iOS - UIProgressView
前言
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIProgressView : UIView <NSCoding>
@available(iOS 2.0, *) public class UIProgressView : UIView, NSCoding
1、UIProgressView 的创建
Objective-C
由 frame 创建
// 高度不起作用
UIProgressView *progressView = [[UIProgressView alloc] initWithFrame:CGRectMake(50, 100, 200, 0)]; // 将 progressView 添加到 View
[self.view addSubview:progressView];
由类型创建
// 长度为系统默认长度
UIProgressView *progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleDefault]; // 将 progressView 添加到 View
[self.view addSubview:progressView];
Swift
由 frame 创建
// 高度不起作用
let progressView:UIProgressView = UIProgressView(frame: CGRectMake(50, 100, 200, 0)) // 将 progressView 添加到 View
self.view.addSubview(progressView)
由类型创建
// 长度为系统默认长度
let progressView:UIProgressView = UIProgressView(progressViewStyle: UIProgressViewStyle.Default) // 将 progressView 添加到 View
self.view.addSubview(progressView)
2、UIProgressView 的设置
Objective-C
// 设置 frame,高度不起作用
progressView.frame = CGRectMake(50, 100, 200, 0); // 设置位置
progressView.center = self.view.center; // 设置进度条的类型
/*
UIProgressViewStyleDefault // normal progress bar
UIProgressViewStyleBar // for use in a toolbar
*/
progressView.progressViewStyle = UIProgressViewStyleBar; // 设置当前值
/*
范围 0~1
*/
progressView.progress = 0.8;
[progressView setProgress:0.8 animated:YES]; // 设置走过的颜色
progressView.progressTintColor = [UIColor redColor]; // 设置未走过的颜色
progressView.trackTintColor = [UIColor blueColor]; // 设置走过的图片
progressView.progressImage = [UIImage imageNamed:@"pic1"]; // 设置未走过的图片
progressView.trackImage = [UIImage imageNamed:@"pic2"];
Swift
// 设置 frame,高度不起作用
progressView.frame = CGRectMake(50, 100, 200, 0) // 设置位置
progressView.center = self.view.center // 设置进度条的类型
/*
case Default // normal progress bar
case Bar // for use in a toolbar
*/
progressView.progressViewStyle = .Bar // 设置当前值
/*
范围 0~1
*/
progressView.progress = 0.8
progressView.setProgress(0.8, animated: true) // 设置走过的颜色
progressView.progressTintColor = UIColor.redColor() // 设置未走过的颜色
progressView.trackTintColor = UIColor.blueColor() // 设置走过的图片
progressView.progressImage = UIImage(named: "pic1") // 设置未走过的图片
progressView.trackImage = UIImage(named: "pic2")
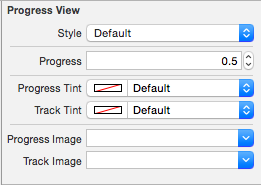
3、Storyboard 中设置
在 Storyboard 场景中设置
Progress View 设置

Style | 类型
-------------------|---------------
Progress | 当前进度
|
Progress Tint | 走过的颜色
Track Tint | 未走过的颜色
|
Progress Image | 走过的图片
Track Image | 未走过的图片
iOS - UIProgressView的更多相关文章
- iOS UIProgressView控件用法
IOS中进度条控件的用法总结. 进度条控件是IOS开发中一个简单的系统控件,使用总结如下: 初始化一个进度条: - (instancetype)initWithProgressViewStyle:(U ...
- ios基础篇(七)——UISwich、UISlider、UIProgressView的用法总结
一.UISlider UIslider滑块控件在IOS开发中会常用到,可用于调节音量,字体大小等UI方面的交互:UISlider实例提供一个控件,让用户通过左右拖动一个滑块(可称其为“缩略图”)来选择 ...
- 【IOS 开发】基本 UI 控件详解 (UISegmentedControl | UIImageView | UIProgressView | UISlider | UIAlertView )
转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/50163725 一. 分段控件 (UISegmentedControl) 控件展 ...
- ios之UIProgressView
UIProgressView和UIActivityIndicator有些类似 但是不同之处在于, UIProgressView能够更加精确的反应进度 UIActivityIndicator则只能表 ...
- iOS开发——UI篇Swift篇&UIProgressView
UIProgressView override func viewDidLoad() { super.viewDidLoad() titleLabel.text = titleString // Do ...
- iOS中 UIProgressView 技术分享
UIProgressView 继承自UIView,用来显示进度的,如音乐,视频的缓冲进度,文件的上传下载进度等.让用户知道当前操作完成了多少,离操作结束还有多远 AppDelegate.m Progr ...
- 转 UIActivityIndicatorView、UIProgressView 活动与进度指示器-IOS开发
活动指示器(UIActivityIndicatorView)可以告知用户有一个操作正在进行中.进度指示器(UIProgressView )也具有同样功能,而且还可以告知用户离操作结束还多远. 这两个指 ...
- iOS UIWebView 之 UIProgressView
之前做等待跳转都是用UIActivityIndicatorView ,后来做webView 加载页面的时候,发现了一个特别好用又超级炫酷的加载提示NJKWebViewProgress,作者巧妙的通过计 ...
- iOS开发系列--音频播放、录音、视频播放、拍照、视频录制
--iOS多媒体 概览 随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制, ...
随机推荐
- PHP最原始的上传文件函数
<?php $upload_file=$_FILES['upload_file']['tmp_name']; $upload_file_name=$_FILES['upload_file'][' ...
- 5、XML(1)
1 XML入门 1.1 引入 HTML: 负责网页的结构 CSS: 负责网页的样式(美观) Javascript: 负责在浏览器端与用户进行交互. 负责静态的网页制作的语言 HTML语言特点: 1)由 ...
- quick lua 3.3常用方法和学习技巧之functions.lua目录
1.functions.lua (framework->functions.lua) 提供一组常用函数,以及对 Lua 标准库的扩展 1.printf 2.checknumber checkin ...
- linux命令总结2
昨天继续对239进行挖掘,想把运营登录浮层的示例页面放在这台测试机上,供大家使用,结果在配置apache时出现了问题,无论怎样,页面都是403 Forbidden,最后终于被露颖同学经过2个小时的努力 ...
- python爬虫之Scrapy 使用代理配置
转载自:http://www.python_tab.com/html/2014/pythonweb_0326/724.html 在爬取网站内容的时候,最常遇到的问题是:网站对IP有限制,会有防抓取功能 ...
- selenium实例
代码: # -*- coding:utf- -*- from selenium import webdriver driver = webdriver.PhantomJS() driver.get(' ...
- WITH (NOLOCK)
缺点: 1.会产生脏读 2.只适用与select查询语句 优点: 1.有些文件说,加了WITH (NOLOCK)的SQL查询效率可以增加33%. 2.可以用于inner join 语句 脏读: 一个用 ...
- c++のdll两种调用方式
调用DLL有两种方法:静态调用和动态调用. (一).静态调用其步骤如下: 1.把你的youApp.DLL拷到你目标工程(需调用youApp.DLL的工程)的Debug目录下; 2.把你的youApp. ...
- CentOS系统识别NTFS分区的移动硬盘
第一步:下载rpmforge,下载对应的版本,就是对应CentOS版本,还有32位与64位也要对应上.rpmforge拥有4000多种CentOS的软件包,被CentOS社区认为是最安全也是最稳定的一 ...
- mvcAPI (入门 3)(源码)
mvcAPI (入门 3)(源码) http://download.csdn.net/detail/chunfang740/9078579
