【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装
- Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
检查node版本:
$ node -v
v8.9.3
- 关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),
通过 npm uninstall vue-cli -g 卸载它。
安装vue-cli3



npm install -g @vue/cli
装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
检查其版本是否正确 (3.x):vue --version
创建项目

vue create vue-sell-cube 【vue-sell-cube】是项目名称
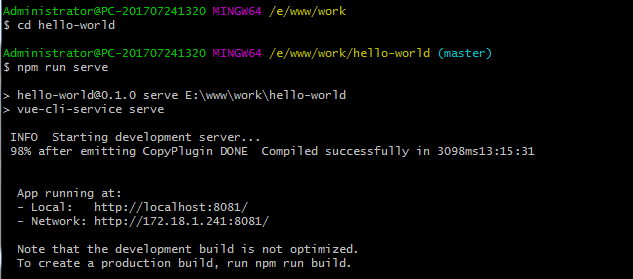
进入项目
cd vue-sell-cube
运行项目
npm run serve
运行成功

项目简单多了

node_modules 底层依赖webpack 配置

入口html在文件夹【public】- 【index.html】

源码都在文件夹【src】中,入口js是main.js; 入口html会加载main.js,main.js 会对vue初始化

安装vue-cli-plugin-cube-ui
https://github.com/cube-ui/vue-cli-plugin-cube-ui
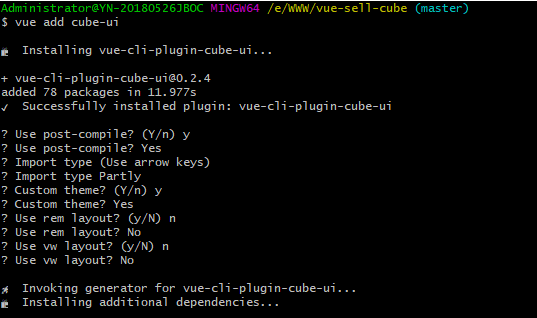
命令:vue add cube-ui

以上安装内容说明见官网:https://github.com/cube-ui/cube-template/wiki
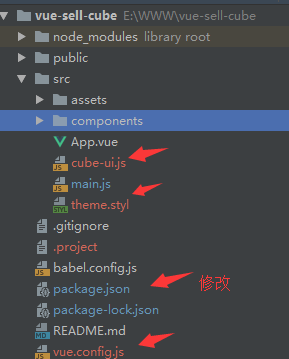
安装成功后文件会被部分修改,如下:
cube-ui.js是引入cube-ui的所有组件,后续开发成功后可以删除不必要的组件
theme.styl 是所有组件的颜色

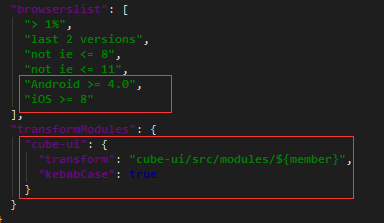
package.json


main.js

前后端分离 - 接口 - 见【Mock数据】- 模拟访问数据
【1】vue/cli 3.0 脚手架 及cube-ui 安装的更多相关文章
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
随机推荐
- 父页面操作嵌套iframe子页面的HTML标签元素
一个页面A.html使用iframe嵌套一个页面B.html,在A页面写js操作B页面HTML元素,首先要获取到B页面document对象,才能对嵌套页面进行操作 请看一个实例,在A页面写js操作B页 ...
- Docker - Docker中搭建MySQL主从
1.pull完centos7纯净版的镜像后,创建容器,然后将宿主机上下载的MySQL文件 (MySQL下载地址:http://mysql.mirror.kangaroot.net/Downloads/ ...
- Shape使用
<shape> <!-- 实心 --> <solid android:color="#ff9d77"/> <!-- 渐变 --> & ...
- 使用Postmark测试后端存储性能
Postmark用于对进行频繁,大量存取小文件的存储系统的存储性能测试.原理:构建一个测试文件池,通过文件最大,最小大小,数量等参数进行配置,然后进行事务的初始化,对每一个事务中读取/附加,创建/删除 ...
- python web自动化测试中失败截图方法汇总
在使用web自动化测试中,用例失败则自动截图的网上也有,但实际能落地的却没看到,现总结在在实际应用中失败截图的几种方法: 一.使用unittest框架截图方法: 1.在tearDown中写入截图的 ...
- Android 更改按钮样式 Button Styles
extends:http://stackoverflow.com/questions/26346727/android-material-design-button-styles I will a ...
- Redis一次数据丢失
一台Redis服务器,4核,16G内存且没有任何硬件上的问题.持续高压运行了大约3个月,保存了大约14G的数据,设置了比较完备的Save参数.而就是这台主机,在一次重起之后,丢失了大量的数据,14G的 ...
- 网络通信协议三之TCP/IP模型详解
TCP/IP模型 注:PDU:Protocol Date Unit:表示对等层之间传递的数据单位 TCP:Transmission Control Protocol:传输控制协议 UDP:User D ...
- RabbitMQ 内存控制 硬盘控制
RabbitMQ服务器在启动时以及abbitmqctl set_vm_memory_high_watermark fraction 执行时,会检查计算机的RAM总大小. 默认情况下下, 当 Rabbi ...
- OWA (Office Web Access)
exchange的web网页,可以enrich的打开,用起来还行outlook一样. 同事的chrome(under windows) 默认就是i这样的.也没装插件,也没有怎样. 我的chrome(u ...
