[Full-stack] 网页布局艺术 - Less
故事背景
一个过程:
template/html ----> css ----> less ----> bootstrap/flex ----> Semantic-ui
flex是css3新增内容, less是css3的预编译器,bootstrap是一系列css3 class合集
Semantic-ui作为一款开发框架,帮助开发者使用对人类友好的HTML语言构建优雅的响应式布局。
响应式布局 based on Semantic-ui as following:


进化史
一、HTML 基础
Goto: [Node.js] 07 - Html and Http
二、CSS 基础
Goto: [UI] 01 - CSS
- 选择器
| 选择器 | class 选择器 |
| id 选择器 | |
|
分组方式简写法 也可以嵌套写法 也可以组合写法 |
|
- 样式表
| 优先级 | |
| 1 | (内联样式)Inline style |
| 2 | (内部样式)Internal style sheet |
| 3 | (外部样式)External style sheet |
| 4 | 浏览器默认样式 |
- 属性控制
背景、文本、列表、表格、可见、内联。
- 空间位置
首先、要了解盒子模型。
其次、position定位属性的五个值。
之后、图片浮动效果。
最后、对齐。
- 伪类、伪元素
冒号后面紧跟着的一些特性。
三、CSS 布局
Goto: [UI] 02 - Layout & CSS3

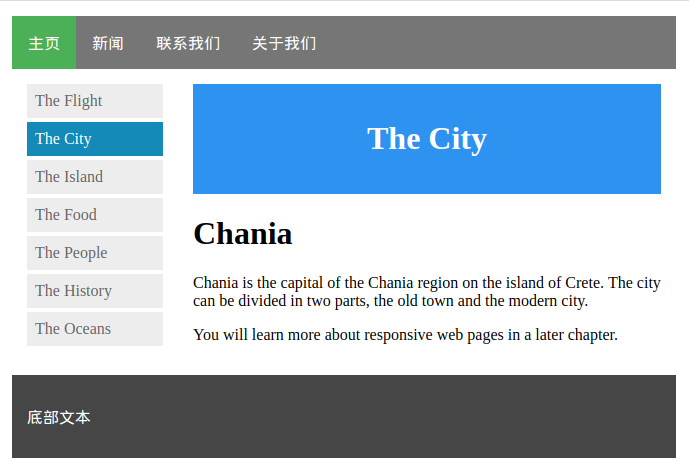
这里展示了 通过基本的CSS创建的页面风格;与之后的bootstrap做对比。
四、jQuery
Ref: [UI] 06 - jQuery
- 组件 与 jQuery 事件
<script>
$(document).ready( function(){
$("button").click( function(){ # <button>...</button>
$("#test").hide(); # <p id="test">...</p>
});
});
</script>
- 效果
淡入淡出、下拉菜单、动画
Callback 方法、链(Chaining)
- DOM 操作
| HTML | 设置内容,设置属性,插入内容,删除元素。 |
| CSS | 设置一个或多个属性,返回属性。 |
- 对象 size 获取
高宽,内高宽,外高宽。
- 获取对象 - 遍历
获得parents, childern, siblings
- AJAX
Ref: Difference between $.ajax() and $.get() and $.load()
get() 和post() 就是ajax() 的get方法和post方法,
load() 也一样,但是load()可以加载到一个选定的元素中。
- jQuery 插件
一些高级控件的使用。
Bootstrap
bootstrap是一个响应式框架,基于Jquery。
[UI] 03 - Bootstrap: component
[UI] 04 - Bootstrap: layout & navigation
[UI] 05 - Bootstrap: built-in components
一、基础操作
| 排版 | 主标题、副标题 |
| 内容强调 | |
| 对齐风格 | |
| 代码 | |
| 表格 | |
| 表单 | 水平表单 |
| 下拉选择框 | |
| 文本框(包括验证) | |
| 复选框、单选按钮 | |
| 按钮 | |
| 图片 | 图像 |
| 图标 | |
| 网格系统 | 详见原链接 |
二、菜单栏
导航条
- 按钮下拉菜单
- 一组按钮构成导航
- 导航与按钮下拉菜单结合
分页导航
翻页导航
标签
三、内置组件
缩略图配文字和链接(按钮)
警示框 - 逐渐消失
进度条 - 五颜六色版本
媒体对象 - 图片与文字的布局
列表组 - 含标签
面板 - 圆角且内部分块
弹出窗口 - dialog box
PHP 模板
一、PHP 视图
Ref: [Laravel] 04 - Blade templates
section, yield, extends, parent 四个关键字。
continue...
[Full-stack] 网页布局艺术 - Less的更多相关文章
- 在网页布局中合理使用inline formating context(IFC)
引子:给大家出一个小小的考题,如何使用css来实现类似下面的在指定区域内,内容自适应的垂直居中.
- 一、HTML和CSS基础--网页布局--如何用css进行网页布局
什么叫做布局? 又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合. 网页设计的特点 网页可以自适应宽度 网页的高度理论上可以无限延长 网页分栏 分栏又称为分列,常见的布局分为:一列布局 ...
- 大设计时代:针对超大网页布局的一些思考和建议 [Aseoe]
对于有些设计项目来说,老套的设计模式并不奏效,你需要设计的大点,要比以往设计的元素还要大,因此就非常适合采用超大网页布局.无论是采用大块大块的背景照片还是背景视频,超大网页布局的效果非常显著:极具视觉 ...
- 利用css进行网页布局
网页布局: 又称版式布局,是网页UI设计师将有限的视觉元素进行有机的排列组合,将理性的思维个性的化的表现出来,是一种具有个人艺术特色的视觉传达方式.传达信息的同时有美感.网页设计特点(相对纸媒来说). ...
- [CSS属性设置,盒子模型,网页布局]
[CSS属性设置,盒子模型,网页布局] CSS属性设置 1. 宽和高 width:属性可以为元素设置宽度. height:属性可以为元素设置高度. 块级标签的宽度不修改的情况下默认占浏览器的一整行,块 ...
- 利用@media screen实现网页布局的自适应
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小.只需在CSS中添加@media screen属性,根据浏览器宽度判断并输出不同的长宽 ...
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- MasonJS – 创建完美的砌体结构网页布局
MasonJS 插件用来解决目前大多数的网格系统使用中的问题——间距.当使用 Masonry,Isotope 或任何其他网格插件时,布局中会出现空白或边缘参差不齐的情况.MasonJS 可以帮助你填补 ...
- 《精通CSS网页布局》读书报告 ----2016-12-5补充
第一章:CSS布局基础 1.CSS的精髓是布局,而不是样式哦! (定要好好的研究布局哦,尤其配合html5) 2. html标签的语义性,要好好的看看哦! 3.DTD:文档类型定义. 4.内联--& ...
随机推荐
- 工作笔记—新浪微博Oauth2.0授权 获取Access Token (java)
java发送新浪微博,一下博客从注册到发布第一条微博很详细 利用java语言在eclipse下实现在新浪微博开发平台发微博:http://blog.csdn.net/michellehsiao/art ...
- C#高级编程9-第13章 异步编程
异步编程 1)异步编程的重要性 在C#5.0中提供了关键字:async和await 使用异步编程后台运行方法调用,程序的运行过程中就不会一直处于等待中.便于用户继续操作. 异步编程有3种模式:异步模式 ...
- Automatic overvoltage protection
In most cases the voltage that is induced in the coil can not exceed 6V, and it does not have risk t ...
- C#用WebBrowser与WIN API辅助模拟获取网站完整Cookie
网上找到的可以完整获取Cookie的方法,转载一下希望能帮助更多人. 亲测可用 在Winform中使用WebBrowser控件获取网站的Cookie有时候是不完整的,默认调用Document.Cook ...
- What is a UINavigationTransitionView
**AFAIK UINavigationTransitionView is a class used to animate UINavigationController child views aro ...
- [转载]安装Oracle11gR2先决条件检查失败的详细解决处理过程
原文地址:安装Oracle11gR2先决条件检查失败的详细解决处理过程作者:四海名汀 最近在32位Win7系统下安装Oracle11g发现一系列错误,现将详细的错误解决过程记录如下,以供大家参考. 一 ...
- receiving error: 'Error: SSL Error: SELF_SIGNED_CERT_IN_CHAIN' while using npm
From:https://stackoverflow.com/questions/9626990/receiving-error-error-ssl-error-self-signed-cert-in ...
- Web 安全 之 OpenSSL
什么是OpenSSL协议? SSL(Secure SocketLayer,安全套接层)协议是使用最为普遍网站加密技术,用以保障在Internet上数据传输之安全,利用数据加密(Encryption)技 ...
- PRTG安装
1.去官网下载,记录下试用秘钥,然后执行安装 2. 3. 4.输入秘钥 5. 6.安装完成后自动转到如下页面,点击启动Guru 7. 8. 9. 10.输入prtgadmin,密码prtgadmin ...
- C# System.Collections.SortedList
using System; using System.Collections; public class SamplesSortedList { public static void Main() { ...
