高性能JavaScript 达夫设备
前言
在《高性能JavaScript》一书的第四章算法和流程控制中,提到了减少迭代次数加速程序的策略—达夫设备(Duff's device)。达夫设备本身很好理解,但是其效果是否真的像书中所说“如果迭代次数超过1000,那么达夫设备的执行效率将明显提升”?还是随着浏览器性能的逐渐增强,这种以牺牲代码阅读性而获取的性能提升已经微不足道?
达夫设备
达夫设备真的很简单,说白了就是“循环体展开”。看如下的代码:
var a = [0, 1, 2, 3, 4]; var sum = 0; for(var i = 0; i < 5; i++) sum += a[i]; console.log(sum);
我们将循环体展开来写:
var a = [0, 1, 2, 3, 4]; var sum = 0; sum += a[0]; sum += a[1]; sum += a[2]; sum += a[3]; sum += a[4]; console.log(sum);
因为少作了多次的for循环,很显然这段代码比前者效率略高,而且随着数组长度的增加,少作的for循环将在时间上体现更多的优势。
达夫设备这种思想或者说是策略,原来是运用在C语言上的,Jeff Greenberg将它从C语言移植到了JavaScript上,我们可以来看看他写的模板代码:
var iterations = Math.floor(items.length / 8),
startAt = items.length % 8,
i = 0;
do {
switch(startAt) {
case 0: process(items[i++]);
case 7: process(items[i++]);
case 6: process(items[i++]);
case 5: process(items[i++]);
case 4: process(items[i++]);
case 3: process(items[i++]);
case 2: process(items[i++]);
case 1: process(items[i++]);
}
startAt = 0;
} while(--iterations);
注意看switch/case语句,因为没有写break,所以除了第一次外,之后的每次迭代实际上会运行8次!Duff's Device背后的基本理念是:每次循环中最多可调用8次process()。循环的迭代次数为总数除以8。由于不是所有数字都能被8整除,变量startAt用来存放余数,便是第一次循环中应调用多少次process()。
此算法一个稍快的版本取消了switch语句,将余数处理和主循环分开:
var i = items.length % 8;
while(i) {
process(items[i--]);
}
i = Math.floor(items.length / 8);
while(i) {
process(items[i--]);
process(items[i--]);
process(items[i--]);
process(items[i--]);
process(items[i--]);
process(items[i--]);
process(items[i--]);
process(items[i--]);
}
尽管这种方式用两次循环代替了之前的一次循环,但它移除了循环体中的switch语句,速度比原始循环更快。
性能测试
接着我们来进行达夫设备的性能测试。如果迭代中的操作复杂的话,会减小达夫设备优化对于时间的影响,所以循环内部我只选取了简单的操作;而且为了方便操作,选取了8的倍数作为数组长度。
var a = [];
var times = 1000;
// init array
for(var i = 1; i <= times; i++)
a[i] = i;
// ordinary way
console.time('1');
var sum = 0;
for(var i = 1; i <= times; i++)
sum += 1 / a[i];
console.log(sum);
console.timeEnd('1');
// Duff's device
console.time('2');
var sum = 0;
while(times) {
sum += 1 / a[times--];
sum += 1 / a[times--];
sum += 1 / a[times--];
sum += 1 / a[times--];
sum += 1 / a[times--];
sum += 1 / a[times--];
sum += 1 / a[times--];
sum += 1 / a[times--];
}
console.log(sum);
console.timeEnd('2');
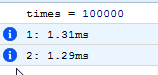
当times取值较小时,得到了这样的结果(chrome 版本 43.0.2357.134 m):





此时心中一万头草泥马奔腾而过,默默问自己为什么会出现这样有悖常理的结果。直到times取值越来越大:





而在firefox(39.0)下则出现了更诡异的一幕,似乎达夫设备对其不起任何效果:



那么达夫设备真的达不到想象当中的优化程度了吗?为了验证自己的猜想,同时在网上找到了一个外国朋友写的测试代码JavaScript Loop Optimization,大多数的测试结果还是和预料一致,但是也能捕获到这样的截图:

总结
经过测试,我觉得在迭代次数少的情况下,完全没有必要用达夫设备进行优化,且不说代码可读性差,有时甚至会适得其反,而多大的迭代次数算多,多大算少,也不好说,特定的浏览器特定的版本都有其一定的取值。老版本的浏览器运用达夫设备优化性能能得到大幅度的提升,而新版的浏览器引擎肯定对循环迭代语句进行了更强的优化,所以达夫设备能实现的优化效果日趋减弱甚至于没有。而在查阅资料的过程中,有人提出while循环的效果和达夫设备不相上下,接下去也会针对不同的循环方式作进一步的探索。
高性能JavaScript 达夫设备的更多相关文章
- 高性能JavaScript 循环语句和流程控制
前言 上一篇探讨了达夫设备对于代码性能的影响,本文主要探讨并且测试各种常见的循环语句的性能以及流程控制中常见的优化. 循环语句 众所周知,常用的循环语句有for.while.do-while以及for ...
- 达夫设备之js
最近阅读<高性能JavaScript>时,在书中的“达夫设备“ . 对此,有些感悟,同时有些疑问,希望看到的朋友,能帮忙解释下,在此先提前感谢了. 1. 先说自己的理解吧: ”达夫设备“的 ...
- 第二篇,前端高性能JavaScript优化
加载和执行 JavaScript是单线程,所以JavaScript的加载和执行是从上下文加载执行完一个继续加载执行下一个文件会阻塞页面资源的加载,所以一般情况下JavaScript文件放在body标签 ...
- 【前端性能优化】高性能JavaScript整理总结
高性能JavaScript整理总结 关于前端性能优化:首先想到的是雅虎军规34条然后最近看了<高性能JavaScript>大概的把书中提到大部分知识梳理了下并加上部分个人理解这本书有参考雅 ...
- 高性能JavaScript笔记二(算法和流程控制、快速响应用户界面、Ajax)
循环 在javaScript中的四种循环中(for.for-in.while.do-while),只有for-in循环比其它几种明显要慢,另外三种速度区别不大 有一点需要注意的是,javascript ...
- 《高性能Javascript》读书笔记-4
第四章 算法和流程控制 代码组织结构和解决具体问题的思路是影响代码性能的主要因素 循环处理是最常见的编程模式之一,也是提高性能的关注点之一 循环分四种:标准for循环 ; i < Things. ...
- 高性能javascript笔记
----------------------------------------------------------- 第一章 加载和执行 ------------------------------ ...
- 高性能JavaScript(算法和流程控制)
在大多与编程语言中,代码的执行时间大部分消耗在循环中,是提升性能必须关注的要点之一 循环的类型 for循环(它由四部分组成:初始化.前测条件.后执行体.循环体.) for(var i = 0; i & ...
- 读书笔记(高性能javascript)(一)
1.加载与执行: (1)将脚本放在底部:(否则会阻塞) (2)由于每个<script>标签初始下载时都会阻塞页面渲染,所以减少页面包含的<script>标签数量有助于改善这一情 ...
随机推荐
- 2014.1.23 Discuz论坛迁移+VPS配置手记
虽说这也不是我第一次转移这个论坛了,但毕竟还是第一次自己配置VPS,写点东西记一下 一:关于VPS的配置 1.用TeamViewer连接服务器 这个VPS的IDC自己带有一个远程控制的页面,用浏览器打 ...
- 在Eclipse中导入SVN库里的Maven项目
长期使用Intellij 对于Eclipse的东西都生疏了... 做了个小教程说明Eclipse下导入Maven工程的步骤以备不时之需 1. 安装maven插件 a) 下载maven http://m ...
- JSP在动态网页上输出 三角形和菱形
三角形输出: <% StringBuffer sb1 = new StringBuffer(); ; i <= ; i++){ ; j <= i; j++){ sb1.append( ...
- android Java instanceof关键字
instanceof是Java的一个二元操作符,和==,>,<是同一类东东.由于它是由字母组成的,所以也是Java的保留关键字.它的作用是测试它左边的对象是否是它右边的类的实例,返回boo ...
- java.util.Date与java.sql.Date
我数据库里用到了日期类型.用java编程的时候同时import了java.util.*和java.sql.*,发现直接申明Date类型 Date dt; 会报错,查了一下才发现有java.util.D ...
- linux 进程管理相关内容
简介 当我们运行程序时,Linux会为程序创建一个特殊的环境,该环境包含程序运行需要的所有资源,以保证程序能够独立运行,不受其他程序的干扰.这个特殊的环境就称为进程. 每个 Linux 命令都与系统中 ...
- Android ViewPager再探:增加滑动指示条
上一篇:<Android ViewPager初探:让页面滑动起来> ViewPager只是左右滑动有些丑,也不知道当前位于第几页面. 可以在上方加入滑动指示条,来确定当前位置. 只需要修改 ...
- 使用jMeter测试Solr服务接口
之前一直用ab做简单的服务接口测试,ab功能强悍,使用简单,但是没有生成专题图和表格等功能,因此,我们决定使用jmeter来作为我们测试工具.接下来,我们将详细介绍jmeter使用的步骤,主要包括:j ...
- [cocos2d-x]深入--几个代表性的类 (续)
摘要: 此文对cocos2d-x引擎中最具代表性,最能体现框架结构的几个类做了简单的介绍, 包括Director,Application, Renderer, EventDispatcher, Sch ...
- Windows 运行时组件
Windows 运行时组件是自包含对象,可将其实例化,并可采用任一语言使用它,包括 C#.Visual Basic.JavaScript 和 C++. 你可以使用 Visual Studio 和 C# ...
