TWaver HTML5 (2D)----数据元素
概述
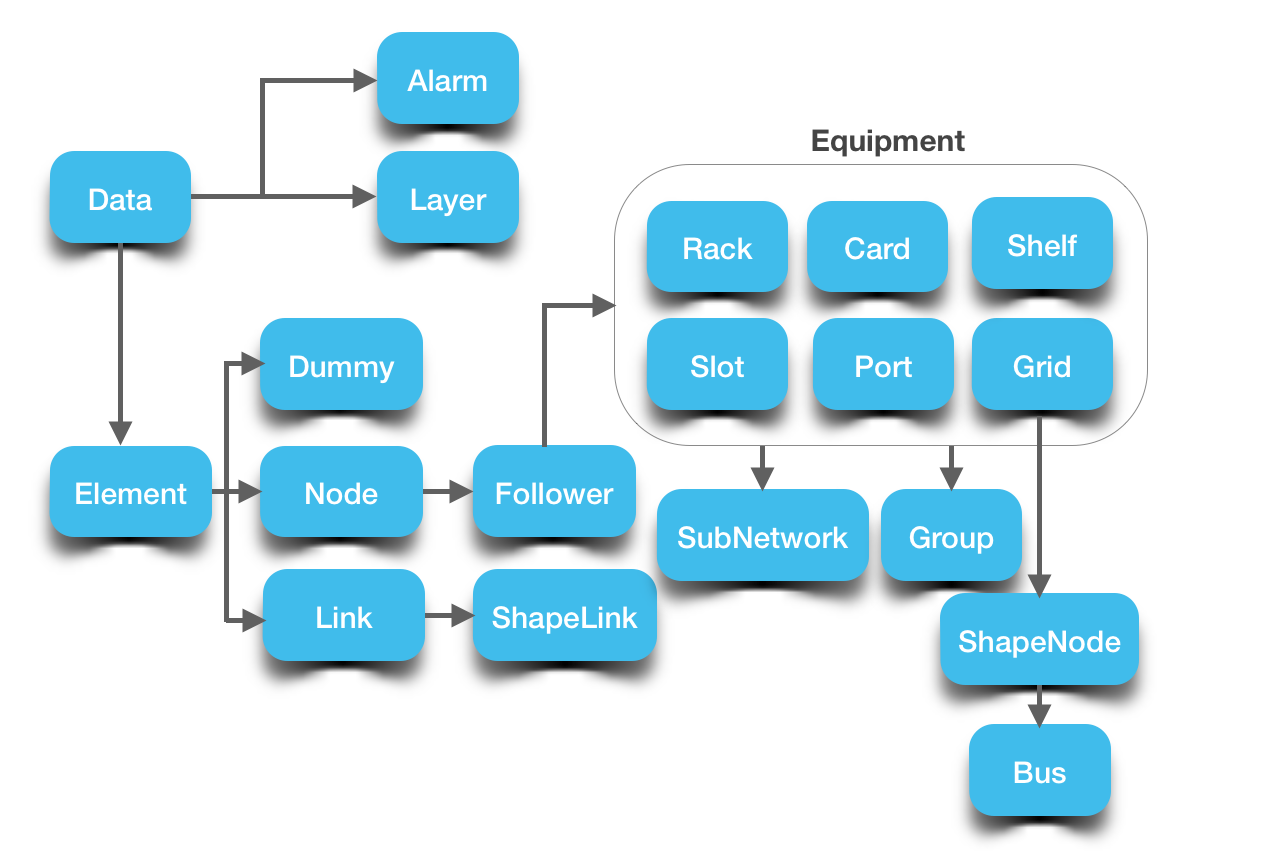
数据元素是数据模型的基本要素,用于描述图形网元,业务网元,或者纯数据。TWaver HTML5中所有数据元素都继承自twaver.Data。为不同功能的需求,预定义了三类数据类型:twaver.Element,twaver.Alarm,twaver.Layer,分别用来描述拓扑的网元,告警和图层。其中拓扑网元扩展定义了十几种网元类型,用以描述丰富的拓扑网元特性,其中最常用的几类拓扑网元包括:Node、Link、Group、SubNetwork、Grid等,TWaver中网元的继承关系如下图,本章将详细介绍这些网元以及其他数据类型的特性,使用以及扩展应用。

基本数据元素(Data)
twaver.Data是TWaver HTML5中最基本的数据元素,默认定义了id,name,name2,icon,toolTip,parent,children等基本属性,支持事件派发和监听,由它扩展出来还有twaver.Element,twaver.Alarm,twaver.Layer等数据类型。
事件派发与监听
twaver.Data继承于twaver.PropertyChangeDispatcher类,内部包含一个twaver.EventDispatcher实例对象,这使得Data具有派发事件和监听事件的功能,可以通过调用下面的方法派发事件或者添加监听器:
//派发属性变化事件
firePropertyChange:function(property,oldValue,newValue)
//添加属性变化监听器
addPropertyChangeListener:function(listener,scope,ahead)
//删除属性变化监听器
removePropertyChangeListener:function(listener)
//属性发生变化的处理方法
onPropertyChanged:function(listener)
基本属性
定义了一些基本属性,包括id,name,name2,icon,toolTip等。
/**
*id:网元的id,如果未设置,TWaver内部会分配唯一的Id。
*/
twaver.Data:function(id) getId:function()
setName:function(value)
getName:function()
setName2:function(value)
getName2:function()
setIcon:function(value)
getIcon:function()
setToolTip:function(value)
getToolTip:function()
Note:name2为新增加的属性,增大了label设置的灵活性。
如果需要设置其他属性,可以通过setClient()/getClient()方法设置自定义的属性(包括对象)。
//设置Client属性;
setClient = function(clientProp,newValue)
//获取Client属性
getClient = function(clientProp)
Note:setClient()存放数据类似于Java中的HashMap。
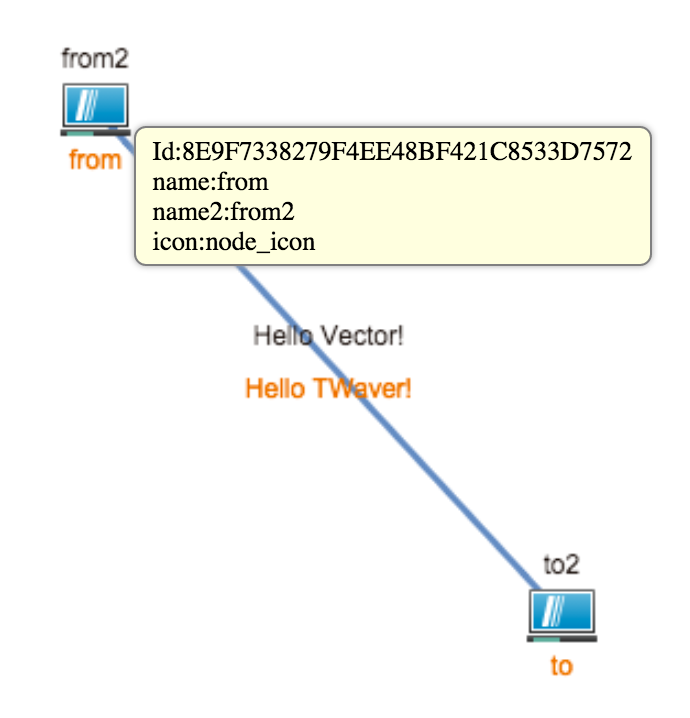
示例:
var box = new twaver.ElementBox();
var network = new twaver.vector.Network(box);
function init() {
initNetwork();
initDataBox();
}
function initNetwork() {
var view = network.getView();
document.body.appendChild(view);
network.adjustBounds({x: 0, y: 0, width: 1300, height: 600});
network.getToolTip = function (element) {
var Id = element.getId();
var name = element.getName();
var name2 = element.getName2();
var icon = element.getIcon();
var clientProperty = element.getClient('clientProperty');
return 'Id:' + Id + ' ' + 'name:' + name + ' ' + 'name2:' + name2+ ' ' + 'icon:' + icon;
}
twaver.Styles.setStyle('label.color','#ec6c00');
twaver.Styles.setStyle('label2.color','#57ab9a');
twaver.Styles.setStyle('select.color','#ef8200');
}
function initDataBox() {
var node = new twaver.Node({ name: 'from', name2: 'from2', location: { x: 300, y: 200 } });
box.add(node);
var node2 = new twaver.Node({ name: 'to', name2: 'to2', location: { x: 500, y: 250 } });
box.add(node2); var link = new twaver.Link(node, node2);
link.setName('Hello TWaver!');
link.setName2('Hello Vector!');
link.setClient('clientProperty',node); box.add(link);
}

Note:从示例中我们学会了什么?
- 统一设置样式,如:twaver.Styles.setStyle(‘label.color’,’#ec6c00′)
- 自定义toolTip的提示语:重写network.getToolTip方法
- Client属性的使用
- TWaver内部内置一些颜色,twaver.Colors.***
在这我们特别列举出icon的布局问题,icon作为网元的附件可以围绕在网元的周围,呈现一些特殊信息。TWaver支持多组icon同时存在,且摆放的位置可以分别设置。下面列举使用方法:
function registerImage(){
registerNormalImage('./images/list_view.png','list_view');
registerNormalImage('./images/settings1.png','setting1');
registerNormalImage('./images/ic_mech_wheel.png','wheel');
registerNormalImage('./images/ic_search_archive.png','archive');
registerNormalImage('./images/super_mono.png','mono');
registerNormalImage('./images/twitter_04.png','twitter');
}
function registerNormalImage(url, name) {
var image = new Image();
image.src = url;
image.onload = function() {
twaver.Util.registerImage(name, image, image.width, image.height);
image.onload = null;
network.invalidateElementUIs();
};
}
function initNode() {
var node2 = new twaver.Node("node2");
node2.setLocation(450, 205);
box.add(node2);
node2.setName('name1');
node2.setName2('name2');
node2.setSize(300,300);
node2.setStyle('icons.names', [["mono","wheel",'archive'],["wheel",'archive','mono'],["archive",'mono'],["mono",'wheel']]);
node2.setStyle('icons.position', ['topleft.topleft','topright.topright','bottomleft.bottomleft',
'bottomright.bottomright']);
node2.s('icons.orientation',['top','left','right','bottom']);
}

其他功能函数
此外,Data中还定义了其他功能函数
//获取所有子网元
getChildren:function()
getChildSize:function()
//获取符合macthFunction的所有childs组成的List
toChildren:function(macthFunction,scope)
addChild:function(child,index)
removeChild:function(child)
getChildAt:function(index)
clearChildren:function()
getParent:function()
setParent:function(parent)
hasChildren:function()
isRelatedTo:function(data)
isParentOf:function(data)
isDescendantOf:function(data)
//toChildren:function(macthFunction,scope)的使用方法
parent.toChildren(function(e){
return e.getName() === 'vector';
});
var box = new twaver.ElementBox();
var network = new twaver.vector.Network(box);
function init() {
initNetwork();
registerImage();
initDataBox();
}
function initNetwork() {
var view = network.getView();
document.body.appendChild(view);
network.adjustBounds({x: 0, y: 0, width: 1300, height: 600});
twaver.Styles.setStyle('select.color', '#57ab9a');
}
function registerImage() {
//register shadow
twaver.Util.registerImage('shadow', { w: 37, h: 29, shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 5, shadowColor: '#ec6c00', v: [ { shape: 'vector', name: 'node_image', x: 0, y: 0 } ] });
}
function initDataBox() {
var parent = new twaver.Group({ name: 'parent', location: {x: 300, y: 400 }, });
box.add(parent);
var node1 = new twaver.Node({ name: 'Jeff.fu', location: { x: 200, y: 200 } });
node1.setClient('vector', true);
box.add(node1);
var node2 = new twaver.Node({ name: 'alex.dong', location: { x: 500, y: 350 } });
node2.setClient('vector', true); box.add(node2);
var node3 = new twaver.Node({ name: 'paul.peng', location: { x: 200, y: 350 } }); box.add(node3);
var node4 = new twaver.Node({ name: 'vic.cheng', location: { x: 500, y: 200 } }); box.add(node4);
var link = new twaver.Link(node1, node2);
link.setName('link1');
link.setStyle('label.position','topleft.topleft');
box.add(link);
var link2 = new twaver.Link(node3, node4);
link2.setName('link2');
box.add(link2);
parent.addChild(node1);
parent.addChild(node2);
parent.addChild(node3);
parent.addChild(node4);
matchFunction = function (e) {
if (e.getClient('vector')) {
return true;
}
}
var childrenMatch = parent.toChildren(matchFunction);
childrenMatch.forEach(function (element) {
element.setImage('shadow');
element.setName('child_vector');
});
}

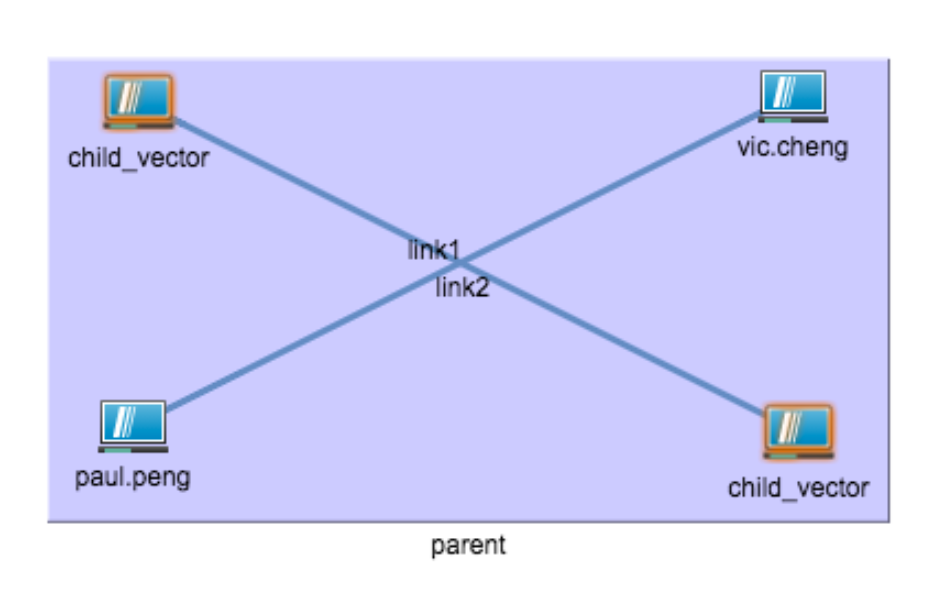
Note:上述示例我们学会了什么?
- toChildren()方法的使用
- shadow阴影的设置
告警元素(Alarm)
TWaver中定义了告警,每个告警有告警级别,用以反映告警的紧急程度,告警使用AlarmBox进行管理,将告警与拓扑网元相关联。网元本身不存储具体的告警,而只存储当前告警状态信息。
告警(Alarm)
用来表示网管系统中设备故障或者网络异常的数据模型,与Element关联以反映网元的告警信息,Alarm中预定义了告警级别、告警是否已清除,告警是否已确认以及发出告警的网元id,用户也可以通过setClient()方法添加自己的属性。
告警中定义的属性如下:
/**
* id:告警的Id
* elementId:告警网元的Id
* alarmSeverity:告警级别
* isAcked:告警是否确认
* isCleared:告警是否清除
*/
twaver.Alarm: function(id, elementId, alarmSeverity, isAcked, isCleared) getElementId:function()
isAcked:function()
setAcked:function(value)
isCleared:function()
setCleared:function(value)
getAlarmSeverity:function()
setAlarmSeverity:function(value)
告警级别(AlarmSeverity)
告警级别用以反映告警的紧急程度,TWaver HTML5中预定义了六种告警级别,告警级别的value属性表示告警的严重程度,默认值越大告警越严重。
/**
* value:
* name:
* nickName:
* color:
* displayName:
*/
twaver.AlarmSeverity:function(value,name,nickName,color,displayName) //TWaver内部预定义六种告警级别
twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500,'Critical','C',"#FF0000");
twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400,'Major','M',"#FFA000");
twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300,'Minor','m',"#FFFF00");
twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200,'Warning','W',"#00FFFF");
twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100,'Indeterminate','N',"#C800FF");
twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0,'Cleared','R',"#00FF00");
AlarmSeverity中的级别都是静态变量,用户也可以全局注册或者卸载自己的告警级别,此外还提供清除所有告警级别的方法。
//添加告警级别
twaver.AlarmSeverity.add:function(value,name,nickName,colour,displayName)
//删除告警级别
twaver.AlarmSeverity.remove:function(name)
//清空告警级别
twaver.AlarmSeverity.clear:function()
Note:因为告警级别是全局变量,删除告警级别会对整个程序产生影响,所以请谨慎操作。
告警状态(AlarmState)
实际应用中,告警的出现可能成千上万,面对告警风暴,直接与告警关联是沉重的,所以TWaver采用网元与告警分离,由告警容器去管理所有告警,网元本身只存储告警状态信息,如当前有多少条告警,最高级别是什么,而对于每条告警具体的信息存放在告警容器(AlarmBox)中。
网元告警状态用twaver.AlarmState来定义,用来反映新发告警的级别和数量。告警状态属性包括:确认告警的最高级别、新发告警的最高级别、该网元所有告警的最高级别、新发告警次高级别、资深告警最高级别,传递告警级别以及各级告警的数量。
getHighestAcknowledgedAlarmSeverity:function()
getHighestNewAlarmSeverity:function()
getHighestOverallAlarmSeverity:function()
hasLessSevereNewAlarms:function()
getAcknowledgedAlarmCount:function(severity)
getAlarmCount:function(severity)
getNewAlarmCount:function(severity)
setNewAlarmCount:function(severity,count)
getPropagateSeverity:function()
setPropagateSeverity:function(propagateSeverity)
isEmpty:function()
isEnablePropagation:function()
setEnablePropagation:function(enablePropagation)
修改告警状态的相关方法:确认告警,清除告警,增加/减少确认告警,删除告警…
acknowledgeAlarm:function(severity)
acknowledgeAllAlarms:function(severity)
increaseAcknowledgesAlarm:function(severity,increment)
increaseNewAlarm:function(severity,increment)
decreaseAcknowledgedAlarm:function(severity,decrement)
decreaseNewAlarm;function(severity,decrement)
removeAllNewAlarms:function(severity)
setAcknowledgedAlarmCount:function(severity,count)
removeAllAcknowledgedAlarms:function(severity)
clear:function()
告警的使用
在使用告警时需要注意一点,告警增删都要通过alarmBox来操作,这点与网元需要在elementBox中增删是一致的。
示例:
var box = new twaver.ElementBox();
var network = new twaver.vector.Network(box);
function init() {
initNetwork();
registerImage();
initDataBox();
}
function initNetwork() {
var view = network.getView();
document.body.appendChild(view);
network.adjustBounds({x: 0, y: 0, width: 1300, height: 600});
twaver.Styles.setStyle('select.color', '#57ab9a');
}
function registerImage() {
//register shadow
twaver.Util.registerImage('shadow', { w: 37, h: 29, shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 5, shadowColor: '#ec6c00', v: [ { shape: 'vector', name: 'node_image', x: 0, y: 0 } ] });
}
function initDataBox() {
var parent = new twaver.Group({ name: 'parent', location: {x: 300, y: 400 }, });
addAlarm("alarm 0",parent.getId(),twaver.AlarmSeverity.MINOR,box.getAlarmBox());
box.add(parent);
var node1 = new twaver.Node({ name: 'Jeff.fu', location: { x: 200, y: 200 } });
addAlarm("alarm 1", node1.getId(), twaver.AlarmSeverity.CRITICAL, box.getAlarmBox());
node1.setClient('vector', true);
box.add(node1);
var node2 = new twaver.Node({ name: 'alex.dong', location: { x: 500, y: 350 } });
node2.setClient('vector', true);
addAlarm("alarm 2", node2.getId(), twaver.AlarmSeverity.MAJOR, box.getAlarmBox());
box.add(node2);
var link = new twaver.Link(node1, node2);
link.setName('link1'); link.setStyle('label.position', 'topleft.topleft');
addAlarm("alarm 3",link.getId(),twaver.AlarmSeverity.WARNING,box.getAlarmBox());
box.add(link);
parent.addChild(node1);
parent.addChild(node2);
}
function addAlarm(alarmID, elementID, alarmSeverity, alarmBox) {
var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity);
alarmBox.add(alarm);
}
TWaver HTML5 (2D)----数据元素的更多相关文章
- TWaver HTML5 (2D)--基本概念
基本概念 TWaver HTML5(以下简称TWaver)使用HTML5技术和javascript语言,可在支持HTML5的浏览器上进行绘图. 使用TWaver前,需熟悉几个基本概念:图元(Eleme ...
- HTML5 画布canvas元素
HTML5的canvas元素以及随其而来的编程接口Canvas API应用前景极为广泛.简单地说,canvas元素能够在网页中创建一块矩形区域,这块矩形区域可以成为画布,这其中可以绘制各种图形.可别小 ...
- HTML5大数据可视化效果(二)可交互地铁线路图
前言 最近特别忙,承蒙大伙关照,3D机房的项目一个接着一个,领了一帮小弟,搞搞传帮带,乌飞兔走,转眼已经菊黄蟹肥……有个小弟很不错,勤奋好学,很快就把API都摸透了,自己折腾着做了个HTML5的魔都的 ...
- HTML5微数据
本篇文章是一个纯搬运贴,原博主是在是做的太详细了 原贴地址:http://www.zhangxinxu.com/wordpress/2011/12/html5扩展-微数据-丰富网页摘要/ 一.微数据是 ...
- html5如何实现元素拖放
html5如何实现元素拖放 一.总结 一句话总结:参考文档里面有各种想象不到的好东西.一边允许拖放,一边接收拖放,一边传递数据,一边接收数据.拖放过程还要防止拖放以默认方式(链接)打开. 1.html ...
- html5中output元素详解
html5中output元素详解 一.总结 一句话总结: output元素是HTML5新增的元素,用来设置不同数据的输出,没什么大用,了解即可 <form action="L3_01. ...
- html5中time元素详解
html5中time元素详解 一.总结 一句话总结: time的使用的话主要是将时间放在datetime属性里面:<time datetime="2015-10-22"> ...
- Matlab 之 数据元素访问
Matlab的含义是矩阵实验室,其特征之一就是数据的向量化操作,借此提升软件运行效率.那么,必然会涉及数据元素的访问.Matlab主要支持下面一些形式的访问: (1)array-inde: A(i) ...
- 初识phaser框架——开源的HTML5 2D游戏开发框架
背景: 在网上看到,65行实现flappy bird,感到很好奇.原来是使用开源的2D游戏框架 phaser开发的. 什么是phaser2D游戏开发框架呢? 借鉴与网上的资料: 1. Phase ...
随机推荐
- IOSView显示特性设置
一.主要用途 弹出模态ViewController是IOS变成中很有用的一个技术,UIKit提供的一些专门用于模态显示的ViewController,如UIImagePickerController等 ...
- Apache Commons CLI 开发命令行工具示例
概念说明Apache Commons CLI 简介 虽然各种人机交互技术飞速发展,但最传统的命令行模式依然被广泛应用于各个领域:从编译代码到系统管理,命令行因其简洁高效而备受宠爱.各种工具和系统都 提 ...
- memcached完全剖析系列——一、memcached基础
转自:http://blog.charlee.li/memcached-001/
- dubbo源码之三-模块依赖
dubbo版本:2.5.4 参照:http://www.tuicool.com/articles/qIN36ff
- 各操作系统配置java环境变量
Windows 1. JAVA_HOME -->> E:\java-tools\Java\JDK8_64\jdk1.8.0_77 2. path -->> %JAVA_HOM ...
- MySQL PLSQL Demo - 005.IF THEN ELSEIF THEN ELSE END IF
drop procedure if exists p_hello_world; create procedure p_hello_world(in v_id int) begin ) then sel ...
- HTML5/CSS3(PrefixFree.js) 3D文字特效
之前在园子里看到一个HTML5/CSS3的文字特效(这里),觉得挺好玩的所以小小的研究了下,不过发现代码都是针对webkit以及FF的所以IE跪了. Runjs 我将示例中的代码进行了精简,后来发现C ...
- 正则表达式的使用(C++)
1.判断手机号是否合法 const regex phonepattern("^[1]+[3,5]+\\d{9}$"); const regex Mobilepatten(" ...
- [UVa1210]Sum of Consecutive Prime Numbers(前缀和,打表)
题目链接:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem ...
- [HDOJ5726]GCD(RMQ,二分)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5726 题意:给定数列,求区间[L,R]的GCD的值,并求出有多少个子区间满足和[L,R]的GCD相等. ...
