如何利用百度地图JSAPI画带箭头的线?
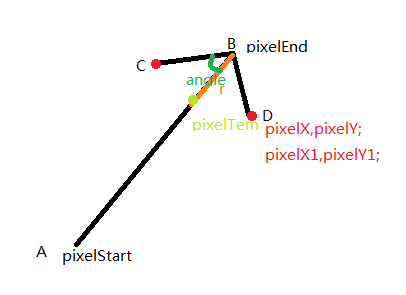
百度地图JSAPI提供两种绘制多折线的方式,一种是已知多折线经纬度坐标串通过AddOverlay接口进行添加;另一种是通过在地图上鼠标单击进行绘制(鼠标绘制工具条库)。目前这两种方式只能绘制多折线,并不能同时绘制线的箭头,以下介绍如何在线的拐点同时绘制箭头,以供参考。最终效果如下:

1. 绘制箭头方法:

上图中,线段AB是通过JSAPI画线方式添加的,只要绘制出CBD就可以实现箭头效果。为了灵活绘制箭头,需要用户自定义箭头的长度(r)和角度(angle)。
实现步骤如下:
变量定义:pixelStart: 线的一端屏幕坐标,pixelEnd:线的箭头端屏幕坐标;r:选取多长距离绘制箭头(单位像素,并不是CB对应的箭头的长度,而是红色线段对应的距离);angle:箭头线(CB或者DB)与AB的夹角。
1) 首先要将AB两点的经纬度坐标转换成屏幕坐标。
2) 然后根据AB两点屏幕坐标以及r长度,计算绿色小绿点的屏幕坐标pixelTem。
3) 然后根据B点、小绿点的屏幕坐标及angle角度,计算出C,D两点的屏幕坐标。
4) 利用map的坐标转换方法,将C,D两点的屏幕坐标转成经纬度表示的坐标。
5) 利用画线方法,绘制CBD多折线。
备注:思路很简单,主要是计算小绿点、C,D的屏幕坐标麻烦。楼主计算这些点的公式均来自与初中数学公式,就不再赘述直接上代码了。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
<title>折线</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.addControl(new BMap.NavigationControl());
map.enableScrollWheelZoom(); var polyline = new BMap.Polyline([
//new BMap.Point(116.399, 39.910),
new BMap.Point(116.405, 39.920),
new BMap.Point(116.425,39.91936),
new BMap.Point(116.415,39.93936),
// new BMap.Point(116.415,39.92936),
], {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5});
map.addOverlay(polyline);
addArrow(polyline,10,Math.PI/7); function addArrow(polyline,length,angleValue){ //绘制箭头的函数
var linePoint=polyline.getPath();//线的坐标串
var arrowCount=linePoint.length;
for(var i =1;i<arrowCount;i++){ //在拐点处绘制箭头
var pixelStart=map.pointToPixel(linePoint[i-1]);
var pixelEnd=map.pointToPixel(linePoint[i]);
var angle=angleValue;//箭头和主线的夹角
var r=length; // r/Math.sin(angle)代表箭头长度
var delta=0; //主线斜率,垂直时无斜率
var param=0; //代码简洁考虑
var pixelTemX,pixelTemY;//临时点坐标
var pixelX,pixelY,pixelX1,pixelY1;//箭头两个点
if(pixelEnd.x-pixelStart.x==0){ //斜率不存在是时
pixelTemX=pixelEnd.x;
if(pixelEnd.y>pixelStart.y)
{
pixelTemY=pixelEnd.y-r;
}
else
{
pixelTemY=pixelEnd.y+r;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
pixelX=pixelTemX-r*Math.tan(angle);
pixelX1=pixelTemX+r*Math.tan(angle);
pixelY=pixelY1=pixelTemY;
}
else //斜率存在时
{
delta=(pixelEnd.y-pixelStart.y)/(pixelEnd.x-pixelStart.x);
param=Math.sqrt(delta*delta+1); if((pixelEnd.x-pixelStart.x)<0) //第二、三象限
{
pixelTemX=pixelEnd.x+ r/param;
pixelTemY=pixelEnd.y+delta*r/param;
}
else//第一、四象限
{
pixelTemX=pixelEnd.x- r/param;
pixelTemY=pixelEnd.y-delta*r/param;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
pixelX=pixelTemX+ Math.tan(angle)*r*delta/param;
pixelY=pixelTemY-Math.tan(angle)*r/param; pixelX1=pixelTemX- Math.tan(angle)*r*delta/param;
pixelY1=pixelTemY+Math.tan(angle)*r/param;
} var pointArrow=map.pixelToPoint(new BMap.Pixel(pixelX,pixelY));
var pointArrow1=map.pixelToPoint(new BMap.Pixel(pixelX1,pixelY1));
var Arrow = new BMap.Polyline([
pointArrow,
linePoint[i],
pointArrow1
], {strokeColor:"blue", strokeWeight:3, strokeOpacity:0.5});
map.addOverlay(Arrow);
}
}
</script>
android里的代码
/**
* 添加方向箭头
*
* @param pts 经纬度列表
* @param length 箭头长度
* @param angleValue 箭头和主线的夹角 度
*/
private void addArrow(List<LatLng> pts,int length,double angleValue)
{
LatLng startLatLng = pts.get(pts.size()-37);
LatLng endLatLng = pts.get(pts.size()-4);
Point screenStart = mBaiduMap.getProjection().toScreenLocation(startLatLng);
Point screenEnd = mBaiduMap.getProjection().toScreenLocation(endLatLng);
System.out.println("addArrow screenStart.x:"+screenStart.x+" screenEnd.y:"+screenEnd.y);
if(null == screenStart || null == screenEnd)
{
return ; }
double angle = angleValue;//angleValue * Math.PI / 180;////箭头和主线的夹角
double delta=0; //主线斜率,垂直时无斜率
double param=0; //代码简洁考虑 , 斜率的平方根
double screenTemX,screenTemY;//临时点坐标
double screenX,screenY,screenX1,screenY1; //箭头两个点 if((screenEnd.x-screenStart.x) == 0) //线路在屏幕上是垂直,斜率不存在是时
{
screenTemX = screenEnd.x;
if(screenEnd.y>screenStart.y)
{
screenTemY = screenEnd.y-length;
}else {
screenTemY = screenEnd.y+length;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
// screenX = screenTemX-Math.round(length*Math.tan(angle));
// screenX1 = screenTemX+Math.round(length*Math.tan(angle));
screenX = screenTemX-length*Math.tan(angle);
screenX1 = screenTemX+length*Math.tan(angle);
screenY = screenY1 = screenTemY;
}
else //斜率存在时
{
delta = (screenEnd.y-screenStart.y)/(screenEnd.x-screenStart.x);
param = Math.sqrt(delta*delta+1); if((screenEnd.x-screenStart.x)<0)//第二,第三象限
{
screenTemX = screenEnd.x+length/param;
screenTemY = screenEnd.y+delta*length/param;
}else //第一,第四象限
{
screenTemX = screenEnd.x-length/param;
screenTemY = screenEnd.y-delta*length/param;
} //已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
// screenX = screenTemX+Math.round(Math.tan(angle)*length*delta/param);
// screenY = screenTemY-Math.round(Math.tan(angle)*length/param);
//
// screenX1 = screenTemX-Math.round(Math.tan(angle)*length*delta/param);
// screenY1 = screenTemY+Math.round(Math.tan(angle)*length/param);
screenX = screenTemX+Math.tan(angle)*length*delta/param;
screenY = screenTemY-Math.tan(angle)*length/param; screenX1 = screenTemX-Math.tan(angle)*length*delta/param;
screenY1 = screenTemY+Math.tan(angle)*length/param; Point pointArrow = new Point(Math.round((float)screenX),Math.round((float)screenY));
Point pointArrow1 = new Point(Math.round((float)screenX1),Math.round((float)screenY1));
// Math.round((float)screenX1),Math.round((float)screenY1) LatLng latArrow = mBaiduMap.getProjection().fromScreenLocation(pointArrow);
LatLng latArrow1 = mBaiduMap.getProjection().fromScreenLocation(pointArrow1); List<LatLng> arrowList = new ArrayList<LatLng>();
arrowList.add(latArrow);
arrowList.add(endLatLng);
arrowList.add(latArrow1); OverlayOptions arrowLine = new PolylineOptions()
.points(arrowList)
.color(0xAAFF0000)
.width(5)
.visible(true); mBaiduMap.addOverlay(arrowLine); }
}
(出处http://blog.csdn.net/baidulbs/article/details/8571961)
如何利用百度地图JSAPI画带箭头的线?的更多相关文章
- AE常用代码(标注要素、AE中画带箭头的线、如何获得投影坐标、参考坐标、投影方式、FeatureCount注意事项)
手上的电脑已经用了将近三年了,想入手一台Surface Pro,所以计划着把电脑上的资料整理下,部分资料打算发到博客上来,资料有同事.也有自己的.也有来自网络的,来源途径太多,也没法详细注明,请见谅! ...
- 利用百度地图API和群蚁算法,对TSP问题进行模拟与求解
前言 最近由于换了工作,期间也有反思和总结上家公司的得失,总觉得有什么事情当初可以完成或者完成得更好,其中TSP问题就是其中之一.当初在开发一个仓配系统的时候,有一个线路排程的需求,当时自己简单在纸上 ...
- 利用百度地图API,获取经纬度坐标
利用百度地图API,获取经纬度坐标 代码很简单,但在网上没找到现成的获取地图经纬度的页面. 就是想,给当前页面传递一个经纬度,自动定位到此经纬度.然后可以重新选择,选择完返回经纬度. 效果如下: 源代 ...
- 【百度地图API】建立全国银行位置查询系统(四)——如何利用百度地图的数据生成自己的标注
原文:[百度地图API]建立全国银行位置查询系统(四)--如何利用百度地图的数据生成自己的标注 摘要: 上一章留个悬念,"如果自己没有地理坐标的数据库,应该怎样制作银行的分布地图呢?&quo ...
- 百度地图jsapi 自定义大头针的方法
百度地图jsapi 自定义大头针的方法<pre> var myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdem ...
- 利用百度地图API,在浏览器中找到自己的位置
首先你得有个百度地图的秘钥,http://lbsyun.baidu.com/apiconsole/key 剩下的就是编码了 这里面会用到一个javascript里的一个函数,getMyLocation ...
- 百度地图API绘制带头箭头的折线
源代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" co ...
- 利用百度地图API制作房产酒店地图
摘要: 想亲手制作一张酷讯.去哪儿.安居客.链接地产那样的房产.酒店地图麼?那赶快来学习吧.(以酷讯为例,如下图) 更多成功案例请点击:http://dev.baidu.com/wiki/map/in ...
- Android利用百度地图定位
百度地图照着百度的教程做的总是出现报错 请帮我看看错误在那 2013-12-13 15:16168海军 | 分类:百度地图 | 浏览1252次 java.lang.RuntimeException: ...
随机推荐
- VS 使用Sql Server 数据库增删改查
/// <summary> /// 执行查询语句,返回DataSet /// </summary> /// <param name="SQLString&quo ...
- C#中abstract和virtual区别
在C#的学习中,容易混淆virtual方法和abstract方法的使用,现在来讨论一下二者的区别.二者都牵涉到在派生类中与override的配合使用. 一.Virtual方法(虚方法) virtual ...
- php之面向对象、构造函数、析构函数
<!DOCTYPE HTML> <html> <head> <title></title> <meta charset="u ...
- php 自带过滤和转义函数
函数名 释义 介绍 htmlspecialchars 将与.单双引号.大于和小于号化成HTML格式 &转成&"转成"' 转成'<转成<>转成> ...
- 加入ScrollView后OnGestureListener无效的解决办法
android中,ViewFlipper+OnGestureListener可以实现左右滑动效果. 但是在ViewFlipper加上了ScrollView就悲剧了,左右滑动事件无效了…… 这里其实只需 ...
- reduce的数目到底和哪些因素有关
reduce的数目到底和哪些因素有关 1.我们知道map的数量和文件数.文件大小.块大小.以及split大小有关,而reduce的数量跟哪些因素有关呢? 设置mapred.tasktracker. ...
- ssh 连接ubuntu的虚拟机问题
我在winxp的虚拟机上装了一个ubuntu9.04的系统,winxp的ip为10.118.62.157,ubuntu的ip为192.168.116.1 两个ip互相ping都是正常的,但是,我在wi ...
- java静态代理
WorkIF.java package com.wzh.test; public interface WorkIf { void doWork(String name);} work.java pac ...
- UIView阴影和圆角的关系
UIView阴影和圆角的关系 UIView 的 clipsToBounds属性和CALayer的setMasksToBounds属性表达的意思是一致的. 取值:BOOL(YES/NO) 作用:决定 ...
- HTTP gzip和deflate的几点区别
gzip是一种数据格式,默认且目前仅使用deflate算法压缩data部分:deflate是一种压缩算法,是huffman编码的一种加强. deflate与gzip解压的代码几乎相同,可以合成一块代码 ...
