jQuery常用插件与jQuery使用validation插件实现表单验证实例
jQuery常用插件
1,jQuery特别容易扩展,开发者可以基于jQuery开发一些扩展动能
2,插件:http://plugins.jquery.com
3,超厉害的插件:validation 、 pickadate、 Echarts、chosen、(编辑器插件) ckeditor在百度上都可以直接搜索
表单校验
jQuery插件validation:https://jqueryvalidation.org/
validation是一个基于jQuery的插件,里面有了jQuery的一些函数和功能
使用validation插件实现表单验证
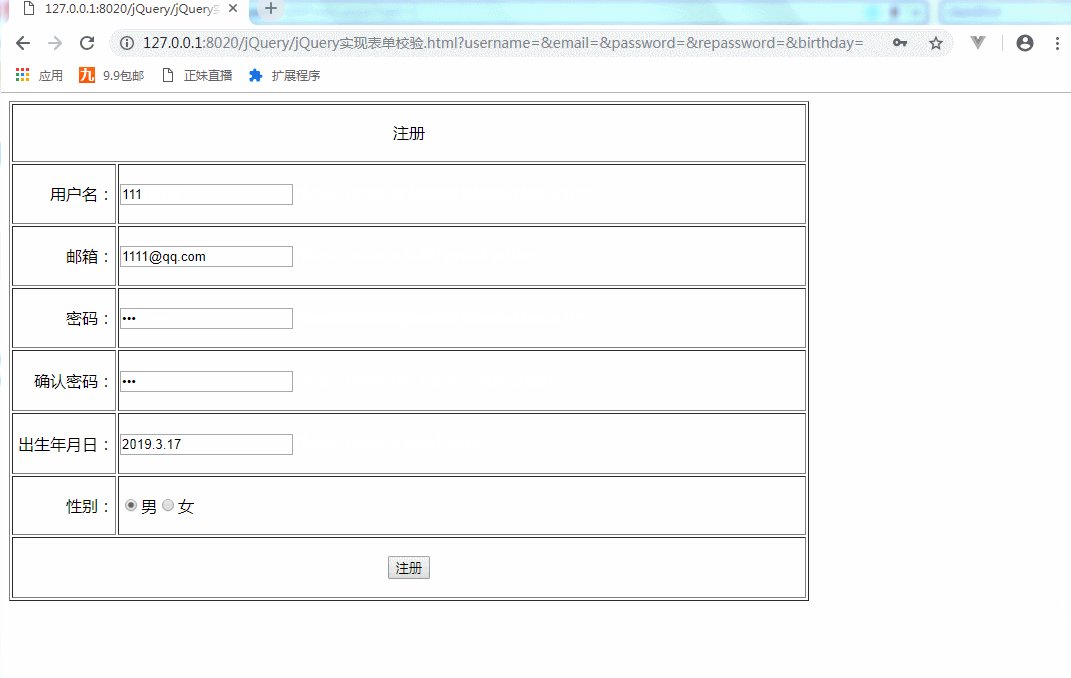
初始时点击注册的效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.js"></script> </head>
<body>
<form id="registerForm">
<table border="1" width="800px" height="500px" >
<tr><td colspan="2" align="center" >注册 </td></tr>
<tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr>
<tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr>
<tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr>
<tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr>
<tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr>
<tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 <label for="sex" class="error"></label>
</td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> </table>
</form>
</body>
</html>
未使用插件时.html
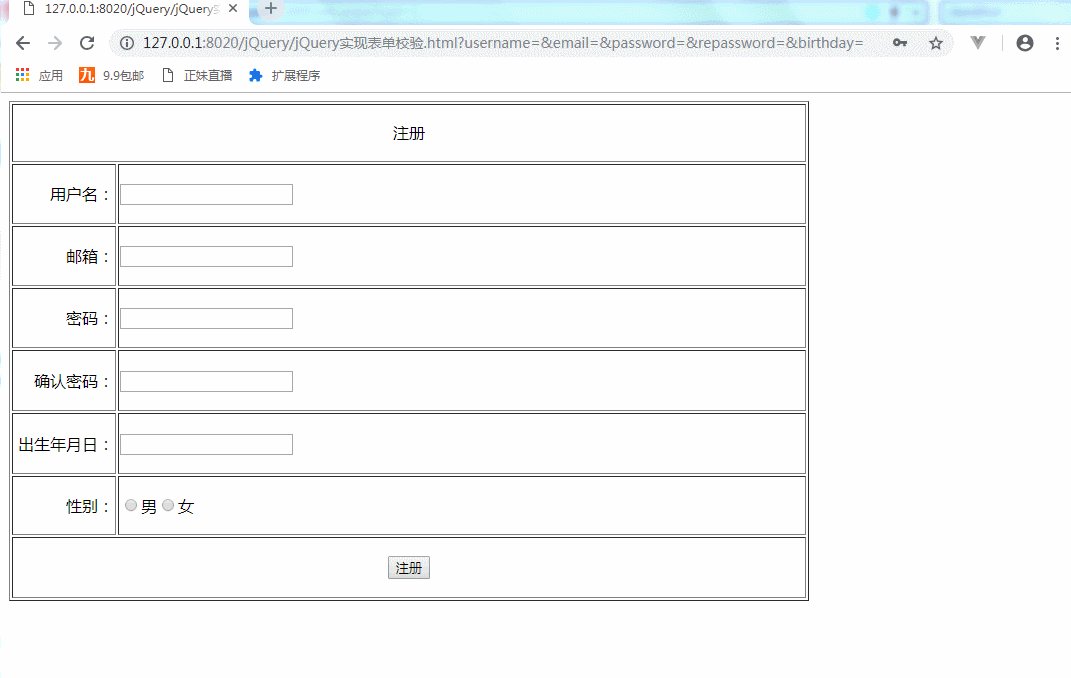
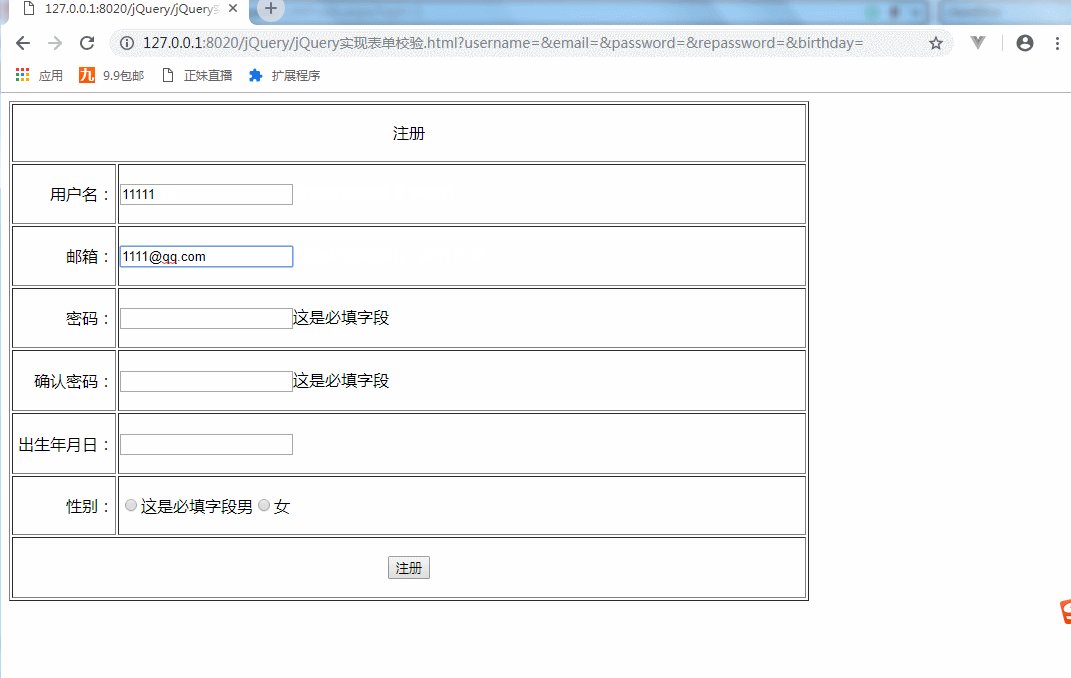
使用了插件并书写了校验规则:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/jquery.validate.min.js"></script> <script>
var validateRule={
rules:{
username:{
required:true,//必填
minlength:3,
maxlength:6
},
email:{
required:true,
email:true
},
password:{
required:true,
minlength:3,
maxlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"//与名为password填的内容保持一致 },
birthday:{
date:true//填写的内容需与日期的格式内容保持一致
},
sex:{
required:true
} }, };
$(function(){
$("#registerForm").validate(validateRule);
}) </script> </head>
<body>
<form id="registerForm">
<table border="1" width="800px" height="500px" >
<tr><td colspan="2" align="center" >注册 </td></tr>
<tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr>
<tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr>
<tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr>
<tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr>
<tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr>
<tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 </td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> </table>
</form>
</body>
</html>
没有引入国际化的message.js文件.html
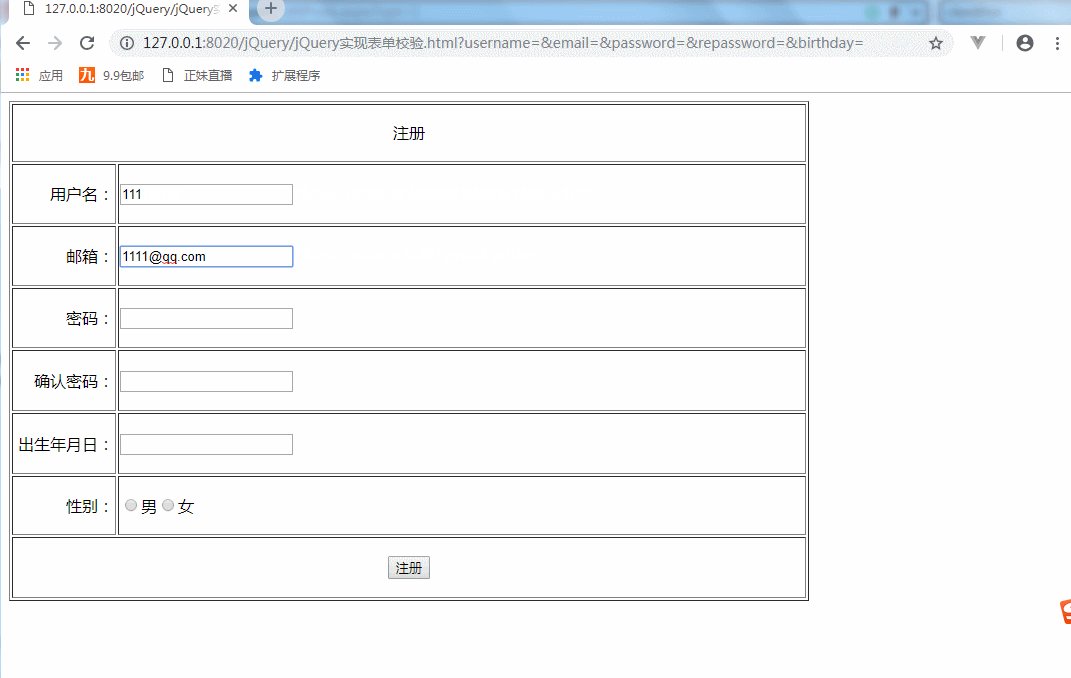
由于默认给出的是英文提示,所以我们也可以引入国际化的message.js文件

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/messages_zh.min.js" ></script>
<script>
var validateRule={
rules:{
username:{
required:true,//必填
minlength:3,
maxlength:6
},
email:{
required:true,
email:true
},
password:{
required:true,
minlength:3,
maxlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"//与名为password填的内容保持一致 },
birthday:{
date:true//填写的内容需与日期的格式内容保持一致
},
sex:{
required:true
} }, };
$(function(){
$("#registerForm").validate(validateRule);
}) </script> </head>
<body>
<form id="registerForm">
<table border="1" width="800px" height="500px" >
<tr><td colspan="2" align="center" >注册 </td></tr>
<tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr>
<tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr>
<tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr>
<tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr>
<tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr>
<tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女 </td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> </table>
</form>
</body>
</html>
引入了国际化的message.js文件.html
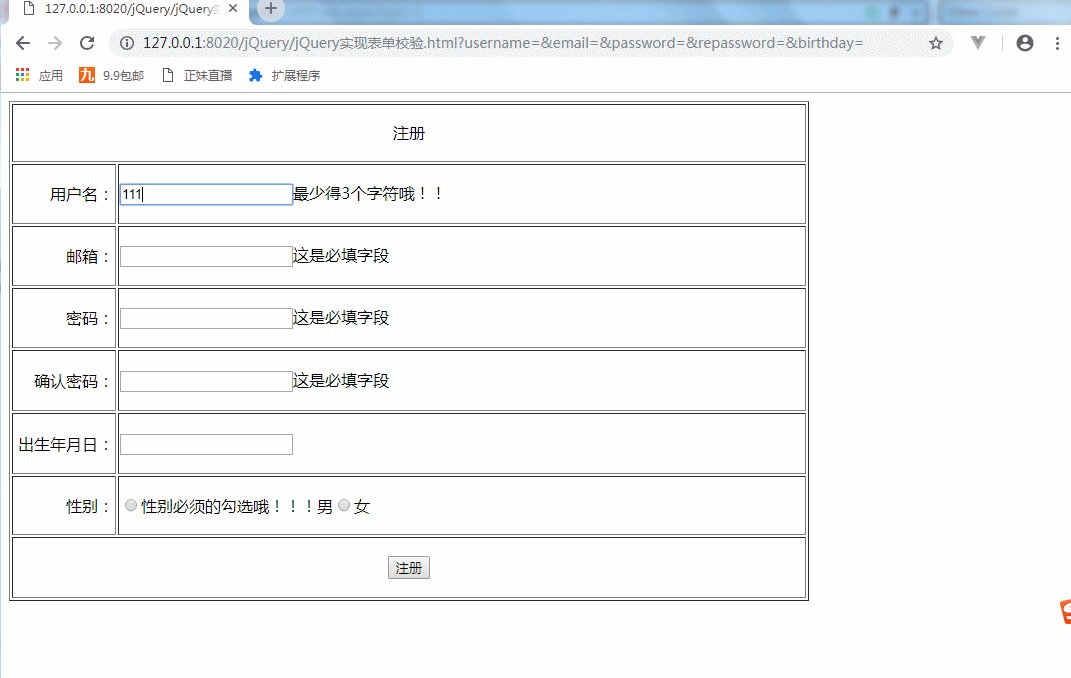
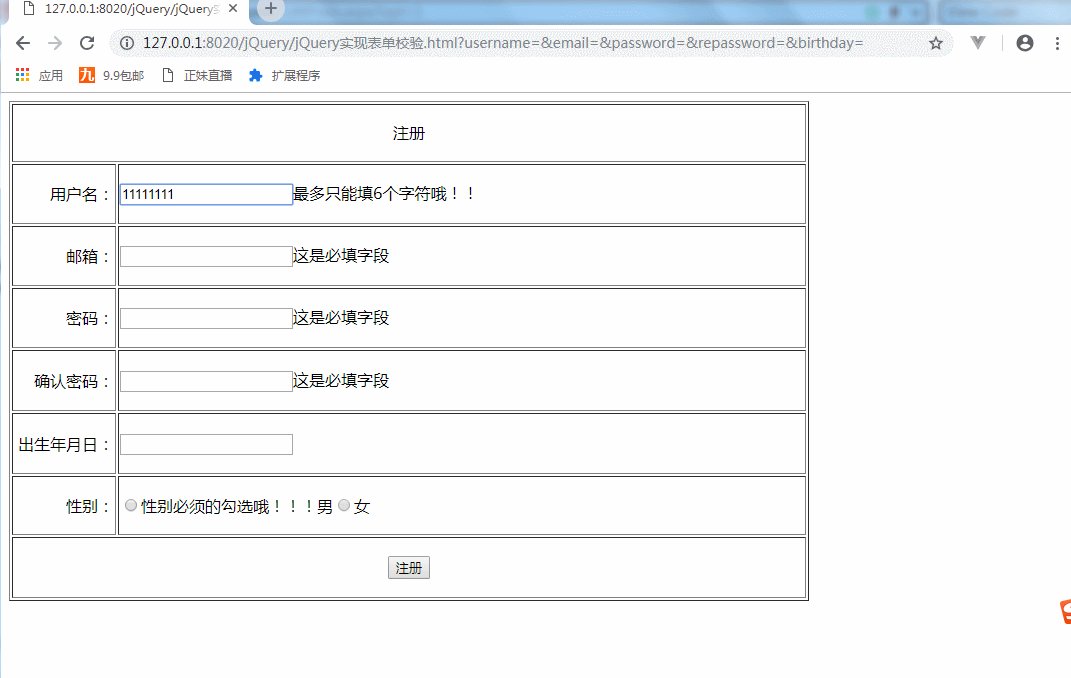
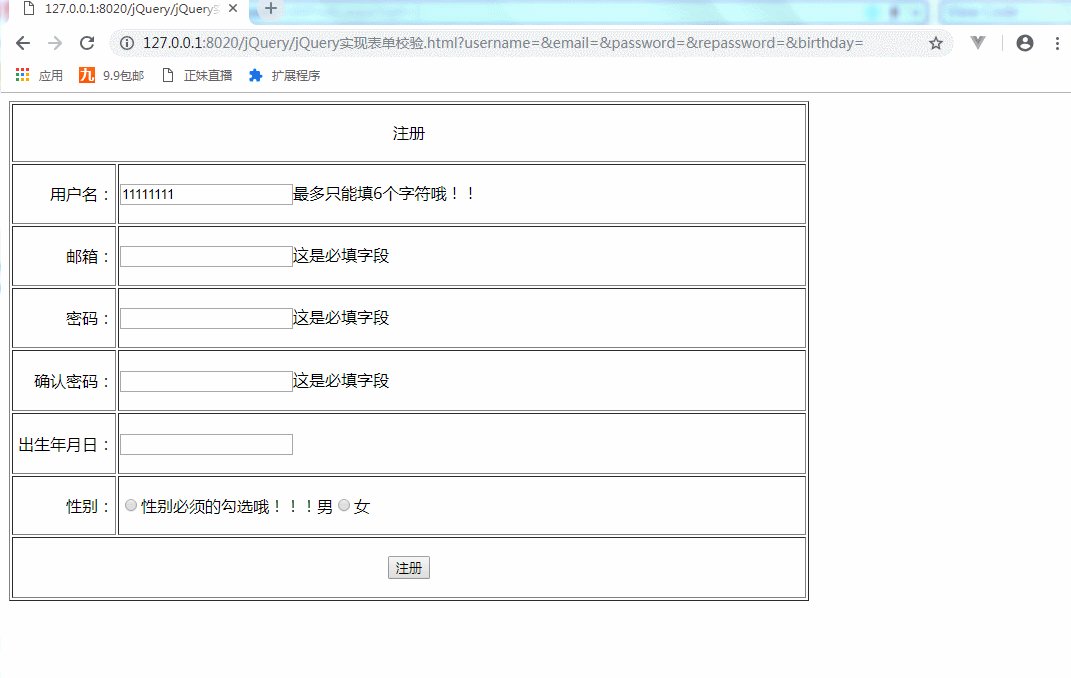
我们也可以自己自定义书写提示内容,在messages中进行书写

<script>
var validateRule={
rules:{
username:{
required:true,//必填
minlength:3,
maxlength:6
},
email:{
required:true,
email:true
},
password:{
required:true,
minlength:3,
maxlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"//与名为password填的内容保持一致 },
birthday:{
date:true//填写的内容需与日期的格式内容保持一致
},
sex:{
required:true
} },
messages:{
username:{
required:"这个是必须填写的哦!!",//必填
minlength:"最少得3个字符哦!!",
maxlength:"最多只能填6个字符哦!!"
},
sex:{
required:"性别必须的勾选哦!!!"
}
}
};
$(function(){
$("#registerForm").validate(validateRule);
}) </script>
从展示的效果图中我们可以看到性别的那一栏提示内容并没有意识提示在后面,而是在两个input标签之间,我们可以做这样的处理,就可以将提示内容展示在后面:
<tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女
<label for="sex" class="error" style="display: none;"></label>
</td></tr>
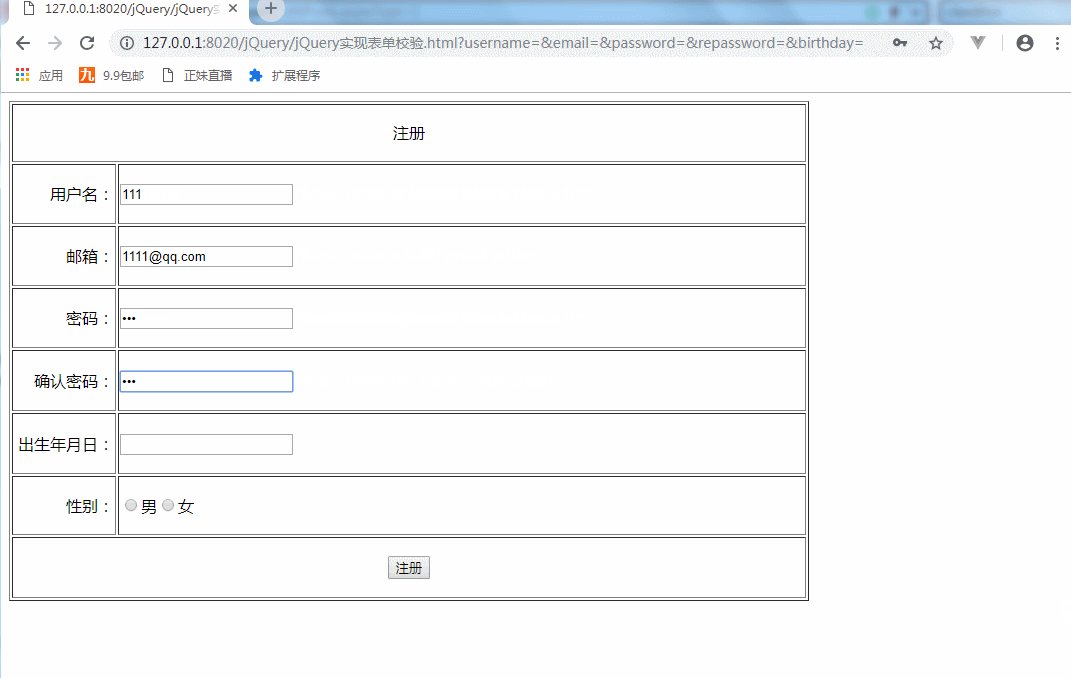
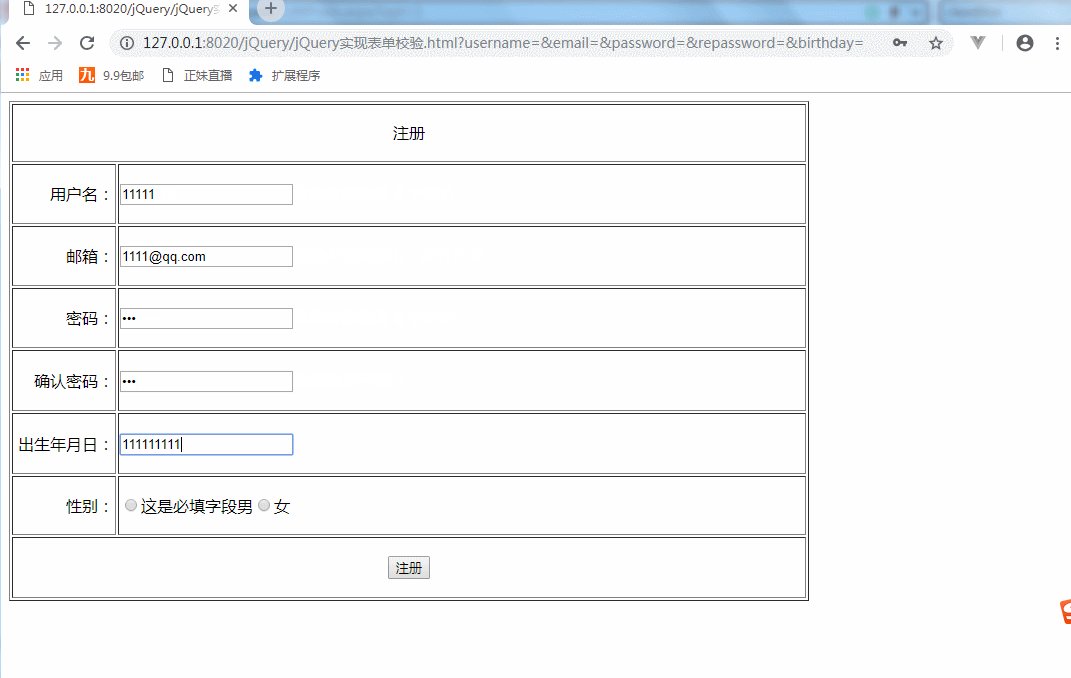
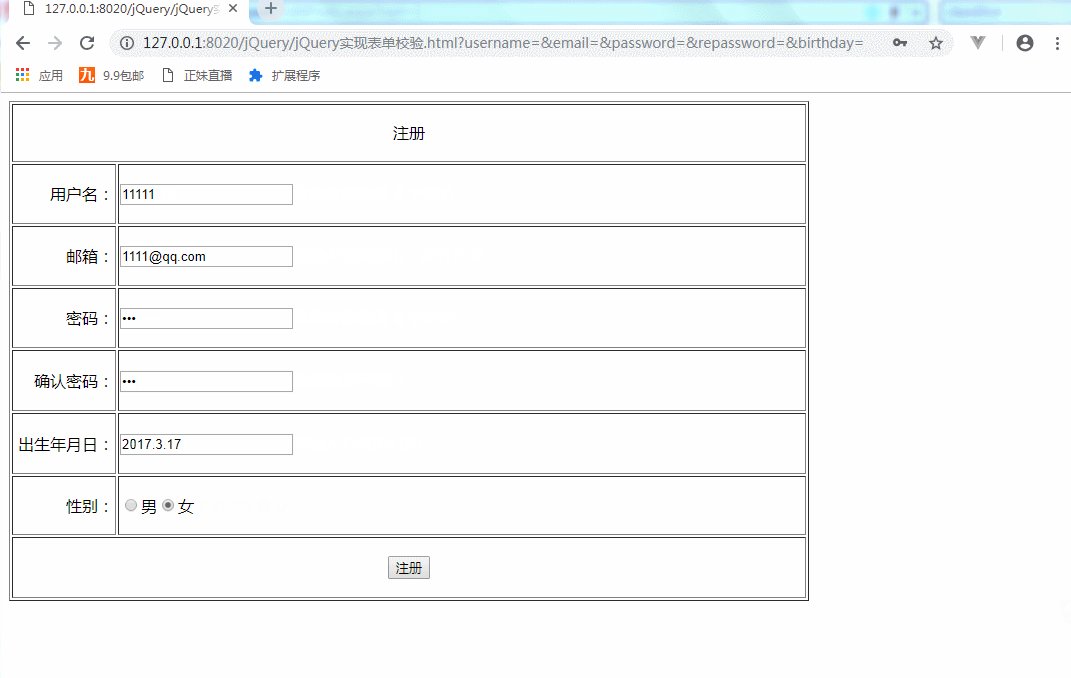
最终的效果图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/messages_zh.min.js" ></script>
<script>
var validateRule={
rules:{
username:{
required:true,//必填
minlength:3,
maxlength:6
},
email:{
required:true,
email:true
},
password:{
required:true,
minlength:3,
maxlength:6
},
repassword:{
required:true,
equalTo:"[name='password']"//与名为password填的内容保持一致 },
birthday:{
date:true//填写的内容需与日期的格式内容保持一致
},
sex:{
required:true
} },
messages:{
username:{
required:"这个是必须填写的哦!!",//必填
minlength:"最少得3个字符哦!!",
maxlength:"最多只能填6个字符哦!!"
},
sex:{
required:"性别必须的勾选哦!!!"
}
}
};
$(function(){
$("#registerForm").validate(validateRule);
}) </script> </head>
<body>
<form id="registerForm">
<table border="1" width="800px" height="500px" >
<tr><td colspan="2" align="center" >注册 </td></tr>
<tr><td align="right" width="100px">用户名:</td><td align="left"><input type="text" name="username"/></td></tr>
<tr><td align="right">邮箱:</td><td align="left"><input type="text" name="email"/></td></tr>
<tr><td align="right">密码:</td><td align="left"><input type="password" name="password"/></td></tr>
<tr><td align="right">确认密码:</td><td align="left"><input type="password" name="repassword" /></td></tr>
<tr><td align="right">出生年月日:</td><td align="left"><input type="text" name="birthday"/></td></tr>
<tr><td align="right">性别:</td><td align="left"><input type="radio" name="sex"/>男<input type="radio" name="sex"/>女
<label for="sex" class="error" style="display: none;"></label>
</td></tr>
<tr><td colspan="2" align="center"><input type="submit" value="注册"/> </td></tr> </table>
</form>
</body>
</html>
最终代码.html
jQuery常用插件与jQuery使用validation插件实现表单验证实例的更多相关文章
- JQuery插件使用之Validation 快速完成表单验证的几种方式
JQuery的Validation插件可以到http://plugins.jquery.com/上去下载.今天来分享一下,关于这个插件的使用. 简易使用 这第一种方式可谓是傻瓜式的使用,我们只需要按照 ...
- jQuery同一标签多个相同事件 return语句 表单提交实例
如form表单的submit,a标签都自带一个鼠标单击事件,其实我们还可以额外填加单击事件 如:$(':submit').click(); 则自定义的单击事件先执行,然后才是标签自带的单击事件(c ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件的基本使用方法及功能拓展
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮助提 ...
- jquery 表单验证插件
其他: <form action=""> First name: <input type="text" name="FirstNam ...
- jQuery Validation Engine 表单验证
功能强大的 jQuery 表单验证插件,适用于日常的 E-mail.电话号码.网址等验证及 Ajax 验证,除自身拥有丰富的验证规则外,还可以添加自定义的验证规则. 兼容 IE 6+, Chrome, ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
随机推荐
- win10系统180天试用到期需要激活
激活时激活不了,需要先修复下:4-Win10yjjh_XiTongZhiJia 链接: https://pan.baidu.com/s/1M_aNu2bqtEVn3l8FXsa91A 提取码: 784 ...
- JavaScript setInterval(定时/延时调用函数)
setInterval是一个实现定时调用的函数,可按照指定的周期(以毫秒计)来调用函数或计算表达式.setInterval方法会不停地调用函数,直到 clearInterval被调用或窗口被关闭. 由 ...
- OBV15 案例5,上M10拉高出货
- php开启慢日志
默认是以本机的安装路径 cd /usr/local/php/etc/ vim php-fpm.conf ; The log file for slow requests ; Default Value ...
- XML小结
一.因为某些字符在xml格式中,具有特殊意义,所以当我们需要使用它本身的意思的时候,就要用其他东西来代替它,否则会产生错误 < < less than > > greater ...
- IE浏览器解决无法识别js中getElementsByClassName问题
关于ie浏览器无法识别js中getElementsByClassName问题,现通过以下方法,引用如下js /** *打印js对象详细信息 */ function alertObj(obj) { va ...
- Boss Bo (主席树)
主要想法:假设给你足够时间,那么就可以对每个点建议一颗线段树来查询了,但是需要将点全部按照某个特定的序列存进线段树,如代码是以树的深搜顺序作为指定顺序,这样以来我们既可以将数据查询分成诺干个区间进行查 ...
- session_start 统计实时访客人数
void Session_Start(object sender, EventArgs e) { Application.Lock(); Application["OnLine"] ...
- linux常用命令:pwd 命令
Linux中用 pwd 命令来查看”当前工作目录“的完整路径. 简单得说,每当你在终端进行操作时,你都会有一个当前工作目录.在不太确定当前位置时,就会使用pwd来判定当前目录在文件系统内的确切位置. ...
- 实现私有化(Pimpl) --- QT常见的设计模式
转载自:http://blog.sina.com.cn/s/blog_667102dd0100wxbi.html 一.遇到的问题 1.隐藏实现 我们在给客户端提供接口的时候只希望能暴露它的接口,而隐藏 ...
