iOS开发UI篇—Quartz2D简单使用(三)
iOS开发UI篇—Quartz2D简单使用(三)
一、通过slider控制圆的缩放
1.实现过程
新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联。
界面搭建,如图:
代码示例:
YYViewController.m文件
//
// YYViewController.m
// 04-对圆进行缩放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYViewController.h"
#import "YYview.h" @interface YYViewController ()
@property (weak, nonatomic) IBOutlet YYview *circleView;
- (IBAction)valueChange:(UISlider *)sender; @end @implementation YYViewController - (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
} - (IBAction)valueChange:(UISlider *)sender {
//当值改变的时候,把值传递给view,改变圆的半径
NSLog(@"%f",sender.value);
//把sender的值传递给自定义view,设置圆的半径
self.circleView.radius=sender.value;
}
@end
YYview.h文件
//
// YYview.h
// 04-对圆进行缩放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import <UIKit/UIKit.h> @interface YYview : UIView
//提供一个属性来接收外界传入的半径
@property(nonatomic,assign)float radius;
@end
YYview.m文件
//
// YYview.m
// 04-对圆进行缩放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYview.h" @implementation YYview
//自定义view中的圆不显示
//重写set方法,为半径赋值
-(void)setRadius:(float)radius
{
_radius=radius;
//通知自定义的view重新绘制图形
[self setNeedsDisplay];
} //如果view是从xib或storyboard中创建出来的会先调用awakefromnib方法
- (void)awakeFromNib
{
//在这里为圆的半径设定一个初始的值
self.radius = ;
} - (void)drawRect:(CGRect)rect
{
//1.获取图形上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.绘图
//在自定义的view中画一个圆
CGContextAddArc(ctx, , , self.radius, , *M_PI, );
//设置圆的填充颜色
[[UIColor grayColor]set]; //3.渲染
// CGContextStrokePath(ctx);
CGContextFillPath(ctx);
} @end
效果:


2.注意点:

//
// YYview.m
// 05-刷帧动画
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYview.h" //私有扩展
@interface YYview ()
@property(nonatomic,assign)float imageY; @end
@implementation YYview -(id)initWithCoder:(NSCoder *)aDecoder
{
//请注意这里一定要先初始化父类的构造方法
if (self=[super initWithCoder:aDecoder]) {
NSLog(@"initWithCoder:"); //NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
//使用定时器,使用该定时器会出现卡顿的现象
// [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES]; // CADisplayLink刷帧,默认每秒刷新60次
//该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode]; }
return self;
} -(void)updateImage
{
//调用该方法重绘画面
[self setNeedsDisplay];
}
-(void)awakeFromNib
{
NSLog(@"awakeFromNib");
} - (void)drawRect:(CGRect)rect
{
//把图片绘制到view上 //每次调用该方法对画面进行重绘时,imageY的值就+5
self.imageY+=;
//判断,当雪花超出屏幕的时候,让图片从头开始降落
if (self.imageY>rect.size.height) {
self.imageY=;
}
UIImage *image=[UIImage imageNamed:@"snow"];
[image drawAtPoint:CGPointMake(, self.imageY)]; UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(, self.imageY)]; } @end
实现效果


2.重要说明
(1)下面两个方法的调用顺序
-(void)awakeFromNib
-(id)initWithCoder:(NSCoder *)aDecoder
提示:如果view是从xib或storyboard中创建可以调用awakefromnib方法,归档。从文件创建view,其实会先调用initwithcoder这个方法。xib和storyboard也是文件。
上面两个方法,-(id)initWithCoder:(NSCoder *)aDecoder会先调用。实现该方法需要实现NSCoding协议,由于创建的UIView默认就已经实现了该协议。
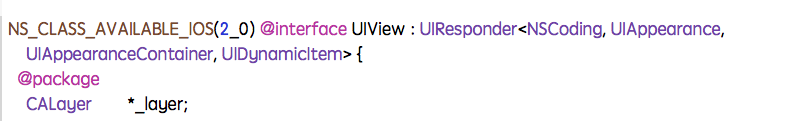
可以进入到头文件查看:

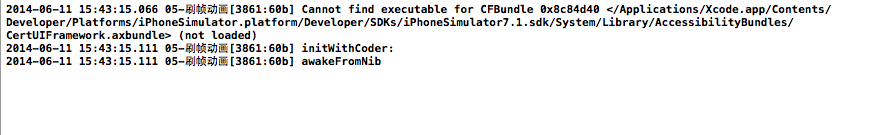
运行新建的程序,通过打印可以验证上面两个方法的调用顺序。

(2)两个定时器
第一个:
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
说明: NSTimer一般用于定时的更新一些非界面上的数据,告诉多久调用一次
第二个:
CADisplayLink *display= [CADisplayLink displayLinkWithTarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoopmainRunLoop] forMode:NSDefaultRunLoopMode];
说明: CADisplayLink刷帧,默认每秒刷新60次。该定时器创建之后,默认是不会执行的,需要把它加载到消息循环中
iOS开发UI篇—Quartz2D简单使用(三)的更多相关文章
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: // // YYlineview.m // 03-画直线 // // Created by apple on 14-6-9. // ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: 1 // 2 // YYlineview.m 3 // 03-画直线 4 // 5 // Created by apple on ...
- iOS开发UI篇—Quartz2D简单使用(二)
iOS开发UI篇—Quartz2D简单使用(二) 一.画文字 代码: // // YYtextview.m // 04-写文字 // // Created by 孔医己 on 14-6-10. // ...
- iOS开发UI篇—Quartz2D使用(绘制基本图形)
iOS开发UI篇—Quartz2D使用(绘制基本图形) 一.简单说明 图形上下文(Graphics Context):是一个CGContextRef类型的数据 图形上下文的作用:保存绘图信息.绘图状态 ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈) 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目,自定义一个view类和storyboard关联后, ...
- iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepat ...
- iOS开发UI篇—Quartz2D使用(信纸条纹)
iOS开发UI篇—Quartz2D使用(信纸条纹) 一.前导程序 新建一个项目,在主控制器文件中实现以下几行代码,就能轻松的完成图片在视图中的平铺. #import "YYViewContr ...
- iOS开发UI篇—Quartz2D使用(截屏)
iOS开发UI篇—Quartz2D使用(截屏) 一.简单说明 在程序开发中,有时候需要截取屏幕上的某一块内容,比如捕鱼达人游戏.如图: 完成截屏功能的核心代码:- (void)renderInCont ...
随机推荐
- Spark分析笔记
前言 第一章 Spark简介 本章将对Spark做一个介绍,以及它的一些基本概念 Spark是什么? Spark生态系统BDAS Spark架构 Spark分布式与单机多核架构的异同 Spark的企业 ...
- Couchbase学习记录
Couchbase是membase的升级版,membase与memcache是同一家公司出的,Couchbase包含了memcache的功能. 从其官网上下载最新的版本安装即可.安装成功后会弹出设置页 ...
- VS2010中qDebug输出乱码的问题
1.开发环境:安装Qt5.3.2(离线安装包安装):VS版本为:2010 SP1Rel:源代码默认保存格式为GB2312. 2.输出乱码的代码 #include <QtCore/QCoreApp ...
- CentOS 7 防火墙和端口配置
centos 7 防火墙和端口配置--解决 RHEL 7/ CentOS 7/Fedora 出现Unit iptables.service failed to load # 第一步,关闭firewal ...
- php将抓取的图片链接下载到本地
备注: fclose这一步操作完成之后如果返回值是空表示下载成功,否则会返回1或者其他错误提示 这个步骤测试的时候实在yii2框架的基础上执行的,下载到的图片实在frontend目录下的web目录下( ...
- Unix/Linux编程实践教程(三:代码、测试)
测试logfilec.c的时候,有个sendto(sock,msg,strlen(msg),0,&addr,addrlen),编译时提示: logfilec.c:30: warning: pa ...
- 微信JS SDK PHP Demo
一.JSSDK类定义 <?php class JSSDK { private $appId; private $appSecret; public function __construct($a ...
- GZFramwork数据库层《三》普通主从表增删改查
运行结果: 使用代码生成器(GZCodeGenerate)生成tb_Cusomer和tb_CusomerDetail的Model 生成器源代码下载地址: https://github.com/Gars ...
- [HIHO1062] 最近公共祖先·一(lca, 并查集, 二分, 神trick)
题目链接:http://hihocoder.com/problemset/problem/1062 题意裸,有个trick,导致我当年做的时候一直在WA... 那就是出现这种没有出现在关系中,但是依然 ...
- Happy Number - LeetCode
examination questions Write an algorithm to determine if a number is "happy". A happy numb ...
