TKinter布局之grid 网格布局
1.由于我们的程序大多数都是矩形,因此特别适合于网格 布局,也就是 grid 布局。
2.使用 grid 布局的时候,我们使用 grid 函数,在里面指 定两个参数,用 row 表示行,用 column 表示列,其中值得 注意的是 row 和 column 的编号都从 0 开始。
3.grid 布局直接用后面的行和列的数字来指定了它位于哪 个位置,而不必使用其他参数。
4.grid 函数也支持诸如 ipadx,ipady,padx,pady,它们 的意思和 pack 函数是一样的,默认边距是 0。
参数:
sticky:它决定了这个组件是从哪个方向开始的
N:北 上
E:东 右
S:南 下
W:西 左
rowspan:跨越的行数
columnspan:跨越的列数
示例代码:
#!/usr/bin/env python
# _*_ coding:utf-8 _*_
from Tkinter import *
root = Tk()
Label(root,text='用户名:').grid(row=0,sticky=W)
Entry(root).grid(row=0,column=1,sticky=E) Label(root,text='密码:').grid(row=1,sticky=W)
Entry(root).grid(row=1,column=1,sticky=E) #输入框 Button(root,text='登陆').grid(row=2,column=1,sticky=E) root.mainloop()
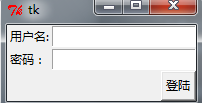
效果图:

TKinter布局之grid 网格布局的更多相关文章
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
- 轻松上手CSS Grid网格布局
今天刚好要做一个好多div格子错落组成的布局,不是田字格,不是九宫格,12个格子这样子,看起来有点复杂.关键的是笔者有点懒,要写那么多div和css真是不想下手啊.多看了两眼,这布局不跟网格挺像吗?c ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- Android精通:TableLayout布局,GridLayout网格布局,FrameLayout帧布局,AbsoluteLayout绝对布局,RelativeLayout相对布局
在Android中提供了几个常用布局: LinearLayout线性布局 RelativeLayout相对布局 FrameLayout帧布局 AbsoluteLayout绝对布局 TableLayou ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
随机推荐
- linux centos安装编译phantomjs 2.0的方法
phantomjs 2.0最新版的官方不提供编译好的文件下载,只能自己编译,有教程但是过于简单,特别是服务器上要安装N多的支持.折腾到现在终于装好了并且能正常运行了,截图mark一下: linux c ...
- ERP联系记录管理(十七)
联系记录管理修改页面: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Co ...
- C#泛型(二)
<1>.泛型方法 以前文章说到用一个泛型类 SortHelper 来做一个冒泡排序的处理,下面回顾一下之前的代码: public class SortHelper<T> whe ...
- magento 全页缓存
全页缓存能极大的提高网页的响应速率,但magento社区的商用全页缓存工具都很贵,但是有一款免费的叫ezzoom,虽然免费但是功能强大,能够对产品.分类.特定模块进行缓存,还支持页面某些部分的动态加载 ...
- for each 循环
前言 在C++中,经常用到类似 for (int i=0; i<n; i++); 这样的循环控制结构. 然而,如果要求循环变量的改变方式不是简单的+1递增,而是依次取某个数组里面的元素,那么C+ ...
- c# ref关键字对于引用类型传递的影响
我们可能见到下面的代码 public static void StringBuilderNoRef(StringBuilder s) { s.Append(" World" ...
- jquery获取所有选中的checkbox的ID
//获取所有选中的CheckBox的id function getCheckBox() { var spCodesTemp = ""; $("input:checkbox ...
- 在FreeBSD上安装Bugzilla
Bugzilla 是一款开源的 Web 应用,是一款bug跟踪系统和测试工具,由 mozilla 开发,并采用 Mozilla 公共许可证授权(MPL),它经常被一些高科技公司如 mozilla.红帽 ...
- rsync 使用示例
导读 Rsync(remote sync) 是用于同步某一位置文件和目录到另一位置的有效方法.备份的位置可以在本地服务器或远程服务器.本站之前亦有介绍rsync的安装配置和教程,详看<rsync ...
- HDU 5944 暴力
Fxx and string Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others)T ...
