mvc5引用ExtJS6
mvc5引用ExtJS6
摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig。
首先下载ExtJS6.0 gpl版。ExtJS有自己的程序框架,但我们需要asp.net mvc5,ExtJS只用作界面库。
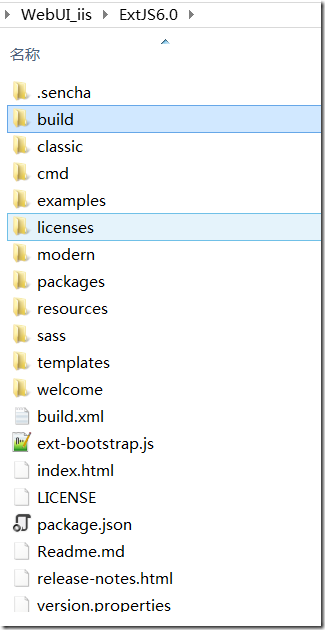
接下来要把下载好的ExtJS6的核心部分抽取出来,目录结构是这样的:

要引用的东西全在build目录下,这个目录有400多M,对于vs项目引用太大了。先把build目录复制到VS项目目录下重命名为ExtJS60。
1、将目录examples、welcome,文件index.html、release-notes.html删除。
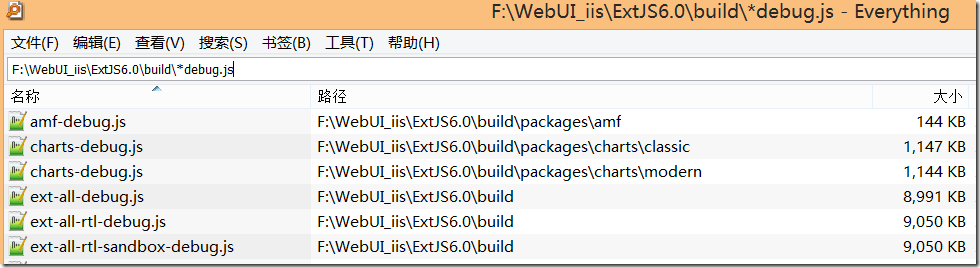
2、删除调试用的文件。这个目录里有许多*debug.js、*debug.scss文件,删除之。用Everything

这样一处理就剩下40多M了。可以直接使用我处理好的 http://pan.baidu.com/s/1qYMtE0W 密码: 1q14。
接下来就是利用@Scripts.Render和@Styles.Render引用ExtJS。MVC提供了BundleConfig.cs文件用于增加js脚本和css样式,View视图统一调用,还能对js和css进行压缩。
\App_Start\BundleConfig.cs

using System.Web;
using System.Web.Optimization; namespace WebApplication1
{
public class BundleConfig
{
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*")); // 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js")); bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css")); //********自己的JavaScript************************
ScriptBundle Ext_ScriptBL = new ScriptBundle("~/ExtJS");
Ext_ScriptBL.Include("~/ExtJS60/ext-all.js");
Ext_ScriptBL.Include("~/ExtJS60/classic/locale/locale-zh_CN.js"); //中文资源 ScriptBundle jquery_ScriptBL = new ScriptBundle("~/jquery");
jquery_ScriptBL.Include("~/Scripts/jquery-2.1.4.min.js"); Ext_ScriptBL.Transforms.Clear();
bundles.Add(jquery_ScriptBL);
bundles.Add(Ext_ScriptBL); CssRewriteUrlTransformWrapper crut = new CssRewriteUrlTransformWrapper();
StyleBundle StyleBL = new StyleBundle("~/ExtJS_CSS_triton");
StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_1.css", crut);
StyleBL.Include("~/ExtJS60/classic/theme-triton/resources/theme-triton-all_2.css", crut); StyleBundle StyleBL2 = new StyleBundle("~/ExtJS_CSS_neptune");
StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_1.css", crut);
StyleBL2.Include("~/ExtJS60/classic/theme-neptune/resources/theme-neptune-all_2.css", crut); StyleBundle StyleBL3 = new StyleBundle("~/ExtJS_CSS_gray");
StyleBL3.Include("~/ExtJS60/classic/theme-gray/resources/theme-gray-all.css", crut); bundles.Add(StyleBL);
bundles.Add(StyleBL2);
bundles.Add(StyleBL3);
//********自己的JavaScript END************************
}
} public class CssRewriteUrlTransformWrapper : IItemTransform
{
public string Process(string includedVirtualPath, string input)
{
return new CssRewriteUrlTransform().Process("~" + VirtualPathUtility.ToAbsolute(includedVirtualPath), input);
}
}
}

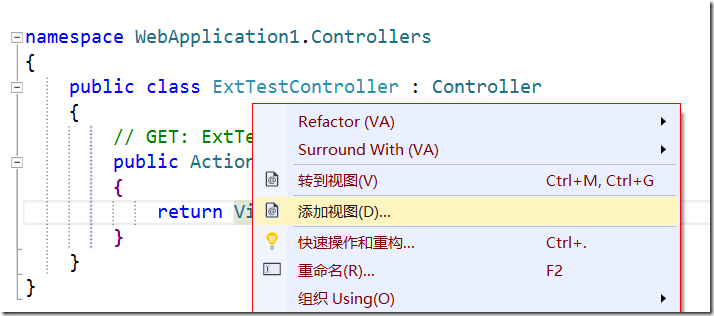
Controllers目录右键→添加→控制器 →mvc5控制器 空。控制器名称ExtTest。增加视图(不要布局页)

\Views\ExtTest\Index.cshtml

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
@Styles.Render("~/ExtJS_CSS_neptune")
@Scripts.Render("~/ExtJS")
<script type="text/javascript">
Ext.onReady(function ()
{
Ext.create('Ext.tab.Panel', {
width: 450,
height: 400,
renderTo: document.body,
items: [{
title: '页面1',
},
{
title: '页面2',
}]
});
Ext.Msg.alert("Ready", "ExtJS就绪");
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>

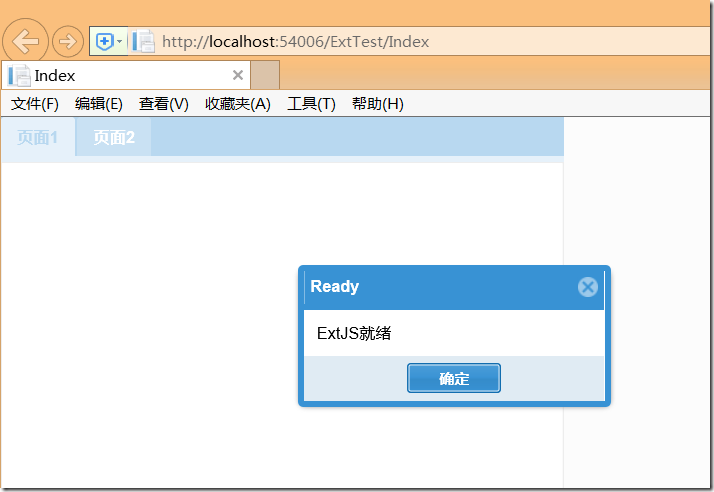
运行看看效果:

mvc5引用ExtJS6的更多相关文章
- Asp.net MVC5引用ExtJS6
摘要:VisualStuio2015 asp.net mvc如何引用ExtJS6,使用BundleConfig. 首先下载ExtJS6.0 gpl版.ExtJS有自己的程序框架,但我们需要asp.ne ...
- Asp.Net MVC简单三层架构(MVC5+EF6)
三层架构与MVC的关系 三层架构是一个分层式的软件体系架构设计,分为:表现层(UI).业务逻辑层(BLL).数据访问层(DAL).分层的目的是为了实现“高内聚,低耦合”的思想,有利于系统后期的维护.更 ...
- 第一个asp.net MVC5+ExtJS6入门案例项目
最近在学习asp.net MVC,结合前段时间学习的ExtJS,做了一个入门示例.不过还有一个json日期显示的问题没有解决. [思路] 1.先搭建一个asp.net MVC项目. 2.将MVC项目的 ...
- VS2013新建MVC5项目,使用nuget更新项目引用后发生Newtonsoft.Json引用冲突的解决办法
错误信息如下: 错误 3 类型“Newtonsoft.Json.JsonPropertyAttribute”同时存在于“c:\Program Files (x86)\Microsoft V ...
- 探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- VS2013中的MVC5模板部署到mono上的艰辛历程
部署环境:CentOS7 + Mono 3.10 + Jexus 5.6 在Xamarin.Studio创建的asp.net项目,部署过程非常顺利,没有遇到什么问题:但在VS2013中创建的asp.n ...
- MVC5 - ASP.NET Identity登录原理 - Claims-based认证和OWIN
在Membership系列的最后一篇引入了ASP.NET Identity,看到大家对它还是挺感兴趣的,于是来一篇详解登录原理的文章.本文会涉及到Claims-based(基于声明)的认证,我们会详细 ...
- 在ASP.NET MVC5中实现具有服务器端过滤、排序和分页的GridView
背景 在前一篇文章<[初学者指南]在ASP.NET MVC 5中创建GridView>中,我们学习了如何在 ASP.NET MVC 中实现 GridView,类似于 ASP.NET web ...
随机推荐
- 编程规范 html部分
不管有多少人共同参与同一项目,一定要确保每一行代码都像是同一个人编写的. HTML 部分 语法 对于属性的定义,确保全部使用双引号,绝不要使用单引号. 为每个 HTML 页面的第一行添加标准模式(st ...
- 第十周java 学习总结
20145306 java的网络编程 网络概述 网络编程技术是当前一种主流的编程技术,随着联网趋势的逐步增强以及网络应用程序的大量出现,所以在实际的开发中网络编程技术获得了大量的使用.至于以后的实际修 ...
- 第六章_PHP数组(二)
这篇随笔是对预定义数组变量的总结.通过预定义数组变量,我们可以获得系统环境.用户对话.表单数据等信息. 1.服务器变量:$_SERVER 利用foreach语句打印$_SERVER中的所有元素: &l ...
- 1.Mariadb(mysql)基本操作
1.:安装与初始化 1)安装 yum install -y mariadb\* 2)初始化 systemctl restart mariadb systemctl enable mariadb my ...
- ubuntu 字体 android stuido 汉字 显示 方块
Ubuntu 12.04 LTS 中安装 windows 字体 ubuntu 中的中文字体看着总觉的有点不爽,于是百度了下,这里记录下怎么在 ubuntu 12.04 中安装 windows 字体 ...
- Linux ssh exit,启动的后台进程不会停止
一般情况下,想要通过终端长时间运行任务,需要使用nohup 或者 screen,如果不使用会怎么样呢?来测试一下 描述: 场景1:ssh登录机器,通过添加(&),启动任务到后台,通过exi ...
- c#文本文件写入
string err = "Hellod world"; FileStream fs = null; string filePa ...
- jansen字符串转换为xml格式
/// <summary> /// json字符串转换为Xml对象 /// </summary> /// <param name="sJson"> ...
- vue.js插件使用(01) vue-resource
本文的主要内容如下: 介绍vue-resource的特点 介绍vue-resource的基本使用方法 基于this.$http的增删查改示例 基于this.$resource的增删查改示例 基于int ...
- sql分类及基本sql操作,校对规则(mysql学习笔记二)
sql针对操作对象分为不同语言 数据操作(管理)语言 DML或者将其细分为 ( 查询 DQL 管理(增,删,改) DML) 数据定义语言(对保存数据的格式进行定义) DDL 数据库控制语言(针对数 ...
