ $student->name }}</p>
@empty
<p>null</p>
@endforelse
五、模板中的URL
- 点击链接后跳转到这里
[1] 路由
[app/Http/routes.php]
Route::any('url', ['as' => 'url', 'uses' => 'StudentController@urlTest']);
[2] 路由 --> 控制函数
[app/Http/Controllers/StudentController.php]
public function urlTest()
{
return 'urlTest';
}
- 建立这个链接
在此,section1中添加一个链接:url()
看上去,貌似以下三个调用的分别是Route的那行代码的三个不同的部分。
方式一
<a href="{{ url('url') }}">url()</a> 方式二
<a href="{{ action('StudentController@urlTest') }}">action()</a> # 写得太长 方式三
<a href="{{ route('url') }}">route()</a>
添加后效果:

[Laravel] 04 - Blade templates的更多相关文章
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- laravel 模板 blade
控制器布局 在Laravel框架中使用模板的一种方法就是通过控制器布局.通过在控制器中指定 layout 属性,对应的视图会被创建并且作为请求的默认返回数据. 在控制器中定义一个布局 class Us ...
- Laravel 4 Blade模板引擎
http://my.oschina.net/5say/blog/201290 模板输出 基本输出 1 <!-- app/views/example.blade.php --> 2 < ...
- Laravel 解决blade模板转义html标签问题
当我们使用富文本编译器(如:Ueditor编译器)保存编辑的内容后,在blade模板中,想要显示原生的html标签内容时该怎么做? 首先,了解下laravel {{ 变量名 }} 与{!! 变量名 ! ...
- laravel的blade模板的布局嵌套
测试路由 Route::get('/', function() { $value = [,,]; return view('home.index', array('data' => $value ...
- laravel中Blade模板继承
Blade模板继承 和 区块 <!-- 文件保存于 resources/views/layouts/app.blade.php --> <html> <head> ...
- js中写laravel模板blade语法和PHP逻辑解决方法
在js中是否能够执行blade的语法?或者说在js中能否处理PHP逻辑呢? 答案是,当然的 下面来看需求:在提交表单,完成入库操作后,使用 return redirect(route('admin.u ...
- [Code::Blocks] Install wxWidgets & openCV
The open source, cross platform, free C++ IDE. Code::Blocks is a free C++ IDE built to meet the most ...
- 本人SW知识体系导航 - Programming menu
将感悟心得记于此,重启程序员模式. js, py, c++, java, php 融汇之全栈系列 [Full-stack] 快速上手开发 - React [Full-stack] 状态管理技巧 - R ...
随机推荐
- 数据结构C语言版--动态顺序表的基本功能实现(二)
/* * 若各个方法结构体变量参数为: &L(即地址符加变量)则结构体变量访问结构成员变量时使用"." * 若为:*L(即取地址符加变量)则结构体变量访问结构体成员变量使用 ...
- ClassLoader加载资源时的搜索路径
先来个例子: /** * 测试classloader加载路径在哪里<p> * main3 */ public static void main3(String[] args) { Prop ...
- WinPython
WinPython http://winpython.github.io/
- android fastjson 解析
JSONObject jsonObject = JSON.parseObject(wsResponse);String recommends = jsonObject.getString(" ...
- 290.单词模式。给定一种 pattern(模式) 和一个字符串 str ,判断 str 是否遵循相同的模式。(c++方法)
题目描述: 给定一种 pattern(模式) 和一个字符串 str ,判断 str 是否遵循相同的模式. 这里的遵循指完全匹配,例如, pattern 里的每个字母和字符串 str 中的每个非空单词之 ...
- C# 获取文件名及扩展名【转】
https://www.cnblogs.com/libushuang/p/5794976.html C# 获取文件名及扩展名 string aFirstName = aFile.Substring(a ...
- 修改文件夹的protection level之后,哪个job会来执行re-stripe的操作呢?
有下面的一些job可能参与其中的,他们的描述如下: AutoBalance,AutoBalanceLin - Balances free space in the cluster. The goal ...
- centos 7下独立的python 2.7环境安装
之前写过python 3.x的独立安装,相对来说比较简单直接安装即可,因为对于系统默认的python版本是2.x,那么安装3.x的时候只需要编译到新的目录即可,所有的模块都不会和之前的2有联系,但是如 ...
- [Mockito] Mock List interface
In this post, we are going to see more functionalities in Mockito. Mock a List interface: @Test publ ...
- Ubuntu18.04命令行连接WiFi
查看是否已经正确安装无线网卡 iwconfig .启动无线网卡, 如果网卡是wlan0 # 方式1 ifconfig wlan0 up # 或者方式2 ip link set wlan0 up .扫描 ...