D3.js 力导向图
花了大半天看了一个八十几行的代码..心累
力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0....
先贴代码
var svg = d3.select("svg"),
width = +svg.attr("width"),
height = +svg.attr("height");
var color = d3.scaleOrdinal(d3.schemeCategory20);
var simulation = d3.forceSimulation()
.force("link",d3.forceLink().id(function(d){return d.id;}))
.force("charge",d3.forceManyBody())
.force("center",d3.forceCenter(width/2,height/2));
d3.json("miserables.json",function(error,graph){
if(error) throw error;
var link = svg.append("g")
.attr("class","links")
.selectAll("line")
.data(graph.links)
.enter().append("line")
.attr("stroke-width",function(d){return Math.sqrt(d.value);});
var node = svg.append("g")
.attr("class","nodes")
.selectAll("circle")
.data(graph.nodes)
.enter().append("circle")
.attr("r",5)
.attr("fill",function(d){return color(d.group);})
.call(d3.drag()
.on("start",dragstarted)
.on("drag",dragged)
.on("end",dragended));
simulation.nodes(graph.nodes)
.on("tick",ticked)
.force("link")
.links(graph.links);
function ticked(){
link
.attr("x1",function(d){return d.source.x;})
.attr("y1",function(d){return d.source.y;})
.attr("x2",function(d){return d.target.x;})
.attr("y2",function(d){return d.target.y;});
node
.attr("cx",function(d){return d.x;})
.attr("cy",function(d){return d.y;});
}
});
function dragstarted(d){
if (!d3.event.active) simulation.alphaTarget(0.3).restart();
d.fx=d.x;
d.fy=d.y;
}
function dragged(d){
d.fx=d3.event.x;
d.fy=d3.event.y;
}
function dragended(d){
if(!d3.event.active) simulation.alphaTarget(0);
d.fx=null;
d.fy=null;
}
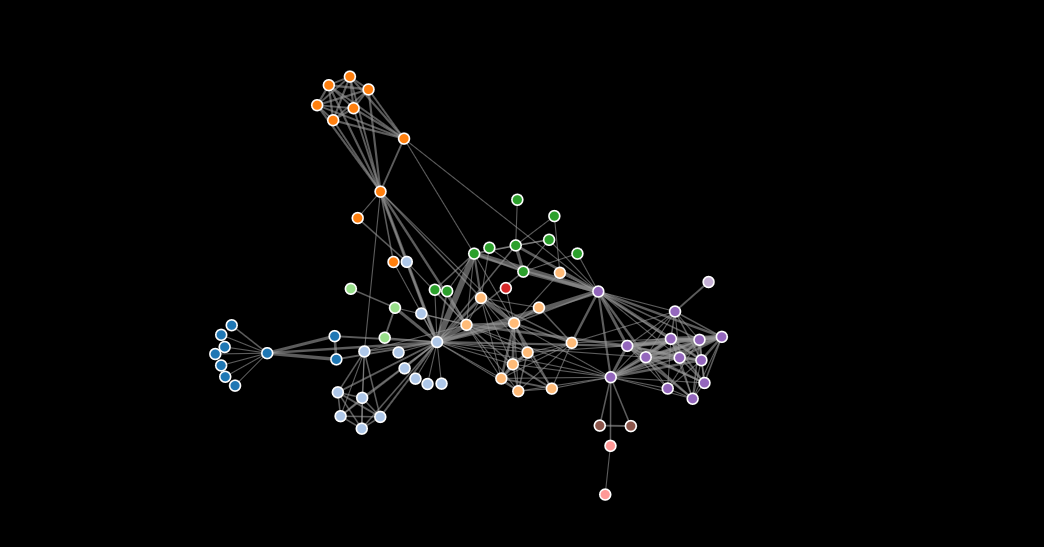
效果图:

1.定义颜色比例尺
var color = d3.scaleOrdinal(d3.schemeCategory20);
2.创建一个力导向图的模拟器(不一定准确呐,simulation自己直译了)
var simulation = d3.forceSimulation()
.force("link",d3.forceLink().id(function(d){return d.id;}))
.force("charge",d3.forceManyBody())
.force("center",d3.forceCenter(width/2,height/2));
第二句没看懂,不知道为啥要这样设置id,后面还有一句是跟simulation.force("link")有关的,没搞懂这两句的具体含义,先放一放吧,再看几个图可能能懂,能查的资料实在是太少了。
第三句后面没有用到,应该是是用了默认值
第四句是设定图的中心
3.绘制连线和节点
var link = svg.append("g")
.attr("class","links")
.selectAll("line")
.data(graph.links)
.enter().append("line")
.attr("stroke-width",function(d){return Math.sqrt(d.value);});
var node = svg.append("g")
.attr("class","nodes")
.selectAll("circle")
.data(graph.nodes)
.enter().append("circle")
.attr("r",5)
.attr("fill",function(d){return color(d.group);})
.call(d3.drag()
.on("start",dragstarted)
.on("drag",dragged)
.on("end",dragended));
4.调用模拟器(和第三步顺序可以调换)
simulation.nodes(graph.nodes)
.on("tick",ticked)
.force("link")
.links(graph.links);
第一句和最后一句很好理解,绑定数组。
第二句是为了更新坐标。
第三句没看懂,应该和我上面那一句没看懂有关系...先记着。
5.拖动节点的三个过程
function dragstarted(d) {
if (!d3.event.active) simulation.alphaTarget(0.3).restart(); //restart是重新恢复模拟
d.fx = d.x; //d.x是当前位置,d.fx是固定位置
d.fy = d.y;
}
function dragged(d) {
d.fx = d3.event.x;
d.fy = d3.event.y;
}
function dragended(d) {
if (!d3.event.active) simulation.alphaTarget(0);
d.fx = null; //解除dragged中固定的坐标
d.fy = null;
}
alpha是动画的冷却系数,运动过程中会不断减小,直到小于0.005为止,此时动画会停止。
D3.js 力导向图的更多相关文章
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
- 记录d3.js 力导向图的平移缩放,类似地图导航点击某一项移动到当前位置
项目中有用到d3.js用于图结构的查询, 需求如下: 右上角有个模糊搜索功能,查询出来的结果用列表展示 点击列表的某一列,要求画布移动到当前选中的节点的位置,基于画布正中间 搜索出来的结果列表展示用的 ...
- D3.js 力导向图(气泡+线条+箭头+文字)
<!DOCTYPE html> <meta charset="utf-8"> <style> .link { fill: none; strok ...
- D3.js 力导向图(小气泡围绕中心气泡)
html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
随机推荐
- php 生成唯一id的几种解决方法
php 生成唯一id的几种解决方法 网上查了下,有很多的方法 1.md5(time() . mt_rand(1,1000000)); 这种方法有一定的概率会出现重复 2.php内置函数uniqid ...
- Nginx下TIME_WAIT过多的调优
查看Nginx并发状态 #netstat -n | awk '/^tcp/ {++S[$NF]} END {for(a in S) print a, S[a]}' TIME_WAIT 1259SYN_ ...
- fight
为啥用block copy. 从栈到拷贝到堆 循环引用,控制器引用block. block里面调用 self self引用控件,控件引用block,block里面引用self http://www. ...
- 请求量限制方法-使用本地Cache记录当前请求量[坑]
有个需求:需要限制每个账户请求服务器的次数(该次数可以配置在DB,xml文件或其他).单位:X次/分钟.若1分钟内次数<=X 则允许访问,1分钟内次数>X则不再允许访问. 这类需求很常 ...
- synchronized同步块和volatile同步变量
Java语言包含两种内在的同步机制:同步块(或方法)和 volatile 变量.这两种机制的提出都是为了实现代码线程的安全性.其中 Volatile 变量的同步性较差(但有时它更简单并且开销更低),而 ...
- fmt-重新格式化段落
fmt供用户切分段落,使文本行数不要超出我们看到的屏幕范围. 如果电脑没有fmt(不是posix),需要安装coreutils包. 常用选项有两个: -s 切割较长的行,但不会将短行结合成较长的行. ...
- iOS,XMPP本地环境搭建和框架使用
1.XMPP的MySQL和openfire环境配置 2.XmppFramework框架导入和介绍 XMPP的MySQL和openfire环境配置 1.下载mysql安装 mysql下载 打开MySQL ...
- oracle rac重建控制文件
1.使用sqlplus连接到已经mount或open的rac数据库 sql> alter database backup controlfile to trace noresetlogs; 2. ...
- http协议 301和302的原理及实现
一.来看看官方的说法: 301,302 都是HTTP状态的编码,都代表着某个URL发生了转移,不同之处在于: 301 redirect: 301 代表永久性转移(Permanently Moved) ...
- 献给初学者:谈谈如何学习Linux操作系统
本文出自 “技术成就梦想” 博客,请务必保留此出处http://ixdba.blog.51cto.com/2895551/569329. 为了能把这篇不错的文章分享给大家.所以请允许我暂时用原创的形式 ...
