3d转换-正方体-Html5Css3-遁地龙卷风
(-1) 写在前面
我用的是chrome49,这个案例是从网上看到的,向这位同行致敬,建议大家在记录自己学习感悟时,向我一样加上笔名,被转载的时候还能留下点东西。
在研究slice-box.js的时候发觉自己需要3D转换的知识,了解之后感觉还是差点。
话说还没碰到一次web前端的面试,想当个实习生也不容易。一天又过去了啊!
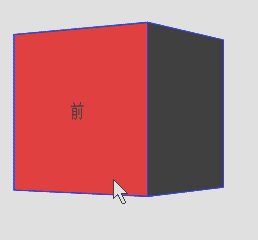
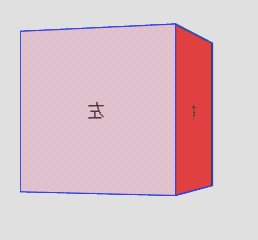
(0)案例演示

(1)知识储备
a. perspective: 800px;
相当于镜头与被拍摄物体之间的距离,近大远小。
b. transform-style: preserve-3d;
这个值能让我们看到3d转换,默认值是flat只能看到平面的。
c.x、y、z轴
左手竖直代表y轴,右手水平代表x轴,z轴是即垂直x轴也垂直y轴的平行于地面的直线。
d. x、y、z轴的顺时针旋转
z轴的顺时针旋转等同于时钟秒针的顺时针旋转,我们拿食指沿着Z轴负方向模仿(指向屏幕方向),只要改变沿着坐标轴方向(x轴负方向指向左面,y轴负方向指向上面),就能体会其他两个轴的顺时针旋转了。
(2)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=utf-8>
<title>为了生活</title>
<style type="text/css">
.stage
{
perspective: 800px;
}
.container
{
width: 150px;
height:150px;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
height:200px;
transition:1s;
}
.container .side
{
position: absolute;
width: 150px;
height: 150px;
border:1px solid #0033FF;
text-align: center;
line-height: 150px;
}
.left
{
left:-152px;
transform: translateZ(-75px) rotateY(90deg);
transform-origin: right;
background:pink;
}
.right
{
left:152px;
transform: translateZ(-75px) rotateY(-90deg);
transform-origin: left;
background: black;
background-size:100% 100%;
}
.top
{
top:-152px;
transform: translateZ(-75px) rotateX(-90deg);
transform-origin: bottom;
background:green;
background-size:100% 100%;
}
.bottom
{
top:152px;
transform:translateZ(-75px) rotateX(90deg);
transform-origin: top;
background:blue;
background-size:100% 100%;
}
.back
{
transform:translateZ(-75px);
background:orange;
background-size:100% 100%;
}
.front
{
transform:translateZ(75px);
background:red;
background-size:100% 100%;
}
.container:hover
{
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div class="stage">
<div class="container">
<div class="side front">前</div>
<div class="side back">后</div>
<div class="side left">左</div>
<div class="side right">右</div>
<div class="side top">上</div>
<div class="side bottom">下</div>
</div>
</div>
</body>
</html>
(3)如何构建一个立体正方形
六个面的方块是重叠在一起的, 注意使用left等属性进行移动和使用translateX等属性进行移动有等价的时候也有不等价的时候,取决于tansform-origin属性。
front在z轴向前移动了75px;back在z轴向后移动75px.
left,使用left属性向左移动152px,沿着z轴向后移动75px,已transform-origin: right center 0为变换点沿y轴旋转的90deg,right ,沿着z轴向后移动75px,使用left属性向右移动152px,已transform-origin: left center 0为变换点沿着y轴旋转-90deg,
top使用top属性向上移动152px,沿着z轴向前移动75px,已transform-origin: center bottom 0;为变换点沿着x轴旋转-90deg,bottom使用bottom属性向下移动152px,已transform-origin: center top 0;为变换点沿着x轴方向旋转90deg。
至此一个立方体搭建好了。
(4)如何看到立体旋转的效果
transition:1s;这个属性是放在六个面的父元素container上,这种思想还应用在布局与控制上,我们旋转的是container,旋转的变换点也在这个平面,默认是transform:center center 0px;因为构建正方体方式的原因,y轴正好位于前后的中间,左右的中间!
(5)疑惑
a. perspective: 800px;
放在container会看到另外一种效果,我猜想是因为定位点变成container,那么在container前面的就会放大,后面就被缩小,从而导致其他几面的变化。可当后面旋转到前面时,后面的大小怎么不变换,哪位同行知道麻烦解答下
b.构建立体正方形还可以使用如下方式
.left{left:-152px;transform: rotateY(90deg);transform-origin: right;}
.right{left:152px;transform: rotateY(-90deg);transform-origin: left;}
.top{top:-152px;transform: rotateX(-90deg);transform-origin: bottom;}
.bottom{top:152px;transform: rotateX(90deg);transform-origin: top;}
.front{transform: translateZ(152px);z-index:2;}
.back{z-index:1;}
设置背景颜色后沿着X轴旋转,旋转到底部的会看到其他面都是底部的颜色,哪位同行知道麻烦解答下。
3d转换-正方体-Html5Css3-遁地龙卷风的更多相关文章
- CSS3带你实现3D转换效果
前言 在css3中允许使用3D转换来对元素进行格式化,在原本只是2D转化的平面中引入了Z轴.在这之前我们讲解了css3中的2D转换,也就是二维空间变换,本篇的3D转换就是基于原来的2D转换而来,与2D ...
- CSS 3 学习——transform 3D转换渲染
以下内容根据官方规范翻译,没有翻译关于SVG变换的内容和关于矩阵计算的内容. 一般情况下,元素在一个无景深无立体感的平面(flat plane)上渲染,这个平面就是其包含块所处的平面.同时,页面上的其 ...
- jquery toggle方法使用出错?请看这里-遁地龙卷风
这个函数在1.9之前和1.9之后的用法大不相同 1 1.9之间,用于点击元素时函数的轮流执行 toggle(function() { alert(1);//1,3,5,7... },function( ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- 逻辑思维面试题-java后端面试-遁地龙卷风
(-1)写在前面 最近参加了一次面试,对笔试题很感兴趣,就回来百度一下.通过对这些题目的思考让我想起了建模中的关联,感觉这些题如果没接触就是从0到1,考验逻辑思维的话从1到100会更好,并且编程简易模 ...
- JQuery data方法的使用-遁地龙卷风
(-1)说明 我用的是chrome49,这个方法涉及到JQuery版本问题,我手里有3.0的,有1.9.1,后面将1.9.1及其以前的称为低版本,3.0称为高版本 测试例子用到的showMessage ...
- JQuery simpleModal插件的使用-遁地龙卷风
(0)写在前面 jquery.simpleModal.浏览器这三者的兼容性,不仅显示在报错上,还体现在所呈现的效果不是预期上. 说一下我的环境 jquery-1.8.3.js jquery.simpl ...
- CSS 3 3D转换
绘制3D环境 父元素设置了 preserve-3d 子元素就可以以父元素作为平面进行3d转换 transform-style: preserve-3d; 设置视点 :表示透视效果 值越小 透视效果 ...
- css3学习总结8--CSS3 3D转换
3D 转换 1. rotateX() 2. rotateY() otateX() 方法 通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转. 示例: div { transform ...
随机推荐
- [No0000A8]Word中设置图片下的题注及插入多级列表编号
1.什么是题注? 2.怎么实现一个可以自动更新的题注? 只有先定义好文档编号后,才可以设置出正确的图片下标题注. 文章的结构可以通过导航窗口导航. 导航窗口打开方式. 3.设置好文档编号后,怎样插入 ...
- Spark Rdd coalesce()方法和repartition()方法
在Spark的Rdd中,Rdd是分区的. 有时候需要重新设置Rdd的分区数量,比如Rdd的分区中,Rdd分区比较多,但是每个Rdd的数据量比较小,需要设置一个比较合理的分区.或者需要把Rdd的分区数量 ...
- mysqld初探
一.简介 deamon是守护神的意思,表示守护进程.mysqld就是mysql的服务器端,就是基于socket的一个服务器端程序,它始终监听3306端口(默认端口).mysql是客户端程序. 安装my ...
- WIN7下安装visualC++2008 redistributable 出现1935错误的解决办法(转自)
转自:http://zhidao.baidu.com/link?url=jylNh_JeANi4wrOMmd4d2i06e_N3QCw7z6BLGiNNNTu1Hc6ADTkUq2PORExKmjtk ...
- zabbix利用api批量添加item,并且批量配置添加graph
关于zabbix的API见,zabbixAPI 1item批量添加 我是根据我这边的具体情况来做的,本来想在模板里面添加item,但是看了看API不支持,只是支持在host里面添加,所以我先在一个ho ...
- WebAPI IIS PUT和DELETE请求失败 405
IIS拒绝PUT和DELETE请求是由于IIS为网站默认注册的一个名为WebDAVModule的自定义HttpModule导致的,如果我们的站点不需要提供针对WebDAV的支持,解决这个问题最为直接的 ...
- linux0.11改进之四 基于内核栈的进程切换
这是学习哈工大李治军在mooc课操作系统时做的实验记录.原实验报告在实验楼上.现转移到这里.备以后整理之用. 完整的实验代码见:实验楼代码 一.tss方式的进程切换 Linux0.11中默认使用的是硬 ...
- pymol installation
# download (1) python wget https://www.python.org/ftp/python/2.7.9/python-2.7.9.amd64.msi (2) pymol ...
- form表单序列化后的数据转json对象
function formToJson(){ var data = $("#form").serialize(); data= decodeURIComponent(data,tr ...
- 测试ajax发送数据时在控制台看不到请求信息
都是因为我把alert(xmlhttp);alert(url);打印测试数据放到了xmlhttp.open("GET",url,true);之前,导致后面的发送请求不执行了!
