.net core实现跨域
什么是跨域在前面已经讲解过了,这里便不再讲解,直接上代码。
一、后台API接口
用.net core创建一个Web API项目负责给前端界面提供数据。
二、前端界面
建立两个MVC项目,模拟不同的ip,在view里面添加按钮调用WEB API提供的接口进行测试跨域。view视图页代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>跨域测试1</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script>
function btnGet() {
$.ajax({
url: 'https://localhost:44355/api/values',
type: "Get",
dataType: "json",
success: function (data) {
alert("成功");
},
error: function (data) {
alert("失败");
}
});
}
</script>
</head>
<body>
<div>
<input type="button" id="btn" value="测试跨域" onclick="btnGet()" />
</div>
</body>
</html>
三、测试
1、不设置允许跨域
首先,先不设置.net core允许跨域,查看调用效果:
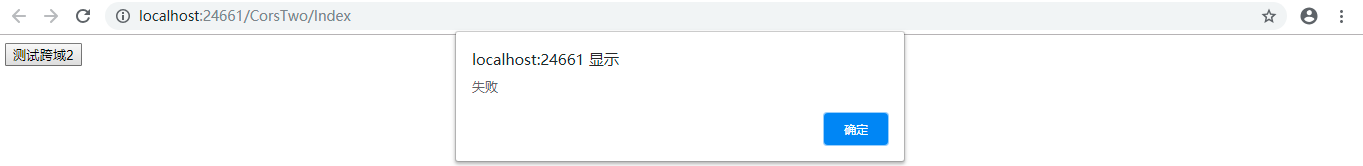
点击测试跨域1按钮:

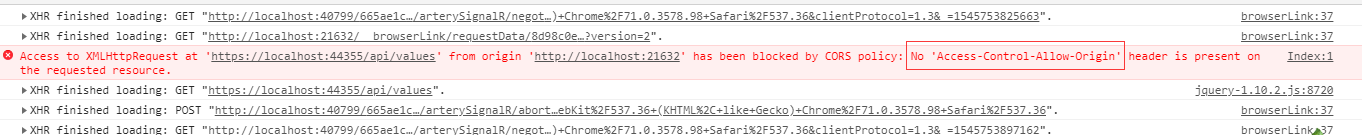
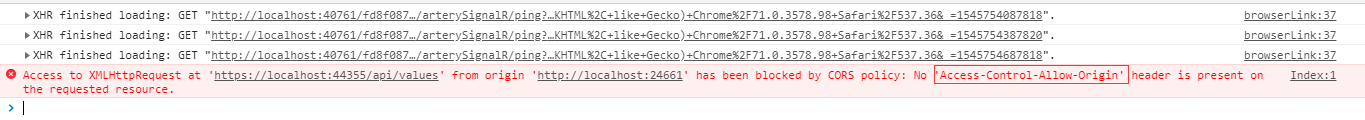
F12进入Debug模式查看失败原因:

从这里可以看出来是因为产生了跨域问题,所以会失败。
点击测试跨域2的效果和此效果一致。
2、设置允许所有来源跨域
2.1、在StartUp类的ConfigureServices方法中添加如下代码:
// 配置跨域处理,允许所有来源
services.AddCors(options =>
options.AddPolicy("cors",
p => p.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod().AllowCredentials()));
2.2、修改Configure方法
// 允许所有跨域,cors是在ConfigureServices方法中配置的跨域策略名称
app.UseCors("cors");
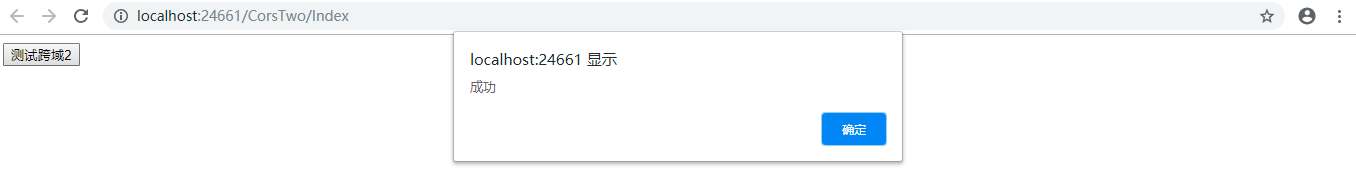
2.3、测试

从截图中可以看出,这次调用成功了。
3、设置特定来源可以跨域
3.1、修改ConfigureServices方法代码如下:
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("CustomCorsPolicy", policy =>
{
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins("http://localhost:21632")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
这里设置只允许ip为http://localhost:21632的来源允许跨域。
3.2、修改Configure代码如下:
// 设定特定ip允许跨域 CustomCorsPolicy是在ConfigureServices方法中配置的跨域策略名称
app.UseCors("CustomCorsPolicy");
3.3测试
点击跨域测试1按钮,结果如下:

可以看到访问成功了,然后在点击跨域测试2按钮,结果如下:

发现这次访问失败了,F12进入Debug模式,查看失败原因:

从截图中可以看出是因为这里产生了跨域请求,但是没有允许跨域测试2所在的ip跨域。那么如果也想让跨域测试2可以调用成功该怎么办呢?
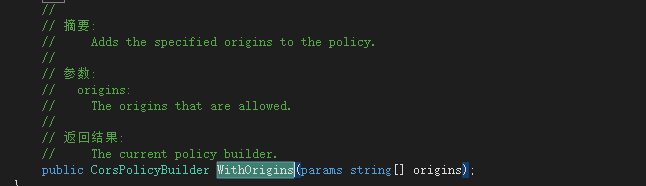
光标定位到WithOrigins上面,然后F12查看定义:

从截图中发现:WithOrigins的参数是一个params类型的字符串数组,如果要允许多个来源可以跨域,只要传一个字符串数组就可以了,所以代码修改如下:
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("CustomCorsPolicy", policy =>
{
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins("http://localhost:21632", "http://localhost:24661")
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
这时跨域测试2也可以调用成功了

4、优化
在上面的例子中,需要分两步进行设置才可以允许跨域,有没有一种方法只需要设置一次就可以呢?在Configure方法中只设置一次即可,代码如下:
// 设置允许所有来源跨域
app.UseCors(options =>
{
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowAnyOrigin();
options.AllowCredentials();
}); // 设置只允许特定来源可以跨域
app.UseCors(options =>
{
options.WithOrigins("http://localhost:3000", "http://127.0.0.1"); // 允许特定ip跨域
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowCredentials();
});
5、利用配置文件实现跨域
在上面的示例中,都是直接把ip写在了程序里面,如果要增加或者修改允许跨域的ip就要修改代码,这样非常不方便,那么能不能利用配置文件实现呢?看下面的例子。
5.1、修改appsettings.json文件如下:
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": {
"url": "http://localhost:21632|http://localhost:24663"
}
}
AllowedHosts里面设置的是允许跨域的ip,多个ip直接用“|”进行拼接,也可以用其他符合进行拼接。
5.2、增加CorsOptions实体类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks; namespace CorsDomainDemo
{
public class CorsOptions
{
public string url { get; set; }
}
}
5.3、 新增OptionConfigure方法
private void OptionConfigure(IServiceCollection services)
{
services.Configure<CorsOptions>(Configuration.GetSection("AllowedHosts"));
}
5.4、在ConfigureServices方法里面调用OptionConfigure方法
// 读取配置文件内容
OptionConfigure(services);
5.5、修改Configure方法,增加IOptions<CorsOptions>类型的参数,最终代码如下
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options; namespace CorsDomainDemo
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
} public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// 配置跨域处理,允许所有来源
//services.AddCors(options =>
//options.AddPolicy("cors",
//p => p.AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod().AllowCredentials())); //允许一个或多个来源可以跨域
//services.AddCors(options =>
//{
// options.AddPolicy("CustomCorsPolicy", policy =>
// {
// // 设定允许跨域的来源,有多个可以用','隔开
// policy.WithOrigins("http://localhost:21632", "http://localhost:24661")
// .AllowAnyHeader()
// .AllowAnyMethod()
// .AllowCredentials();
// });
//}); // 读取配置文件内容
OptionConfigure(services);
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, IOptions<CorsOptions> corsOptions)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
} // 允许所有跨域,cors是在ConfigureServices方法中配置的跨域策略名称
//app.UseCors("cors"); // 设定特定ip允许跨域 CustomCorsPolicy是在ConfigureServices方法中配置的跨域策略名称
//app.UseCors("CustomCorsPolicy"); // 设置允许所有来源跨域
//app.UseCors(options =>
//{
// options.AllowAnyHeader();
// options.AllowAnyMethod();
// options.AllowAnyOrigin();
// options.AllowCredentials();
//}); // 设置只允许特定来源可以跨域
//app.UseCors(options =>
//{
// options.WithOrigins("http://localhost:3000", "http://127.0.0.1"); // 允许特定ip跨域
// options.AllowAnyHeader();
// options.AllowAnyMethod();
// options.AllowCredentials();
//}); // 利用配置文件实现
CorsOptions _corsOption = corsOptions.Value;
// 分割成字符串数组
string[] hosts = _corsOption.url.Split('|'); // 设置跨域
app.UseCors(options =>
{
options.WithOrigins(hosts);
options.AllowAnyHeader();
options.AllowAnyMethod();
options.AllowCredentials();
}); app.UseHttpsRedirection();
app.UseMvc();
} private void OptionConfigure(IServiceCollection services)
{
services.Configure<CorsOptions>(Configuration.GetSection("AllowedHosts"));
}
}
}
这样就可以实现利用配置文件实现允许跨域了。
.net core实现跨域的更多相关文章
- .net core 的跨域
.net core 的跨域问题花了 我很长时间 接下来我简单的描述下解决过程 首先我在前端用jquery的ajax去调用自己的本地接口大致如下 $.ajax({ type:"POST&quo ...
- Asp.Net SignalR 使用记录 技术回炉重造-总纲 动态类型dynamic转换为特定类型T的方案 通过对象方法获取委托_C#反射获取委托_ .net core入门-跨域访问配置
Asp.Net SignalR 使用记录 工作上遇到一个推送消息的功能的实现.本着面向百度编程的思想.网上百度了一大堆.主要的实现方式是原生的WebSocket,和SignalR,再次写一个关于A ...
- 重新整理 .net core 实践篇————跨域问题四十一]
前言 简单整理一下.net core 的跨域问题,这个以前也整理过比较详细的,故而在此简单整理一下. 正文 对跨域相对的就是同源,什么是同源呢? 协议相同(http/https) 主机(域名)相同 端 ...
- .Net Core Api 跨域配置
.Net Core 和Asp.Net 不同,不需要再去引用其他的跨域组件.创建项目时,就有了. 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public voi ...
- .net core关于跨域及Cookie的部分问题
一.如何跨域 1.情景描述 目前有A站点和B站点.A站点有一个API接口为UserData接口,B站点希望可以通过ajax请求来获取A站点该接口数据. 2.后端修改 首先在ConfigureServi ...
- .net core api 跨域
什么是跨域? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子: h ...
- .net core入门-跨域访问配置
Asp.net Core 跨域配置 一般情况WebApi都是跨域请求,没有设置跨域一般会报以下错误 No 'Access-Control-Allow-Origin' header is prese ...
- Asp.net Core CORS 跨域
本文主要介绍在Asp.net Core采用CORS方式解决跨域 关于跨域的原理介绍可参考Asp.net Web API 解决跨域详解 1 在Startup添加允许跨域的策略 services.AddC ...
- ASP.NET Core 启用跨域请求
本文翻译整理自:https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-3.1 一 .Cross-Orig ...
随机推荐
- codeforces895E. Eyes Closed
题目链接 codeforces895E. Eyes Closed 题解 线段树维护期望和 写出修改两区间的相互影响 就是一个区间修改 emmm考试的代码过不去,这么松的spj都过不去Orz,每次和答案 ...
- Django源代码中model字段
to_field='绑定的主键字段(默认为ID)' limit_choices_to = {'过滤的choices字段':choices的ID} related_name = 关联表反向查找自己的名称 ...
- Codeforces 989E A Trance of Nightfall 矩阵快速幂+DP
题意:二维平面上右一点集$S$,共$n$个元素,开始位于平面上任意点$P$,$P$不一定属于$S$,每次操作为选一条至少包含$S$中两个元素和当前位置$P$的直线,每条直线选取概率相同,同一直线上每个 ...
- C++学习笔记44:继承与派生
类的组合,类的继承 类的组合(汽车类,轮子类,此时可以把轮子类组合到汽车类:) 类的继承(交通工具类,汽车类,此时汽车类可以派生自交通工具类:) 组合:常用描述has a.. 继承:常用描述is a ...
- putty失活不挂起运行
https://blog.csdn.net/c1481118216/article/details/53010963 以下方式是试过了https://www.cnblogs.com/mysqlplus ...
- ajax请求的完整步骤
AJAX = 异步JavaScript和XML,可以使网页实现异步更新,达到局部更新的目的. 一.AJAX请求步骤如下: 1.创建XMLHttpRequest对象 var xhr; if(window ...
- .w调用action
有两种方法发送Action请求,分别是sendBizRequest和sendBizRequest2,前者返回xml格式的参数,后者提供了返回json或者xml格式的参数的能力. 1.sendBizRe ...
- json与xml数据输出类
class Response { /** * 按json方式输出通信数据 * @param integer $code 状态码 * @param string $message 提示信息 * @par ...
- python:函数中五花八门的参数形式(茴香豆的『回』字有四种写法)
毫不夸张的说,python语言中关于函数参数的使用,是我见过最为灵活的,随便怎么玩都可以,本文以数学乘法为例,演示几种不同的传参形式: 一.默认参数 def multiply1(x, y): retu ...
- AngularJS中使用$http对MongoLab数据表进行增删改查
本篇体验使用AngularJS中的$http对MongoLab数据表进行增删改查. 主页面: <button ng-click="loadCourse()">Load ...
