chrome的timeline中stalled问题解析
原文地址 :http://foio.github.io/chrome-stalled/
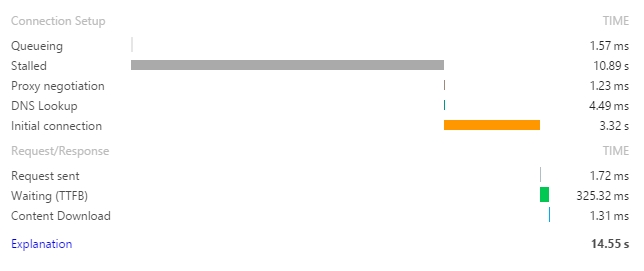
在公司国做一个运营活动,上线后PM总是抱怨访问速度过慢,影响运营效果。然而从前端的角度来说我已经做了如下优化: css、js合并压缩、图片压缩、雪碧图、静态资源全部上CDN。但是依然很慢,实在s是困惑,通过chrome的timeline分析,发现有些请求确实很慢,但是大部分时间消耗在stalled阶段。如下图:

下文来分析具体原因。
什么是stalled呢?下面是一段比较容易懂的解释:
Time the request spent waiting before it could be sent. This time is inclusive of any time spent in proxy negotiation.Additionally, this time will include when the browser is waiting for an already established connection to become available for re-use, obeying Chrome’s maximum six TCP connection per origin rule.
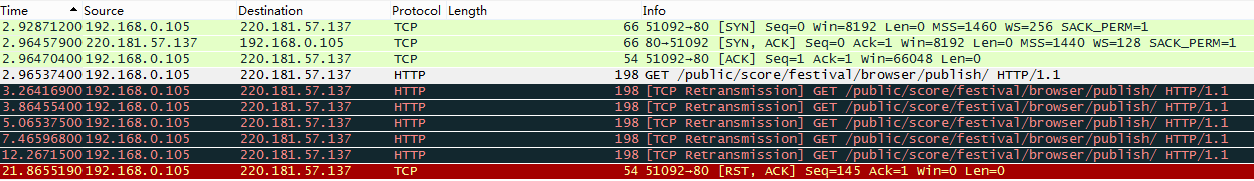
也即是从TCP连接建立完成,到真正可以传输数据之间的时间差。先让我们要分析TCP连接为什么要等待这么久才能用?我用Wireshark抓包发现(如下图),TCP连接过程中有多次重传,直到达到最大重传次数后连接被客户端重置。

为什么会发生重传呢?
The sender waits for an ACK for the byte-range sent to the client and when not received, resends the packets, after a particular interval. After a certain number of retries, the host is considered to be “down” and the sender gives up and tears down the TCP connection.
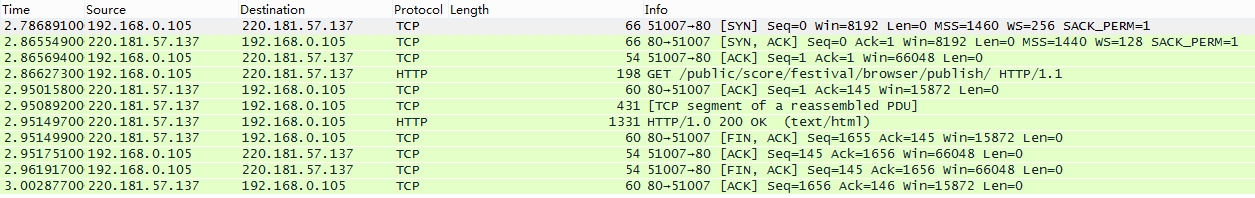
TCP三次握手后,发送端发送数据后,一段时间内(不同的操作系统时间段不同)接收不到服务端ACK包,就会以 某一时间间隔(时间间隔一般为指数型增长)重新发送,从重传开始到接收端正确响应的时间就是stalled阶段。而重传超过一定的次数(windows系统是5次),发送端就认为本次TCP连接已经down掉了,需要重新建立连接。 对比以下,没有重传的http请求过程。如下图:

总结一下:stalled阶段时TCP连接的检测过程,如果检测成功就会继续使用该TCP连接发送数据,如果检测失败就会重新建立TCP连接。所以出现stalled阶段过长,往往是丢包所致,这也意味着网络或服务端有问题。
chrome的timeline中stalled问题解析的更多相关文章
- 谷歌chrome浏览器network中Stalled分析和优化
谷歌chrome浏览器network中Stalled分析和优化 问题由来 最近项目上要求首页的加载速度,查看浏览器的network发现接口加载速度非常慢. 问题解决思路 SSL 网上有人因为图片加载, ...
- 使用chrome开发者工具中的network面板测量网站网络性能
前面的话 Chrome 开发者工具是一套内置于Google Chrome中的Web开发和调试工具,可用来对网站进行迭代.调试和分析.使用 Network 面板测量网站网络性能.本文将详细介绍chrom ...
- chrome使用Timeline做性能分析
使用Timeline做性能分析 Timeline面板记录和分析了web应用运行时的所有活动情况,这是研究和查找性能问题的最佳途径.###Timeline面板概览 Timeline面板主要有三个部分构成 ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- 转:JS中生成和解析JSON
原文地址:JS中生成和解析JSON 1.JS中生成JSON对象的方法: var json = []; var row1 = {}; row1.id= "1"; row1.name ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
- java中采用dom4j解析xml文件
一.前言 在最近的开发中用到了dom4j来解析xml文件,以前听说过来解析xml文件的几种标准方式:但是从来的没有应用过来,所以可以在google中搜索dmo4j解析xml文件的方式,学习一下dom4 ...
- 转:在java中使用dom4j解析xml
JAVA 使用Dom4j 解析XML Java DOM4J Parser - Parse XML Document Dom4j下载及使用Dom4j读写XML简介 在java中使用dom4j解析xml ...
- 在Chrome+Visual Studio中调试asp.net程序很慢的问题(Firefox也有类似问题)
在Chrome+Visual Studio中调试asp.net程序很慢的问题(Firefox也有类似问题) 今天开始起在Chrome中调试,发现问题主要出在菜单栏(layout文件)中,google了 ...
随机推荐
- Spinner的简单学习
代码分析: package com.mecury.spinnertest; import java.util.ArrayList; import android.support.v7.app.Acti ...
- LaTex 数学公式
\usepackage{amsmath} 常用宏包 \usepackage{arydshln} 此宏包带虚线 $ $ 行内公式 $$ $$ 行间公式 \[ \] 行间公式 \numberwithin{ ...
- easyui datagrid 单选框 效果
columns: [[{ field: 'oid', title: '选择', width: 20, forma ...
- Git: untrack a file in local repo only and keep it in the remote repo
You could update your index: git update-index --assume-unchanged nbproject/project.properties and ma ...
- 复利计算器v1
public class MainFrame extends JFrame { /** * 文本框 */ private TextField[] texts = new TextField[5]; / ...
- 使用apache.lang包安全简洁地操作Java时间
引言 最近偶遇apache开发的工作java工具包,一使用,就发现自己爱上它了.不多说了,下面介绍org.apache.commons.lang3.time包中处理java程序员为之头疼的时间的类. ...
- (copy) DBAN vs nwipe
source: https://sourceforge.net/p/dban/discussion/208932/thread/cb591b59/ Question:Trouble in runnin ...
- mongoDB(3) mapReduce
mapReduce是大数据的核心内容,但实际操作中别用这个,所谓的mapReduce分两步 1.map:将数据分别取出,Map函数调用emit(key,value)遍历集合中所有的记录,将key与va ...
- Web前端开发规范文档
Web前端开发规范文档 规范目的: 使开发流程更加规范化. 通用规范: TAB键用两个空格代替(windos下tab键占四个空格,linux下TAB键占八个空格). CSS样式属性或者JAVASCRI ...
- sqlserver安装出现问题
今天用友财务软件免费下载网站小编给 一个客户安装畅捷通T +11.51软件时,首先参照了SQL 2008 R2数据库安装教程安装SQL 2008 R2数据库时碰到一个奇怪的问题现象就是:安 装 SQL ...
