如何使用Fiddler调试线上JS代码
大家平时肯定都用过火狐的Firebug或者谷歌的调试工具来调试JS,但遗憾的是我们不能像编辑html,css那样来直接新增或者删除JS代码.
虽然可以通过调试工具的控制台来动态执行JS代码,但有时候却远远不够用.
特别是当产线环境不能随意修改文件情况下,用线上环境来调试本地代码更是迫切的需求.
(往往本地测试通过,上线后却是各种bug.)
今天分享一下如何用Fiddler来修改并调试线上的JS代码.
以博客园首页为例子,用我本地的一个js文件来替换它的一个js.
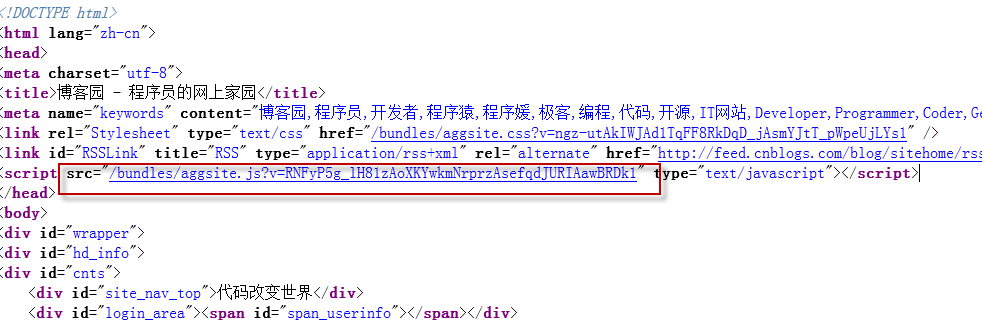
查看首页源码发现一个js,就拿它开刷了.

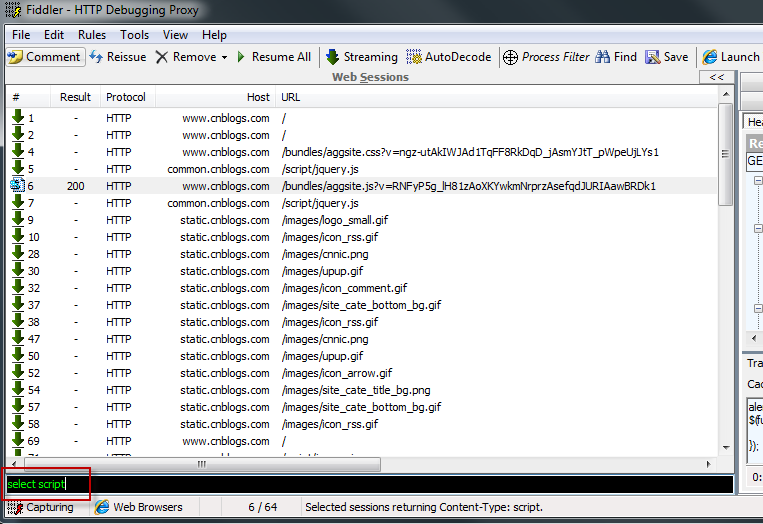
打开fiddler,捕获博客园的首页请求. 找到“aggsite.js”的请求.

这里有个技巧,可以通过 “select”命令来筛选js请求. 在下面的命令框输入“select script”回车即可. 如下图.

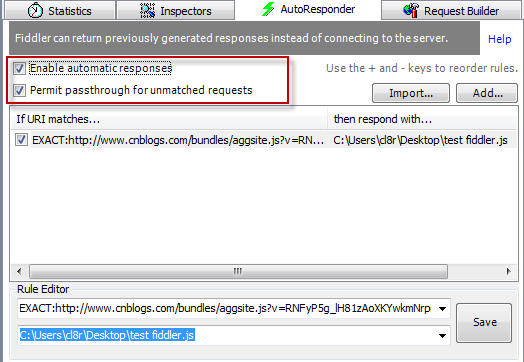
接着把这个请求拖动到“AutoResponder”面板.
拖动之前记得先勾上 “Enable automatic responses”和 “Permit passthrough for unmatched requests”.

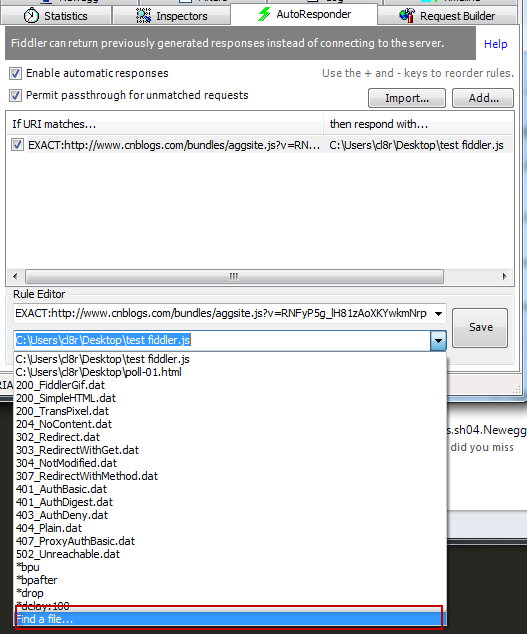
然后在Rule Editor的第二下拉框选择 “Find a file”来选择本地的JS文件, 选择后点 Save.

这里我用本地的“test fiddler.js”来替换博客园首页的“aggsite.js”.
“test fiddler.js”内容如下. 就是向body追加一段红色文字.
$(function(){
var p=$("<p/>").text("这是fiddler加上的JS").css("text-align","center").css("color","red");
$("body").prepend(p);
});
好了,刷新博客园首页看看效果.

可以看到,我们替换的js被执行了,接下来就可以在本地使用我们顺手的编辑器来写JS代码了,
本地保存后,刷新网页就能立刻看到效果,就跟在本地开发一样,是不是很方便?
最后想说其实你可以用同样的方式来替换图片,CSS,HTML.
总之一点就是利用线上的环境来测试你的代码,但又不对线上产生影响.
要知道保证不出onlinebug bug是多么的重要,虽然很难做到,但能避免就尽量吧.
Enjoy!
如何使用Fiddler调试线上JS代码的更多相关文章
- 使用Fiddler调试线上JS代码
在下面的命令框输入“select script”回车来筛选js请求 将HTTP请求重定向到本地的文件,进行web调试.这种调试方式不需要发布到线上再验证,避免了修改不成功.对用户造成影响的风险 左边一 ...
- 如何用 fiddler 调试线上代码
有时代码上线了,突然就碰到了坑爹的错误.或者有时看别人家线上的代码,对于一个文件想 fork 下来试试效果又不想把全部文件拉到本地,都可以使用 fiddler 的线上调试功能. 比方说我们打开携程的首 ...
- [javascript] 利用chrome的overrides实时调试线上js
chrome的开发者工具,在source选项卡下,可以看到js的源代码,有一个断点调试功能,就是在js的源代码行号那里点击一下,出现一个箭头,当再次刷新页面并且进行了相应操作时,就会停在断点的地方.我 ...
- 利用Chrome浏览器调试线上代码
前言 之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产.但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境 ...
- 【原】fiddler修改线上的内容
摘要:当我们线上的代码出bug了,咋办呢?有时候本地的代码跟线上的代码还是运行环境还是有区别的.比如有些封装的方法需要运动到手机上可以调试,而浏览器是无法调试的.如果不想每次修改完再放上到测试环境看效 ...
- chrome浏览器调试线上文件映射本地文件
chrome浏览器调试线上文件映射本地文件 通过ReRes让chrome拥有路径映射的autoResponse功能. 前端开发过程中,经常会有需要对远程环境调试的需求.比如,修改线上bug,开发环境不 ...
- 分享下使用 svn,测试服务器代码自动更新、线上服务器代码手动更新的配置经验
分享下使用 svn,测试服务器代码自动更新.线上服务器代码手动更新的配置经验 利用SVN的POST-COMMIT钩子自动部署代码 Linux SVN 命令详解 Linux SVN 命令详解2 使用sv ...
- 用fiddler替换线上网页资源调试界面
fiddler 是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有进出fiddler的数据(指cookie,html,js,css等文件,这些都 ...
- 使用Fiddler改变线上js文件的引用路径
一般的项目开发都是先在本地环境开发,测试环境中完成测试,最后再提交到线上环境. 但是由于版本构建工具有时出现bug或者一些缓存的因素导致测试环境代码可能和线上不一样,这是多么蓝瘦的事情.此处说的是在原 ...
随机推荐
- http://www.cnblogs.com/AloneSword/p/3370462.html
http://www.cnblogs.com/AloneSword/p/3370462.html
- JVM垃圾回收机制总结(6) :透视Java的GC特性
1. 使用 System.gc() 可以不管JVM使用的是哪一种垃圾回收的算法,都可以请求 Java的垃圾回收. 在命令行中有一个参数-verbosegc可以查看Java使用的堆内存的情况,它的格式: ...
- 一个n位的数,去掉其中的k位,问怎样去使得留下来的(n-k)位数按原来的前后顺序组成的数最小
例如 8314925去掉4个数,留下125最小,注意有前后顺序要求,要是没有顺序当然是123. 解决方案 贪心算法,在每次被访问的位置保证有最优解. 思路一 分析:求一共n位,求其中的m位组成的数最小 ...
- 《Linux内核设计与实现》读书笔记(十二)- 内存管理【转】
转自:http://www.cnblogs.com/wang_yb/archive/2013/05/23/3095907.html 内核的内存使用不像用户空间那样随意,内核的内存出现错误时也只有靠自己 ...
- leetcode:Rotate List
Given a list, rotate the list to the right by k places, where k is non-negative. For example:Given 1 ...
- bzoj4199
看到这题我就伤心,当初想到了正解却因为各种sb原因没有写…… 好吧,其实我的正解是比较挫的…… 大家似乎都用了后缀数组,我用了后缀自动机(后缀树) 其实SAM是很好想得,用SAM建出后缀树后 我们考虑 ...
- ASP.NET MVC路由配置
一.命名参数规范+匿名对象 routes.MapRoute(name: "Default", url: "{controller}/{action}/{id}" ...
- LA 2678 Subsequence
有一个正整数序列,求最短的子序列使得其和大于等于S,并输出最短的长度. 用数组b[i]存放序列的前i项和,所以b[i]是递增的. 遍历终点j,然后在区间[0, j)里二分查找满足b[j]-b[i]≥S ...
- Windows 8获取开发者账户
使用PowerShell获取开发者账户,可以在本地调试Metro APP C:\PS> Show-WindowsDeveloperLicenseRegistration //安装licence ...
- iOS中第三方框架刷新
0.先加入主头文件 #import "MJRefresh.h" 1.添加下拉刷新 MJRefreshHeaderView *header = [MJRefreshHeaderVie ...
