flask 在模板中渲染错误消息
在模板中渲染错误消息
如果form.valicate_on_submit()返回False,说明验证没有通过,对于没有验证通过的字段,WTForms会把错误信息添加到表单类的errors属性中,这是一个匹配作为表单字段的类属性到对应的错误消息列表的字典。我们一般会直接通过字段名来获取对应字段的错误消息列表,即”form.字段名.errors”。比如,form.name.errors返回name字段的错误消息列表。
像渲染flash()消息一样,我们在模板里用for循环遍历错误消息列表,例如:
basic.html模板:
{% extends 'base.html' %}
{% block content %}
<form method="post">
{{ form.csrf_token }}
{{ form.username.label }}<br>
{{ form.username() }}<br>
{% for message in form.username.errors %}
<small class="error">{{ message }}</small><br>
{% endfor %}
{{ form.password.label }}<br>
{{ form.password }}<br>
{% for message in form.password.errors %}
<small class="error">{{ message }}</small><br>
{% endfor %}
{{ form.remember }}{{ form.remember.label }}<br>
{{ form.submit }}<br>
</form>
{% endblock %}
为了让错误消息更加醒目,我们为错误消息元素添加了error类,在style.css中定义它的样式颜色为红色:

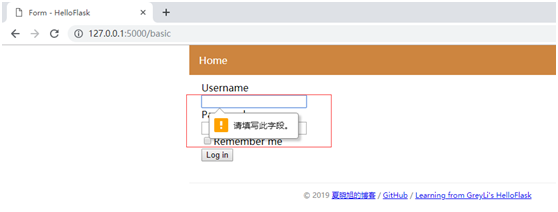
此时访问,127.0.0.1:5000/basic,如果没有输入内容二提交按钮,会看到浏览器内置的错误提示,而不是我们程序里想要提示的消息:

使用DataReqired和InputRequired验证器时,WTForms会在字段输出的HTML代码中添加required属性,所以会弹出浏览器内置的错误提示。

同时,WTForms也会在表单字段的flags属性添加required标志,如(form.username.flags.required),所以我们可以在模板中通过这个标志值来判断是否在字段文本中添加一个*号或文字标注,以表示必填项。
如果在username输入空格,password里面输入数值长度小于6,这样两个表单字段在验证validate()的时候,就会触发如下错误提示

InputRequired验证器和DataRequired很相似,但InputRequired仅验证用户是否有输入,而不管输入的值是否有效。例如,有空格组成的数据也会通过验证。当是DataRequired时,如果用户输入的数据不符合字段要求,比如在IntegerField输入非数字时会视为未输入,而不是类型错误。
表单处理流程图
下面说下完整的表单处理过程的流程,如下图:
涉及的文件有app.py, form.py, base.html, basic.html, styles.css, hello.html

设置错误提示语言:
WTForms内置了多种语言的错误消息,如果想改变内置错误消息的默认语言,可以通过自定义表单类实现,这个功能要求Flask-WTF版本大于0.14.2或单独使用WTForms。本人机器上装的是0.14.2版本,所以下面介绍的功能无法使用,只是做个记录先。
下面的例子代码中,创建了一个MyBaseForm基类,所有继承这个基类的表单类的内置错误消息语言都会设为简体中文。
from flask_wtf import FlaskForm app=Flask(__name__)
app.config['WTF_I18N_ENABLED'] = False class MyBaseForm(FlaskForm):
class Meta:
locales = ['zh']
class HelloForm(MyBaseForm):
name = StringField('Name', validators=[DataRequired()])
submit = SubmitField()
首先,我们需要将配置变量WTF_I18N_ENABLED设为False,这会让Flask-WTF使用WTForms内置的错误消息翻译。然后我们需要在自定义基类中定义Meta类,并在localse列表中加入简体中文的地区字符串。在创建表单时,继承这个MyBaseForm即可将错误消息语言设为中文,比如上面定义的HelloForm。另外也可以在实例化表单类时通过meta关键字传入locales值,如:
form = MyForm(meta={‘locales’:[‘en_US’, ‘en’]})
才用上面代码的方式,可以改一下app.py中视图函数的内容:
@app.route('/basic', methods=['GET', 'POST'])
def basic():
form = HelloForm()
if form.validate_on_submit():
username = form.name.data
flash('Welcom home, %s!' % username)
return redirect(url_for('hello'))
return render_template('basic.html', form = form)
然后把basic.html里的form部分改一下:
<form method="post">
{{ form.csrf_token }}
{{ form.name.label }}<br>
{{ form.name() }}<br>
{% for message in form.name.errors %}
<small class="error">{{ message }}</small><br>
{% endfor %}
{{ form.submit }}<br>
</form>
之后页面上提交的时候,如果版本符合的话,错误消息就会显示中文,但是我本地环境只能显示英文。

locales属性是一个根据优先级排列的地区字符串列表。在WTForms中,简体中文和繁体中文的地区字符串分别为zh和zh_TW。
flask 在模板中渲染错误消息的更多相关文章
- flask 在模板中渲染表单
在模板中渲染表单 为了能够在模板中渲染表单,我们需要把表单类实例传入模板.首先在视图函数里实例化表单类LoginForm,然后再render_template()函数中使用关键脑子参数form将表单实 ...
- Django学习系列12:把Python变量传入模板中渲染
从视图的Python代码中把变量传入HTML模板. 模板中使用哪种句法引入Python对象,要使用的符号{{...}},它会以字符串的形式显示对象: <html> <head> ...
- 启动 SQL Server 管理 Studio 在 SQL Server 2008R2 中的错误消息:"无法读取此系统上以前注册的服务器的列表" 解决方法
问题: 服务器被人直接停掉,重启后,发现sqlserver2008r2 启动管理器报错: "无法读取此系统上以前注册的服务器的列表" 如图: 点击继续,进入后: 解决方法: 点击上 ...
- Flask向模板中JS传值简便方式
后台传值: return render_template('statistics/numberofuserlogin/login_number.html', result_json = json.du ...
- Django学习系列17:在模板中渲染待办事项
前面提到的问题中在表格中显示多个待办事项 是最后一个容易解决的问题.要编写一个新单元测试,检查模板是否也能显示多个待办事项: lists/tests.py def test_displays_all_ ...
- 微信开发时调用jssdk,在安卓设备中成功调用;在ios设备中返回错误消息:config fail,无其他具体错误消息,且接口权限显示获取ok,无法调用
js代码如下: JavaScript code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 ...
- SqlServer中输出错误消息
raiserror('所有参数都不能为空',16,1,@@error)
- thinkphp5.0未定义变量模板中提示错误
在用tp5.0做一个项目网站,公共头需要用到一个变量,但这个变量又不想挨着定义,然后,刷新前台的时候就给提示,未定义变量. 直接放解决方案: 在config.php文件顶部添加: error_repo ...
- F12 开发人员工具中的控制台错误消息
使用此参考解释显示在 Internet Explorer 11 的控制台 和调试程序中的错误消息. 简介 使用 F12 开发人员工具进行调试时,错误消息(例如 EC7111 或 HTML1114)将显 ...
随机推荐
- css盒子模型之边框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- oracle查看哪些表被锁
select b.owner,b.object_name,a.session_id,a.locked_mode from v$locked_object a,dba_objects b where a ...
- Too many connections解决方法
在工作中,大家或许常常遇到Too many connections这个错误,这时作为DBA想进数据库管理都进不去,是非常尴尬的一件事情.当然有同学说可以修改配置文件,但是修改配置文件是需要重启mysq ...
- Linux ifconfig 命令
在centos6 自带ifconfig 在centos7 默认不带ifconfig,需要自己安装 ifconfig命令用来配置或查看网卡接口,常见用法如下: 安装ifconfig命令 [root@my ...
- 根据设备宽高设置View的大小
得到设备屏幕宽高: WindowManager wManager = (WindowManager)context.getSystemService(Context.WINDOW_SERVICE); ...
- Centos7下安装syslog-ng
1. syslog-ng的安装地址 https://github.com/balabit/syslog-ng/releases 下载最新版本. 2. 安装gnomeui开发包,因为syslog-ng依 ...
- Hyperledger Fabric CA的命令行用法
介绍Hyperledger Fabric CA的命令行方式简单用法 Hyperledger Fabric CA由server和client两部分组成. 设置两个环境变量 export FABRIC_C ...
- Marathon1.5以上版本配置
今天部署marathon还按照之前的方式配置,结果启动时报错 Dec 03 23:51:36 bigdata01.zetyun.com marathon[12311]: No start hook f ...
- 对 data属性的使用之一
- xcode 报错Failed to load project at xxxx ,incompatible project version
错误原因: 由于工程是低版本的Xcode建立的,在使用高版本的Xcode打开时会出现编译不了工程. 解决方法: 鼠标右击.xcodeproj文件 —>显示包内容 —>打开project.p ...
